References:
What is TypeScript?
TypeScript is a pre-compiling language related to JavaScript. All codes are to be compiled to JavaScript necessarily for running in Web. You can not only use latest ES6 scripts of JavaScript in TypeScript but also define types for variables and functions, and define interfaces or types like using traditional strong-type languages. It could be a good language to make sure the data types in projects for teams.
Vue.js and Native HTML5
Nowadays, there are many ways and frameworks to building up a web frontend system, such as React, AngularJS, Vue.js and so on. It is definitely able to build up a system using native HTML5 with JavaScript, but usually using a good framework can implement the system with a beautiful design pattern for structure and security.
A tool or frameworks be created is usually because of the difficulties developers have at that moment. For example, jQuery was created for using JavaScript on different browsers that supported different standards, and it was the first one library to be able to use CSS selectors to control DOM (Document Object Modal) . The HTML5 querySelector now copied this cool functionality.
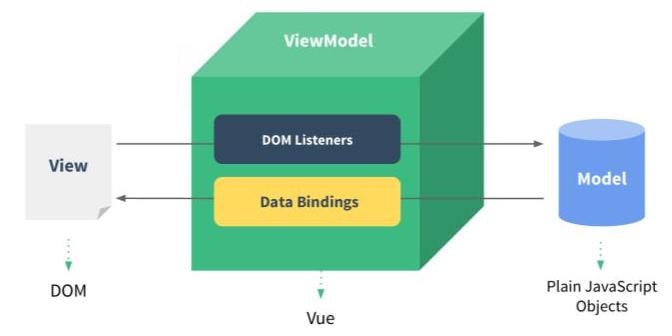
Compare to native HTML5 JavaScript (or jQuery) which operate DOM directly, Vue.js has its own View Model to modify DOM when getting new data model. In other words, we can focus on data and structure rather then design our own modal and operating DOM directly. Both ways are good for different scenarios but Vue.js actually provides a easier route to build up a web frontend.
How to use Vue.js
There are two ways to use the framework Vue.js.
Import into your HTML files direclty
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Start using it to monitor your DOM and data, then you can see a "Hello Vue!" on your HTML page. Besides, you can control the data property "seen" with a boolean value to show or hide the message automatically. We will recommend the beginner to using this way for learning Vue.js
<div id="app" v-if="seen">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
seen: true
}
})
</script>
Using NPM (Node Package Management) tools
When JavaScript becomes more and more popular in the world. NPM also becomes the biggest management system for package repositories made by Node.js. NPM tools which can manage a lot of useful frameworks in a NPM package for developers to build up a web system is also a good way to install Vue package '@vue-cli'.
-
Install NPM for your OS
-
Install @vue/cli from NPM system using CLI (Command Line in terminal)
=> npm install -g @vue/cli -
Create Vue Project
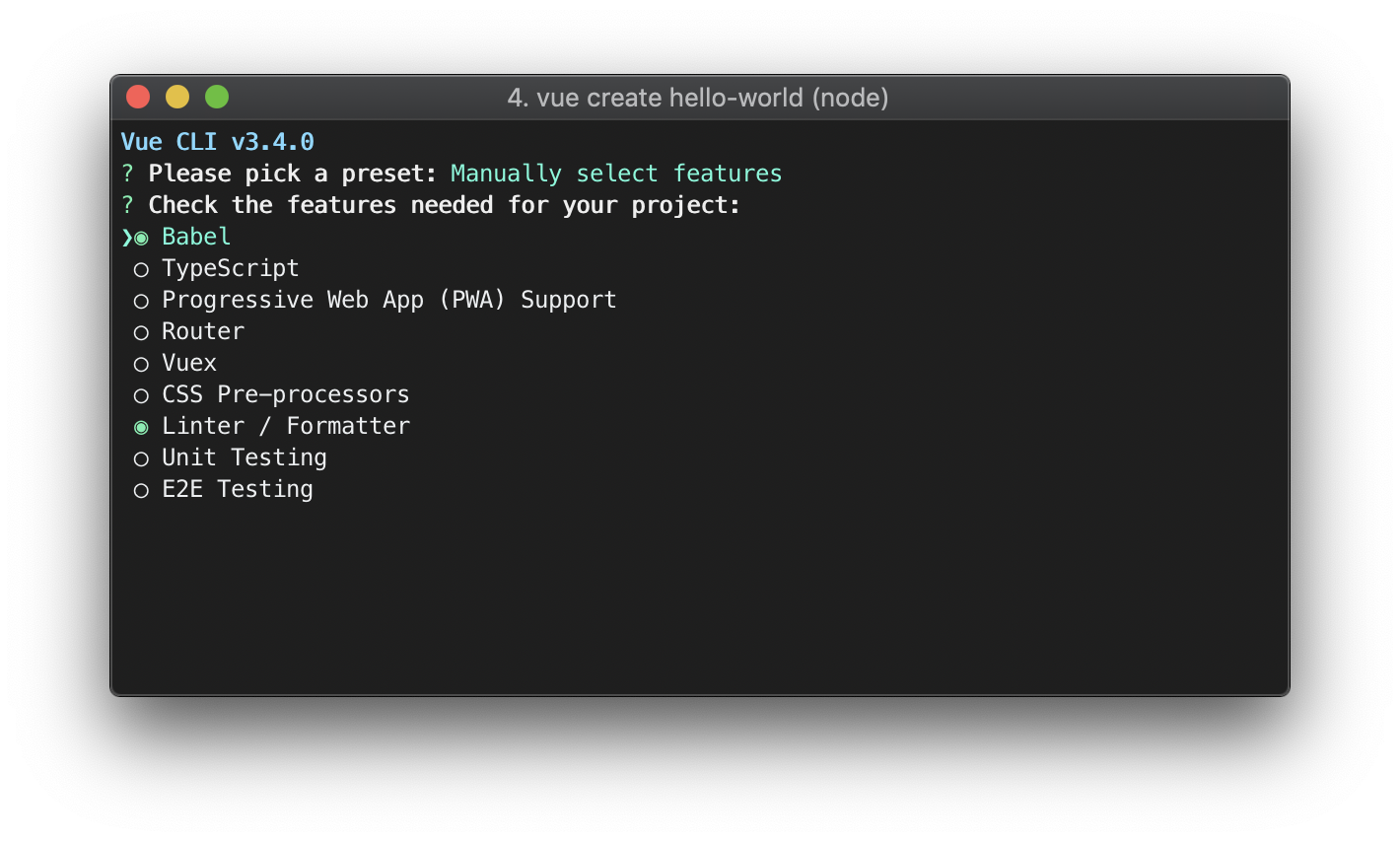
=> vue create hello-world
4 Manually select tools in your project
- Please only select TypeScript (long time age, setting TS for Vue was frustrated T_T)
- then you can have a new project with complete setting with TypeScript and Vue.js automatically
How to use Vue
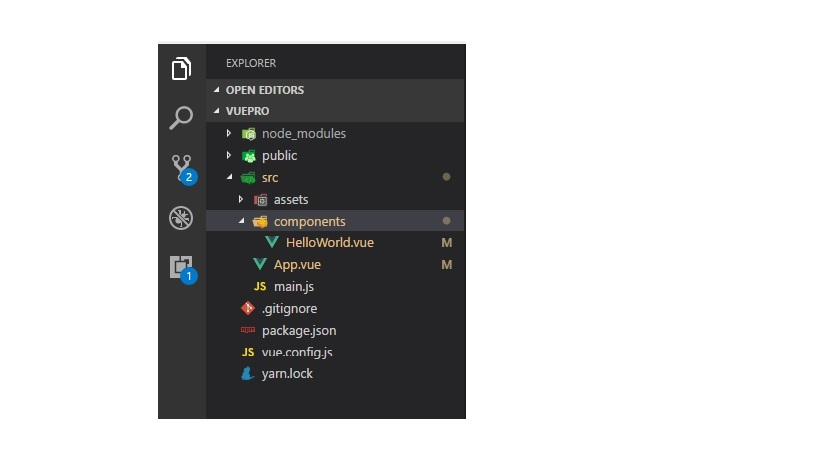
In the project, you just built up with @vue-cli, and the content is totally different from what you did in HTML files. You will not see the HTML files at all but only ".vue" files in the projects' "/src" folder. All the native HTML5 files such HTML, JavaScript, and CSS would be integrated into the ".vue" file as the image shown.
Run you project
=> npm run serve
References: