Azure Static Web Appsを使い始めるときの記録記事です。
はじめに
Jamstackいいですよね。
始祖である Netlify 使っても良いですよね。
Jamstack公式サイト の Site Generatorsのページ には、
1クリックでNetlifyにデプロイできるボタンが並んでいてステキです。
GCP, AWS, AzureでもJambstackできるようになりました。
それぞれ、 Firebase Hosting, AWS Amplify Hosting, Azure Static Web Apps です。
Firebaseは、GCPとの融合というよりも、独立環境を志向している感じです。
もともと独立したスタートアップ企業を、Googleが買収したものですしね。
アプリ開発に必要なもろもろを、ワンパッケージに閉じ込めようとしている印象を受けます。
Amplifyは、AWSの各サービスを横断的に、
かつ簡単に使えるようにすることを志向している感じです。
コミュニティドリブンであるのも特徴的ですし、
AWSの各サービスとの融合も良くできています。
一方、基本はCloudFormationテンプレートを生成するもので、
AWSの玄人による、玄人のための、便利ツール感がありますね。
さて、追いかけるAzureはどうするつもりなんだろう?というところですが、
未だにPREVIEW段階から抜けないのですが、
Azure Static Web Appsというサービスがあります。
PREVIEWですから、プロダクト環境では使えないですね。
本リリースされれば、Azureベースのシステムの場合に活用できるようになりそうなので、
さっそくAzure Static Web Appsを使い始めてみたいと思います。
Static Web Appsを有効化する
今回は、新規にアカウントを開設したので、
有効化されているサービスがない状態からスタートです。
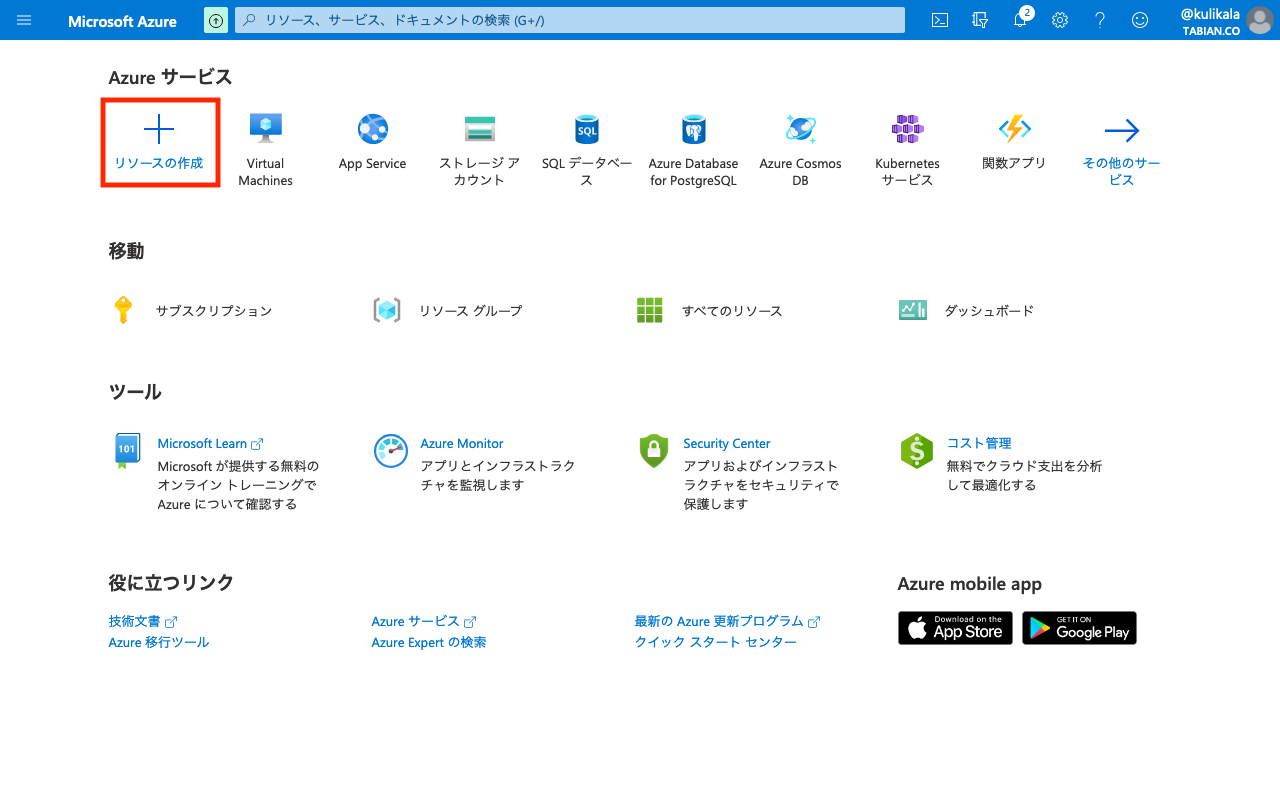
リソースの作成
ポータル から、リソースの作成を選びます。

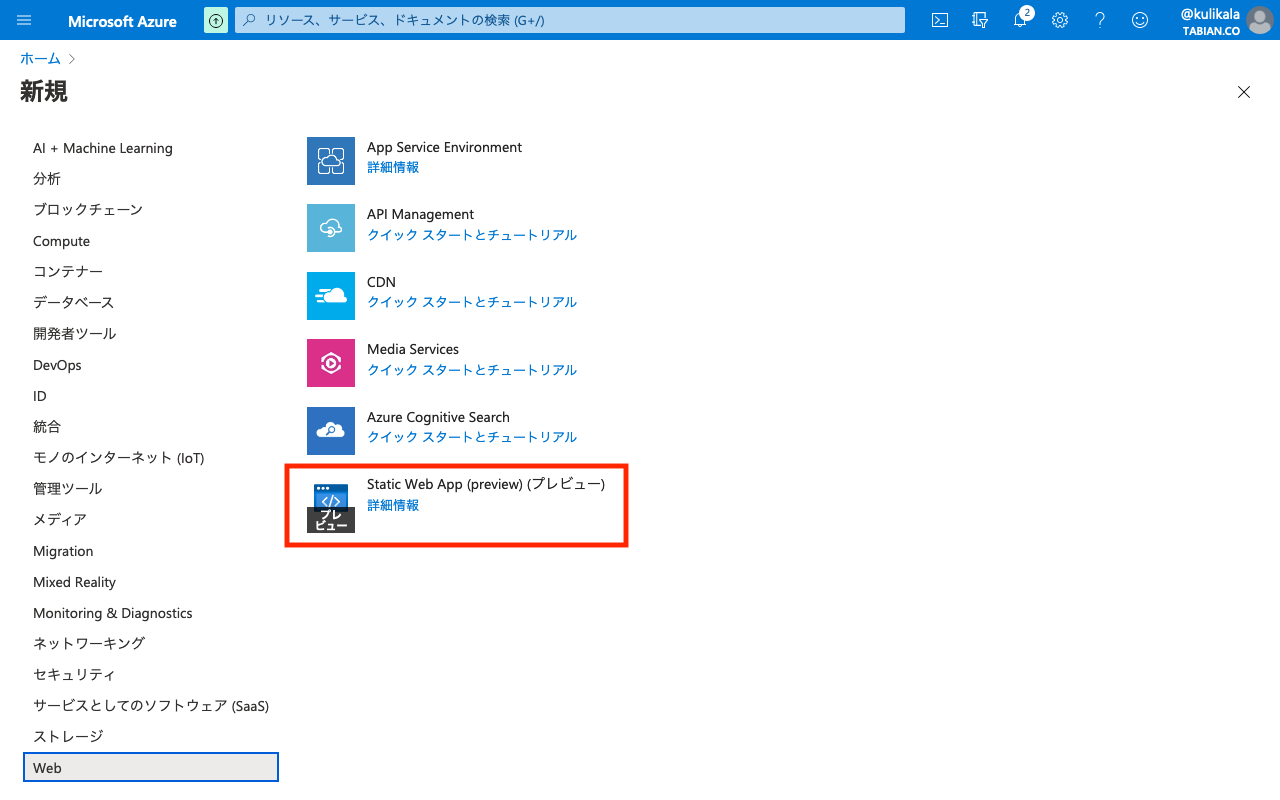
Static Web Apps で検索するか、 Web カテゴリからたどります。

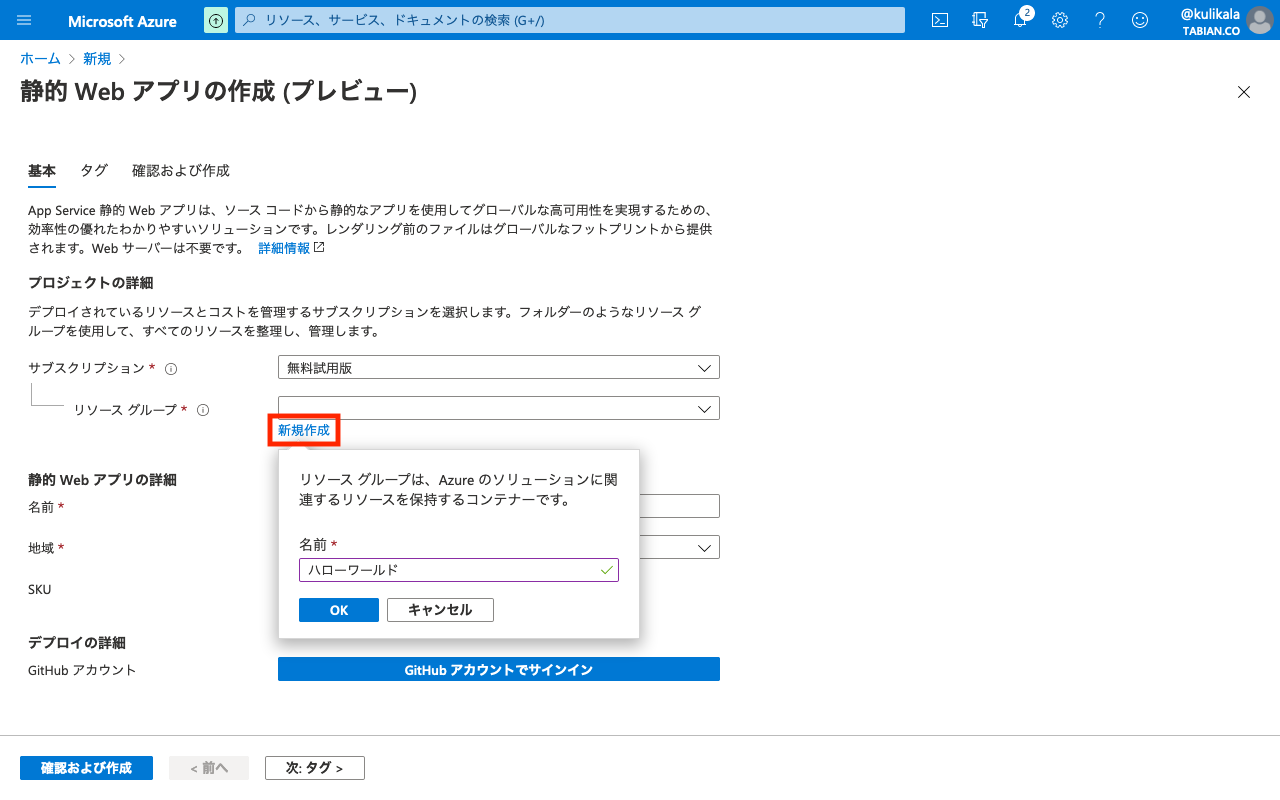
静的 Web アプリの作成 〜 基本
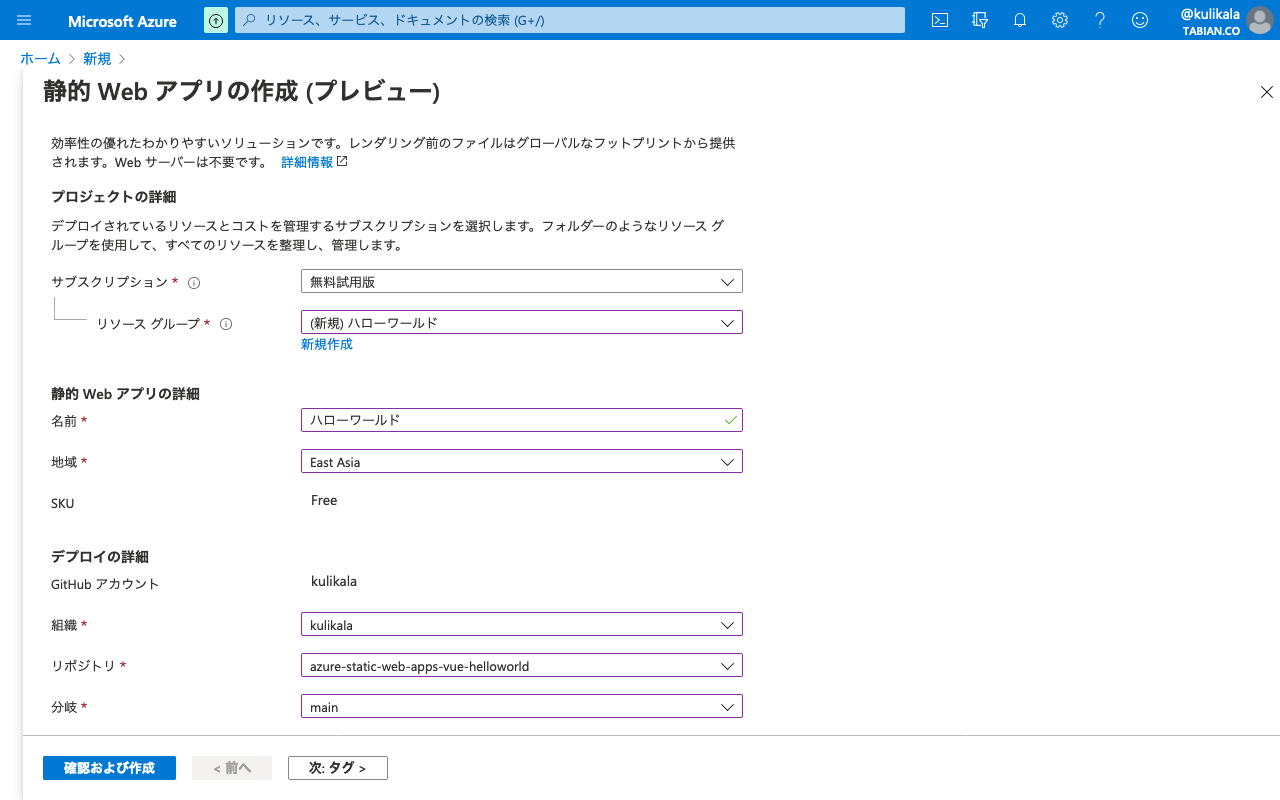
静的 Web アプリの作成 画面が開きます。
リソース グループ の作成が必須なので、新規に作成します。

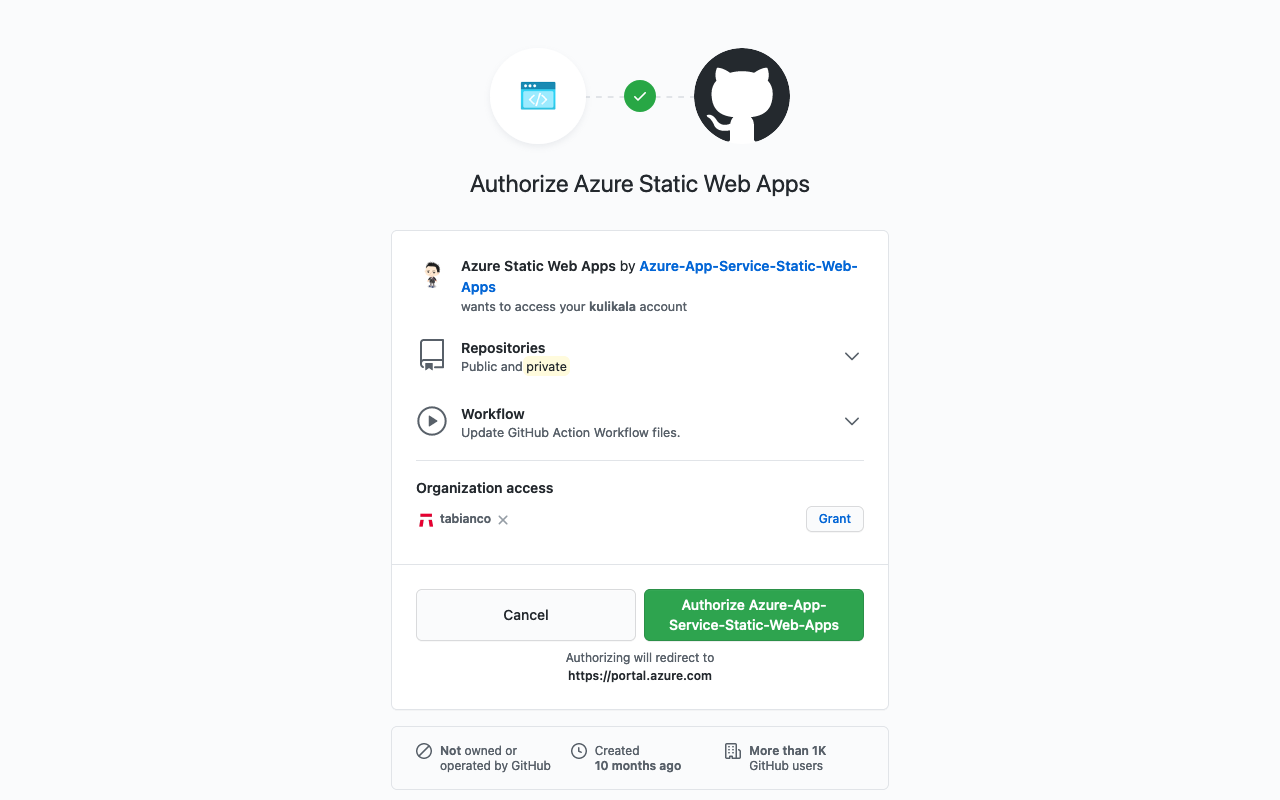
GitHubリポジトリからのデプロイが前提っぽいので、OAuth連携します。

どうやらリポジトリや 分岐(ブランチのことですね)が選べるようになります。
そういえば、GitHubで新規にリポジトリを作ると、
master ではなく main になるようになった んですね。

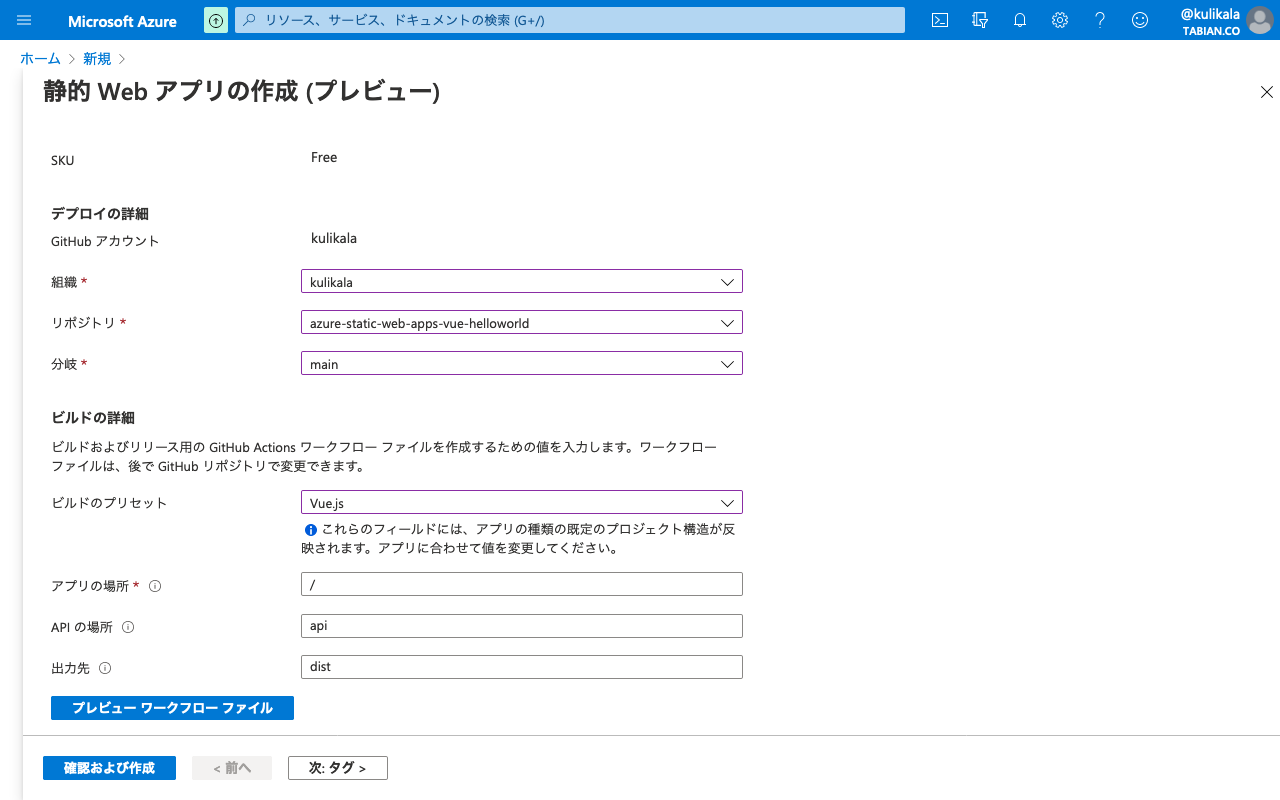
今回はNuxt.jsでビルドしてみたいので、 ビルドのプリセット を Vue.js にしてみました。
API の場所 と 出力先 の指定が変わるようです。
基本的にGitHub Actionを使うみたいです。
さすがMicrosoft、買収したGitHubとのインテグレーションが進んでますね!

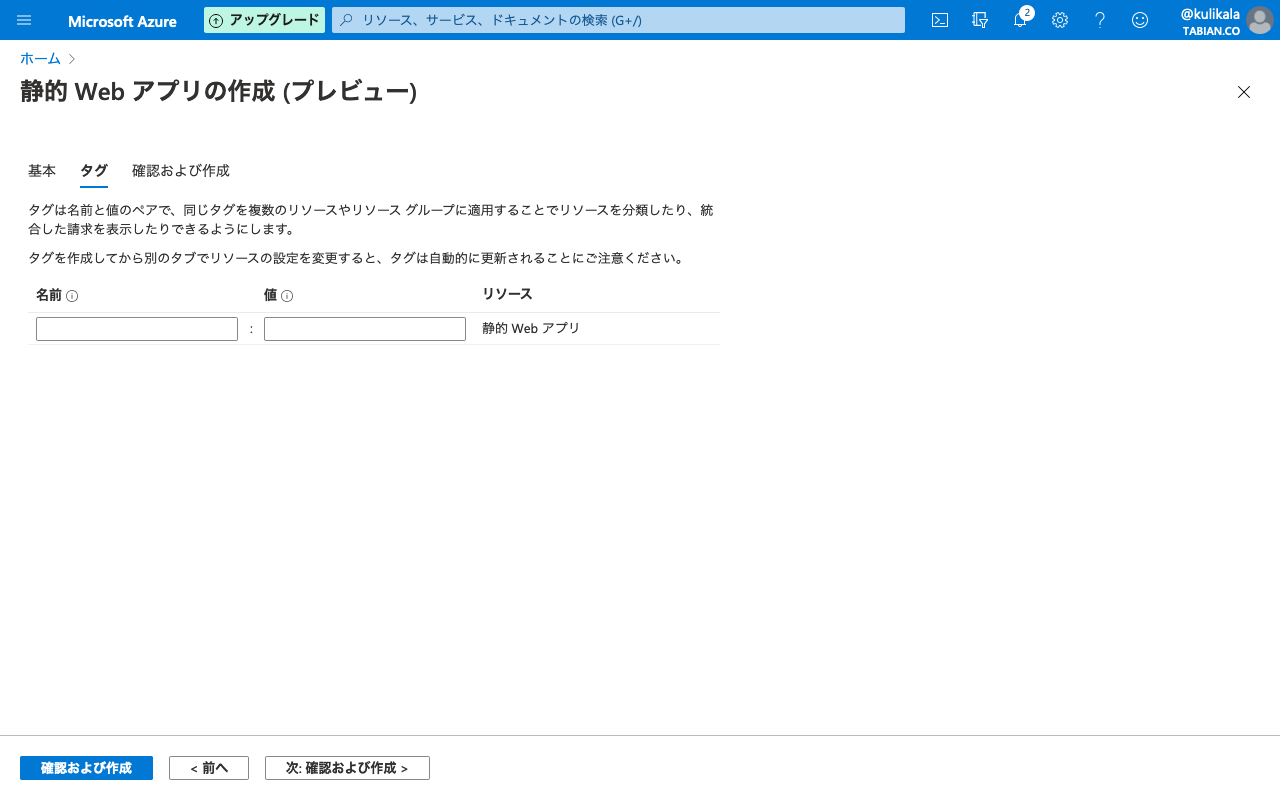
静的 Web アプリの作成 〜 タグ
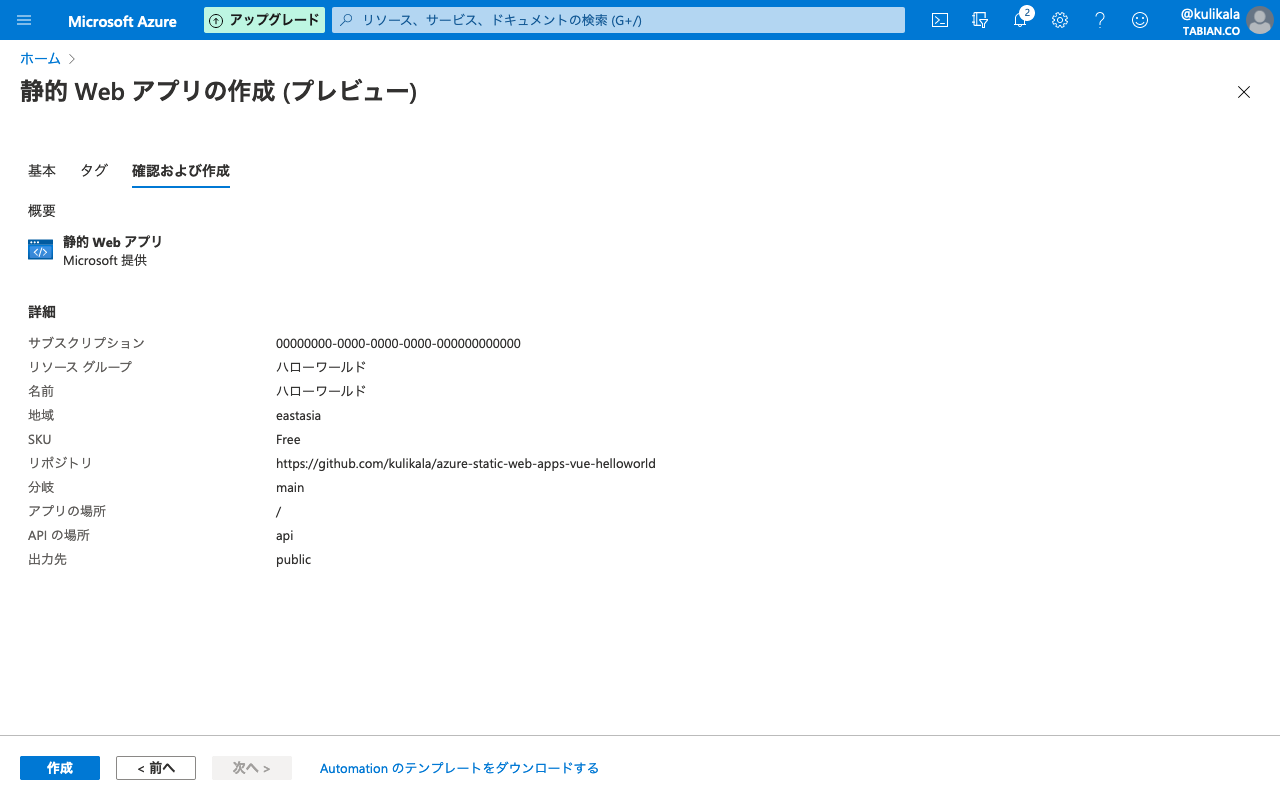
静的 Web アプリの作成 〜 確認および作成
デプロイ前の確認です。
実際には、Automationのテンプレートが生成されて、裏で実行されるようですね。

デプロイが完了しました
しばらく待つと、デプロイが完了してリソースができあがります。
特徴的な画面ですねー

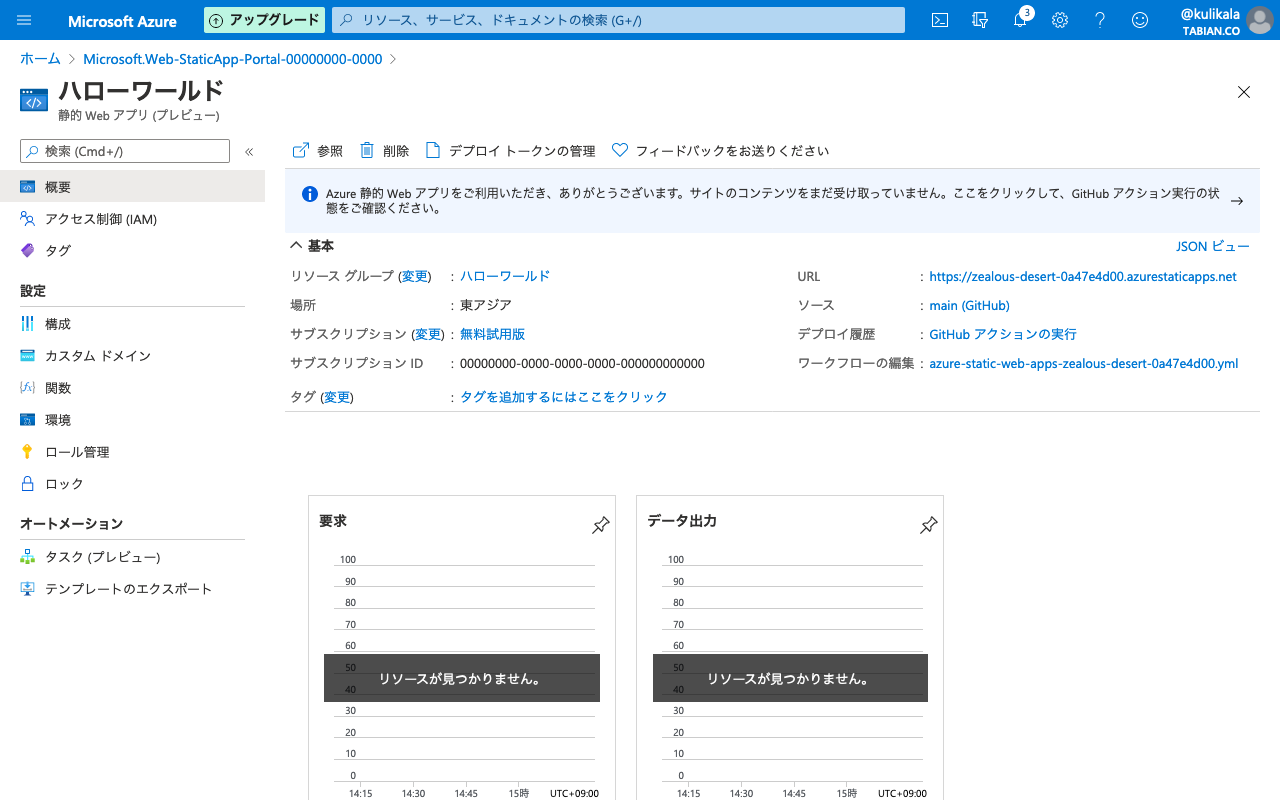
静的 Web アプリ リソース
リソースに移動 ボタンをクリックすると、リソースの画面に遷移します。
日本語で表示されるので、優しいですね〜(きっと機械翻訳ですが)

デプロイされたURL も表示されています。
アクセスしても空っぽなので、これからGitHubにコンテンツを準備していきます。

デプロイ用コンテンツを作る
Nuxtプロジェクトを作る
慣れているので、Vue.js + NuxtJSでコンテンツを作ってみることにします。
まずはサクッとローカルで create-nuxt-app で用意します。
$ npx create-nuxt-app azure-static-web-apps-vue-helloworld
create-nuxt-app v3.4.0
✨ Generating Nuxt.js project in azure-static-web-apps-vue-helloworld
? Project name: azure-static-web-apps-vue-helloworld
? Programming language: JavaScript
? Package manager: Npm
? UI framework: None
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Static (Static/JAMStack hosting)
? Development tools: jsconfig.json (Recommended for VS Code if you're not using typescript)
? What is your GitHub username? kulikala
? Version control system: Git
🎉 Successfully created project azure-static-web-apps-vue-helloworld
To get started:
cd azure-static-web-apps-vue-helloworld
npm run dev
To build & start for production:
cd azure-static-web-apps-vue-helloworld
npm run build
npm run start
GitHubに接続する
GitHubのリポジトリには、すでに .github/workflows フォルダが登録されているので、
ローカルにクローンしてきて .git フォルダを入れ替えます。
$ cd azure-static-web-apps-vue-helloworld/
azure-static-web-apps-vue-helloworld$ rm -rf .git
azure-static-web-apps-vue-helloworld$ git clone git@github.com:kulikala/azure-static-web-apps-vue-helloworld.git remote
Cloning into 'remote'...
remote: Enumerating objects: 8, done.
remote: Counting objects: 100% (8/8), done.
remote: Compressing objects: 100% (6/6), done.
remote: Total 8 (delta 0), reused 0 (delta 0), pack-reused 0
Receiving objects: 100% (8/8), done.
azure-static-web-apps-vue-helloworld$ mv remote/.git* .
azure-static-web-apps-vue-helloworld$ rm -rf remote/
フォルダの整理をする
フォルダを整理して使いやすくします。
azure-static-web-apps-vue-helloworld$ ll
total 1824
drwxr-xr-x 19 kulikala staff 608B 2 6 14:44 ./
drwxr-xr-x 56 kulikala staff 1.8K 2 6 14:44 ../
-rw-r--r-- 1 kulikala staff 207B 2 6 14:44 .editorconfig
drwxr-xr-x 10 kulikala staff 320B 2 6 16:32 .git/
-rw-r--r-- 1 kulikala staff 1.2K 2 6 14:44 .gitignore
-rw-r--r-- 1 kulikala staff 374B 2 6 14:44 README.md
drwxr-xr-x 3 kulikala staff 96B 2 6 14:44 assets/
drwxr-xr-x 4 kulikala staff 128B 2 6 14:44 components/
-rw-r--r-- 1 kulikala staff 209B 2 6 14:44 jsconfig.json
drwxr-xr-x 4 kulikala staff 128B 2 6 14:44 layouts/
drwxr-xr-x 3 kulikala staff 96B 2 6 14:44 middleware/
drwxr-xr-x 736 kulikala staff 23K 2 6 14:44 node_modules/
-rw-r--r-- 1 kulikala staff 1.0K 2 6 14:44 nuxt.config.js
-rw-r--r-- 1 kulikala staff 887K 2 6 14:44 package-lock.json
-rw-r--r-- 1 kulikala staff 316B 2 6 14:44 package.json
drwxr-xr-x 4 kulikala staff 128B 2 6 14:44 pages/
drwxr-xr-x 3 kulikala staff 96B 2 6 14:44 plugins/
drwxr-xr-x 4 kulikala staff 128B 2 6 14:44 static/
drwxr-xr-x 3 kulikala staff 96B 2 6 14:44 store/
azure-static-web-apps-vue-helloworld$ mkdir src
azure-static-web-apps-vue-helloworld$ mv assets/ components/ layouts/ middleware/ pages/ plugins/ static/ store/ src/
azure-static-web-apps-vue-helloworld$ ll
total 1824
drwxr-xr-x 12 kulikala staff 384B 2 6 17:17 ./
drwxr-xr-x 56 kulikala staff 1.8K 2 6 14:44 ../
-rw-r--r-- 1 kulikala staff 207B 2 6 14:44 .editorconfig
drwxr-xr-x 10 kulikala staff 320B 2 6 17:09 .git/
-rw-r--r-- 1 kulikala staff 1.2K 2 6 14:44 .gitignore
-rw-r--r-- 1 kulikala staff 374B 2 6 14:44 README.md
-rw-r--r-- 1 kulikala staff 209B 2 6 14:44 jsconfig.json
drwxr-xr-x 736 kulikala staff 23K 2 6 14:44 node_modules/
-rw-r--r-- 1 kulikala staff 1.0K 2 6 14:44 nuxt.config.js
-rw-r--r-- 1 kulikala staff 887K 2 6 14:44 package-lock.json
-rw-r--r-- 1 kulikala staff 316B 2 6 14:44 package.json
drwxr-xr-x 10 kulikala staff 320B 2 6 17:17 src/
ここまでをコミットする
まずはコミットしておきます。
azure-static-web-apps-vue-helloworld$ git commit --amend --reset-author
[main dd93c7c] 🎉 Initial Nuxt project
19 files changed, 22974 insertions(+), 2 deletions(-)
create mode 100644 .editorconfig
create mode 100644 .gitignore
rewrite README.md (100%)
create mode 100644 jsconfig.json
create mode 100644 nuxt.config.js
create mode 100644 package-lock.json
create mode 100644 package.json
create mode 100644 src/assets/README.md
create mode 100644 src/components/Logo.vue
create mode 100644 src/components/README.md
create mode 100644 src/layouts/README.md
create mode 100644 src/layouts/default.vue
create mode 100644 src/middleware/README.md
create mode 100644 src/pages/README.md
create mode 100644 src/pages/index.vue
create mode 100644 src/plugins/README.md
create mode 100644 src/static/README.md
create mode 100644 src/static/favicon.ico
create mode 100644 src/store/README.md
ディレクトリを設定する
azure-static-web-apps-vue-helloworld$ vi nuxt.config.js
azure-static-web-apps-vue-helloworld$ vi jsconfig.json
azure-static-web-apps-vue-helloworld$ git diff
diff --git a/jsconfig.json b/jsconfig.json
index 29037a6..7dbac5d 100644
--- a/jsconfig.json
+++ b/jsconfig.json
@@ -2,8 +2,8 @@
"compilerOptions": {
"baseUrl": ".",
"paths": {
- "~/*": ["./*"],
- "@/*": ["./*"],
+ "~/*": ["./src/*"],
+ "@/*": ["./src/*"],
"~~/*": ["./*"],
"@@/*": ["./*"]
}
diff --git a/nuxt.config.js b/nuxt.config.js
index ca8ad10..fb782cc 100644
--- a/nuxt.config.js
+++ b/nuxt.config.js
@@ -1,4 +1,6 @@
export default {
+ srcDir: 'src/',
+
// Target (https://go.nuxtjs.dev/config-target)
target: 'static',
azure-static-web-apps-vue-helloworld$ git add .
azure-static-web-apps-vue-helloworld$ git commit -m '🔧 fix NuxtJS configurations'
[main f4c0d98] 🔧 fix NuxtJS configurations
2 files changed, 4 insertions(+), 2 deletions(-)
それっぽいページを作成する
azure-static-web-apps-vue-helloworld$ cp src/pages/index.vue src/pages/hello.vue
azure-static-web-apps-vue-helloworld$ vi src/pages/index.vue
azure-static-web-apps-vue-helloworld$ vi src/pages/hello.vue
azure-static-web-apps-vue-helloworld$ git add .
azure-static-web-apps-vue-helloworld$ git commit -m '🤡 add pages'
[main c8d2af6] 🤡 add pages
2 files changed, 71 insertions(+), 6 deletions(-)
create mode 100644 src/pages/hello.vue"
GitHub Actionsを修正する
AzureのGitHub Actionsでの カスタム ビルド コマンド のページを読んで、
ビルドに実行するnpmコマンドを npm run generate に変更します。
azure-static-web-apps-vue-helloworld$ vi .github/workflows/azure-static-web-apps-zealous-desert-0a47e4d00.yml
azure-static-web-apps-vue-helloworld$ git diff
diff --git a/.github/workflows/azure-static-web-apps-zealous-desert-0a47e4d00.yml b/.github/workflows/azure-static-web-apps-zealous-desert-0a47e4d00.yml
index 3e606e3..b7e278b 100644
--- a/.github/workflows/azure-static-web-apps-zealous-desert-0a47e4d00.yml
+++ b/.github/workflows/azure-static-web-apps-zealous-desert-0a47e4d00.yml
@@ -29,7 +29,8 @@ jobs:
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/" # App source code path
api_location: "api" # Api source code path - optional
- output_location: "public" # Built app content directory - optional
+ output_location: "dist" # Built app content directory - optional^M
+ app_build_command: "npm run generate"^M
###### End of Repository/Build Configurations ######
close_pull_request_job:
azure-static-web-apps-vue-helloworld$ git add .
azure-static-web-apps-vue-helloworld$ git commit -m '👷 update GitHub Actions'
[main d9322f5] 👷 update GitHub Actions
1 file changed, 2 insertions(+), 1 deletion(-)
404ページを設定する
NuxtJSのデプロイ資料 を見ながら、404ページの設定を行います。
{
"routes": [],
"platformErrorOverrides": [
{
"errorType": "NotFound",
"serve": "/200.html",
"statusCode": 200
}
]
}
デプロイする
GitHubにpushする
ここまで来れば、後はリポジトリにpushするだけです。
azure-static-web-apps-vue-helloworld$ git push origin main
Enumerating objects: 55, done.
Counting objects: 100% (55/55), done.
Delta compression using up to 8 threads
Compressing objects: 100% (45/45), done.
Writing objects: 100% (50/50), 227.06 KiB | 1.40 MiB/s, done.
Total 50 (delta 14), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (14/14), completed with 1 local object.
To github.com:kulikala/azure-static-web-apps-vue-helloworld.git
0b4f7b7..5aff04b main -> main
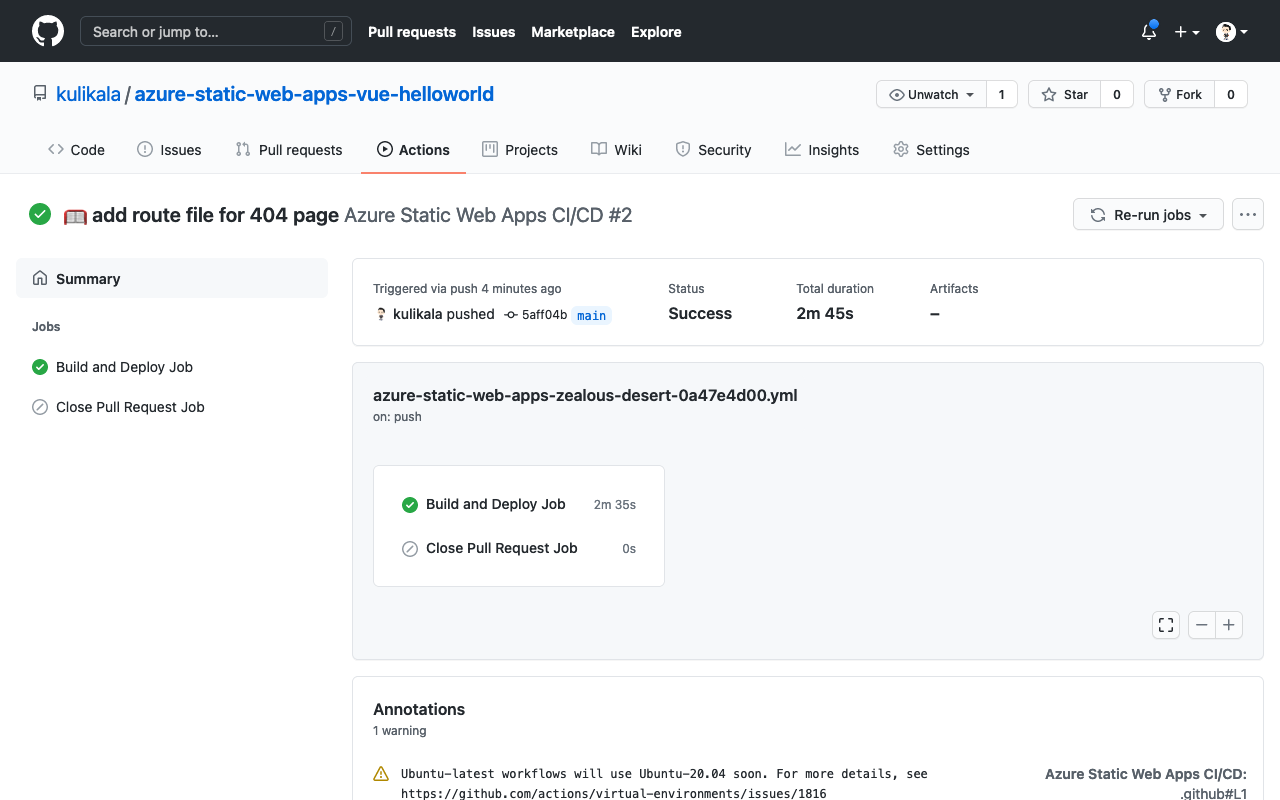
GitHub Actionsを待つ
後は自動的にGitHub Actionsが実行されて、デプロイまでが行われます。

デプロイされる
デプロイが完了すると、 サイト が自動的に更新されます。
すごい楽ちんですね!

Static Web Appsで複数環境のデプロイをする
Static Web Appsでは、運用環境とステージング環境が存在し、
pull requestに紐付くようになっているようです。
新しいブランチを作ってコミットする
では、新しいブランチ feature/blue-page を作って、ページを修正してみます。
azure-static-web-apps-vue-helloworld$ git checkout -b feature/blue-page
<script>
Switched to a new branch 'feature/blue-page'
azure-static-web-apps-vue-helloworld$ vi src/layouts/default.vue
azure-static-web-apps-vue-helloworld$ vi src/pages/index.vue
azure-static-web-apps-vue-helloworld$ vi src/pages/hello.vue
azure-static-web-apps-vue-helloworld$ git add .
azure-static-web-apps-vue-helloworld$ git commit -m '💄 blue pages'
[feature/blue-page 734c2cb] 💄 blue pages
3 files changed, 10 insertions(+), 6 deletions(-)
GitHubにプッシュする
azure-static-web-apps-vue-helloworld$ git push origin feature/blue-page
Enumerating objects: 15, done.
Counting objects: 100% (15/15), done.
Delta compression using up to 8 threads
Compressing objects: 100% (8/8), done.
Writing objects: 100% (8/8), 728 bytes | 728.00 KiB/s, done.
Total 8 (delta 5), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (5/5), completed with 5 local objects.
remote:
remote: Create a pull request for 'feature/blue-page' on GitHub by visiting:
remote: https://github.com/kulikala/azure-static-web-apps-vue-helloworld/pull/new/feature/blue-page
remote:
To github.com:kulikala/azure-static-web-apps-vue-helloworld.git
* [new branch] feature/blue-page -> feature/blue-page
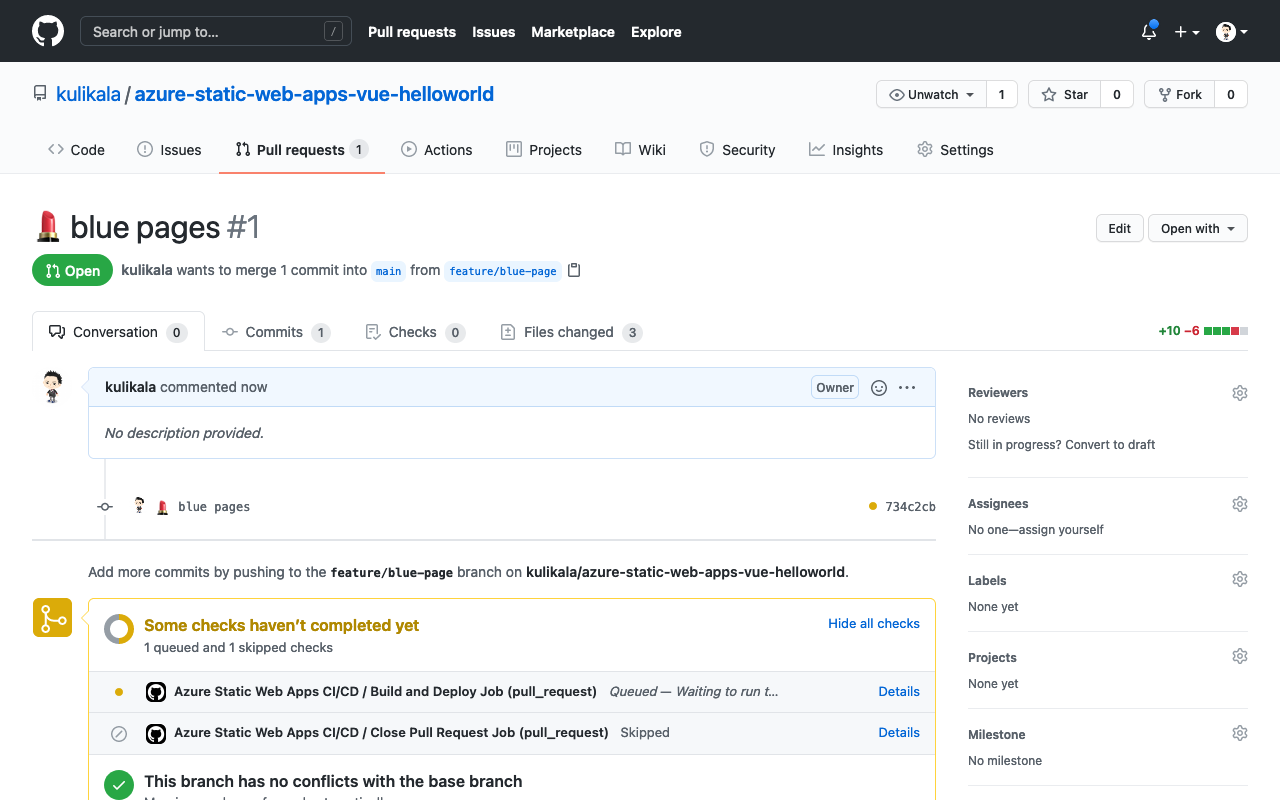
GitHubでPull requestを作ってみる
新しいPull requestを作ると、GitHub Actionsが起動するようになっているようです。

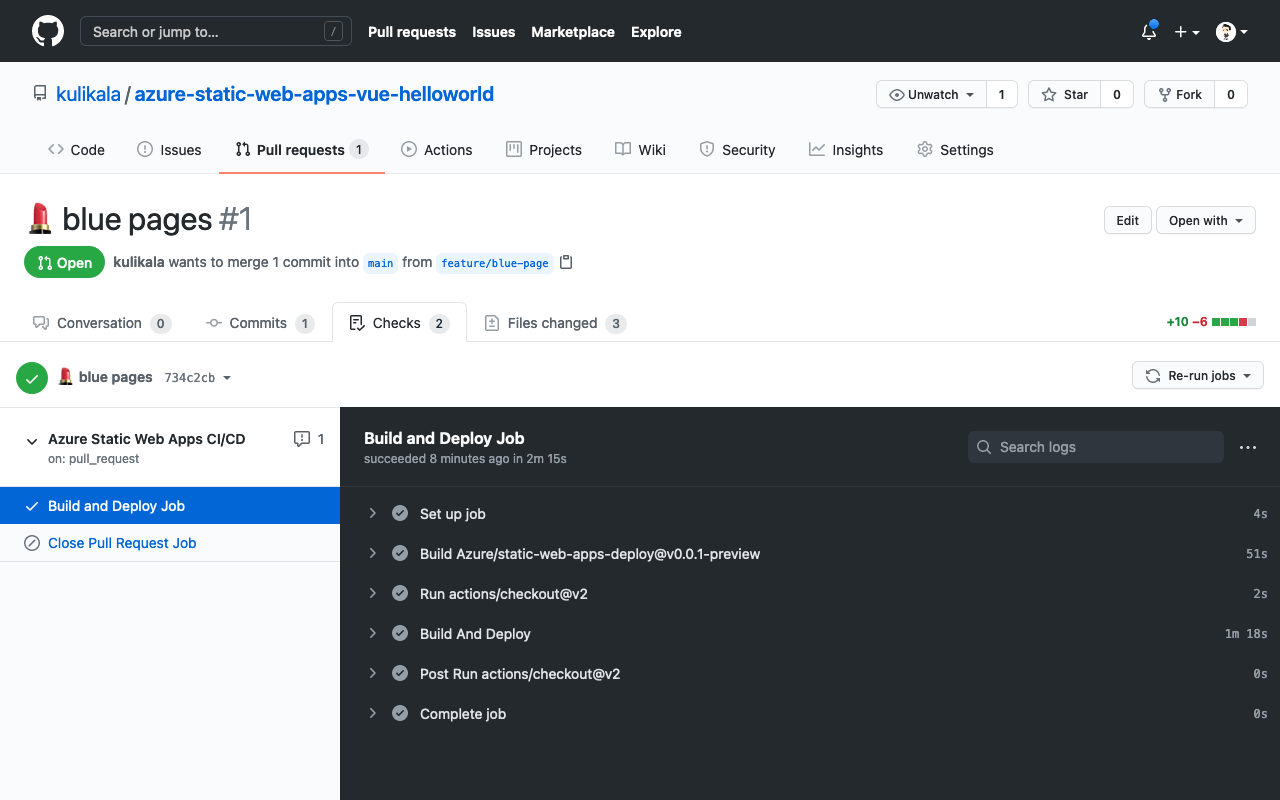
GitHub Actionsがデプロイを完了させるのを待ちます。

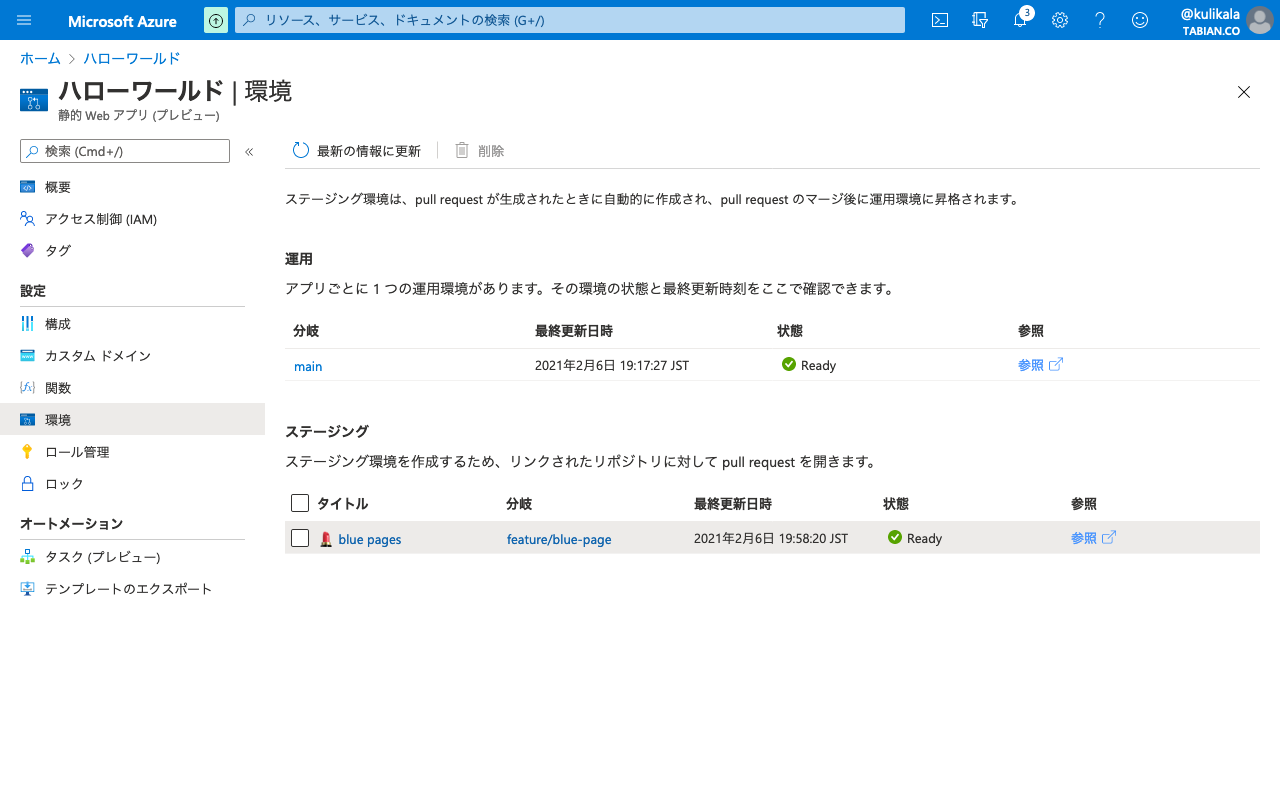
デプロイが正常に完了すると、Azure Static Web Appsのポータル上で、
環境 ページの ステージング 欄にpull requestが表示されます。

デプロイされたページ は、ホスト名の部分に -1 が追加されています。
この 1 は、pull requestのIDですね。

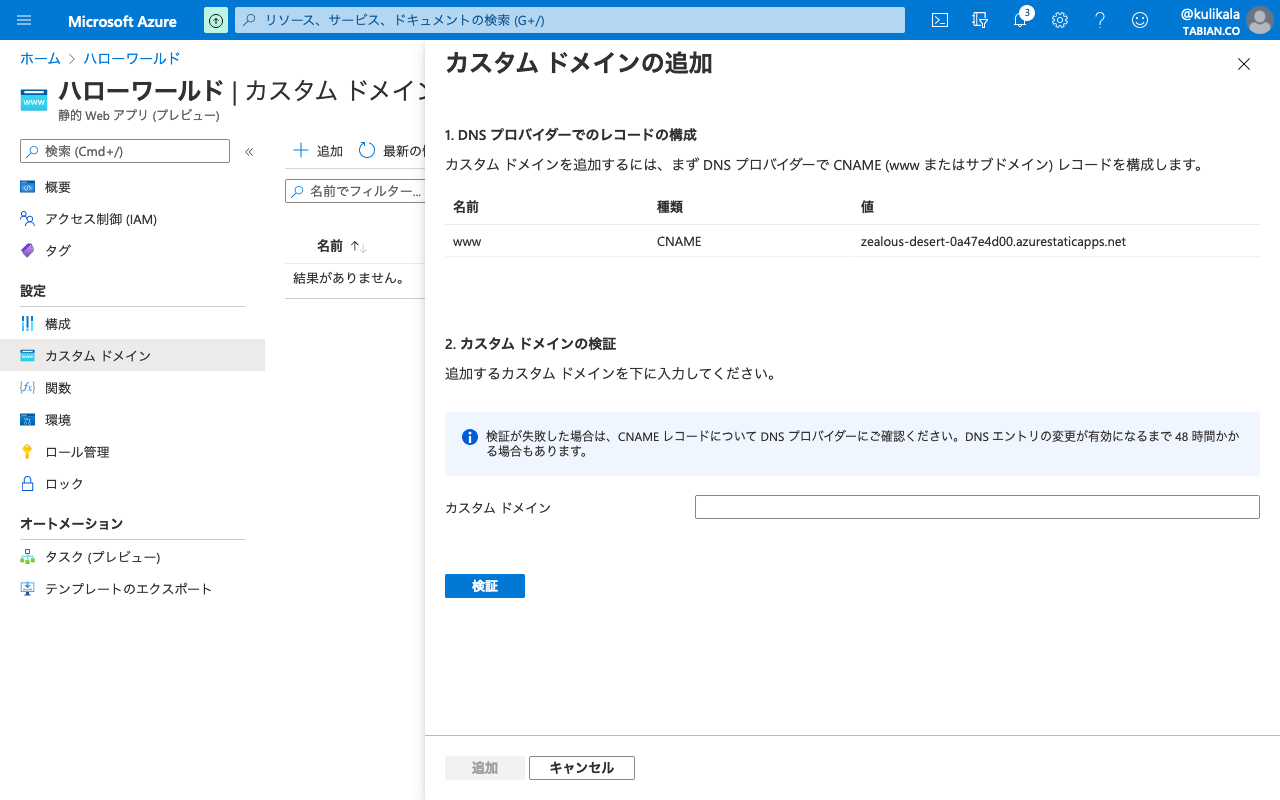
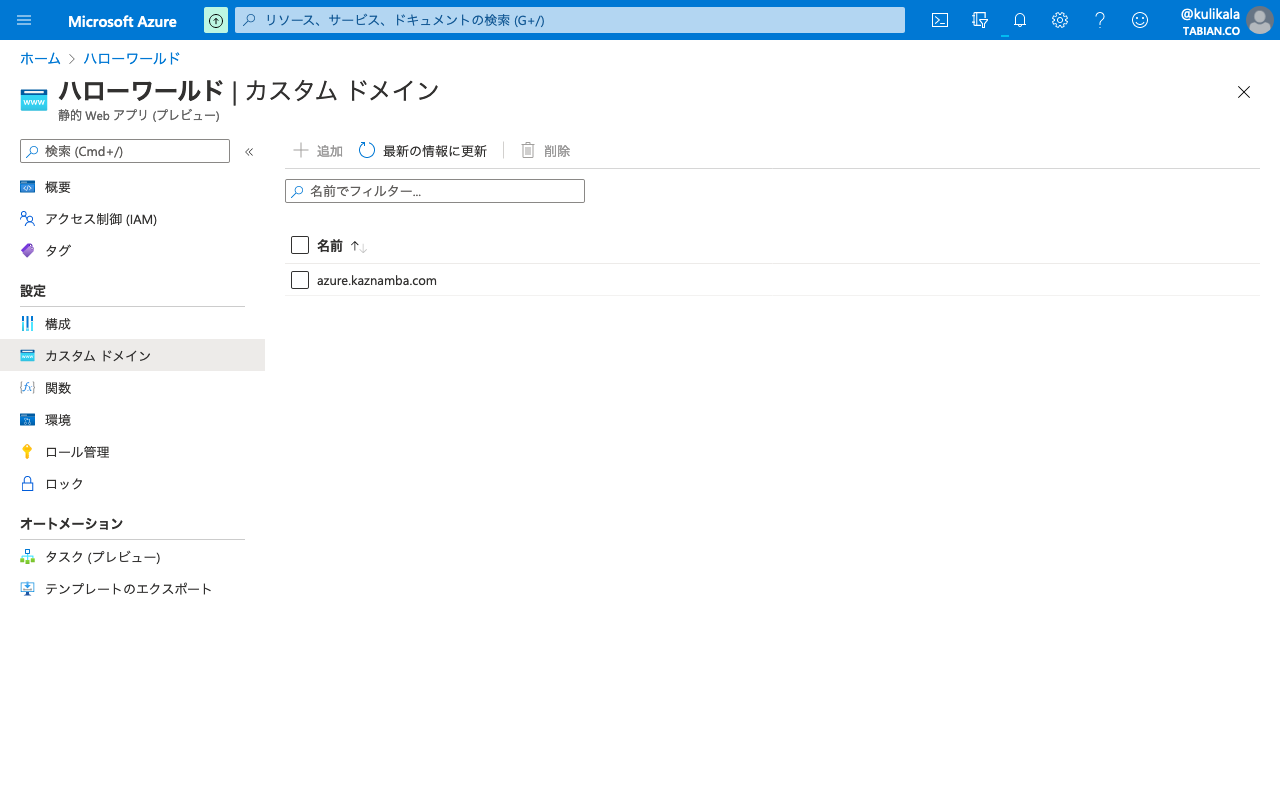
Static Web Appsをカスタム ドメインにする
自分が所有しているカスタム ドメインに向けることができるようですが、
CNAME でエイリアスを設定するようです。

画面的には複数設定できそうな感じですが、実際は運用環境を1つだけしか設定できません。

アクセスしてすぐには、TLS証明書のSubject Alt Namesにドメインが登録されないので、
セキュリティエラーが表示されます。
そのうちにSubject Nameにドメインが入った証明書が生成されるので、
無事にアクセスできるようになります。
まとめ
環境 の考え方や、カスタム ドメインの扱い、関数 という仕組みなど、
Azure Static Web Appsならではの癖がありますね。
とはいえ、GitHubとのインテグレーションは、他社よりも圧倒的に洗練されています。
今度は、 関数 という仕組みを深掘りしつつ、Azureの他のリソースへのアクセス制御(IAM)や、
認証の実装方法について探索してみたいと思います。