はじめに
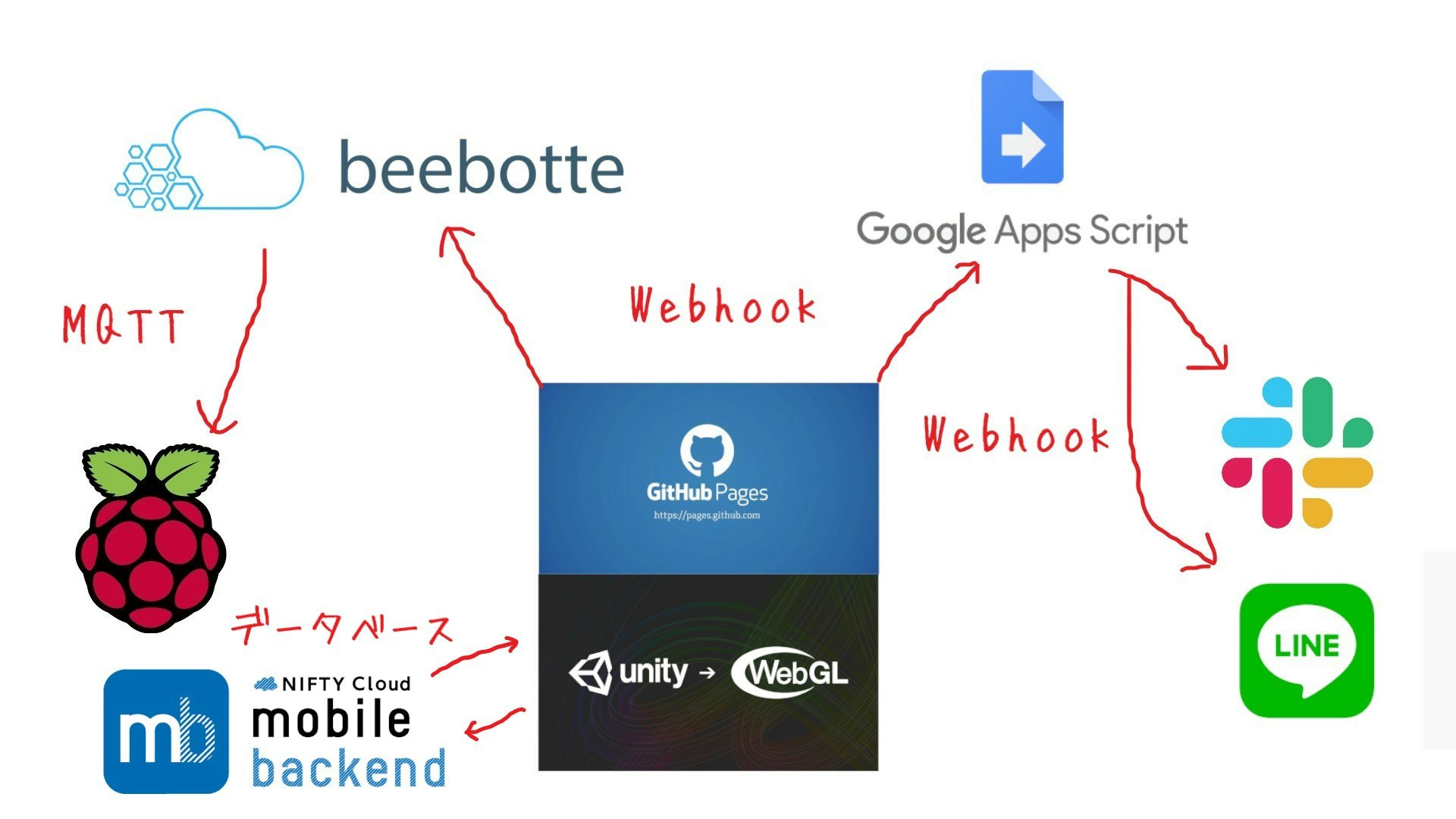
とある事情があり、スマートロックほしい。スマートロック超便利。作ろう。となったので作ったのですが。色々な罠を踏み抜いたのでそれを書いていきます。なお、大量に罠を踏み抜いた理由は以下のような変な構成にしたからです。(この構成にした理由は、上からの「早く作りなさい」という圧力と、私のスキル)

さて、三回目の今回はUnity WebGL編です。
in Unity WebGL (on Web)
前回のNCMBの罠はヌルゲーです。ここからが鬼門でした。ここで1・2月ほどとられた。
Unity WebGLの罠
罠と言うか、もともと想定していない使い方をしているため大変な罠を踏み続けていきました。
罠1 : InputFieldに英字しか入力できない
PCだと英字しか入力できないだけで済みますが、スマホだと入力できません。UnityがWebGL専用のInputFieldを公開しているのでそれを使いましょう。使い方は、InputFieldにアタッチされているInputFieldに代わってWebGLNativeInputFieldをアタッチするだけです。
…と言いたいところですが、入力をキャンセルすると、事前に入力されていた入力欄の文字が全消えするクソ仕様なので以下のように変更しました。キャンセルを押すと操作をキャンセルしたことになります。
6 -- if(result){
----------------------------------
6 ++ if( result == null){
----------------------------------
7 result = defaultValue;
8 }
罠2 : index.htmlから起動できない
スタートがhtmlだから直接起動できるのではと思ったけどできませんでした。これはChromeのセキュリティの問題でできないようになっていて、設定を変えるとできるようになります。(詳しくはUnityでWebGL出力にのってました。)もしくはBuild & Runでずっとやるかのどちらかです。
罠3 : モバイルに対応していない
そもそもUnityのWebGLはモバイルに対応していません。なので、スマホからUnityのWebGL使っているところに行くと、このページはモバイルには対応していません。それでもいいですか?的なものが出ます。
これは、公式として対応していないだけで実はスマホでも問題なく使えます。パフォーマンス的な問題で保証できないから対象外となっている模様です。つまり、軽いものなら問題なく動きます。
しかし、毎回この表示が出るのは面倒なので、出ないようにします。
ビルドして出力されたindex.htmlを以下のように改造します。
11 <script>
--------------------------------------------------
12 ++ UnityLoader.SystemInfo.mobile = false;
--------------------------------------------------
12 var gameInstance = UnityLoader.instantiate("gameContainer","Build/xxx.json",{ onProgress: UnityProgress });
13 </script>
※参考サイトUnity WebGL のスマホ対応
罠4 : .NETの一部の名前空間が使えない
名前からすると大したことなさそうですが、これが一番致命的です。Unityの公式にあるように名前空間System.Netが使えません。つまり、**.NETのネットワークを使うのは全滅です。**AWSとかのライブラリも全滅です。唯一生き残ってるのを見つけたのはNCMBです。
The next is...
今回は区切りの都合上短いですが、破壊力満点の回でした。次はWebHook編です。