なでしこ3の開発を始めようという方のために、Dockerを使った開発環境の構築方法を紹介します。もちろん、なでしこ3はWebブラウザさえあれば動くので、そもそもDockerを導入する必要はありません。
しかし、ここでは、「なでしこ3自体の開発」を含め、コマンドラインベースで「なでしこ3」を活用したいという方のために、リポジトリからなでしこPC版(Node.js)を使う方法を解説します。
手順(1) Dockerをインストール
Dockerとはコンテナ型の仮想環境を構築するツールです。Docker内で起きる諸々の事象は、Dockerのコンテナ内で完結するので、ローカルPCの環境内を汚すことなく、他とは独立した開発環境を構築できるので便利です。Win/Mac/Linuxと各OSで利用できます。そして、Dockerの中では仮想的に別のOSが動くので、ホストOSに関係なく同じ実行結果を得られます。
Dockerをこちらからインストールします。
手順(2) Dockerfileとdocker-compose.ymlを用意
以下のファイルを作成します。Dockerイメージを作成するのが「Dockerfile」です。以下のファイルを「Dockerfile」という名前で保存しましょう。
FROM ubuntu:20.04
RUN set -x && \
apt update && \
apt install -y tzdata && \
apt install -y language-pack-ja-base language-pack-ja locales && \
locale-gen ja_JP.UTF-8 && \
apt install -y wget curl git vim && \
apt install -y nodejs npm && \
apt install -y build-essential libssl-dev
ENV LC_ALL ja_JP.UTF-8
ENV LANG ja_JP.UTF-8
RUN set -x && \
cd /root && \
git clone https://github.com/kujirahand/nadesiko3.git && \
cd /root/nadesiko3 && \
npm install --no-optional
ENV PATH $PATH:/root/nadesiko3/bin
CMD /bin/bash
手順(3) Dockerをビルドしてコンテナを起動しよう
コマンドライン(PowerShellやターミナル.app)を開いて以下のコマンドを実行すると、Dockerfileを元にDockerイメージがビルドできます。
cd (Dockerfilesを配置したフォルダパス)
docker build -t nadesiko3:latest .
上記で作成したのは、ただのDockerイメージなので、作成したイメージを元にしてコンテナを起動する必要があります。以下のコマンドを実行してコンテナを起動しましょう。
docker run --name nadesiko3dev -p 3000:3000 -p 3030:3030 -it nadesiko3:latest
すると以下のようにシェルが起動します。
root@8aa1b3b68c24:/#
以上で準備完了です。
cnako3コマンドで遊んでみる
シェルの「#」に続いて、以下のコマンドを実行して、cnako3コマンドが使えることを確認しましょう。
# cnako3 -e "3+4を表示"
7
なでしこサーバーを起動してみよう
次に、サーバーを起動してみましょう。
cd /root/nadesiko3
npm run build
npm run start
これで、なでしこ3のWEB版ローカルサーバーが起動しています。PCでブラウザを起動して「localhost:3000」へアクセスしてみましょう。以下のような、WEB版のなでしこ3が表示されます。
しかし、これはあくまでも、なでしこ3のWEB版を動かすためのものです。コマンドラインで、[Ctrl]+[C]を押してサーバーを終了しましょう。
nako3edit --- PC版なでしこ3エディタサーバー
次に、PC版のなでしこ3エディタサーバーを実行するには、以下のようにコマンドを入力します。
npm run build
npm run nako3edit
すると、PC版のなでしこ3エディタが起動します。コンソールに表示された以下のようなURLにアクセスしましょう。(apikeyの後ろは毎回異なります。)
[URL] http://localhost:3030?appkey=47131_61446_41331
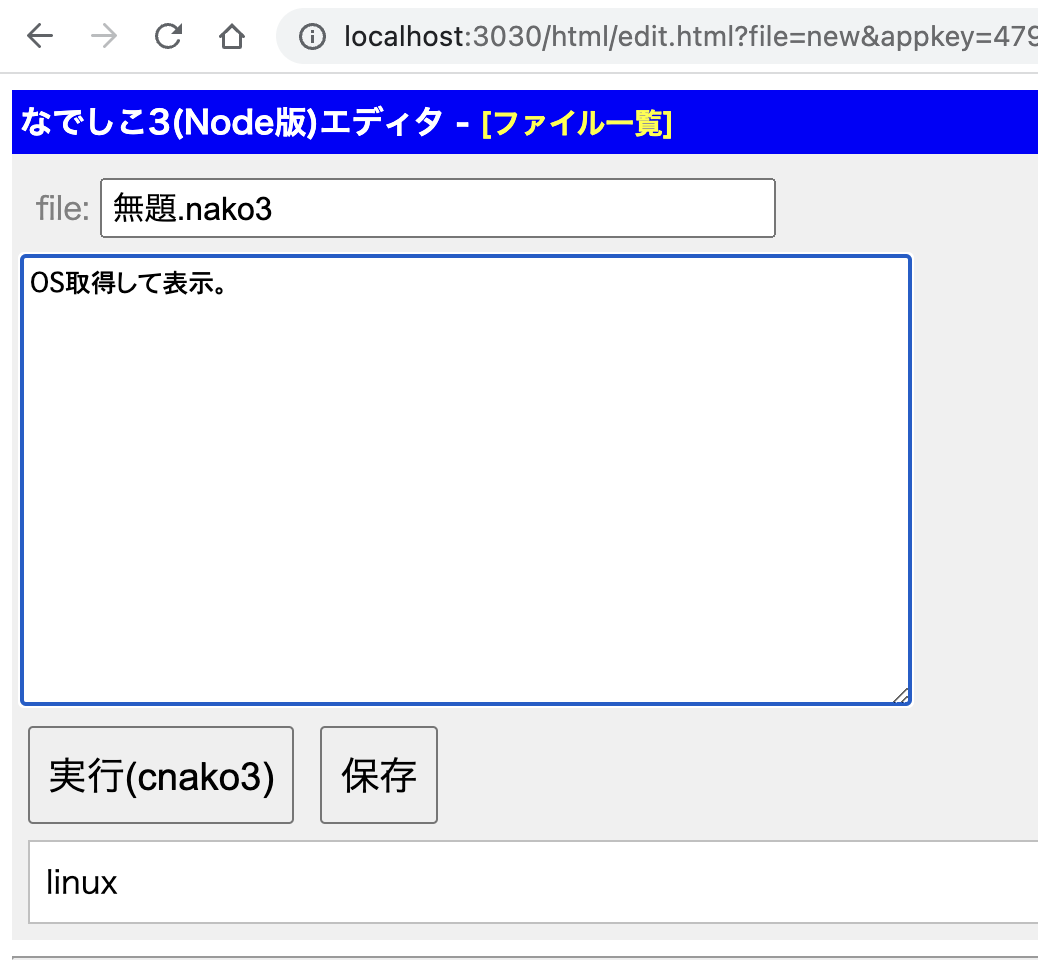
すると、「新規作成」というリンクが表示されるので、そのリンクをクリックします。すると、以下のようなエディタが表示されます。
このエディタで実行するのは、cnako3コマンドで実行するプログラムとなります。
plugin_nodeの命令が利用できます。
例えば、圧縮や解凍、ファイル処理の命令が利用できます。
以下のプログラムを記入して「実行」ボタンを押してみましょう。Dockerの内側のOS(Ubuntu)側で実行されたものが表示されるので、「linux」と表示されます。
OS取得して表示。
同じく、コマンドラインで[Ctrl]+[C]キーを押すとでサーバーを終了できます。
なでしこ3PC版のプログラムを実行する
テキストエディタなどでプログラムを書いて、cnako3 (プログラム名).nako3としてプログラムを実行できます。
Win/Macのテキストエディタでプログラムを書きたい場合
なお、Win/Macのテキストエディタでプログラムを書きたい場合は、Dockerの中とDockerの外をつなげる必要があります。一度、先ほど実行したコンテナを削除して、デスクトップをDocker内にマウントしましょう。
Dockerのシェルから抜けるには、exitコマンドを打ち込みます。
Win/Macのコマンドラインに戻ったら以下のコマンドを実行しましょう。
# 既存のコンテナを削除
docker rm nadesiko3dev
# デスクトップをDockerにマウントしつつ、コンテナを起動
docker run --name nadesiko3dev \
-p 3000:3000 -p 3030:3030 \
-v ~/Desktop:/root/Desktop \
-it nadesiko3:latest
上記のコマンドを実行すると、/root/Desktopに、Win/Macのデスクトップがマウントされます。Win/Macのテキストエディタでなでしこ3のプログラムを記述して、Dockerのシェルでプログラムの実行が可能です。
Dockerの再開
なお、exitコマンドで終了したDockerコンテナを再開するには、以下のコマンドを実行します。
docker start nadiesko3
docker attach nadesiko3
まとめ
以上、今回は、Dockerを利用して、なでしこの実行環境を作成する方法を紹介しました。Dockerを使う事で環境をローカルPCの環境に干渉することなく、クリーンになでしこ3を楽しめます。セキュリティに配慮したいため、cnako3コマンドにパスを通したくないという場合にも役立ちます。
なお、Windowsを使う場合、DockerでなくWSL(Windows Subsystem for Linux)を使うという手もあります。最近は、とても手軽に仮想環境を作れるので、OSに悪影響を与えることなく、自由にいろいろテストできるのが良いですね。
試してみてください!