Reference
What is TypeScript
TypeScript was first published at version 0.8 in 2012 by Microsoft, and made version 1.0 in 2014 with more types supported. The purpose to develop TypeScript is to solve problems that JavaScript is hard to be maintain on large and complex application development. TypeScript was made based on ECMAScript standard with supporting class-based programming, syntactical superset and static typing system.

Superset
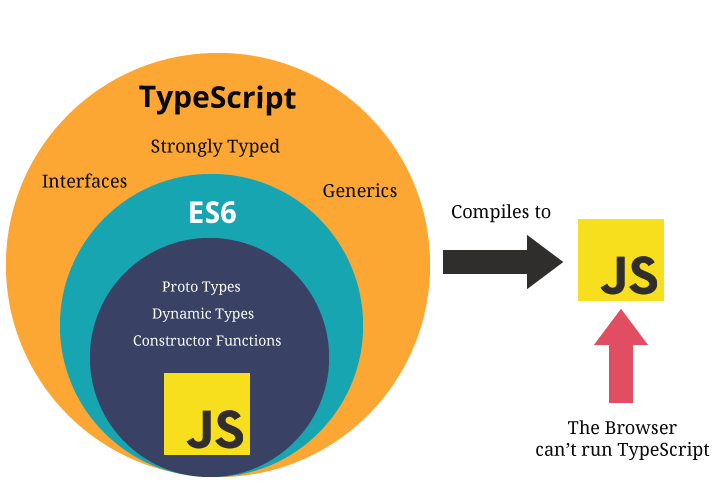
Simply to say, TypeScript is a superset or a wrapper to JavaScript. It contains the latest ES6 (ECMAScript 2015) syntax of JavaScript and strict types to maintain reliable codes. With TypeScript compiler, every TypeScript codes (.ts) will be translated to JavaScript codes (.js) for execution.
Run a TS file
To execute a ts file, the first of first thing is to install TypeScript into your environment by installing Node and NPM system in advanced.
npm install -g typescript
Then you can create any file with .ts extension by any text editor such as vim editor using your terminal, and type console.log('hello') into the .ts file for testing.
// commands
vim hello.ts
// in hello.ts
console.log('hello')
It’s time to execute the .ts file. Remember, any .ts file should be transferred to .js file for execution. Run tsc hello.ts in your terminal, then you will see a hello.js file be created into the same folder. To run the file, use NodeJS to run your .js file in the terminal.
// command 1
tsc hello.ts
// command 2
node hello
Setting for your new project
The simple example above is to run a single file by tsc command. However, in real case, we usually create a lot of file within a project folder. We can then create a file called tsconfg.json in root of project to set up our compiler for the project, so that TypeScript compiler can read all .ts file in our project folder and sub-folders automatically.
{
"compilerOptions": {
"target": "ES2018", // transfering target
"module": "ESNext", // JS module mode
"moduleResolution": "Node",
"importHelpers": true,
"esModuleInterop": true,
"resolveJsonModule": true,
"allowJs": true,
"sourceMap": true,
"strict": true,
"types": ["@types/node"]
},
"include": ["src/**/*"],
"exclude": ["node_modules", "**/*.spec.ts"]
}
References
http://blog.kueiapp.com/en/programming/easy-talk-typescript/
http://blog.kueiapp.com/ja/nodejsのパーウワー/