Honeycodeをさわってみた
ネットニュースでAWSがHoneyCodeなるもののBeta版をリリースしたとのこと。
コードを記述せずにウェブ & モバイルアプリを構築する
どうやら最近流行りのノンコード・ローコード開発ツールっぽい。
私自身、コードを書くのが好きとはいえこういった最新っぽいものが出てくるととりあえず触ってみたくなる。
ということで触ってみた。
準備
準備といったってたいした操作は必要ない

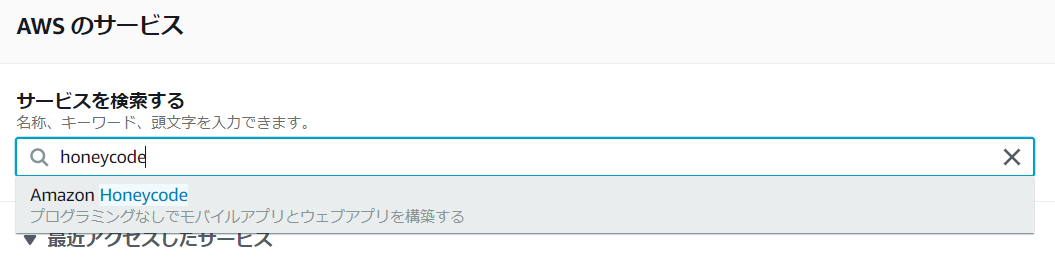
AWSコンソールからHoneyCodeと調べればHitするのでクリックして進めるだけ
アカウント登録だけ必要だったので適当にぽちぽち。
テンプレートから作ってみる
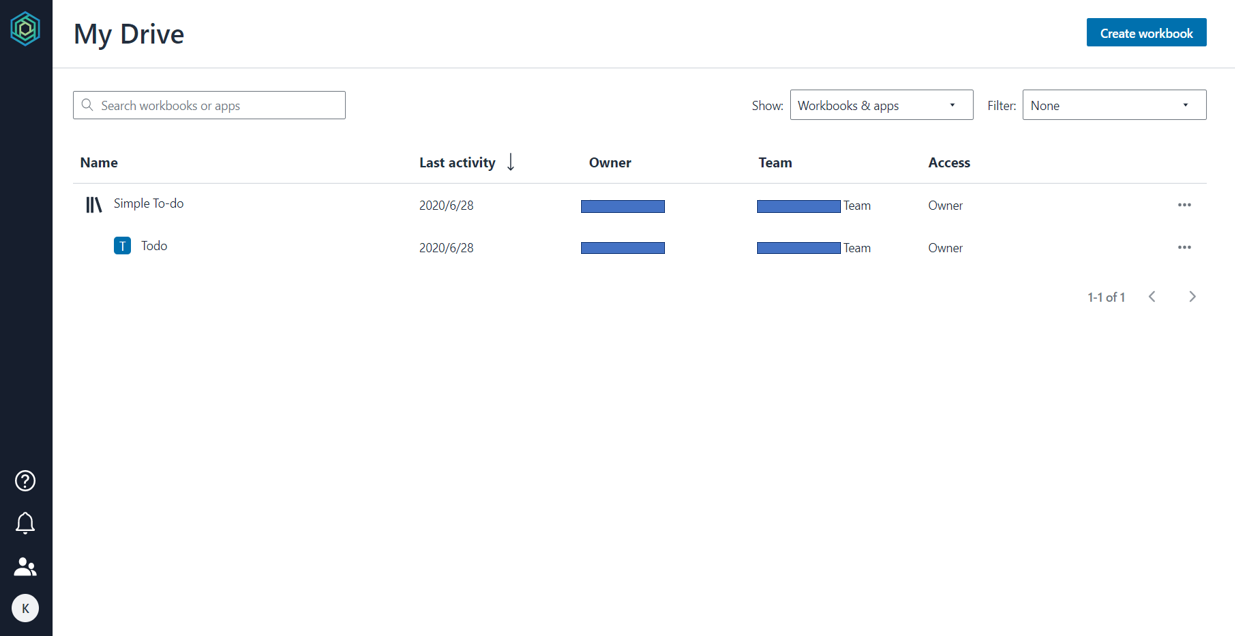
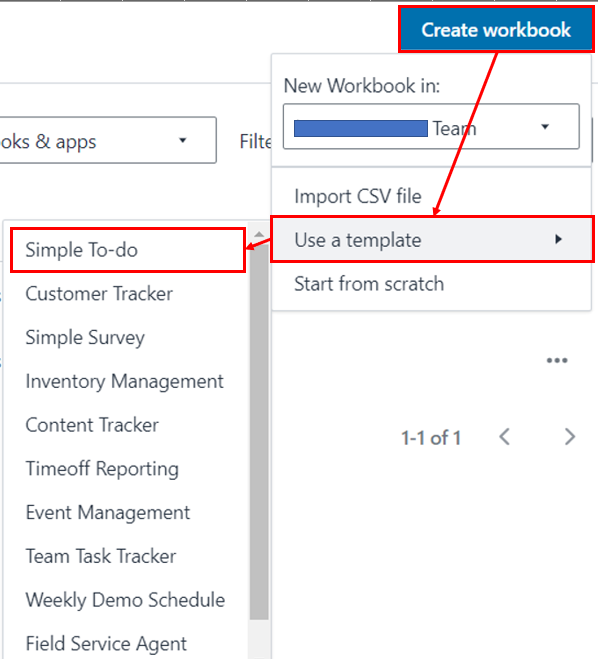
いくつか標準的なテンプレートが用意されているみたいだったので、Simple-ToDoを使ってみる

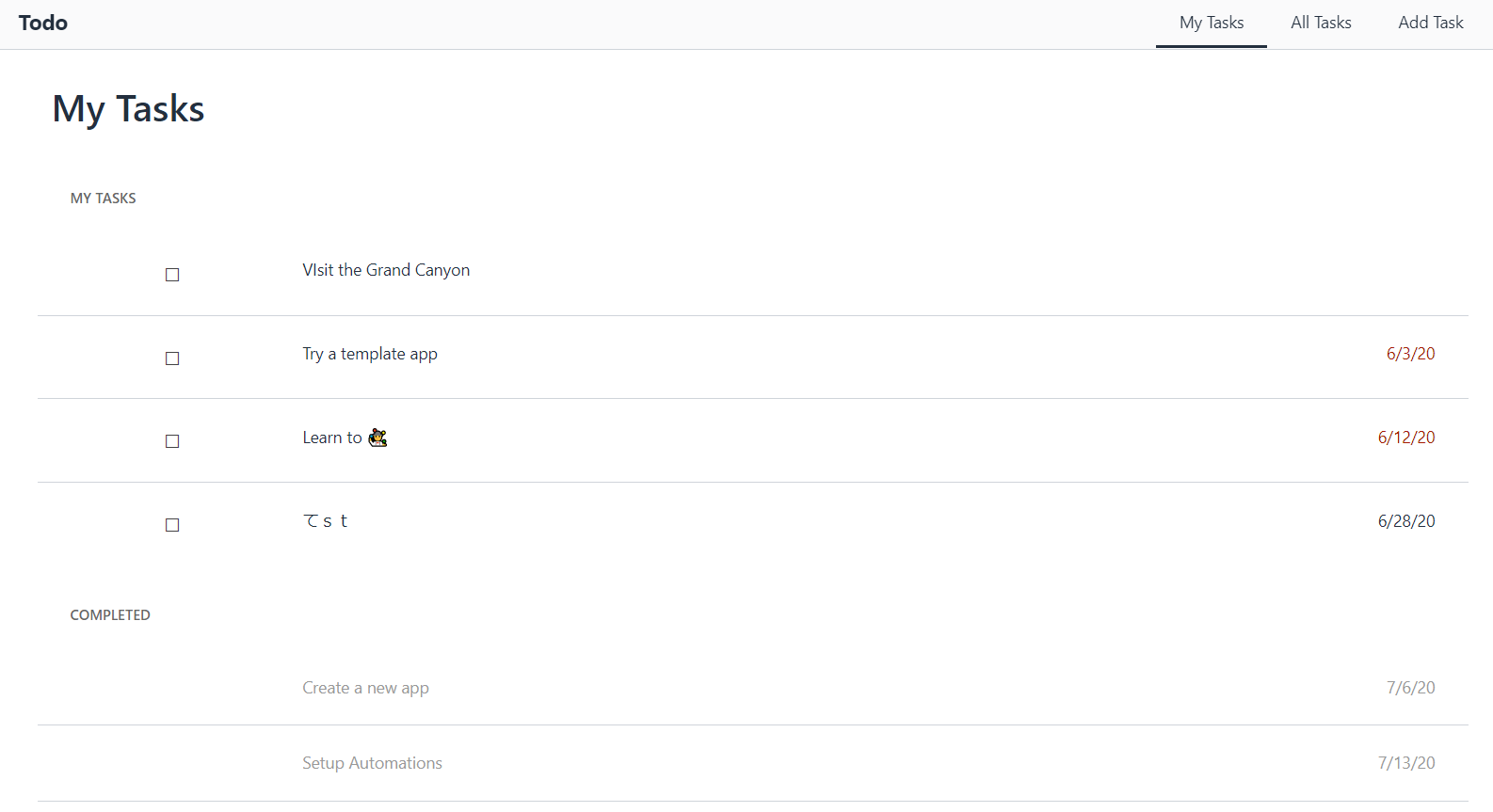
それっぽいのができている
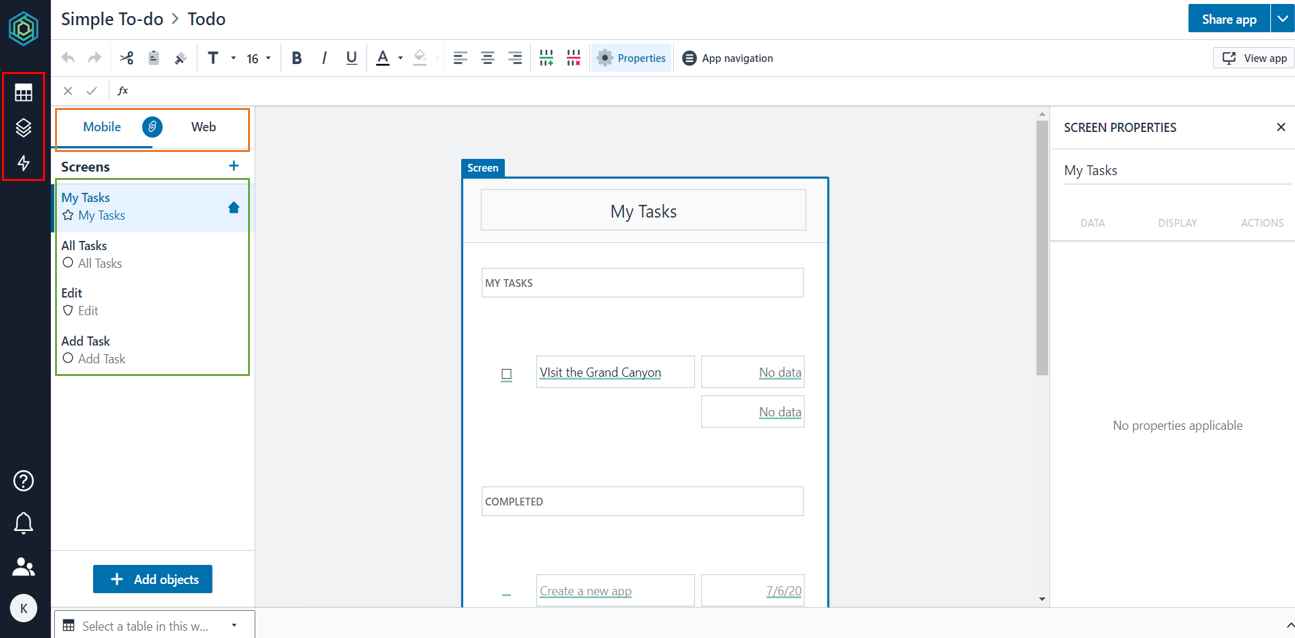
Edit画面
これがEdit画面。Excel、というかMSOfficeっぽいUI。(Googleスプレッドシートとかのほうが近いかもしれない)これは確かに非エンジニアの人でもアレルギーを起こしにくい。
オレンジの枠 -> Mobile版とWeb版のアプリを切り替えられる(同時開発できるってすげー)
緑の枠 -> アプリの画面切り替え
赤い枠 -> UI、ロジック、データの3層を切り替えられる。(これが結構面白いのでさらに解説)

UI・・・いわゆる画面の見た目のところ。上の画像に見えてるのがUIのEdit画面(Builderと呼ばれる)
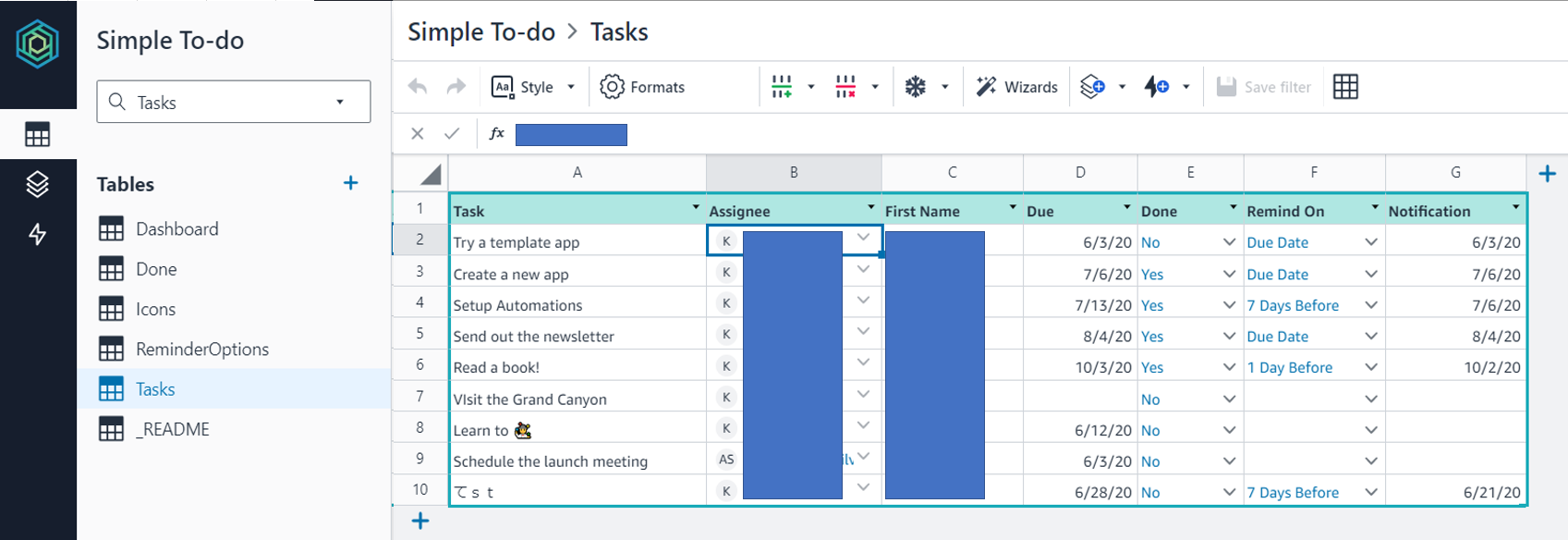
データ・・・Webアプリで利用するデータを管理する。ややこしいRDBを触る必要がなくて完全にエクセルライクでデータを管理できる(Tablesと呼ばれる)
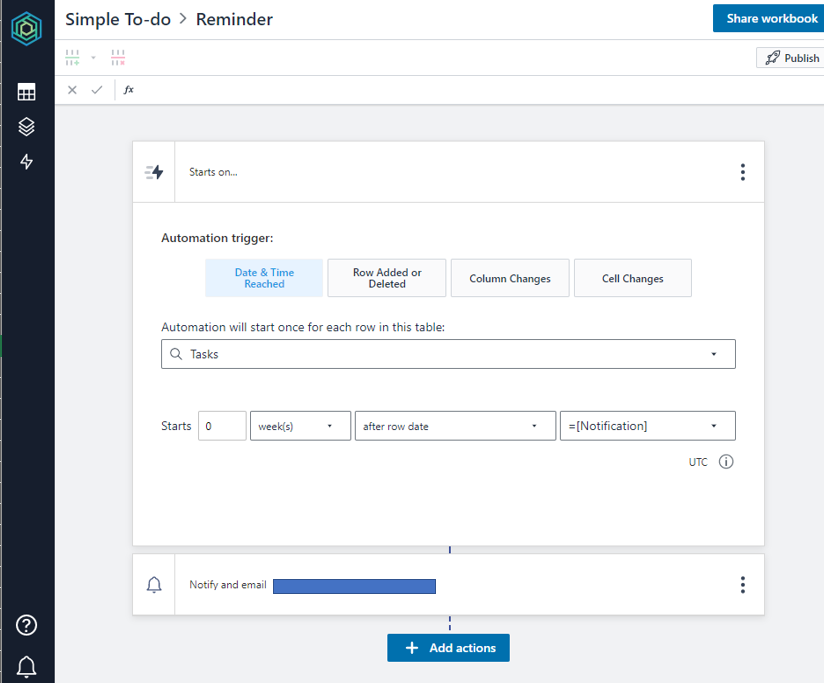
ロジック・・・アプリの中で必要になる業務ロジックを記載できる(Automationsと呼ばれる)
データの管理画面(Tables)。こんな感じでRDBを触らずにWebアプリのデータを管理できる。BuilderではこのTablesから表名、列名を参照する形になる。

ロジックの管理画面(Automations)。こ、、このUIは・・・P〇werAutomate…!?
PowerAutomateに限らず、例えばZapierなんかとも似ているUIですね。ロジックの管理画面であっても決してコードを意識させない徹底ぶり

さわってみて
これで何か業務アプリをノーコード開発するか?…といわれると閉口するしかないが(案件がないだけで使いどころはあるはず)
ただ、Tables,Builder,Automationという3層でUI、ロジック、データというWebアプリの3要素を見事に、かつ非エンジニアにも直感的に理解できるようにまとめている点には感動した
機会があればぜひ、それなりに使えるアプリを組んでみたい。