概要
React SPA内でAzure Active Directoryに対して認証し、アクセストークンを取得する方法を確認した。
その際の手順を自分用にメモ。
主に下記記事を参考に調査をした。
クイックスタート: 認可コード フローを使用して React SPA 内でユーザーをサインインさせ、アクセス トークンを取得する
参考
1. Azure Active Directoryについて
作成したReactSPAを、AzureADに登録し、アプリケーションでサインインしたときの認証ができるようにする。
Azure側と、アプリケーション側双方での設定が必要になる。
Azure Active Directory とは
2. Web APIを呼び出すためのアクセストークンについて
- Web APIを呼び出すために、APIを呼び出す権限があるかどうかを判断する。
リクエストにアクセストークンという、権限確認のための情報を載せて送ることで、呼び先がこのアクセストークンを確認し、承認するという仕組み。
- Azureではアクセストークンを取得する方法は、Azureにログインして取得する方法と、ReactSPAから取得する方法の2通りがある。
(今回はReactSPAから取得する方法)
手順
-
Azure側の設定(アプリケーションの登録)
-
プロジェクトのダウンロード
-
アプリ側の設定(構成ファイルの編集)
-
プロジェクトを実行する
1. Azure側の設定(アプリケーションの登録)
(1) Azure portalの Azure Active Directoryで、アプリの登録 → + 新規登録を選択する。
[Azure Active Directory] > [アプリの登録] > [新規登録]
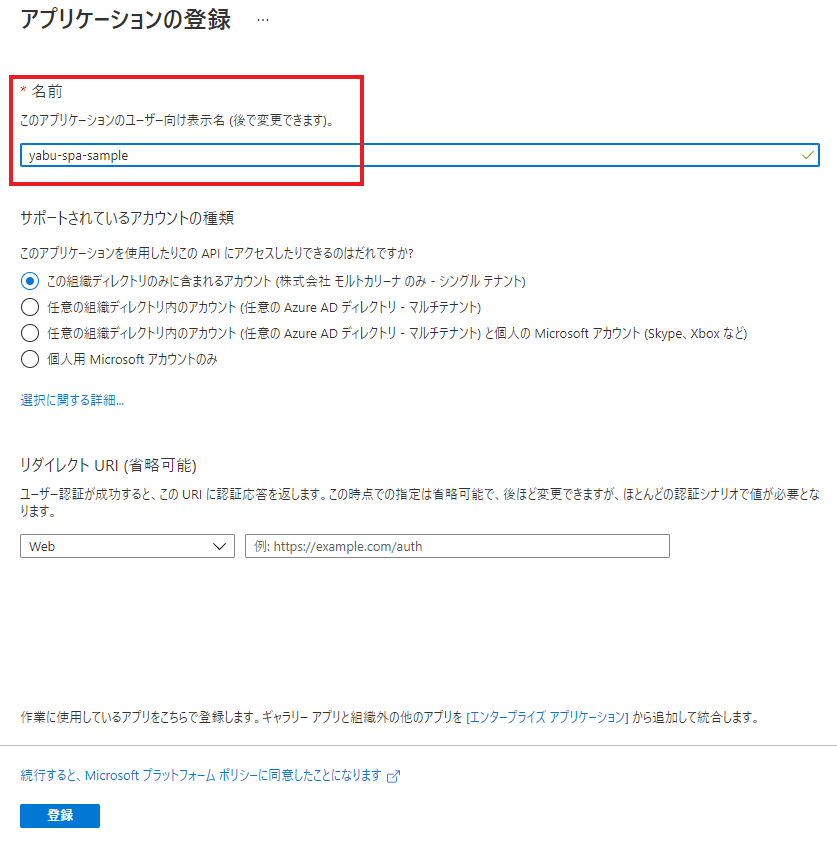
(2)アプリケーションの登録 ページが表示されたら、アプリケーションの名前を入力する。
他の項目は変更なし。
(3)管理 で、 認証 を選択し、プラットフォーム構成 で プラットフォームを追加 を選択する。
[Azure Active Directory] > [管理] > [認証]
(4) 表示されたウィンドウで シングルページ アプリケーション を選択する。
(4)リダイレクト URI の値を http://localhost:3000/ に設定する。
このURIは、NodeJS がローカル コンピューターでリッスン(※)する既定のポート。
ユーザー認証が成功すると、この URI に認証応答が返される。
※ リッスン
通信機能を持つソフトウェアが、外部からのアクセスに備えて待機することをこのように呼ぶ。
構成 を選択して変更を適用する。
(5)プラットフォーム構成 の シングルページ アプリケーション を展開する。
許可の種類 が構成済みで、自分のリダイレクト URI が PKCE を使用した認可コード フローの対象になっていることを確認する。
2. サンプルコードのダウンロード
下記URLの手順2から、サンプルコードをダウンロードする。
3. アプリ側の設定(構成ファイルの編集)
ダウンロードしたサンプルコードを開く。
srcフォルダ内のauthConfig.jsファイルを開き、msalConfigオブジェクトの clientID、authority、redirectUriの値を更新する。
export const msalConfig = {
auth: {
clientId: "Enter_the_Application_Id_Here",
authority: "Enter_the_Cloud_Instance_Id_HereEnter_the_Tenant_Info_Here",
redirectUri: "Enter_the_Redirect_Uri_Here"
},
cache: {
cacheLocation: "sessionStorage", // 変更なし
storeAuthStateInCookie: false, // 変更なし
},
(1)Enter_the_Application_Id_Here は、登録したアプリケーションの アプリケーション (クライアント) ID を入力する。
[Azure Active Directory] > [アプリの登録] > [アプリケーション名] > [概要]
(2)Enter_the_Cloud_Instance_Id_Here は、「https://login.microsoftonline.com/」と入力する。
(3)Enter_the_Tenant_info_here には、テナントIDを入力する。
[Azure Active Directory] > [アプリの登録] > [アプリケーション名] > [概要]
(4)Enter_the_Redirect_Uri_Hereには http://localhost:3000/ と入力する。
(5)同ファイル内で下へスクロールし、graphMeEndpoint を更新する。
Enter_the_Graph_Endpoint_Herev1.0/me を https://graph.microsoft.com/v1.0/meに置き換える。(Microsoft Graph API 用 URI)
4. 実行
(1)サンプルコードを入れたディレクトリ内から、次のコマンドを実行する。
npm install
npm start
(2)http://localhost:3000/ を開く。
(3)サインインを選択する。
初回サインイン時に、自分のプロファイルにアプリケーションがアクセスして自分をサインインさせることについて同意を求められる。
正常にサインインした後、 Request Profile Informationをクリックして、自分のプロファイル情報をページに表示する。
正常に動作していれば、MicroSoftIDプラットフォームから、WebAPIを呼び出すためのアクセストークンが取得できている。