先日、なでしこから使える簡単保存API(nako3kvs)のサービスを作ったので紹介します。このAPIを使うと、クライアントから手軽にデータを保存できます。
なでしこ3API Key-Valueストア
(URL) https://nadesiko.net/index.php?nako3kvs
このサービスは、ブラウザから使えるお手軽プログラミング言語「なでしこ3」から、データを簡単にサーバーに保存するAPIを提供するものです。
そもそも、なでしこ3は、ブラウザ上で動くために、サーバーにデータを保存したい場合には、なにかしらの仕掛けを利用する必要があります。とは言え、サーバーにデータを保存するのは、なかなかハードルが高いのが現状です。
そこで、登場するのが、なでしこ3API 簡単保存API(nako3kvs)です。このサービスを使うと、任意のキーとパスワードを利用して、サーバーにデータを保存できます。保存できるのは文字列のみですが、JSONデータにエンコードすれば、複雑なデータも気軽に保存できます。
何に使えるの?
このサービスを何に使えるのかというと、ゲームのハイスコアを記録するのに使ったり、簡単なメッセージボード、ちょっとしたユーザーデータの保存などに使えます。
どうやって使うの? - はじめの一歩
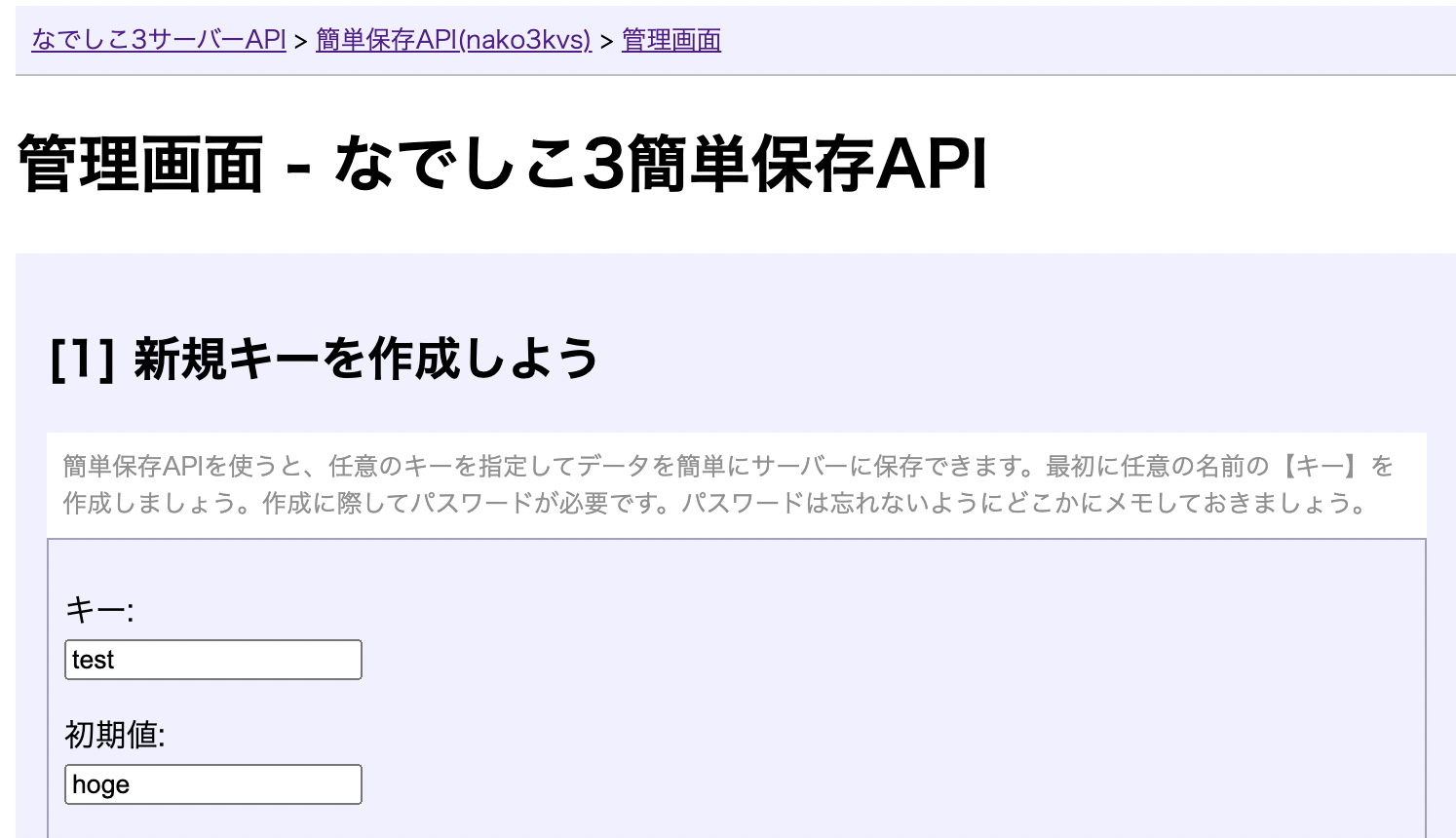
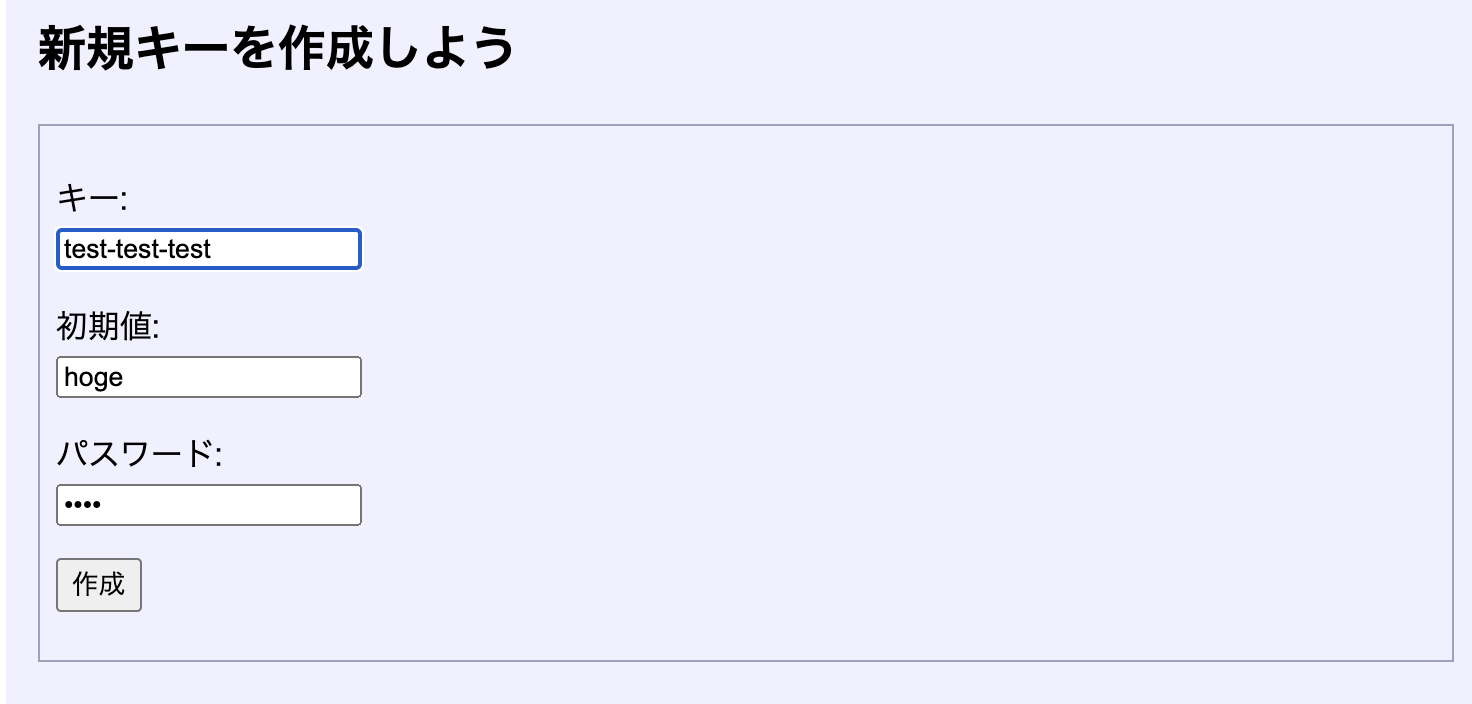
最初に、こちらの管理画面ページから、新規キーを作成します。
以下の画面のように、「キー」「初期値」「パスワード」を入力しましょう。
キーの作成には、任意のパスワードが必要です。この時、忘れないようにパスワードをメモしておきましょう。
プログラムを作ろう
次に、なでしこのプログラムを作りましょう。例えば、以下は上記で作成した「test」というキーの値を取得するプログラムです。
# ライブラリの取り込み
!「https://n3s.nadesi.com/plain/nako3kvs.nako3」を取り込む。
# キーに対応する値を取得する
キー=「test」
パスワード=「abcd」
キーをパスワードでKVS取得時には
対象を表示。#結果
ここまで。
「キーをパスワードでKVS取得時には...ここまで」と記述します。すると、変数「対象」に保存した文字列が得られます。
次に、キーの値を変更するプログラムを見てみましょう。「KVS設定時」命令を使います。
# ライブラリの取り込み
!「https://n3s.nadesi.com/plain/nako3kvs.nako3」を取り込む。
# キーに対応する値を変更する
キー=「test」
パスワード=「abcd」
パスワードでキーを「あいうえお」にKVS設定時には
#変更した時
キーをパスワードでKVS取得時には
対象を表示。
ここまで。
ここまで。
なでしこ以外でも使えるよ?
なお、なでしこKey-Valueストアのサービスは、簡単なREST APIとなっています。
以下のように、「AJAX受信時」を使って直接Web APIを呼び出せます。
KVS_API=「https://nadesiko.net/nako3kvs/api.php」
# キーとパスワードを指定してAPIにアクセス
KEY=「test」
PW=「abcd」
URL=「{KVS_API}?mode=get&key={KEY}&password={PW}」
URLからAJAX受信した時には
J=対象をJSONデコード
対象=J@「value」
対象を表示。
ここまで。
同じように値の変更も可能です。
KVS_API=「https://nadesiko.net/nako3kvs/api.php」
# キーとパスワードを指定してAPIにアクセス
KEY=「test」
PW=「abcd」
VALUE=「拾うのに時があり、諦めるのに時がある。」
URL=「{KVS_API}?mode=set&key={KEY}&value={VALUE}&password={PW}」
URLからAJAX受信した時には
J=対象をJSONデコード
対象=J@「result」
対象を表示。
ここまで。
このように、簡単に使えるので使ってみてください。