はじめに
ラブライブのAqours活動5周年記念のファンサイトを作ってみたくなったので、作ってみた。
ただのサイトでは面白くないので、よくアニメとかのサイトにありがちなパララックス(視差効果)を取り入れたサイトを作ってみた。
完成品
実際の作品はこちら:http://no10pj.php.xdomain.jp/
Githubはここ:https://github.com/Kumampet/Aqours5thaniv
jQueryのライブラリのskrollrをダウンロードする
配布先:https://github.com/Prinzhorn/skrollr
ダウンロードしたら、プロジェクトのJavascriptが入ってるところにskrollr.jsをぶち込む。
skrollr/src/skrollr.jsに入ってるよ。
HTMLファイルに読み込まれるようにする
通例通り<script src="[your_Javascript_path]/skrollr.js"></script>で読み込んであげる。
この時jQueryの読み込み位置より下にすること(常識だよね!)
配置場所がキモのskrollr.init();
なんか公式ドキュメントとかほかに使ってる人の投稿見ると、どうやらskrollr.init();という関数を実行する必要があるらしい。
私は「あ、skrollr.js読みこんだ次の段階でinitすればええんかなぁ」と思って
<script src="./js/skrollr.js"></script>
<script type="text/javascript">
skrollr.init();
</script>
とやってみたら、ハズレでした。
正解は?
scrollr.init();の置く場所としてはすべての視差効果の終了地点でした。
要するに、プロジェクトの最後に持ってくればいいわけですね。
私の場合はindex.htmlすべてに視差効果が含まれているので
<body id="top">
--------------------------------hohefugahogera-------------------------------
<!-- こいつは最後に持ってくる -->
<script type="text/javascript">
skrollr.init();
</script>
</body>
としてbodyタグの終了直前に持ってくることで解決しました。
パラメータの設定の仕方
ここまでくればあとは動かしたいオブジェクトにパラメータを設定するだけです。
手順としては以下の通り
1.視差効果を付けたいオブジェクトを作る
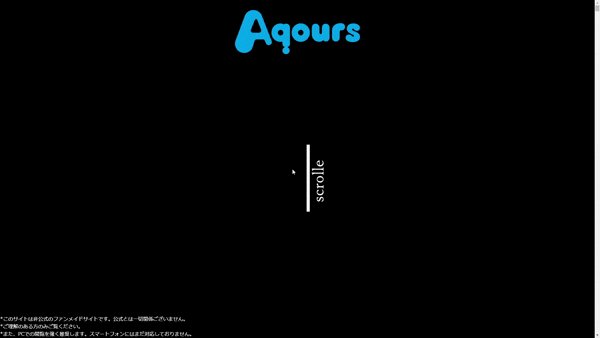
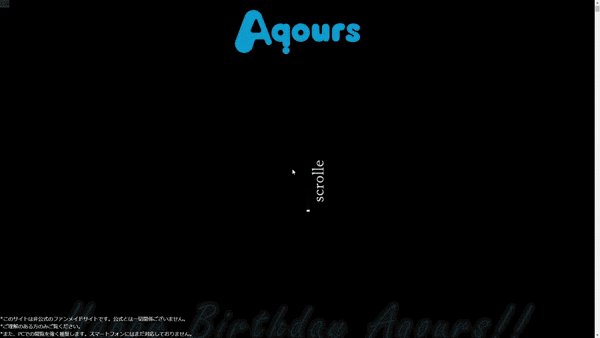
まずはトップ画面とスクロールしたら次に出る画面を作っておきます。
今回の作品を例に画面と該当のコードを張っておきます。
またCSSについては今回は動く部分のみに絞って説明します。
<div id="anime0" class="intro" data-0="display:block; top:0%; opacity:1;" data-900="opacity:0;" data-930="top: -100%; opacity:0;">
<img class="aqours-logo" src="./img/181119_lovelive_3rd_007_aqours.png" alt="aqours_logo">
<div class="scrolle-bar">
scrolle
</div>
<p class="attention">*このサイトは非公式のファンメイドサイトです。公式とは一切関係ございませ
<br>*ご理解のある方のみご覧ください。
<br>*また、PCでの閲覧を強く推奨します。スマートフォンにはまだ対応しておりません。
</p>
</div>
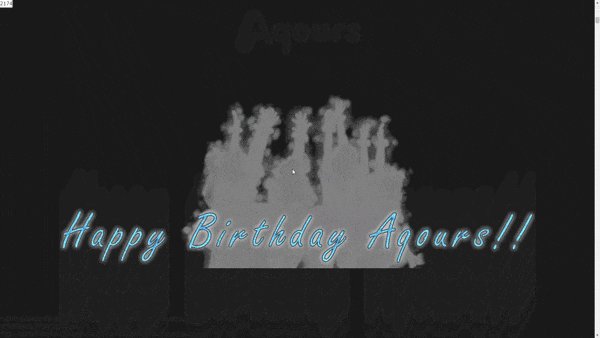
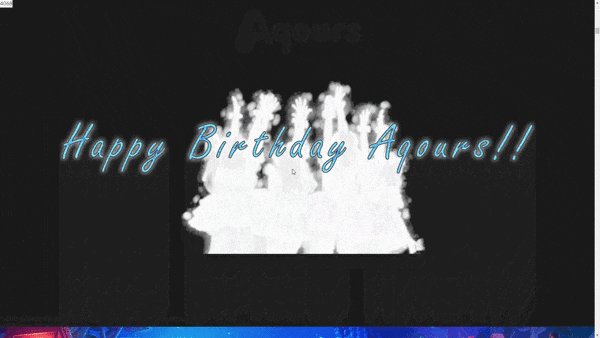
<div id="aqbg" data-930="top:0%;" data-4000="top:0%;" data-6000="top:-100% display:block;">
<!-- 後ろの白いシルエット -->
<img class="aqalph" src="./img/aqours_omohito_alph.png" alt="aqpph" data-930="opacity:0; transform: translateY(90deg);" data-4000="opacity:1; transform: translateY(270deg); top:50%;" data-8000="top: 0%;">
<!-- Happy Birthday Aqours -->
<img class="hpb-aq" src="./img/hpb-aq.png" alt="happybirthday_aqours" data-300="top:50%;" data-4000="top:0%;">
</div>
<!--場面Cと場面Dのコードは同じです。-->
<div id="anime1" class="canvas" data-4000="top: 100%; display: block;" data-6000="top:0%; height:100%;" data-8000="height:130%; top:0%;" data-12000="top:-100%;" data-14000="display: none;">
<!--キャラクター画像-->
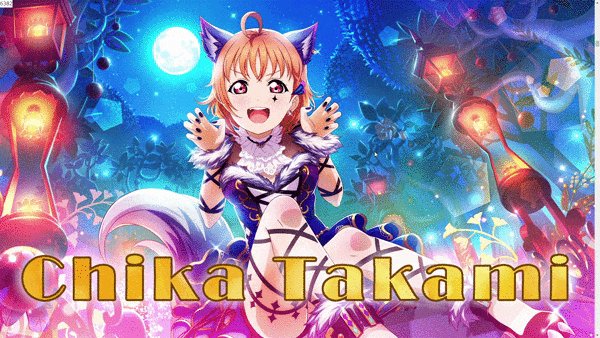
<img class="character" src="./img/member/chika/pc/chika_1_pc.jpg" alt="chika">
<!--名前の文字-->
<img class="name" src="./img/member/chika/chikatakami.png" alt="name" data-6000="bottom:100%;" data-6500="bottom:5rem;">
</div>
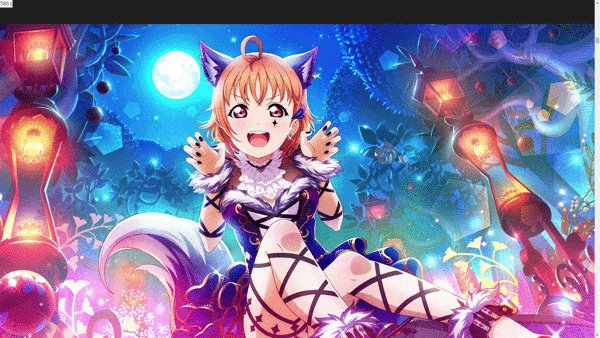
とりあえずこの4場面をスクロールするごとに下からのスワイプで切り替えていくことにしましょう。
2.スクロール値をとってどれくらいスクロールしたらどれくらい動かすのか考える
スクロール値を表示するスクリプトを組んで、画面に表示させつつ、どれくらいスクロールしたら動かすのかを考えていく。(左上に小さく出てるのがスクロール値)

スクロール値の出し方は、まず表示させるエリアを作る。
<div id="output"></div>
エリアにDOMを上書きしていくようにjs(jQuery)を書き込んでいく
$(function () {
$(window).scroll(function () {
$("#output").html($(window).scrollTop());
});
});
CSSはわかればいいので、とりあえず外形と同化しないようにして、z-index:9999とかにして常に最前面にできるようにする。
div#output {
position: fixed;
z-index: 9999;
background-color: white;
}
3.書式に沿って値を指定していく
動かしたいスクロール値が分かったら、実際にコマンドを書き込んでいく。
書き込む場所はHTMLタグの中に書きこむっぽい
基本のコマンドはdata-[scrollei-length]="[css command]"となっているやつ
div要素とかimg要素にdata-4000="top: 100%; display: block;"とか書いてあるやつ
<div id="anime1" class="canvas" data-4000="top: 100%; display: block;" data-6000="top:0%; height:100%;" data-8000="height:130%; top:0%;" data-12000="top:-100%;" data-14000="display: none;">
<img class="character" src="./img/member/chika/pc/chika_1_pc.jpg" alt="chika">
<img class="name" src="./img/member/chika/chikatakami.png" alt="name" data-6000="bottom:100%;" data-6500="bottom:5rem;">
</div>
これは例えばdata-4000="top: 100%; display: block;" data-6000="top:0%; height:100%;" data-8000="height:130%; top:0%;" data-12000="top:-100%;" data-14000="display: none;"なら「スクロール値:4000のときtop: 100%; display: block;で始まり、スクロール値:6000の時top:0%; height:100%;になるようにし、スクロール値:8000のときheight:130%; top:0%;になるようにして・・・」という風に最初の宣言から指定したスクロール値を経過するまでにCSSのどの要素をどれくらい変化させるか、という命令を書いていく。
div要素にブロック全体の視差効果
img class=nameには画像が天井に着いてから、上から降ってくるように命令
おわりに
Aqoursはいいぞ
ラブライブはいいぞ
(技術系の話しろ)