はじめに
Twitterライクのアプリを作っており、タスクや予定の管理などにカレンダーを導入したいと思った方に向けての執筆です!
公式と異なり、scaffoldなしで実装しております!
ご自身の作成中のアプリに必要箇所を取り入れてもらえればと思います!
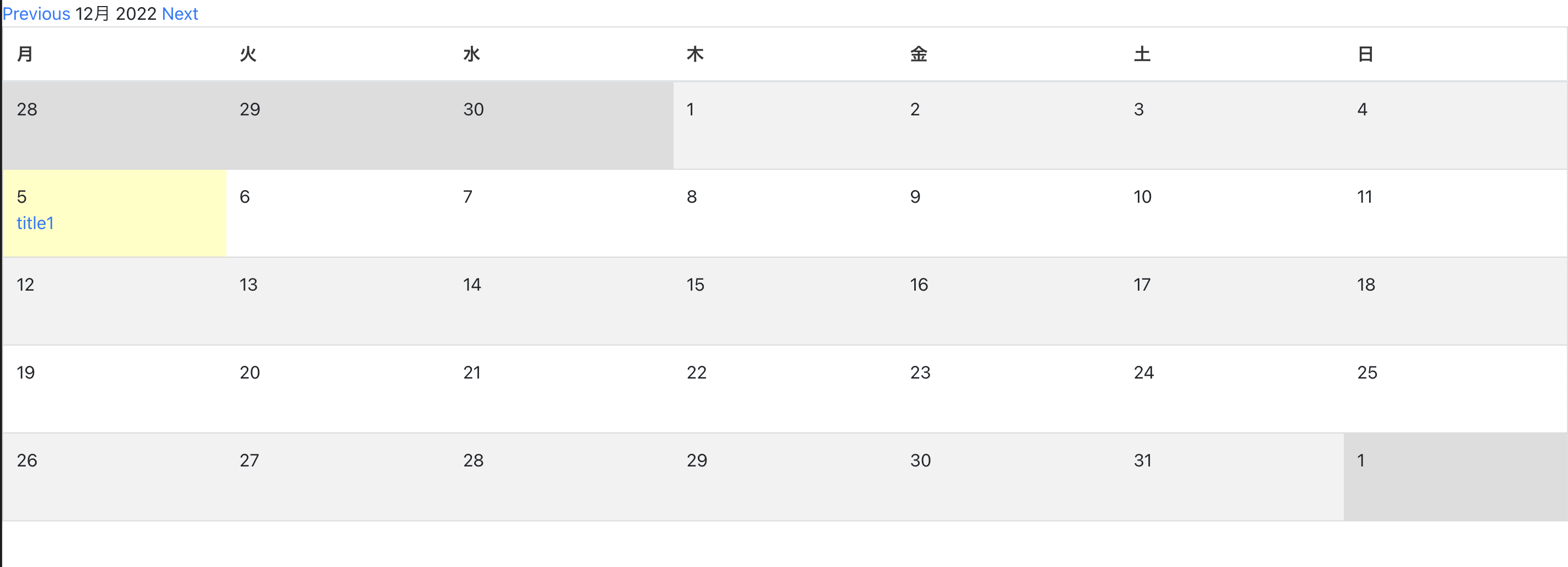
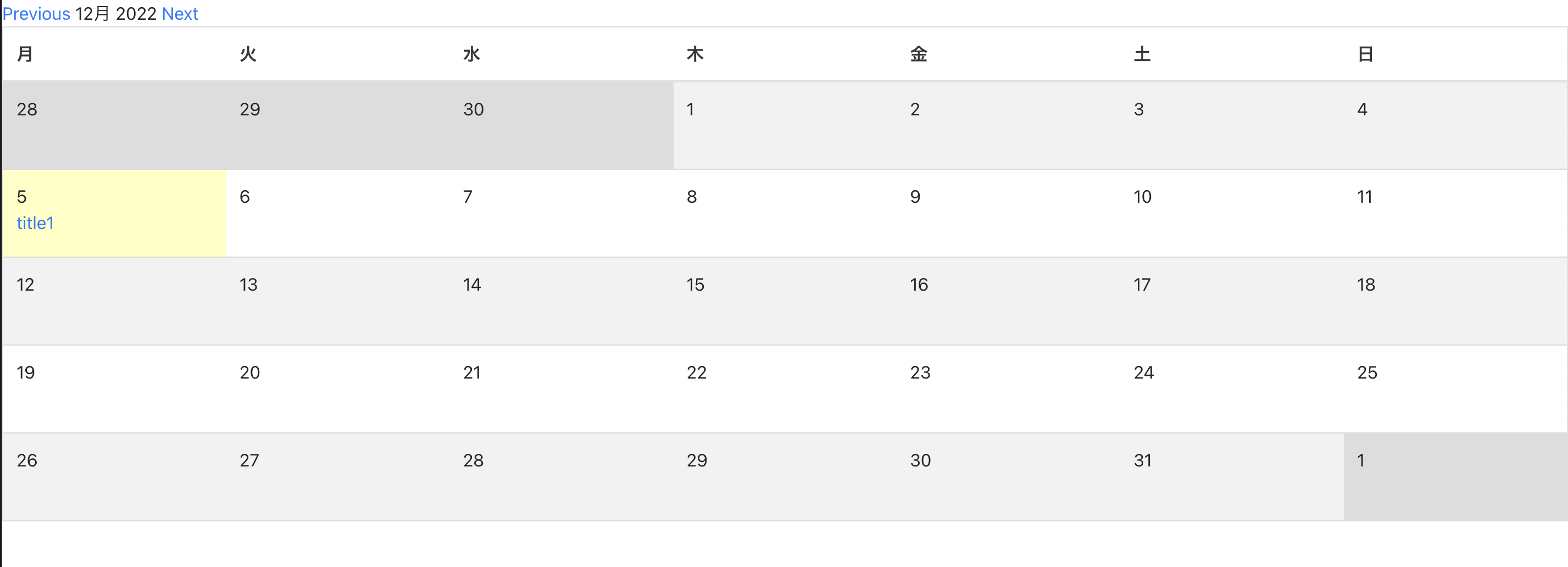
完成形
日時を指定して投稿すると、カレンダー内のその日時に投稿が表示されます!
実装方法
まずはgemをインストールします。
gemfileに以下のコードを記入します!
gem 'simple_calendar', '~> 2.0'
$ bundle install
今回はカレンダーに出力したいため :start_timeカラムを新たに作成します!
$ rails g migration AddStart_TimeToTweets start_time:datetime
$ rails db:migrate
,:start_timeをコントローラーの最終行付近に記入しましょう!(下記コードを参考に!)
class TweetsController < ApplicationController
private
def tweet_parameter
params.require(:tweet).permit(:title, :body, :start_time)
end
end
<h1>カレンダーアプリ</h1>
<table>
<thead>
<tr>
<th>タイトル</th>
<th>時間</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @tweets.each do |t| %>
<tr>
<td><%= t.title %></td>
<td><%= t.start_time.strftime("%Y-%m-%d %H:%M") %></td>
<td><%= link_to '詳細', t %></td>
<td><%= link_to '編集', edit_tweet_path(t.id) %></td>
<td><%= link_to '削除',blog_path(t.id), method: :delete, data: { confirm: '本当に削除しますか?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'カレンダーを書く', new_tweet_path %>
<%= month_calendar events: @tweets do |date, tweets| %>
<%= date.day %>
<% tweets.each do |tweet| %>
<div>
<%= link_to tweet.title, tweet %>
</div>
<% end %>
<% end %>
.strftime("%Y-%m-%d %H:%M")を記述することによって日本時間に変更することができます。
<%= form_with(model: @tweet, local: true) do |f| %>
<div class="title">
<%= f.label :title %>
<%= f.text_field :title %>
</div>
<div class="time">
<%= f.label :start_time %>
<%= f.datetime_select :start_time %>
</div>
<div class="content">
<%= f.label :body %>
<%= f.text_field :body %>
</div>
<div class="submit">
<%= f.submit %>
</div>
<% end %>
カレンダーの見た目を整えるために以下のコードを実行してください
$ rails g simple_calendar:views
以下の4つが作成されて見た目が整います!
create app/views/simple_calendar
create app/views/simple_calendar/_calendar.html.erb
create app/views/simple_calendar/_month_calendar.html.erb
create app/views/simple_calendar/_week_calendar.html.erb
最後にapplication.scssに記述を追加します!
/*
*= require simple_calendar #ここに追記します
*= require_tree .
*= require_self
*/
以上で完成です!!
参考
公式ドキュメント
https://github.com/excid3/simple_calendar
最後に
不備等ございましたらコメントにて教えていただけると幸いです!
ここまで読んでいただきありがとうございました!