結論
/etc/httpd/conf/httpd.conf に 1 行足しました
AddType image/svg+xml .svg .svgz
拡張子のピリオドはあってもなくても良いみたいです
変更後# service httpd gracefulで反映できました
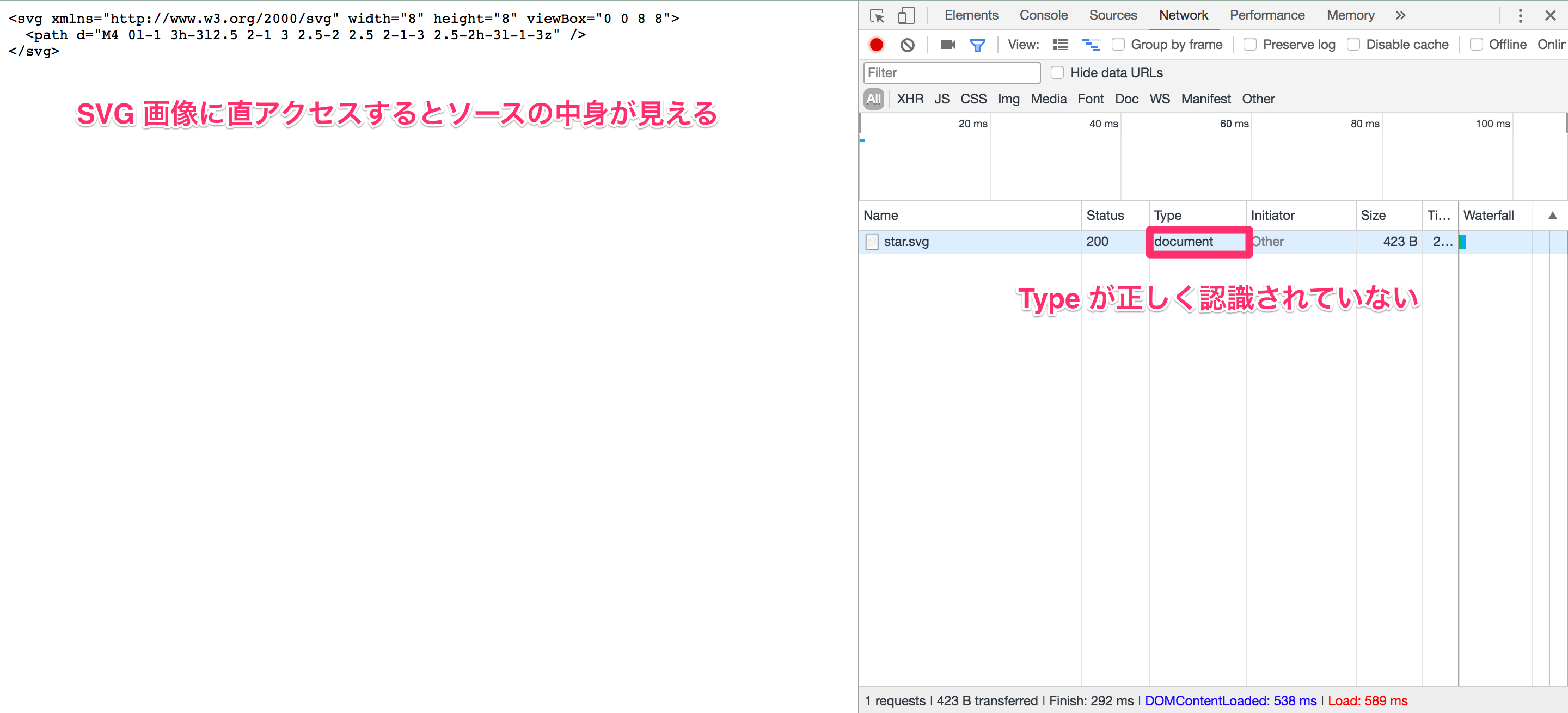
事象
画像ファイル

原因
MIME タイプが正しく設定されていなかったためです
事象が起きたサーバーがだいぶ古かったため、/etc/mime.types に svg が無かったようです
$ grep svg /etc/mime.types
$
/etc/mime.types は httpd.conf 内の TypesConfig ディレクトリでロードされています
$ grep 'TypesConfig' /etc/httpd/conf/httpd.conf
# TypesConfig describes where the mime.types file (or equivalent) is
TypesConfig /etc/mime.types
ちなみに /etc/mime.types の方を編集するのは推奨されていません
ほとんどの管理者は、よく使われるファイル名の拡張子を IANA に登録されたコンテントタイプに関連付けている、 Apache の mime.types ファイルを使います。 現在の一覧は http://www.iana.org/assignments/media-types/index.html で管理されています。これは、主要なメディアタイプの定義を提供して、 必要ところを AddType で 上書きする、という方法で httpd.conf を簡略にします。 mime.types はサーバをアップグレードしたときに 置き換えられるかもしれないので、そのファイルを直接 編集しないでください。