Jestを少しでも簡単・便利に書くために便利な拡張機能です。
Jestとは
JavaScript用のテストフレームワークです。
sample.js
const sample = (param) => {
return param + 1;
};
export default sample;
sample.test.js
import sample from "./sample";
test("sample", () => {
expect(sample(1)).toBe(2);
});
拡張機能
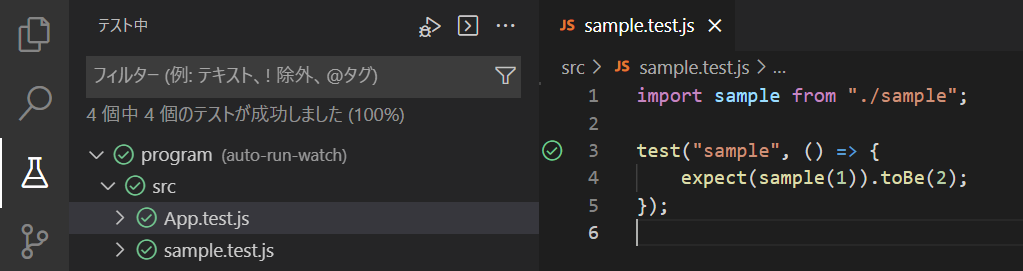
1. Jest
ファイルを変更したタイミングで、自動でJestが実行される。
コード記入→yarn testとか叩く必要がなくなるので、テストコードの記入やリファクタリングの高速化が図れる。
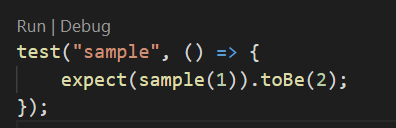
2. Jest Runner
テストメソッド上部に Run | Debug が表示され、クリックすることで個別でのテストが実行できる。

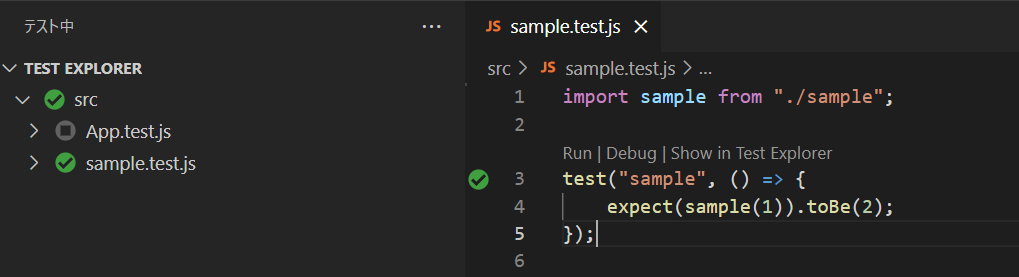
3. Jest Test Explorer
Jest Runnerが一覧からも実行できるようになったもの。
個人的にはJest Runnerよりも使いやすいと思う。

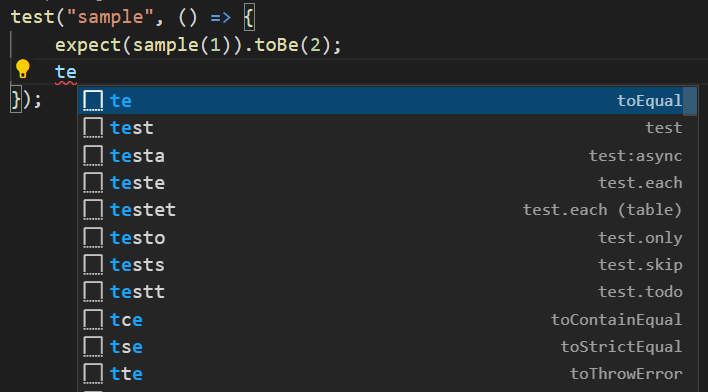
4. Jest Snippets
JestのMatcherをサジェストに表示してくれる。
teを選択した場合はexpect().toEqual();となる。
toEqual以外も用意されているため、コーディングが早くなれる