アドベントカレンダー向けに記事を書くわけですが、明らかにプログラミング言語に関する話題じゃないのにQiitaを使っている事実をまずは謝罪します(他にいい媒体をもってねぇんだ・・・noteもあるけど、noteはゲーム実況者として書いてるので身バレが怖いからね てかこの文言を入れたことで身バレするんじゃね?やばみ)
まずは自己紹介
高知工科大学ロボット倶楽部に所属していました
現在は当時の技術を一切使わないAVのモザイク編集の仕事をしてるので人生って何がおこるかわからんですね
20 Century FoxのOPとは
20 Century Foxとか言われたら何そのキモい英語ってなるけど多分動画見たらコレかぁ!!ってなると思います。
↑の動画見たら色んなパターンあったんやなってなりますねこれ
これのパロディを結構かんたんに作れる方法があるんですよ(というより作ってくれてる人がいる)
なのでその方法をサクッと解説したいと思います
あと、とんでもなく余談なんですけど、youtubeの埋め込みがうまくいかなくて検索したら、Qiitaで埋め込みをする方法っていう記事見つけてなんでもあるんやなって思った
読むとわかりますけど、結局うめこめへんのかい!ってなります
作り方
3Dモデリングソフトを使うのである程度スペックのあるパソコンを用意してください(唐突な無理難題)
3Dのゲームが動いてるなら問題ないと思います
blenderインストール
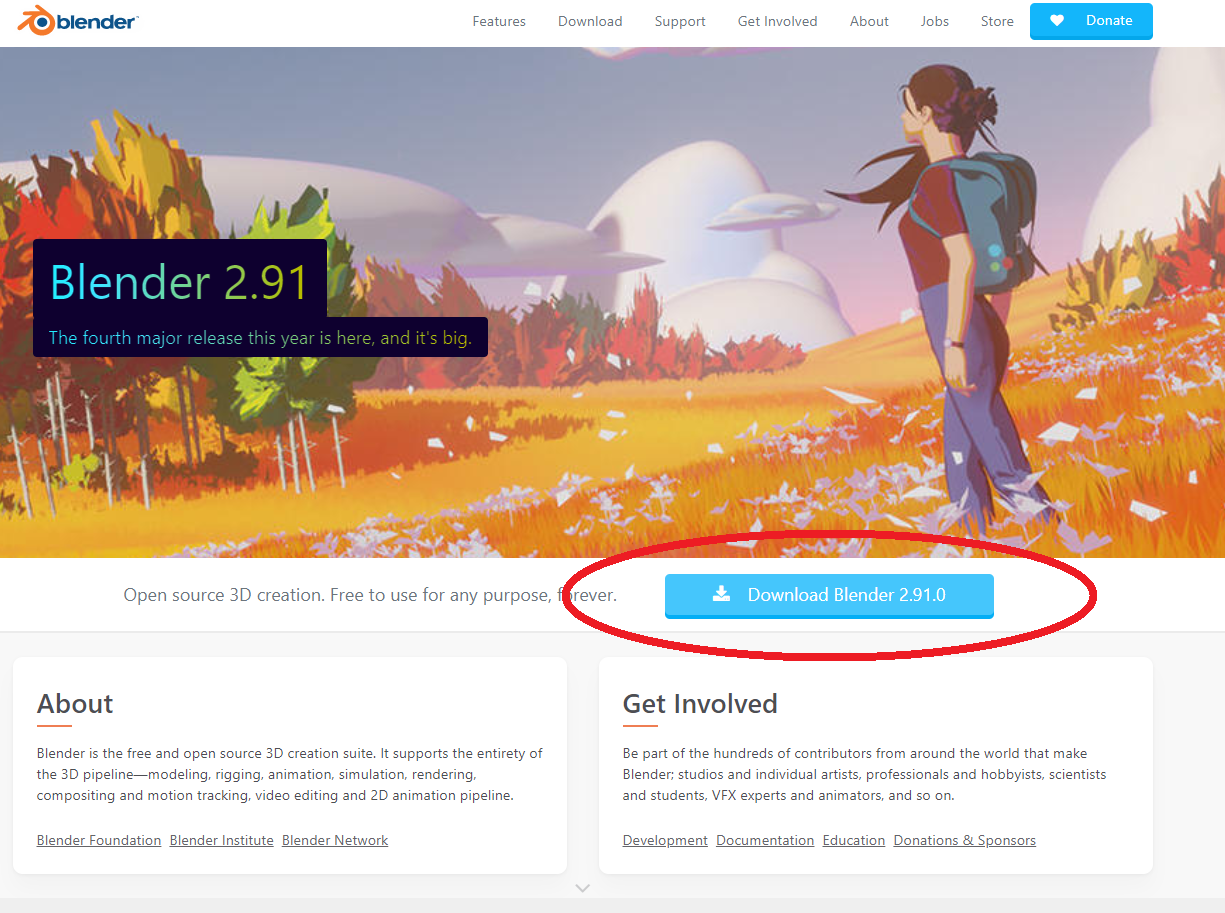
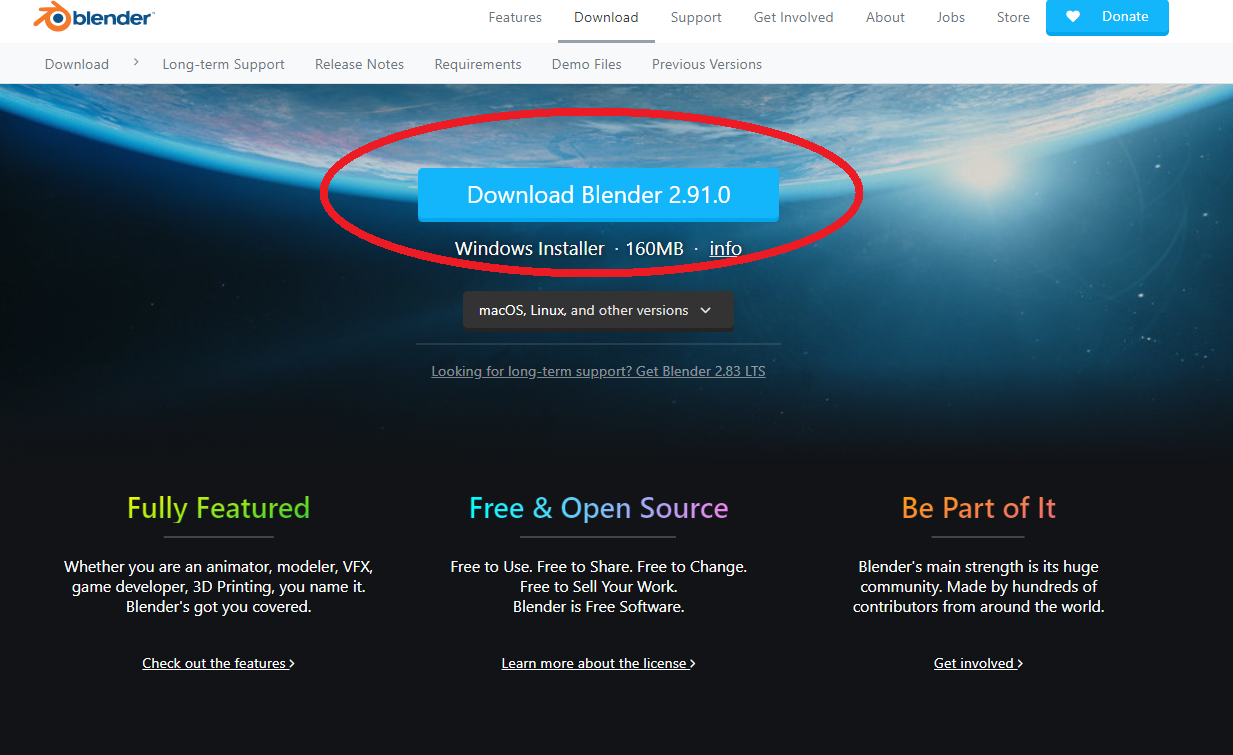
まずはblenderの公式サイトからblenderをインストールしましょう
こちらをクリックすれば多分おkです
あとはinstallerに従ってください

次に元素材をお借りする
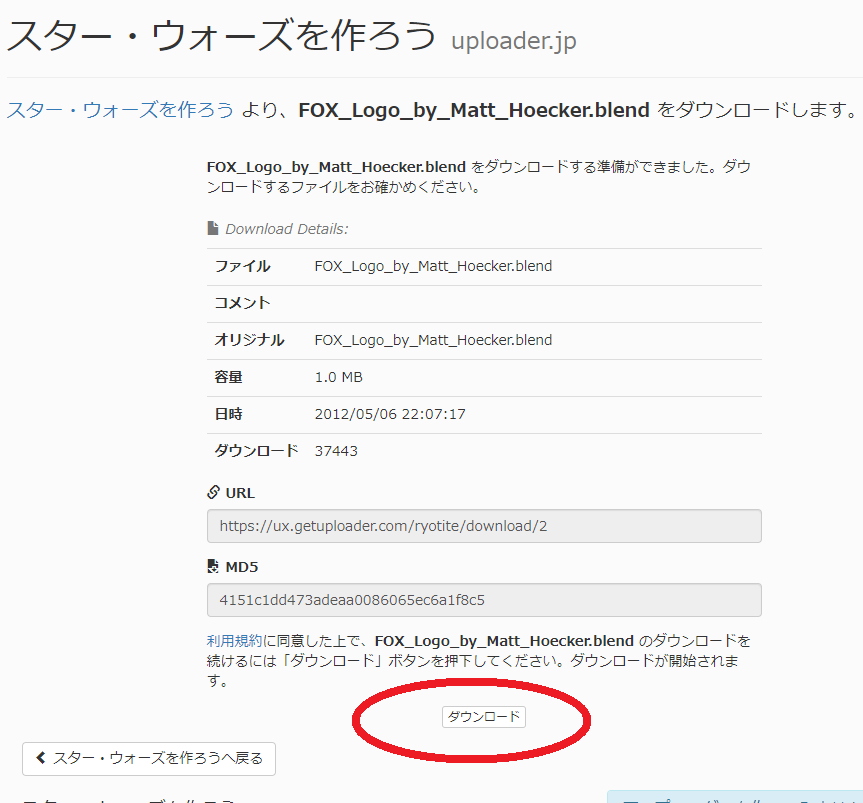
実は、こちらのブログで20 Century foxのロゴアニメーションを作れるかんたんなファイルが配られていますのでそちらをお借りしましょう
こちらのまるで囲んだ場所をクリックするとそのファイルをダウンロードできます

お借りしたファイルを開いてみる
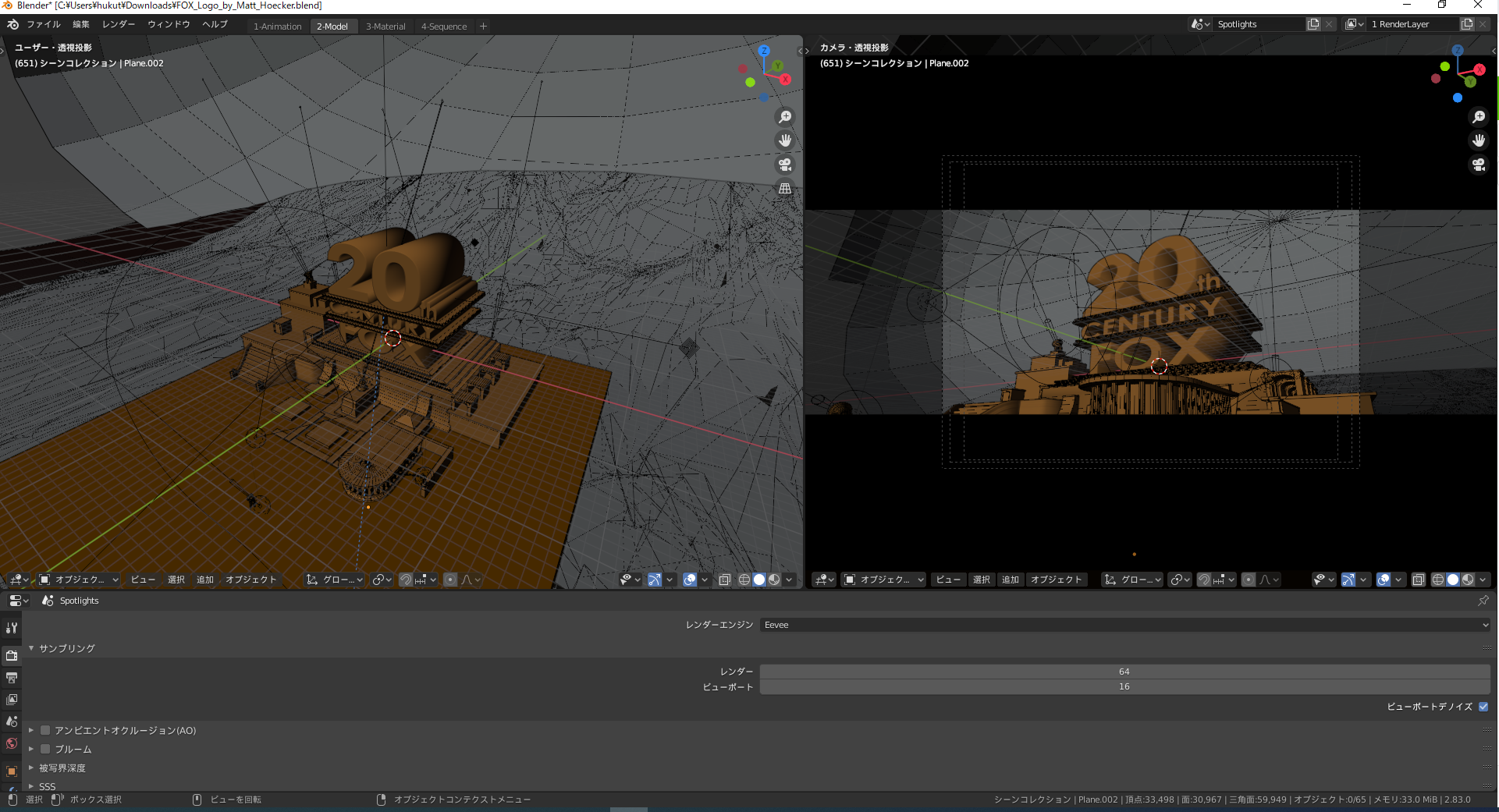
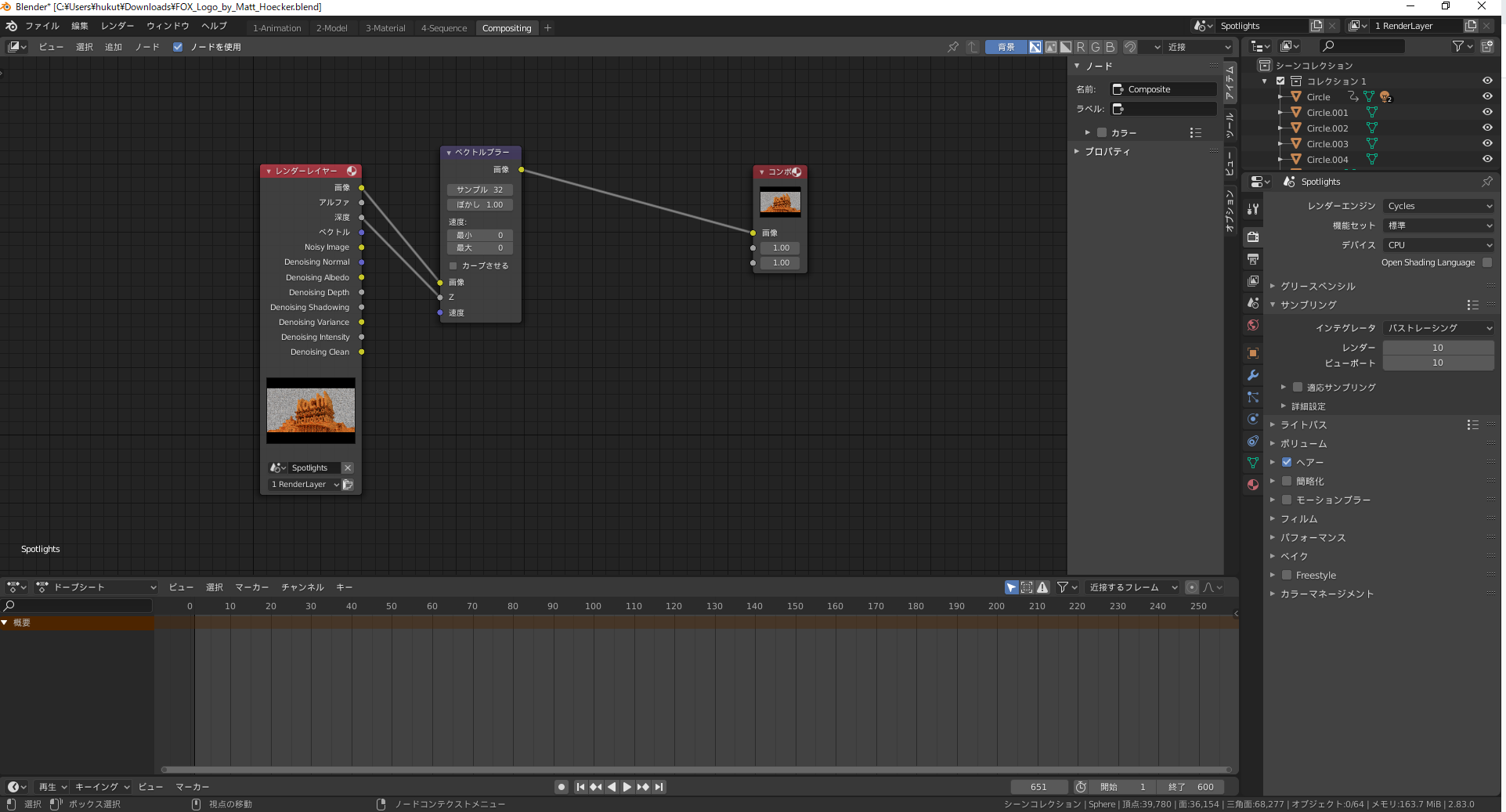
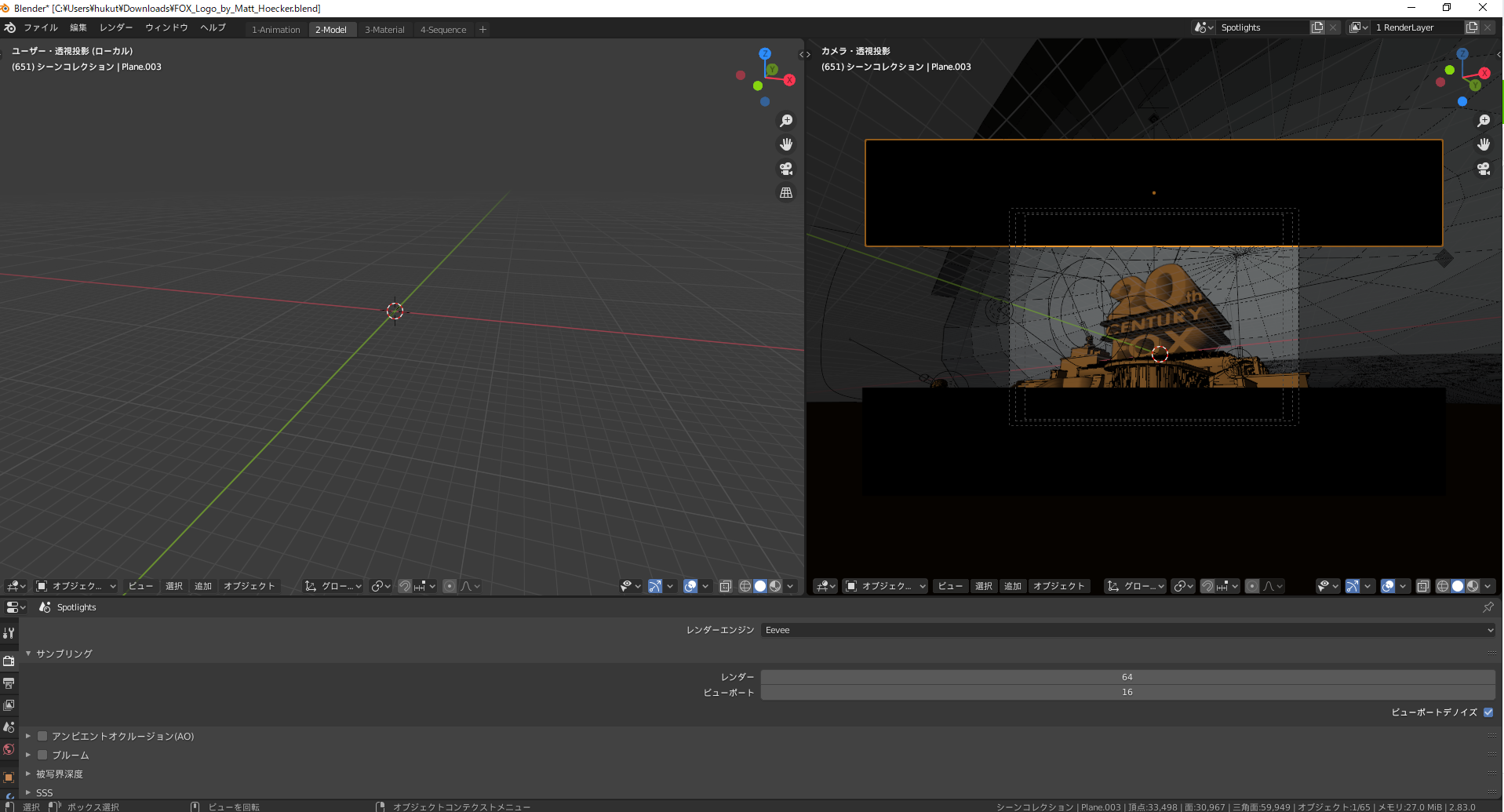
では実際に開いてみましょう
開いてみるとこんな感じになってます

ここでblenderの操作を覚えようと思うとすぐに作れるわけじゃなくなってしまうのでそこは省くとして、まずは左画面に文字部分が見えないのが問題なのでそちらを直します
ちなみに、配っているサイトにどうすればいいか書かれているのですが、そちらはblenderのversionが古いのでこちらの記事で新しい方法を書いておきたいと思います
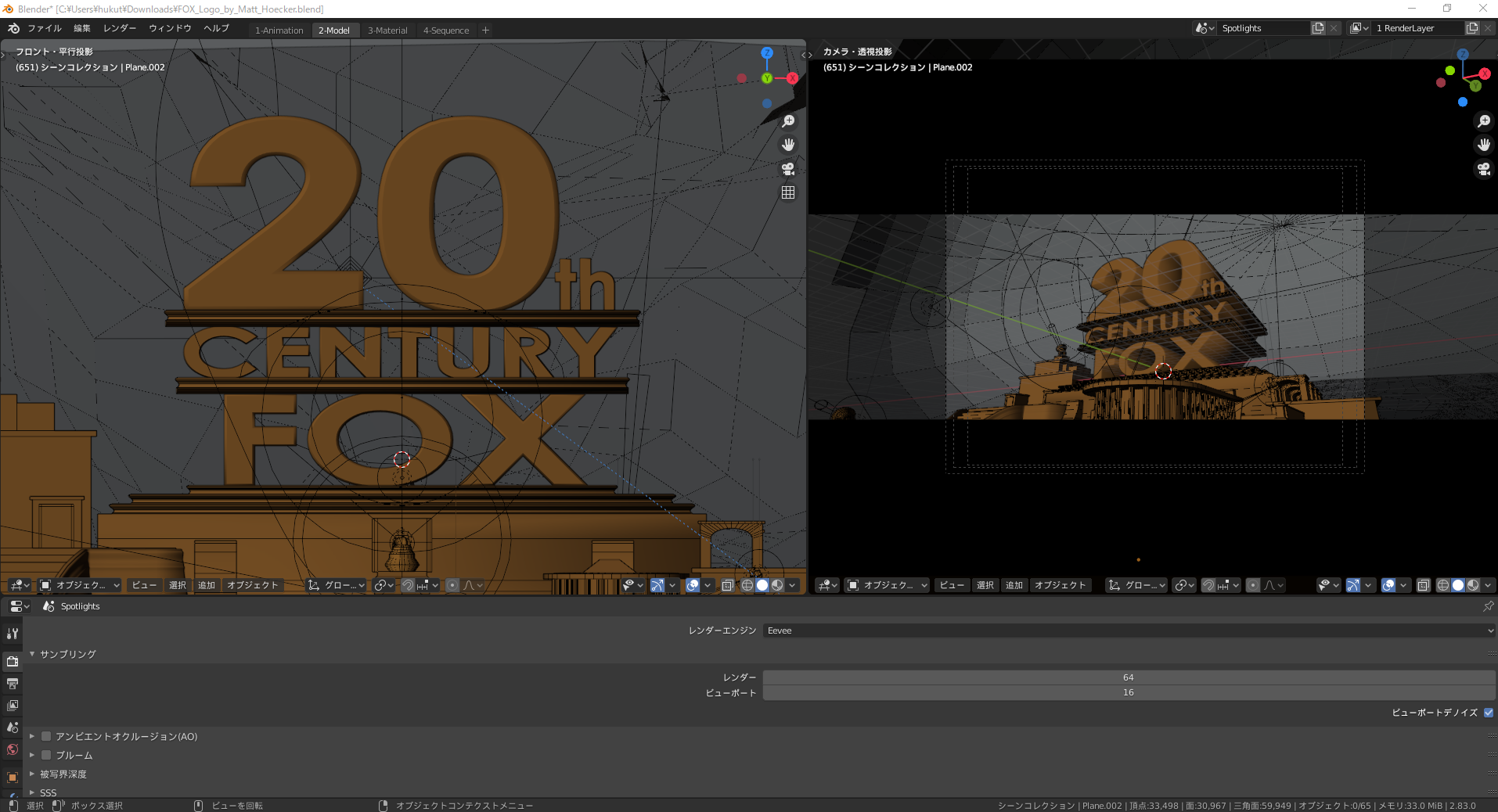
これは古いバージョンで作られたファイルを最新バージョンで開いていることで起きている謎不具合なのでうまいこと読み込みが行えてなかっただけみたいで、右側を適当にいじってたら左画面に出てきます
適当に左クリックでものを選択して右クリックして消したり戻したりを繰り返してると左画面は戻ります
以下の用な感じになれば多分おkです
実際に作り出そう!
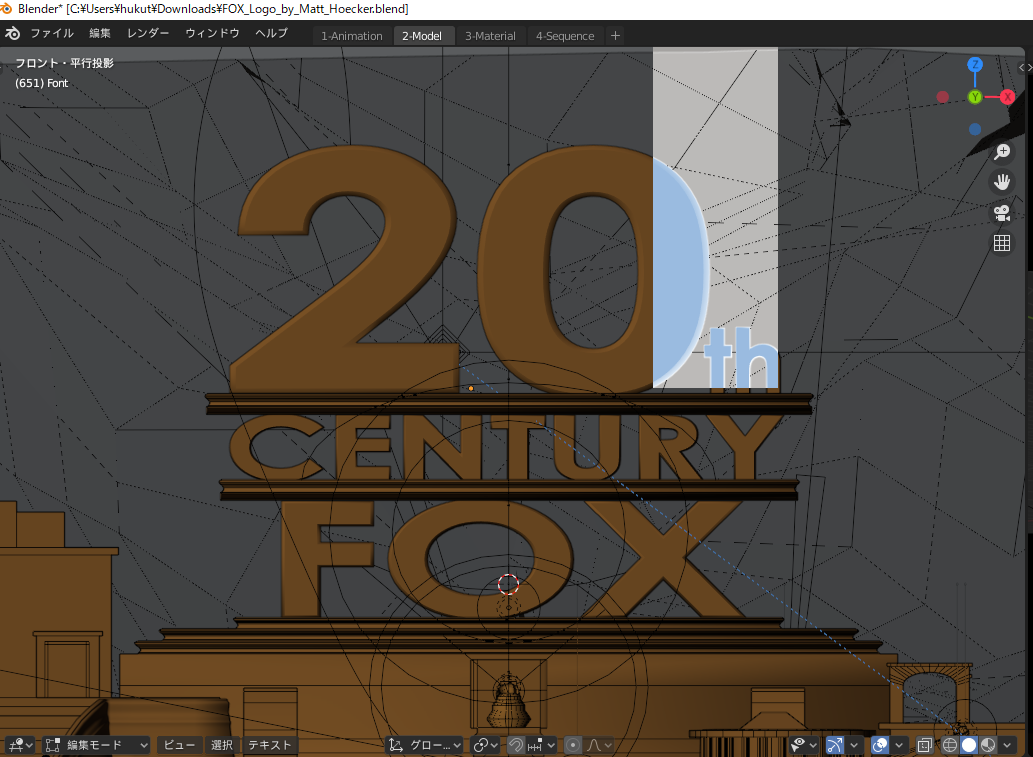
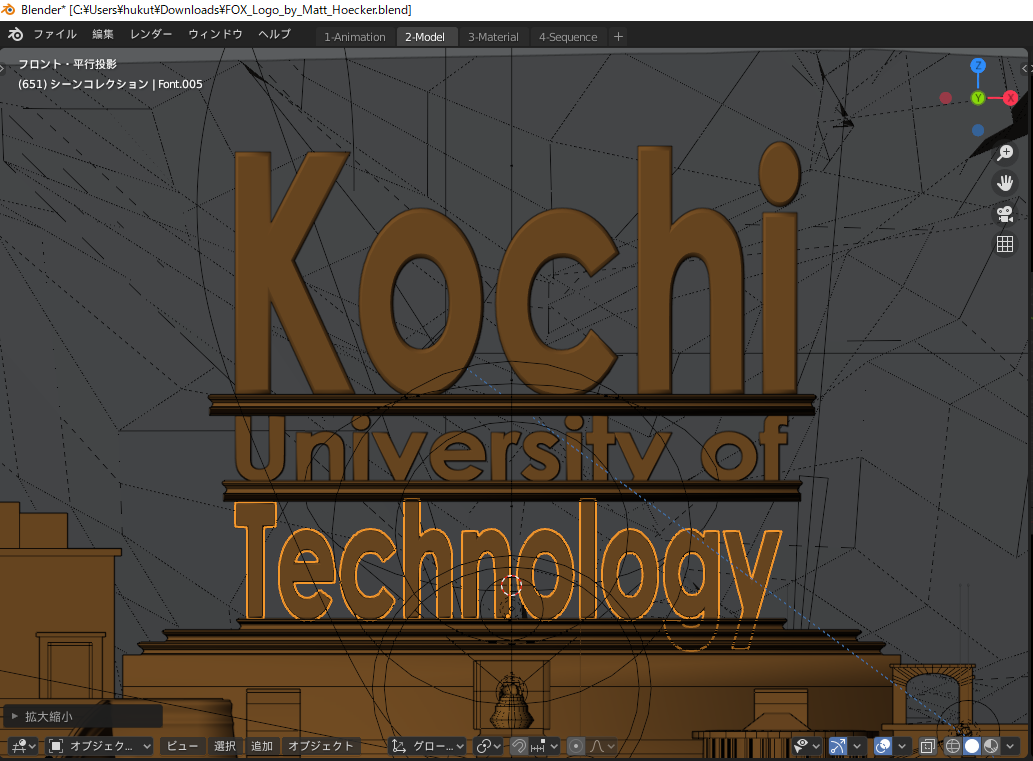
さて、左画面で文字を好みの文字に書き換えてみましょう
まずは作業しやすいように左画面の上にマウスカーソルをおいた状態でテンキーの1を押してカメラを正面にします
この時文字の部分が見えにくいようであれば、マウスホイールで拡大縮小や、Shift+マウスホイール押し込みでいい感じの位置に持ってきましょう
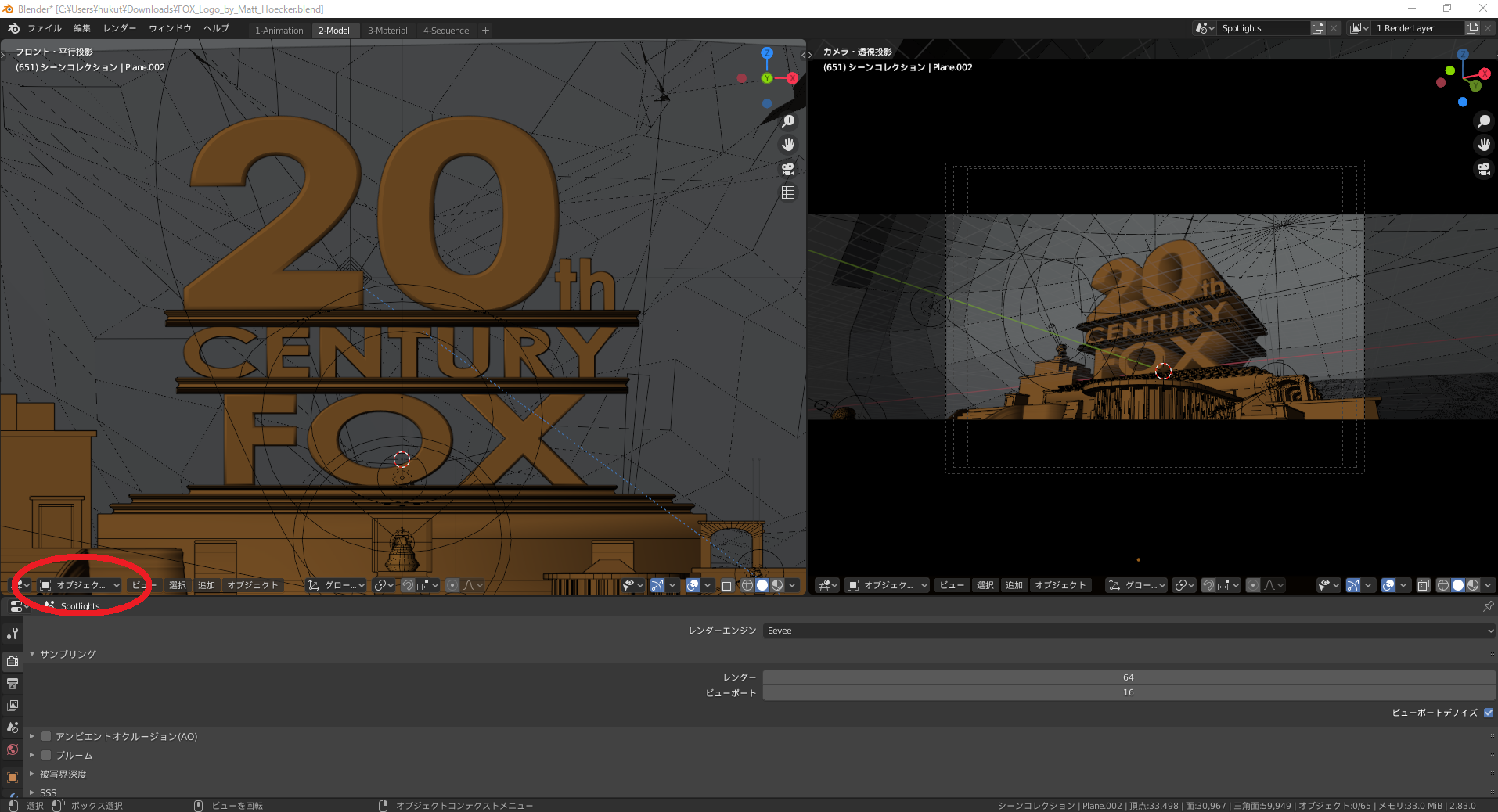
次にテキストの編集方法ですが、1つだけ基本操作を覚えないといけないのは、オブジェクトモードと編集モードの存在です
今回は覚えておいてほしいのは、オブジェクトモードでものを移動することと、編集モードでテキスト内容自体を編集するということです
ちなみに、今どちらのモードなのかはこちらを見ればわかります(切り替えもこちらをクリックすればできます)
まず、左クリックで変更したい文字を選択し、そして先程のモード選択で編集モードにします。そうするとこのようなテキスト編集でよく見た形になるかと思います。
これで編集していきます
文字の編集が終わったらオブジェクトモードに切り替えてまた別の文字を選択して編集モードに切り替えてというのを繰り返します(多分なんどかやればやり方が分かるかと思います)
あと基本操作をいくつか教えておきますのでいい感じに調整してみてください
- ものの削除:xキー(地味に小さいthとか邪魔になる可能性があります)
- 拡大縮小:オブジェクトモードでs→x(多分文字の長さが合わなくなるので、長さに合わせて拡大縮小します。拡大縮小自体はsだけなんですが、x軸に沿って拡大縮小する場合にxキーを押す必要があります。今回の場合、x軸にそろえて変更するのがベターだと思います)
- オブジェクトの移動:g→x(こちらも上と同じでx軸に沿って移動したほうがわかりやすいと思うのでそちらでやってみましょう)
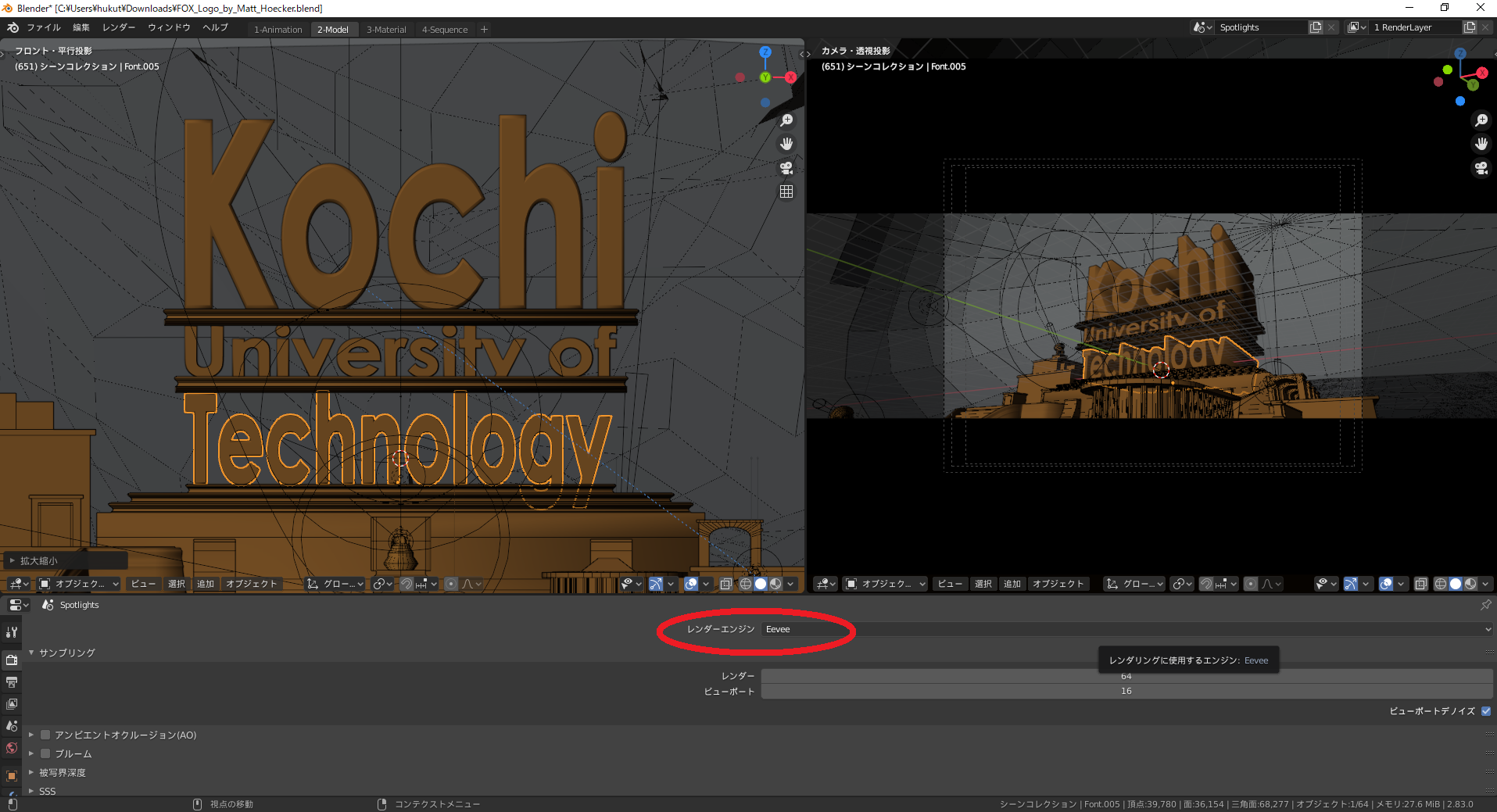
さてこのような操作を使って、以下のようないい感じの文字が出来上がったら、いくつか変更して動画として書き出してみましょう

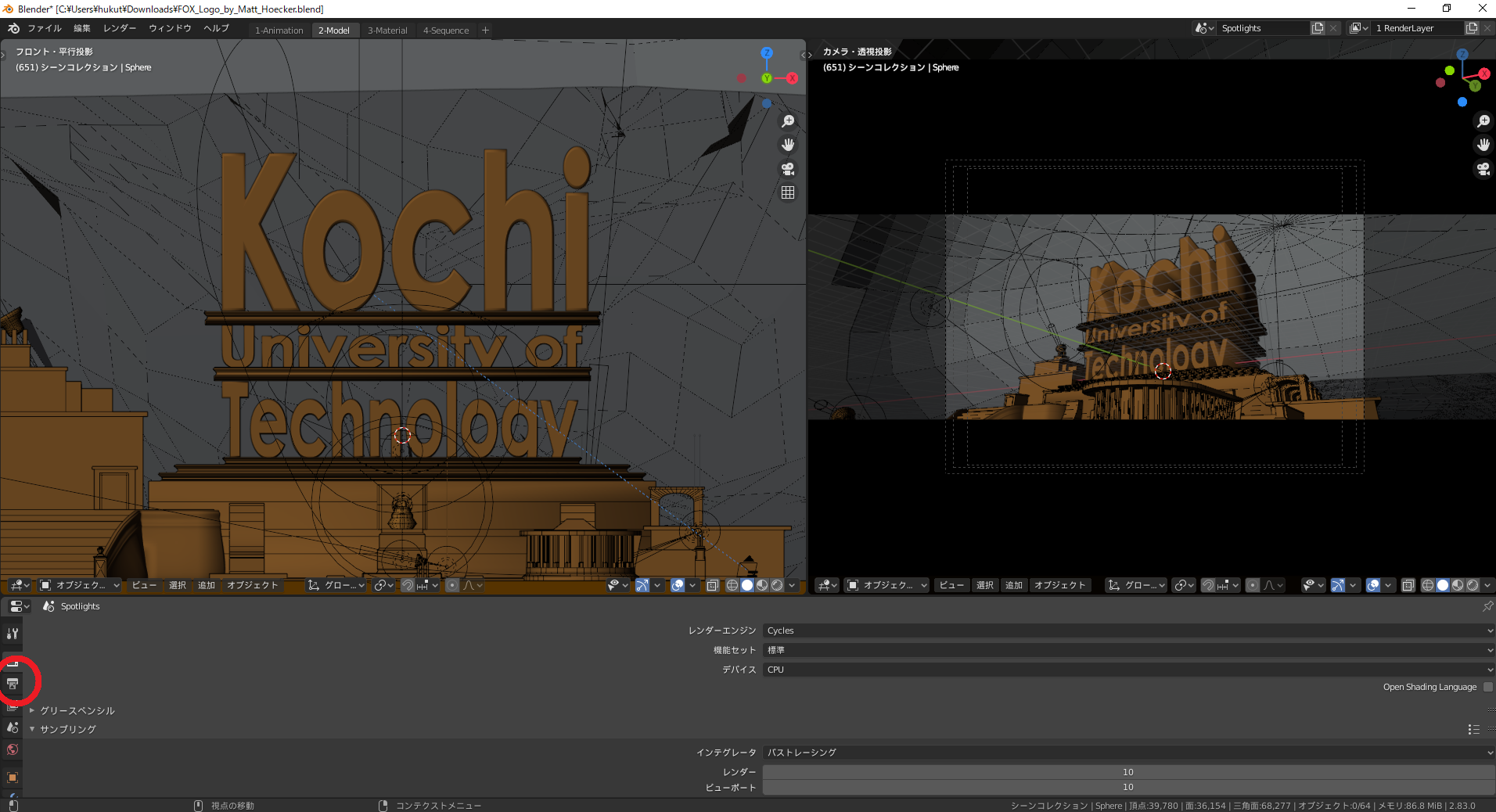
いじるべきはレンダーエンジンと言う部分で、以下の部分を選択して、cyclesというやつを選んでください
そしたら、以下の部分をクリックして書き出しの設定をいじります

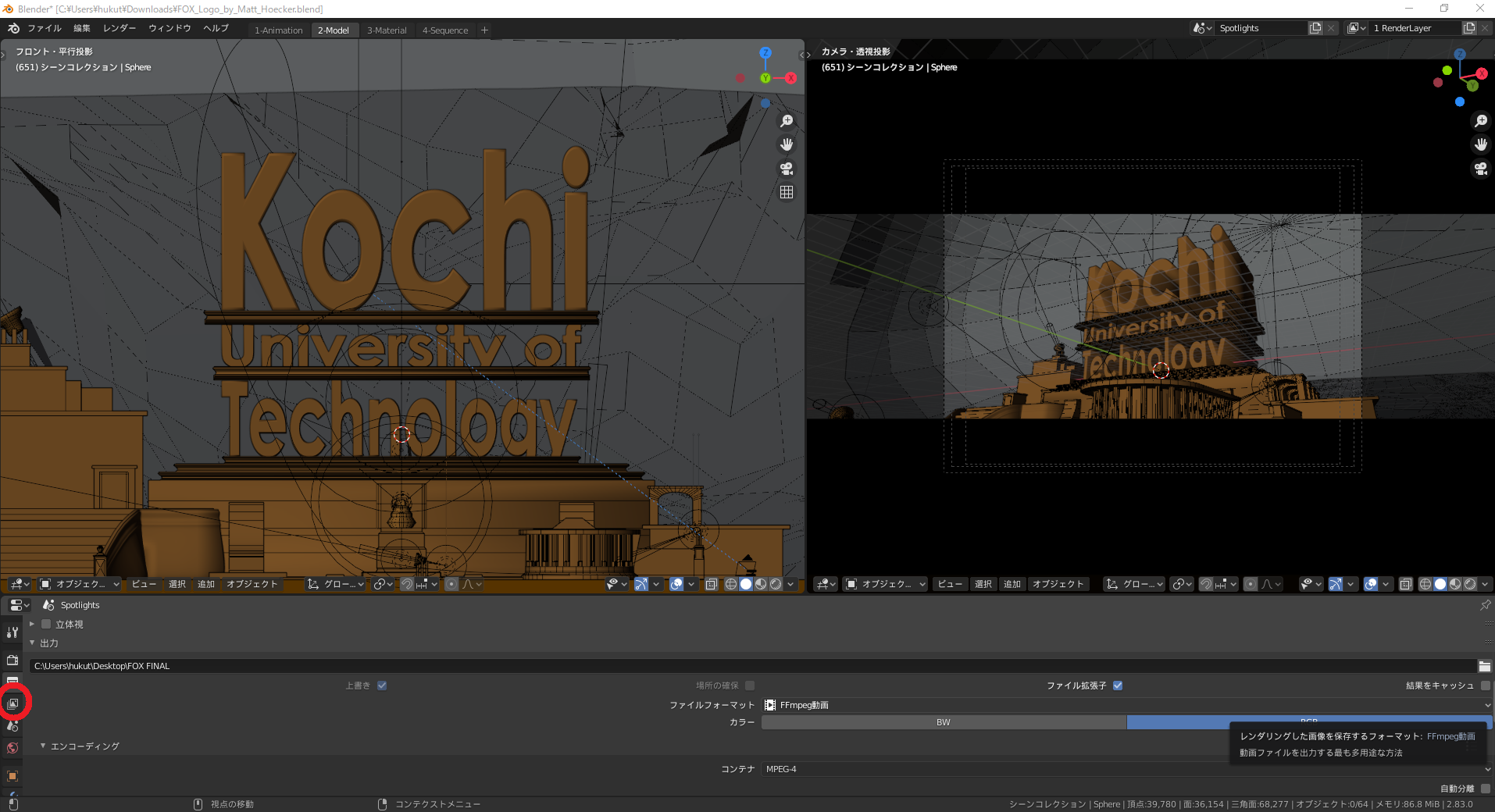
いくつかいじる場所がありますが、マウスホイールで真ん中あたりにある、出力という場所を参照します

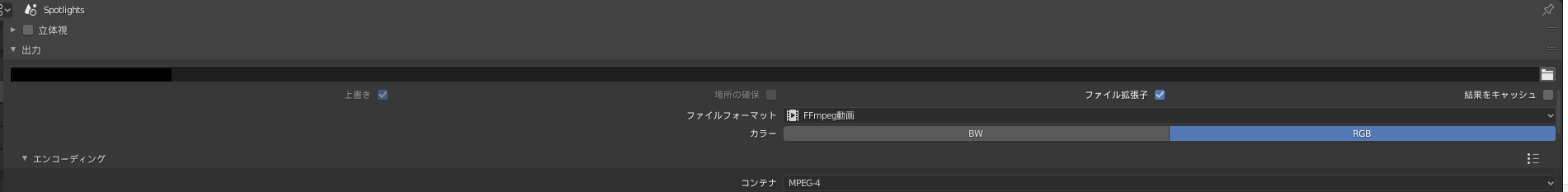
ちょっと見づらいですけど、出力のすぐ下にある部分に書き出したい場所と書き出したいファイル名を入力します
そしてファイルフォーマットをFFmpeg動画を選び、エンコーディングのコンテナをMPEG-4にします
こちらは好みで変更してみてもいいと思いますが、何も考えたくない方は上記の設定で合わせちゃってください
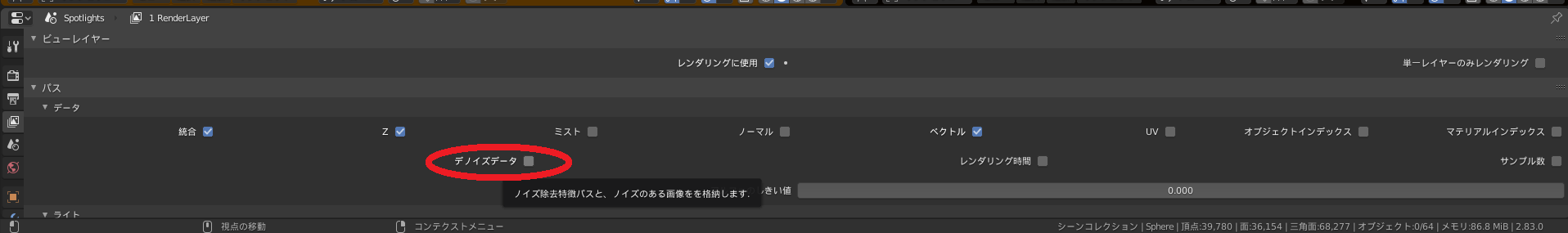
このまま動画を書き出しても構わないんですが、ちょっと書き出してみるとノイズがエグかったので、デノイズ(ノイズ消去)処理を追加したいと思います。
デノイズ処理について
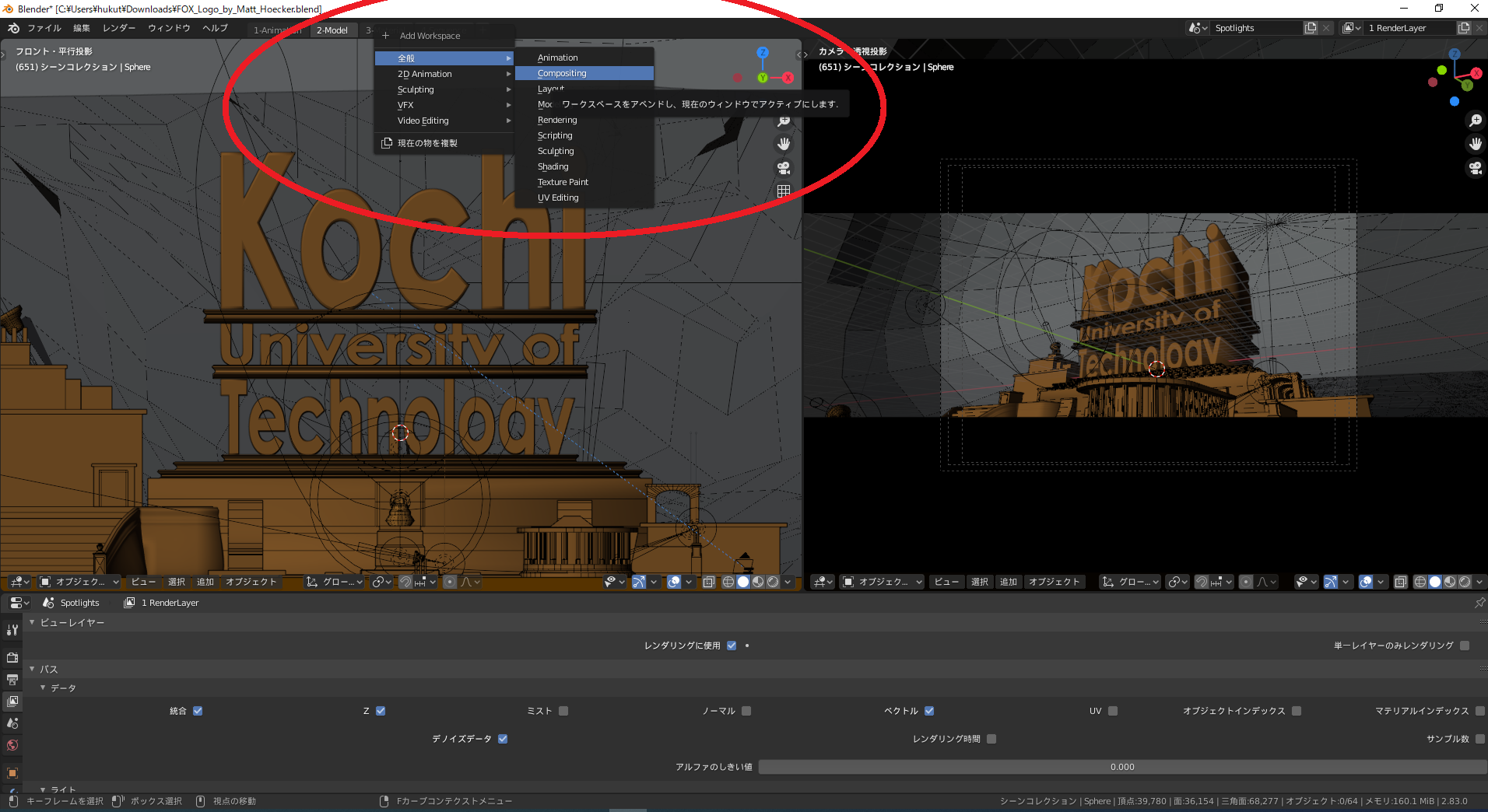
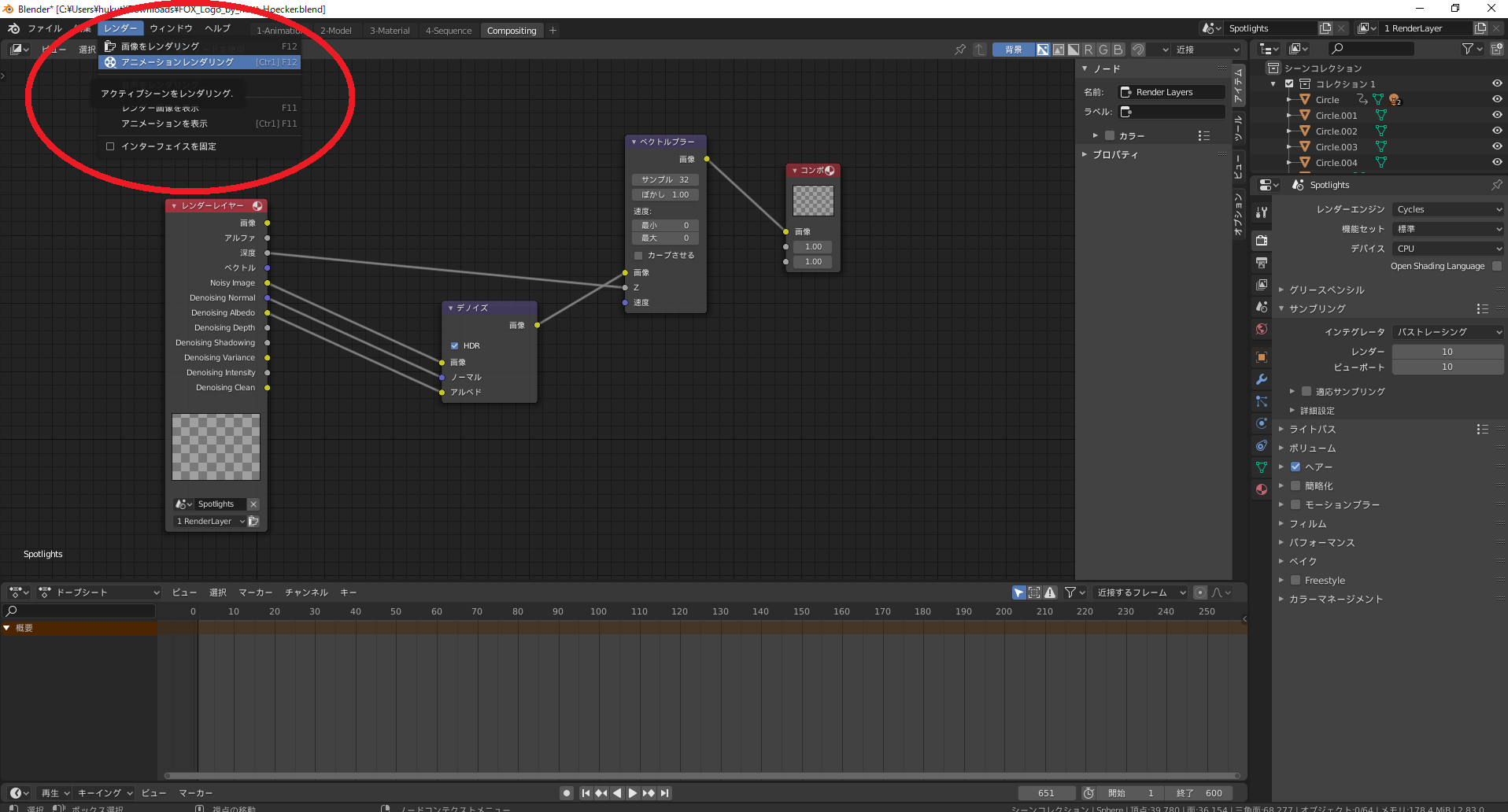
そしたら、上の+を選択肢、その中から「compositing」というものを選びます
すると、以下のような画面が出てくると思います
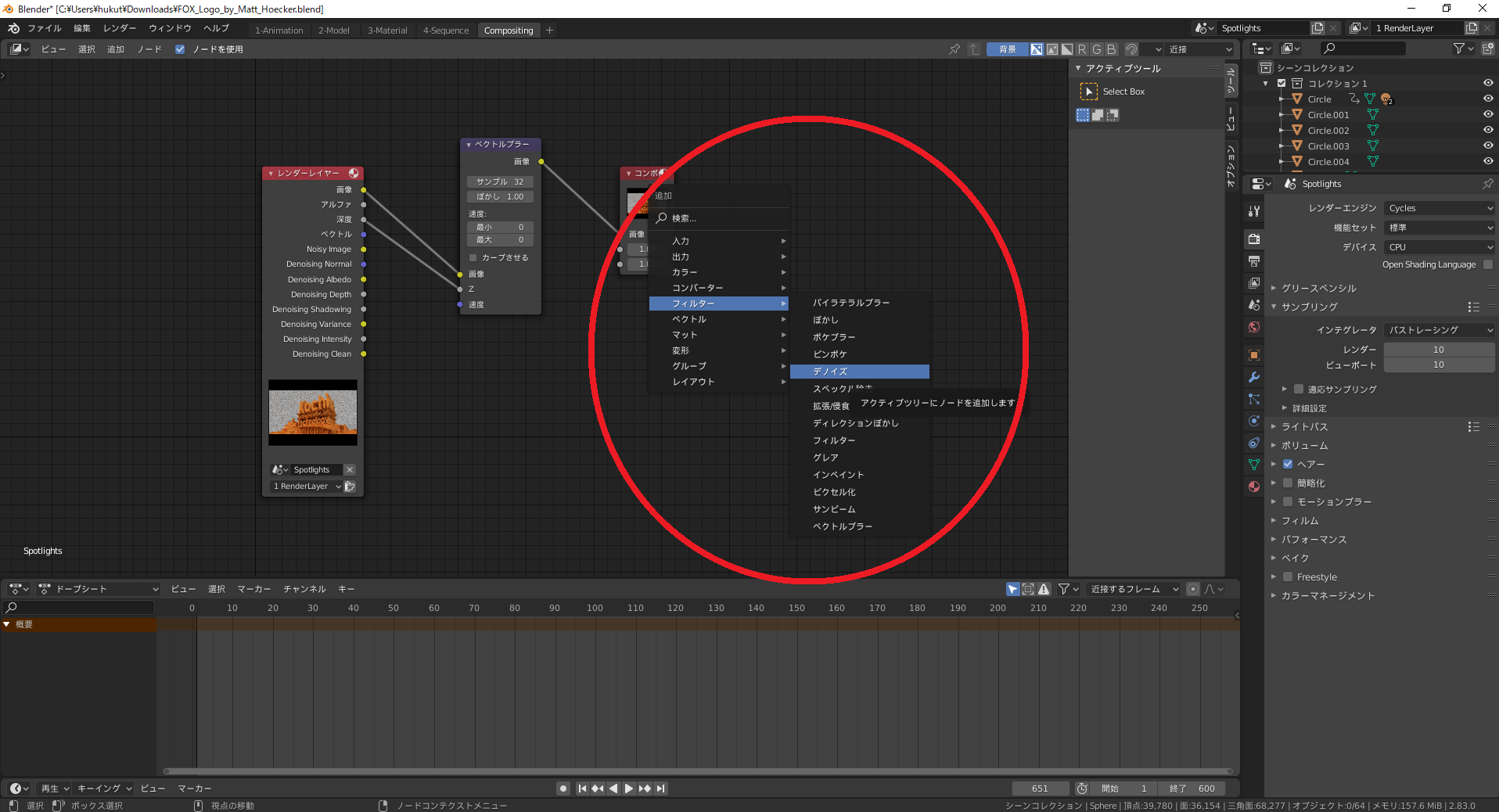
そしたら、一番でかい画面でShift+Aを押してから、フィルター>デノイズと選択してデノイズノードを追加します
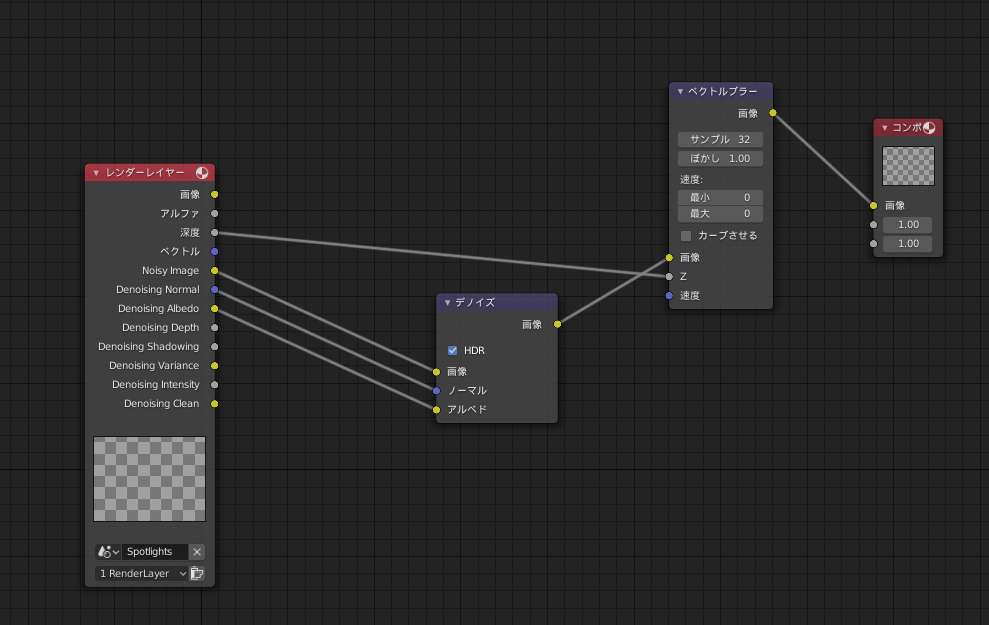
そうしたら、追加されたデノイズノードを以下のような形でつないでください(もうこれは見ながら真似してください)
そしたら、最後に書き出しすれば動画になります!
ちなみに、書き出しにはめちゃくちゃ時間がかかります(マシンスペックによりけり)ので、寝ている間などに書き出しするなどして完成を楽しみにしましょう
ちなみに書き出しは以下のアニメーションレンダリングをクリックすればできます

完成!!
これだけ親切に作り上げてくれてたファイルを用いても思ったより大変な作業でしたね
しかし完成した動画を見れば結構感動すると思います
動画編集でそれっぽい曲をつけたのがこちらです
ここまでやっといてあれだけど、blenderは2.8でめちゃくちゃ大きな変更があったので、背景の感じとかフォグライト(夜のホテルのライトみたいなの)とかが仕様変更でだいぶ見た目違いますね…
blender2.79とかDLして、さっきのサイトに素直に従ったほうがいいものができる可能性がありますねコレ…
まあでもそのへんこだわるならマテリアルとかいじればいいんで(まだやらせるきかよ)
まあ本気でやるならblender本気で勉強したらええんちゃいますかね(適当)
ということでなんだかんだ長い記事になりましたがご覧下さりありがとうございました