LinearLayoutにDividerを表示する
今更ですが、、、
API Level11からLinearLayoutでもdividerが挿入できるようになっていました。
使い方
ListViewでは標準的に使われますが、LinearLayoutでも全アイテムの間に共通の区切り線を入れたい場合や、アイテム間のマージンを楽に設定したい場合に使用できそうです。
レイアウト指定の場合は以下のようになります。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@layout/divider"
android:dividerPadding="20dp"
android:showDividers="middle"
android:orientation="vertical" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="xxxx"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="xxxx"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="xxxx"
/>
</LinearLayout>
必要な属性は以下のとおり。
| 属性 | 意味 | 値 |
|---|---|---|
| divider | Divider | drawbleへの参照 |
| dividerPadding | Dividerの両端のPadding | 数値またはdimensへの参照 |
| showDividers | Dividerの表示設定 | none(デフォルト)、middle、beginning、end |
showDividersの値はOR指定可能です。
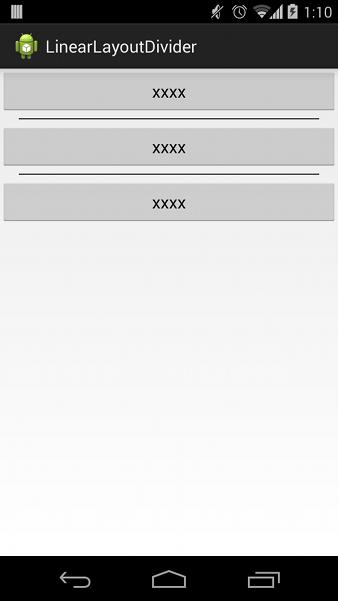
上記のレイアウトに以下のようなdividerを用意すると下図のように表示されます。
・layout下に配置
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/divider_item"
android:top="5dp"
android:bottom="5dp" />
</layer-list>
・drawable下に配置
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<size android:height="1dp" />
<solid android:color="@android:color/black" />
</shape>
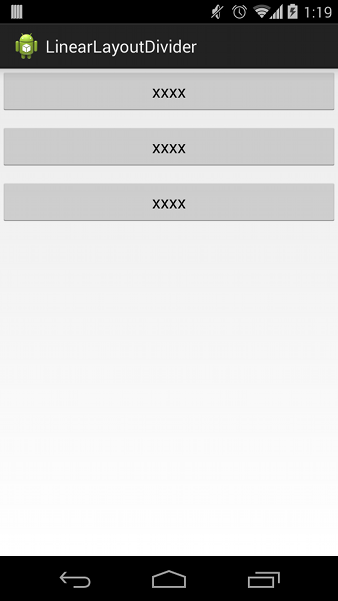
dividerの色を透過にすることで、マージンとしても利用できます。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<size android:height="1dp" />
<solid android:color="@android:color/transparent" />
</shape>
注意点
dividerに対しては、画像リソースを設定することができますが、
divider="@android:color/black"
という色指定はできません。
色参照を渡した場合でもDrawableが生成されますが、高さが0になります。
ListViewとは異なり、dividerHeightが設定できないため高さをもったDrawableを渡す必要があります。