こんにちは。電通総研の熊倉です。
ここ数年でコミュニケーション手段としてのWeb会議はかなり一般的なものになりました。
B2B以外にも、最近はB2Cの場面でもWeb会議を行うケースが増えたかと思います。(引っ越す際にオンラインで内見が行えたりとか)
今回、コミュニケーションに関するAPIを提供しているVonageを利用して、Salesforce上でWeb会議できる仕組みを構築してみました。
Vonageについて
Vonageはコミュニケーションに関係する様々なAPIを提供しています。
音声通話に関した操作を行える Voice APIや二要素認証を扱える Verify API等色々があるのですが、その中の一つにWeb会議を作成・管理できる Meetings APIがあります。
Meetings API
Meetings APIを利用することで複雑な実装を行わず簡単にWeb会議の作成や編集などをHTTPリクエストから実行できます。
APIからWeb会議の作成をリクエストすると、主催者側の Host URLと参加者側のGuest URL2種類のリンクが払い出されます。(具体的にはAPIをコールすると次のようなレスポンスが返されます)
{
"id":"fugafuga",
"display_name":"New Meeting Room",
"metadata":null,
"type":"instant",
"expires_at":"2021-10-19T17:54:17.219Z",
"expire_after_use": false,
"join_approval_level": "abc123",
"recording_options":{
"auto_record":false,
"record_only_owner":false
},
"meeting_code":"hogefuga",
"_links":{
"host_url":{
"href":"https://meetings.vonage.com/?room_token=hogehoge"
},
"guest_url":{
"href":"https://meetings.vonage.com/hogefuga"
}
},
"created_at":"2021-10-19T17:44:17.220Z",
"is_available":true
}
上記のHost URLやGuest URLをブラウザで開くことで作成したWeb会議に参加できます。
直接Chromeなどで開いても良いのですが、Meetings APIの特徴としてこのURLをiframeのsrcに指定することもできます。
なので、例えば既存のWebサイトやモバイルアプリにVonageで作成したWeb会議をドカッと組み込むことも簡単にできます。
<iframe src="$GUEST_URL" title="Embedded Meeting" allow="camera *;microphone *"></iframe>
SalesforceにVonageのMeetingを埋め込んでみる
ドキュメントより「iframeでWeb会議をアプリに埋め込める」と記述を見た際、
「SalesforceにはLightning Web Component(以下、LWC)と呼ばれる、HTML,JS,CSSを用いてSalesforce内のアプリケーションを開発できるフレームワークがあるな...」
「LWCを利用すれば、Salesforce画面内でWeb会議を行えそう」
「つまり、機能としてSalesforceにWeb会議機能を追加できるのでは...?」
と考え、検証のためにLWCで実際にコンポーネントを作成してみました。
以下、その実装内容について紹介していきます。
1. 作成したもの
今回、Meetings APIの検証が目的だったので「SalesforceからAPIを叩き、作成された会議のURLをiframeで埋め込んで表示する」というシンプルなコンポーネントをLWCで作成してみました。
シーケンス図は以下になります。
2. 実装内容の紹介
コンポーネントを作成する際に行った設定や、実際のソースコードについても簡単に紹介します。
2.1 Meetings APIの認証設定
最初にApexからMeetings APIをコールするために認証周りの設定を行いました。
VonageはAPI毎に認証方式が異なっているのですが、Meetings APIはJWTトークンをヘッダーで渡す形で認証を行う必要があります。
https://developer.vonage.com/ja/getting-started/concepts/authentication
流れとしては大まかに以下のようになっています。
- 公開鍵、秘密鍵を用意
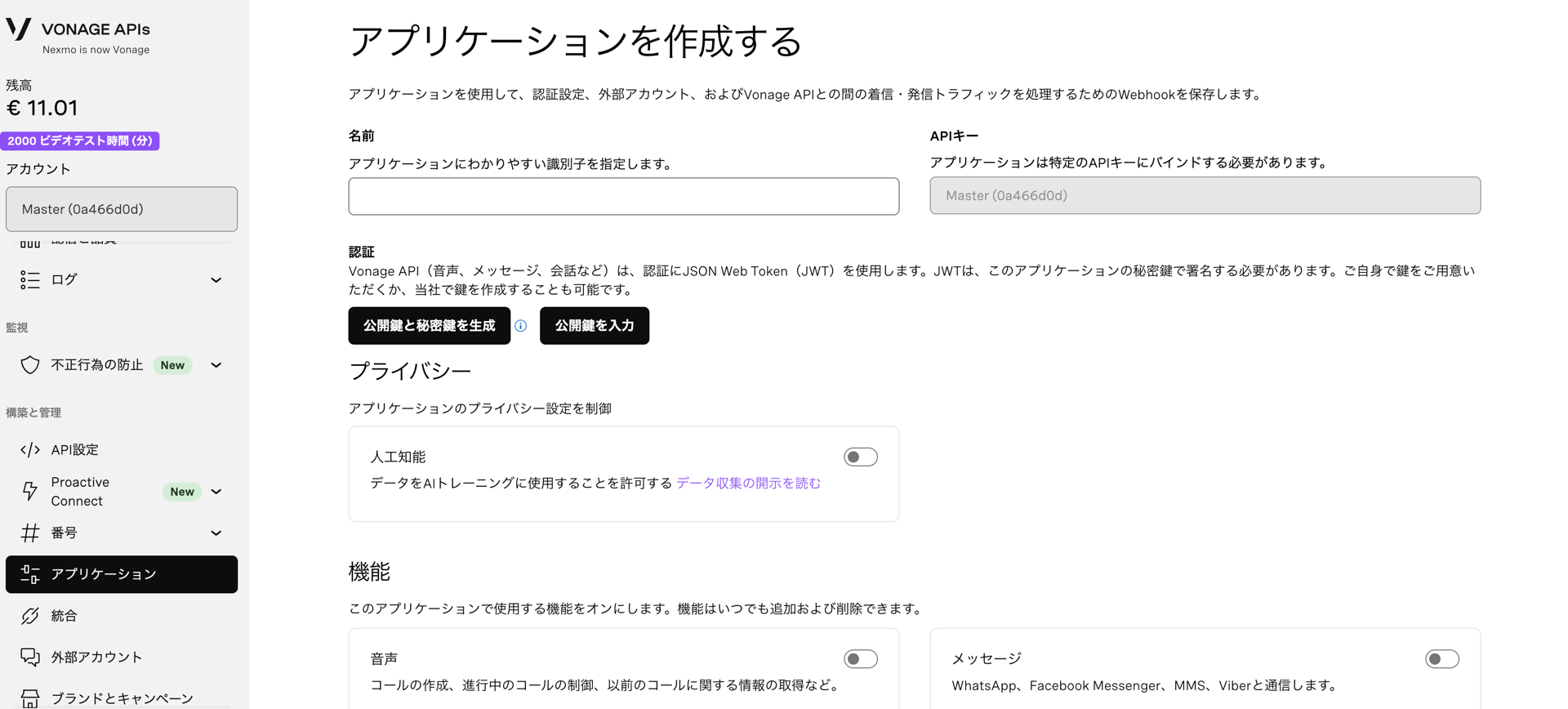
- Vonage デベロッパーセンターよりアプリケーションを作成し、利用したいAPIを許可
- 2.で作成したアプリケーションに1.で用意した公開鍵を設定
- APIをコールする際は、1.で用意した秘密鍵と2.で作成したアプリケーションの情報を元にJWTトークンを作成し、Authorization ヘッダーで渡す
今回はコール元がSalesforceのApexになるので指定ログイン情報を作成し、2.で作成したアプリケーションやVonageのアカウント情報を登録してAPIをコールしました。
(ApexからJWTトークンを利用した通信を行う際、指定ログイン情報の他にJWT/JWSクラスより実装する方法もありますが、Vonageが指定するJWTヘッダー / ボディを作成できなかったので指定ログイン情報を利用しました)
具体的には以下のような作業を行いました(ご参考まで)
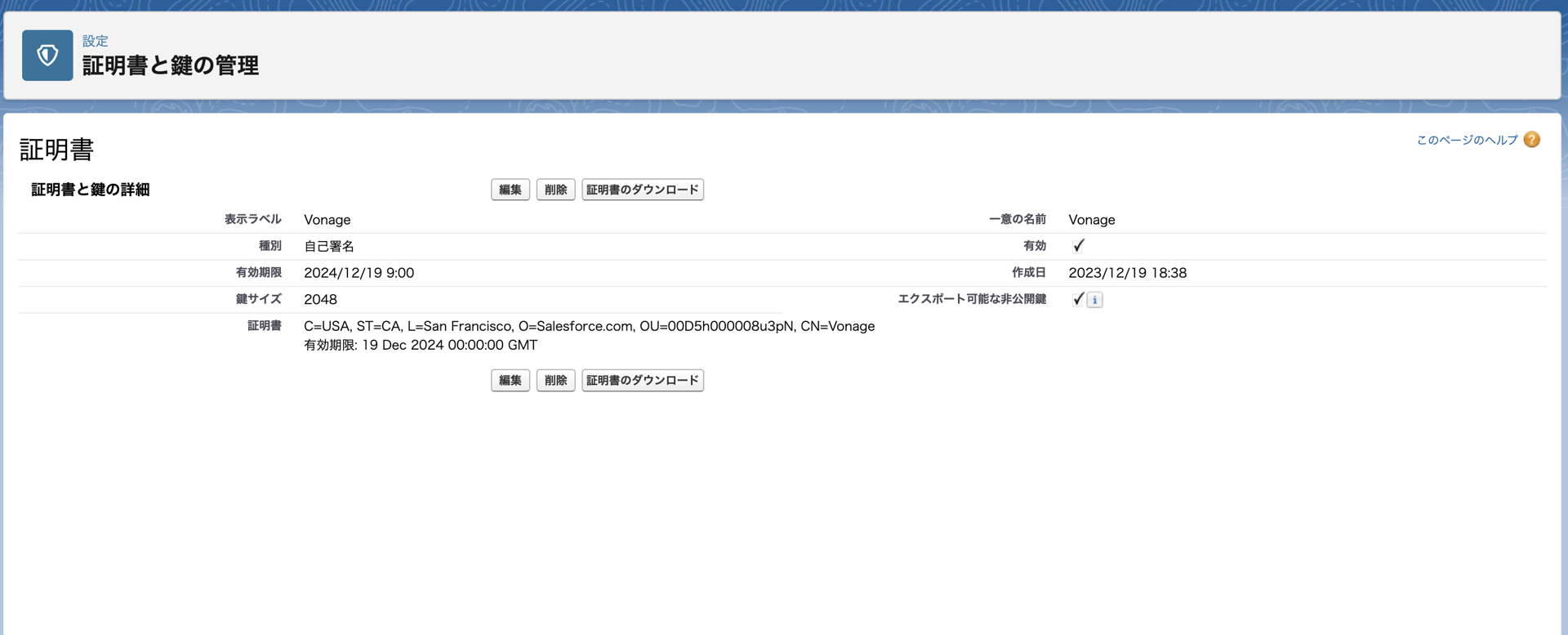
- Salesforceにて、設定 > セキュリティ > 証明書と鍵の管理から証明書を作成
1.2. 「証明書のダウンロード」からCRTファイルをダウンロードし、公開鍵を取得

- Vonage デベロッパーセンターよりアプリケーション「Salesforce」を作成し、Meetings APIを許可

- 2.で作成したアプリケーションに1.2 で取得した公開鍵を設定
- Salesforce の 設定 > セキュリティ > 指定ログイン情報から「指定ログイン情報」「外部ログイン情報」を設定
- Meetings APIを叩く際にJWTトークンを付与するよう設定します
- 証明書の署名を指定する箇所で、1.で作成した証明書を指定します
- JWTクレームについてはドキュメントを参考にしました
- ApexからAPIを叩いた際に4.で作成した指定ログイン情報を利用するようプロファイルに設定
以上の設定を行うことで、ApexからMeetings APIを叩けるようになりました。
2.2 Apexの実装
Apexの実装は至ってシンプルで、単純にMeetings APIに対してPOST(Web会議を作成)し、返却された内容をLWCに返却するメソッドを記述しました。
具体的には次のような実装を行いました。(APIコール部分だけ抽出)
@AuraEnabled
public static String createMeeting() {
HttpRequest req = new HttpRequest();
req.setEndpoint('callout:VonageAPI' + '/v1/meetings/rooms/');
req.setMethod('POST');
req.setHeader('Content-Type', 'application/json;charset=UTF-8');
req.setBody('{"display_name":"Vonage検証 Web会議"}');
HttpResponse res = new Http().send(req);
return res.getBody();
}
ポイントとしては以下の2つになるかと思います。
- エンドポイントの指定では、APIのURIを直接指定するのではなく、前述した指定ログイン情報を利用したいので上記のように記述する(指定ログイン情報名を
VonageAPIとしていたので上記のようなソースになってますが、適宜読み換えてください) - bodyで作成するWeb会議の情報を渡す
- 今回は一番シンプルにWeb会議名のみ指定していますが、録音やチャットの有無であったり、通話開始前に音声テストの画面を挟むのかどうかだったり(細かい!)指定できます。詳しくはAPIリファレンスをご参照ください。
2.3 LWCを実装する
LWCの実装もシンプルで大きく以下の実装しか行っていません。
- Apexのメソッドを呼び、返却された値を画面に表示する
-
- Apexの実装でAPIから返却された値をそのままフロントまで渡しているので、LWC側でその中身を解析し
host_urlとguest_urlを画面に表示しています(レスポンスの中身はMeetings APIの紹介で記載したjsonです)
- Apexの実装でAPIから返却された値をそのままフロントまで渡しているので、LWC側でその中身を解析し
-
- 返却された値をiframeのsrcに指定する
- 画面に表示する処理と同時に、iframeのsrcにも指定するよう実装しました
<iframe src={host_url} title="Embedded Meeting" allow="camera *;microphone *"></iframe>- また、iframeを利用するためにSalesforceのCSPポリシーの設定で、Web会議のURLのドメインを設定しました
実装についての紹介は以上になります。
開発してみた感想
検証のためにコンポーネントを開発してみた感想ですが、まず簡単にAPIからWeb会議を作成・操作できることに驚きました。
他のAPIと比較したわけではないですが、今回の検証でVonage側で行った設定といえばアプリケーションの設定をするぐらいで、後はMeetings APIをコールするだけでWeb会議を作成できたので、かなりシンプルで分かりやすいと感じました(認証周りの仕様を確認する必要はありましたが)
今回、Salesforce内でWeb会議を行うコンポーネントを作成してみました。
検証目的だったので簡単な実装しかしていませんが、ApexとLWCで構築できたので、例えば
- Web会議のURLを顧客レコードに活動として記録
- SalesforceカレンダーにWeb会議の予定を追加
- 開いている顧客レコードにWeb会議の情報を記録
などなど、SalesforceのSFA機能に色々な機能をプラスアルファできそうだと感じました。
(今回紹介していませんが、Web会議の開始、終了といった状態をwebhook的に受け取ることができるのでその情報もSFに自動で連携するとかも実装できそう)
今回のような実装を行うことで、例えば「Salesforceにレコードとして登録している顧客とWeb会議を利用した商談を行う」や「問い合わせに対してWeb会議を利用した状況の確認」などのユースケースも比較的簡単に実現できるかと思います。
電通総研ではコンタクトセンターシステムやSalesforceの導入も行っております。
CRMと密に連携したコンタクトセンターを構築したい方は是非ご相談ください。
ここまで読んでいただきありがとうございました。
