■ DaisyUIとは
DaisyUIは、Vue.js、React、Alpine.jsのためのオープンソースのUIコンポーネントライブラリです。DaisyUIは、簡単にカスタマイズできるデザインシステムを提供し、アプリケーションの開発を迅速化することを目的としています。
DaisyUIには、ボタン、カード、フォーム、アラート、モーダルなど、Webアプリケーションでよく使用されるUIコンポーネントが含まれています。また、カラーパレットやフォントファミリーの設定などのデザインシステムを提供することで、開発者がコンポーネントのスタイリングを簡単にカスタマイズできるようにしています。
DaisyUIは、無料で利用でき、さまざまなプロジェクトで使用されています。Vue.js、React、Alpine.jsのいずれかのフレームワークを使用している開発者は、DaisyUIを利用して、簡単かつ迅速にWebアプリケーションの開発を進めることができます。
■プロジェクトを作成する
rails new myapp -j esbuild --css tailwind
新しくRailsプロジェクトを作ります。このとき -j と --css を指定します。esbuild はインストールしておく必要はなく rails new でプロジェクト作成中にインストールされます。
ちなみに、-j オプションを指定しない時にimportmapがデフォルトでインストールされるので、確実に指定が必要です。
bundle install
忘れずにbundle installしてください。筆者はm1Macで開発→本番はRenderで実装予定なので、linux環境でもgemが動いてくれるよう下記コマンドを実行しておきます。
💡 `bundle lock --add-platform x86_64-linux`■yarnでDaisyUIをインストールする
$ yarn add daisyui
うまくインストールできました。
次にtailwind.config.jsにプラグイン情報を追記します。
module.exports = {
content: [
.
.
.
],
plugins: [require("daisyui")]<= この行を追記
}
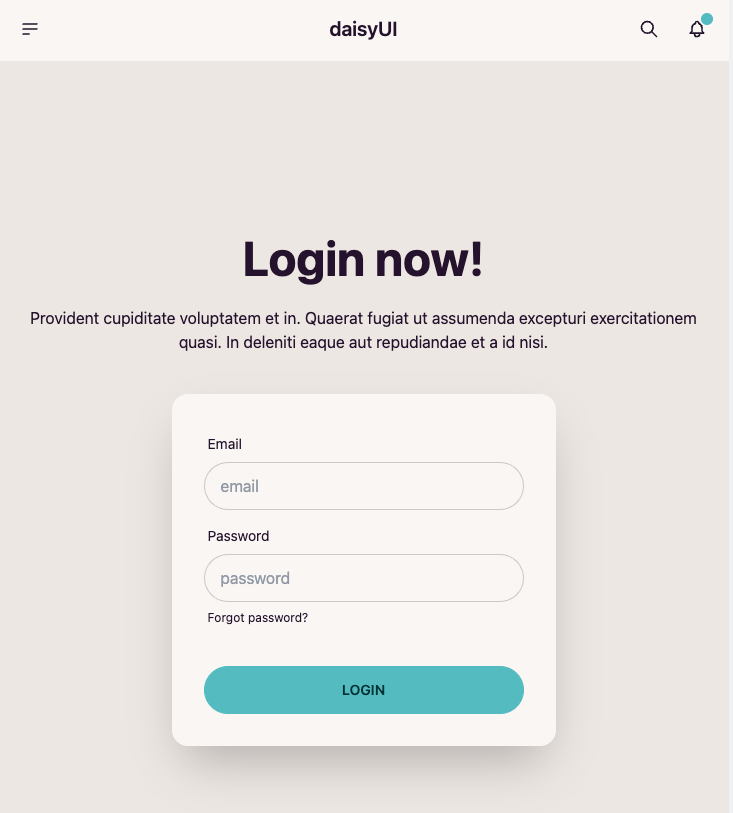
あとは適当なビューとコントローラーを作成してrootページにDaisyUIが反映されるか確認します。
ここまででデプロイしてJavaScriptの動作確認するのが良いかと思います。