みなさんは推しのVTuberはいますか??
僕の推しはバーチャルおばあちゃんです👵🏻
バーチャルおばあちゃんは時々、三味線ライブと称して弾き語りのライブ配信を行います。
だいたい2時間のライブ配信で40曲ほど歌っています。
この配信は3年前から始まっており、現在、総曲数は800以上になります😮
今回はこれらの曲を曲名、歌手名で検索できるアプリを開発してみました🎸
アプリの機能
ざっくりアプリの機能を紹介します🎶
曲名・歌手名のファジー検索
曲名、歌手名をファジー検索できます。
完全一致検索と違いスペルミスもある程度カバーでき、良い検索体験が得られます。
(タイプするたび検索結果がリアルタイムで変化するの個人的に好きです)

検索結果をクリックすることで、その曲が始まる開始位置から動画を再生することができます。
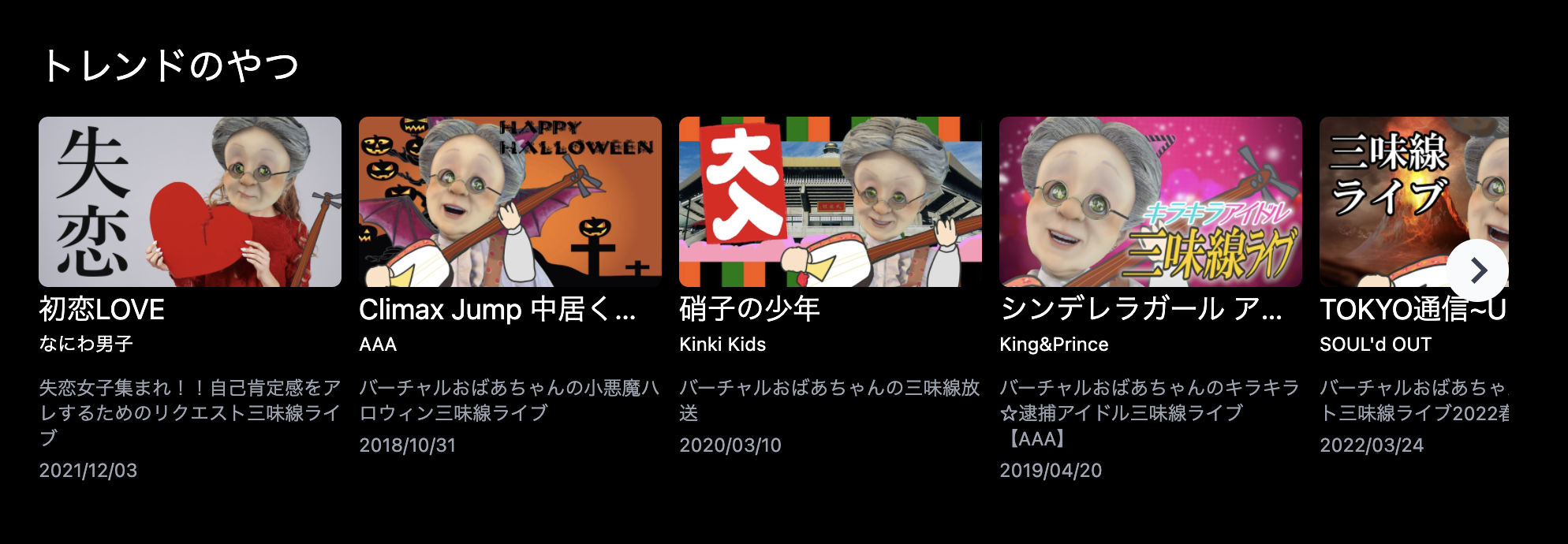
トレンド表示
検索されクリックされた曲を集計し、人気のある曲がトレンドとして表示されます。
技術について
実際にどのような技術を使ったかを簡単に紹介します💻
フロントエンド
Next.js + Typescript + Tailwind css で開発しました。
今回始めてTailwindを使ってみましたが、かなり使いやすかったです。
cssファイルを容易しなくていい、クラス命名から開放されるなどのメリットもありますが、
使ってみてcssの親子関係が明確になることのメリットも大きいと感じました。
例えば親要素からの相対的な位置に子要素を配置したいとき、親要素にposition: relative、子要素にposition: absoluteを設定すると思います。
これをtailwindで書くと以下のようになります。
<div class="relative">
<div class="absolute bottom-0 left-0">
Absolute child
</div>
</div>
HTML上にcssが書かれていいるので子要素がどの要素に対してabsolute位置になるのか一目瞭然です。
Fuzzy search
JSでFuzzy searchができるFuse.jsを使いました。
このライブラリを使うことで簡単にFuzzy searchを実装できます。
ただ、ハイライト機能(一致部分を強調表示する機能)については自前で実装する必要があります。
具体的にはFuse.jsのapiのレスポンスとして一致したindex(一致した文字が何文字目か)が返ってくるのでそのindexをもとに文字列に<b>などのHTMLタグをインサートしてcssで装飾しました。
デザイン
「バーチャルおばあちゃん専用のミュージックアプリ」というコンセプトでデザインを考えました。
なのでSpotify, Apple Music, Youtube Musicなどの音楽ストリーミングサービスのデザインを参考にしました。
tailwindのレスポンシブサポート機能のおかげで簡単にレスポンシブ対応することができました。
バックエンド
バックエンドと言ってもほぼデータベースだけです。
人気曲を集計するために各曲が何回再生されたかを集計する必要があります。
今回データベースにはNoSQLのFirestoreを使ってみました。
機能的にはSQLデータベースのほうがいい気もしましたが、曲と再生数の組だけの単純なデータなのでFirestoreでも十分対応可能と考え、採用しました。
(今回HostigにFirebaseを使っているのでマイクロサービスをすべてFirebaseにしたいという気持ちもありました。)
<アーキテクチャ図>
データベース作成
正直これが一番大変な作業でした。。。(開発よりもずっと時間かかった)
具体的には各曲に対して以下のデータを作成しました。
曲名、歌手名はひらがなでも検索できるようにするために、ひらがなのデータを用意する必要がありました。
urlにはその曲が始まる開始位置のyoutubeリンクです。Youtubeのurlではtパラメータに秒数を指定することでその指定位置に飛ぶリンクになります。
{
song: '赤いスイートピー',
songHira: 'あかいすいーとぴー',
singer: '松田聖子',
singerHira: 'まつだせいこ',
url: 'https://youtu.be/nd8QMz7H7YI?t=3406',
thumbnail: 'https://img.youtube.com/vi/nd8QMz7H7YI/maxresdefault.jpg',
title: '昭和が一番良かった。【バーチャルおばあちゃんの昭和歌謡三味線ライブ】',
date: '2021/04/09',
},
...
このデータを作成するために過去のライブ配信(60時間以上ある)をすべてチェックしてどの曲がどの時間に歌われたかを調べる必要あります。
幸い、時間と曲名を書いてくれているコメントがすべての動画についていたので、動画を最初から最後まで見るという作業はしなくてよくなりました。
(コメントで時間を書いてくてたひとにこの場を借りて感謝します🙇♂️)
このコメントから自動で必要なjsonを生成するスクリプトを書くなどしてできるだけ自動化しました。
また曲名、歌手名のひらがな化には以下のAPIを使用しました。
ただ、特殊なケースには対応できないのでそこは手動で修正する必要がありました。
色々工夫をしつつなんとかデータベースが完成しまいた。
リリース後
で、ぶっちゃけこのサービス使われたんですか??
なんと!全然使われていません!!!(笑
1日数件アクセスがある程度です。
単純にばーちゃるおばあちゃん視聴者にこのアプリが知られていないということもあると思うのですが、検索機能の需要がそんなない気がしています。
視聴者は特定の曲が日常的に聞きたいというよりはライブでおばあちゃんの曲をリアルタイムで聴くことに楽しさがあるのだと思います。(実際自分もそう)
じゃあ、なんで作ったのかと言われると、こんなサービス(Vtuber専用のミュージックアプリみたいなもの)が存在したら面白いなと思ったからです。
なので、自分的には満足しています。ランニングコストも0円なのでこのサービスはFirebase(Google)が存在する限りこのサービスも存在できます。いい時代ですね〜。
ばーちゃるおばあちゃんの視聴者がこのサービスを見つけて、「こんなのあるのかよwww」と笑ってくれたら嬉しいです。