Zoom APIについて
Zoomから提供されているAPIで、Zoomの様々な操作を行うことができます。
今回はその中でも、ミーティングの作成をAPIを使って行います。
その他できることはこちらご覧になれます
https://marketplace.zoom.us/docs/guides
Zoom APIの利用方法
Zoomアカウントの作成
こちらでサインインすることでアカウントの作成は可能です
https://marketplace.zoom.us/develop/create
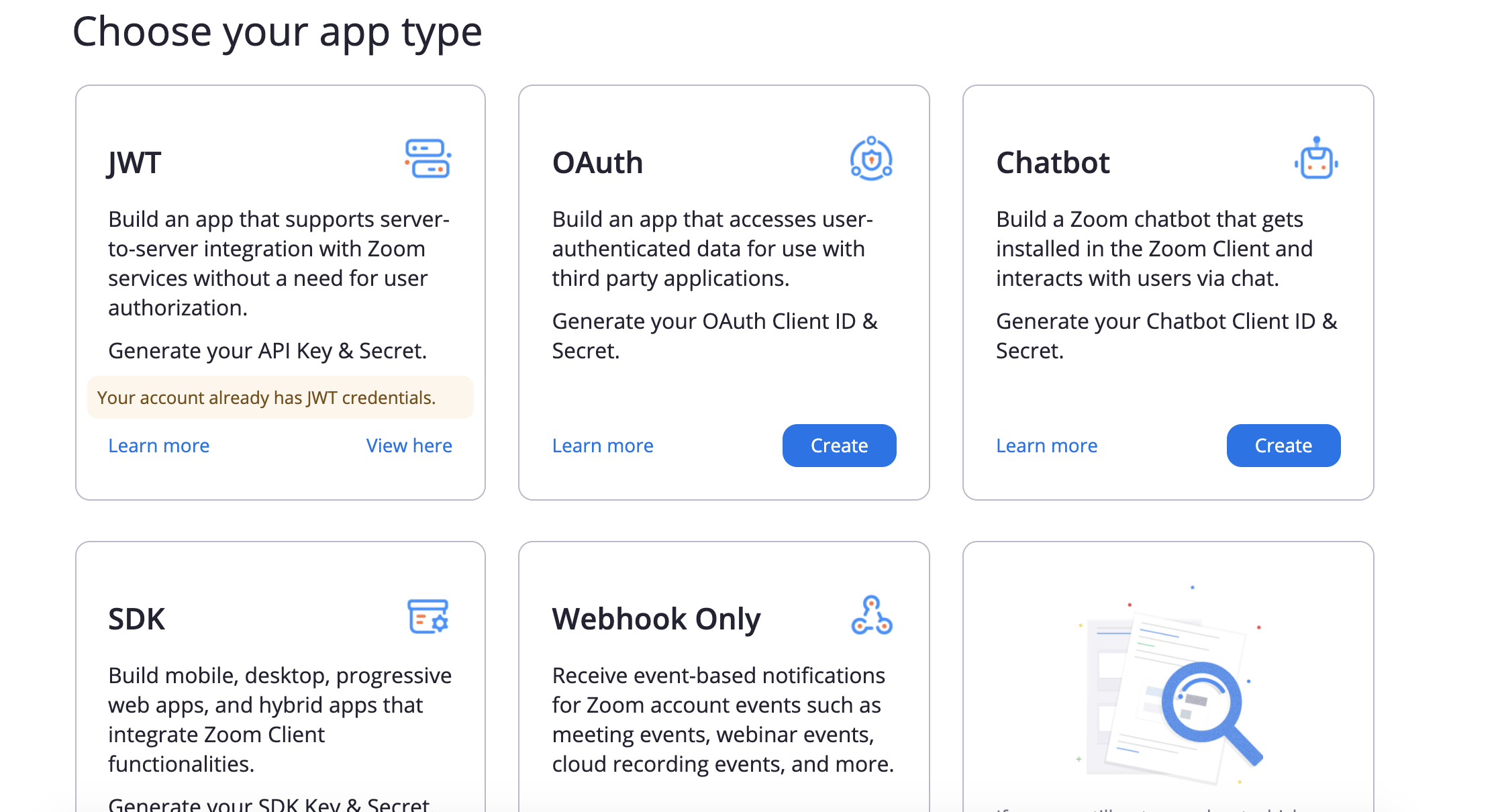
サインインすると以下のような画面になります。
今回はJWTを利用するのでJWTでappを作成してください。

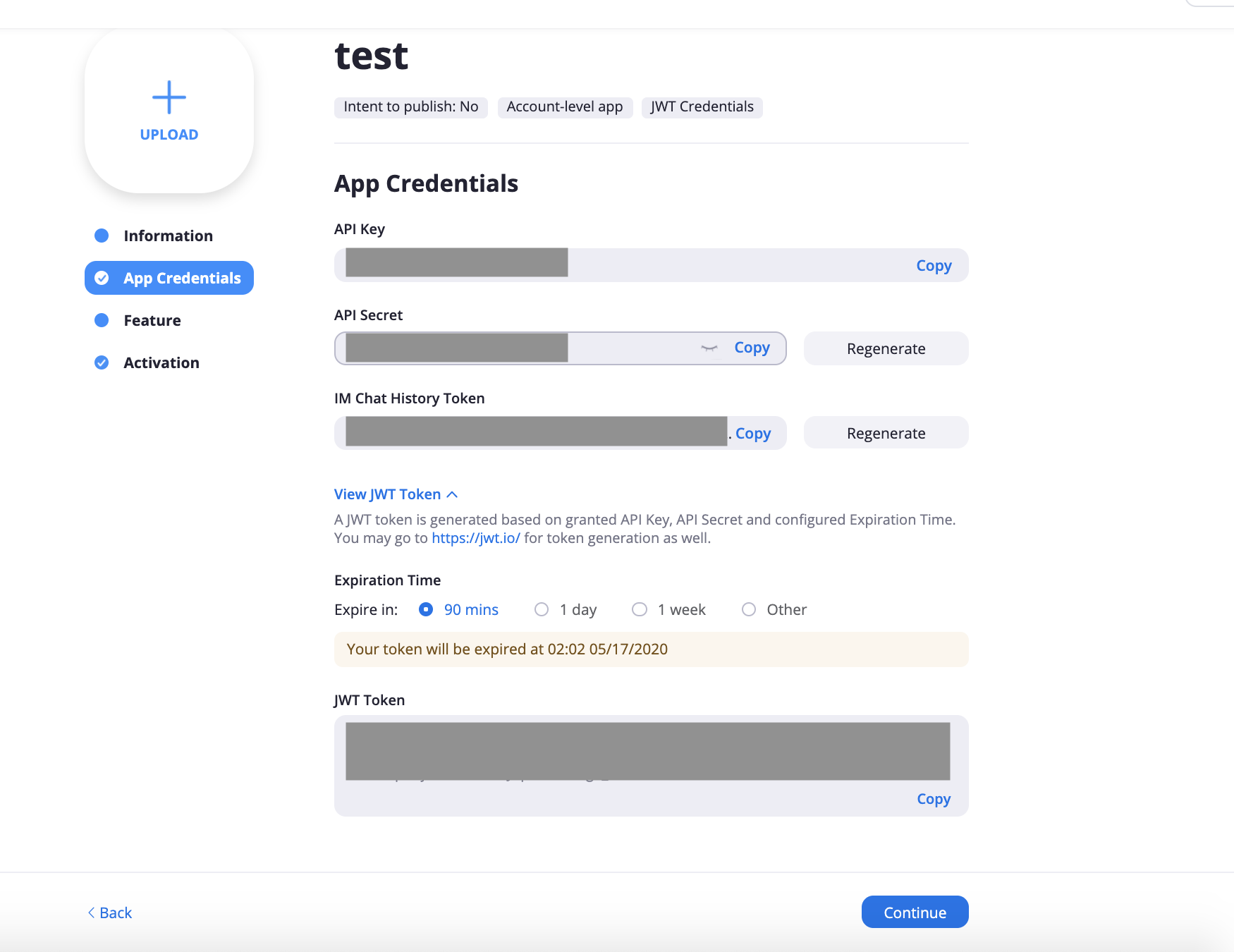
appを作成するとAPI KeyやAPI Secretを取得できるようになります。

API KeyとAPI Secretは後ほど使うのでメモしておいてください。
Zoomのuser_idを取得
Zoom APIを使ってミーティングを作成するためには、user_idが必要なので、JWT Tokenを使ってuser_idを取得します。
さきほどの画面の「View JWT Token」からJWT Tokenを取得して以下のコマンドを叩いてください
curl -H 'Authorization: Bearer {JWTのToken}' https://api.zoom.us/v2/users
以下のような結果が取得できると思います。
{
"page_count": 1,
"page_number": 1,
"page_size": 30,
"total_records": 1,
"users": [
{
"created_at": "2020-03-31T13:38:36Z",
"dept": "",
"email": "email",
"first_name": "first_name",
"id": "{user_id}",
"language": "jp-JP",
"last_client_version": "5.0.24030.0508(mac)",
"last_login_time": "2020-05-16T15:23:20Z",
"last_name": "last_name",
"phone_number": "",
"pic_url": "XXXXXX",
"pmi": 000000,
"status": "active",
"timezone": "Asia/Tokyo",
"type": 1,
"verified": 0
}
]
}
ここのusers.idがuser_idにあたりますのでメモしておいてください。
GASでZoomのミーティングを作成する
Google App Script(GAS)のエディターを開いてください。
実装としては、
API KeyとAPI Secretを利用してJWT Tokenを取得
参考:https://marketplace.zoom.us/docs/guides/auth/jwt
↓
JWT Tokenを利用してミーティングを作成
参考:https://marketplace.zoom.us/docs/api-reference/zoom-api/meetings/meetingcreate
のような流れとなっています。
実際のソースコードが以下となります。
function myFunction() {
const apiKey = '{API Key}';
const apiSecret = '{API Secret}';
const userId = '{user_id}';
const startTime = '2020-05-20T23:00:00Z';
const token = getToken(apiKey, apiSecret);
getMeeting(token, userId, startTime);
}
function getToken(apiKey, apiSecret) {
const header = Utilities.base64Encode(JSON.stringify({
'alg':'HS256',
'typ':'JWT'
}));
const claimSet = JSON.stringify({
"iss": apiKey,
"exp": Date.now() + 3600
});
const encodeText = header + "." + Utilities.base64Encode(claimSet);
const signature = Utilities.computeHmacSha256Signature(encodeText, apiSecret);
const jwtToken = encodeText + "." + Utilities.base64Encode(signature);
return jwtToken;
}
function getMeeting(token, userId, startTime) {
var data = {
'type': 2,
'start_time': startTime,
'duration': 60,
'timezone': 'Asia/Tokyo'
};
var options = {
'method' : 'post',
'contentType': 'application/json',
'headers': {'Authorization' : 'Bearer ' + token},
// Convert the JavaScript object to a JSON string.
'payload' : JSON.stringify(data)
};
const response = UrlFetchApp.fetch('https://api.zoom.us/v2/users/' + userId + '/meetings', options);
var cont = JSON.parse(response.getContentText('UTF-8'));
console.log(cont['start_time']);
console.log(cont['join_url']);
}
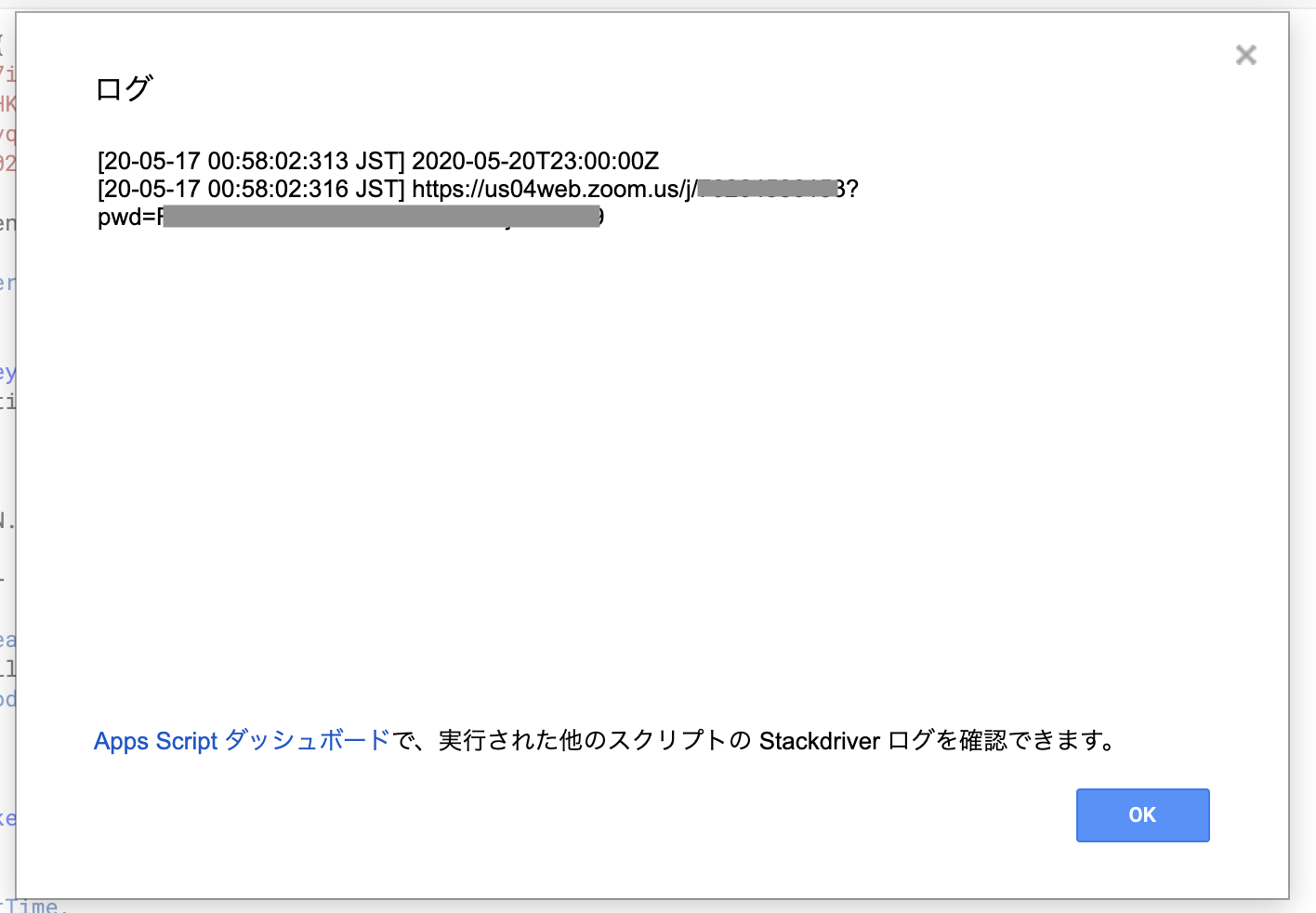
GASで実行すると以下のような結果が得られると思います。

ミーティングのURLを取得することができました。
JWT Token作成時にはHMAC SHA256で署名してトークンを取得する必要があるのですが
const signature = Utilities.computeHmacSha256Signature(encodeText, apiSecret);
とあるようにGASで提供されている関数で行うことができるので意外と簡単にできちゃいました。