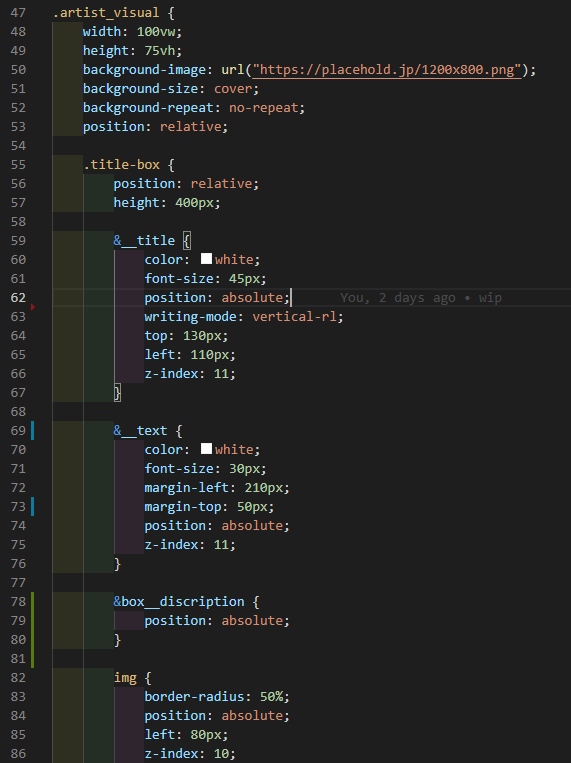
混沌としてくるcssプロパティ
cssを書き込んでいくとプロパティ順序が混沌としてく...
可読性のためにも記述の順序を統一したいけど手動でやるのはめんどくさいので自動化できないかなーと思っていたらVScodeの丁度いい拡張機能があったので導入してみた。
インストールと設定
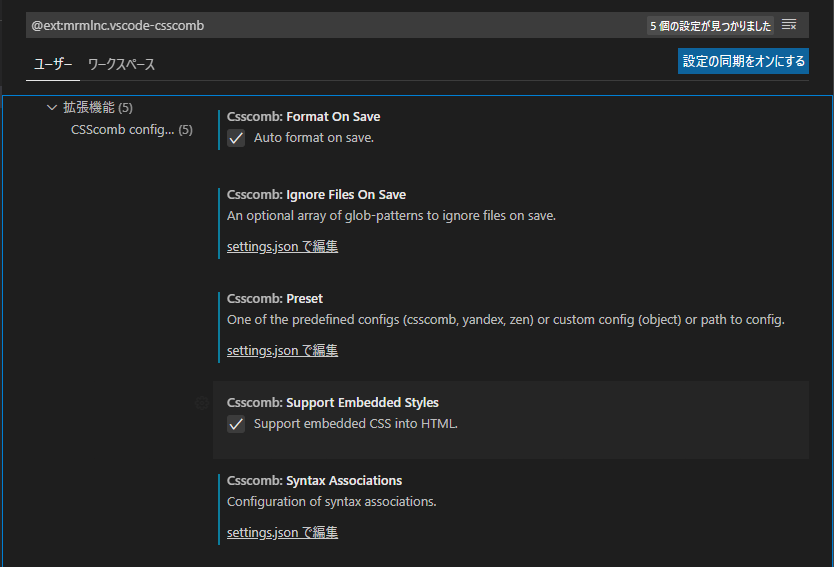
csscombというアドオンがあったので導入。
csscombとはフォーマッター機能にプラスしてcssプロパティのソート機能のオプションがある。便利。
"csscomb.formatOnSave": true,
"csscomb.ignoreFilesOnSave": [
],
"csscomb.syntaxAssociations": {
"postcss": "scss"
},
"csscomb.preset":"./.vscode/mycsscomb.json"
、
scssでも使いたいので"postcss"でscssを指定し"csscomb.preset"にcsscombの設定を記述したファイルを指定する。
mycsscomb.jsonの名前や場所はどこでもいい。適当にファイルを作成し以下の設定をする。

./.vscode/mycsscomb.json
{
"exclude": [
".git/**",
"node_modules/**",
"bower_components/**"
],
"always-semicolon": true,
"block-indent": " ",
"color-case": "lower",
"color-shorthand": false,
"element-case": "lower",
"eof-newline": false,
"leading-zero": false,
"quotes": "double",
"remove-empty-rulesets": true,
"space-after-colon": " ",
"space-after-combinator": " ",
"space-after-opening-brace": "\n",
"space-after-selector-delimiter": "\n",
"space-before-closing-brace": "\n",
"space-before-colon": "",
"space-before-combinator": " ",
"space-before-opening-brace": "\n",
"space-before-selector-delimiter": "",
"strip-spaces": true,
"unitless-zero": true,
"vendor-prefix-align": false,
"space-between-declarations": "\n",
"sort-order": [
[
"background",
"background-image",
"background-size",
"background-repeat",
"content",
"display",
"position",
"width",
"height",
"margin",
"padding",
"top",
"botttom",
"left",
"right",
"border",
"color",
"font",
"font-size",
"text-decoration",
"text-align",
"vertical-align",
"writing-mode",
"other text",
"content"
]
]
}
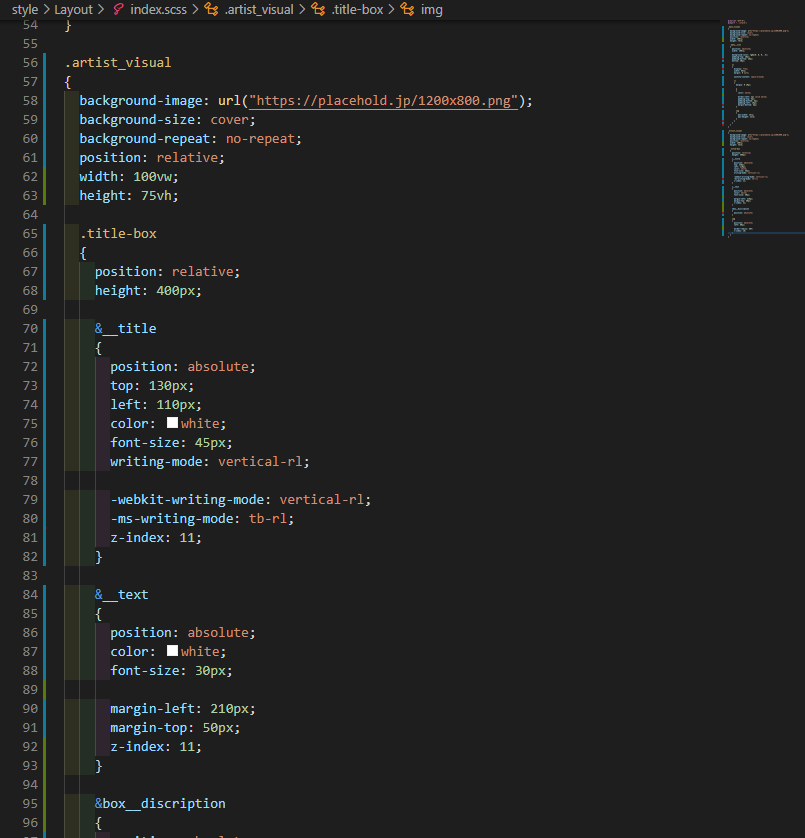
sort-orderの部分がcssプロパティがソートする順序。backgroundのつぎにContentやdisplayが来るように設定した。
この辺はお好みで。
Ctr + s で自動整形してくれる。便利![]()