What is stacking context.
Sometimes, an element with z-index value 1000 is lower than anther element with z-index value 1.
This is due to Stacking Context.
Z-index can be compared if both elements are on the same stacking context.
Otherwise, an element on the higher context is higher than anther
element on the lower context even if that element has lower z-index value.
Understanding when z-index context will be created is essential to use z-index property correctly.
Element Which Creates Stacking Context
Following list is examples of elements witch create new stacking context.
- Element with a position value absolute or relative and with a z-index value other than auto.
- Element with a child of flex and with z-index value other than auto
- Element with a position value Fixed or Sticky
- Element with a opacity value less than 1
- Element with any of the following properties with value other than none:
- transform/filter/perspective/clip-path/mask/mask-image/mask-border
Other lists can be checked here.
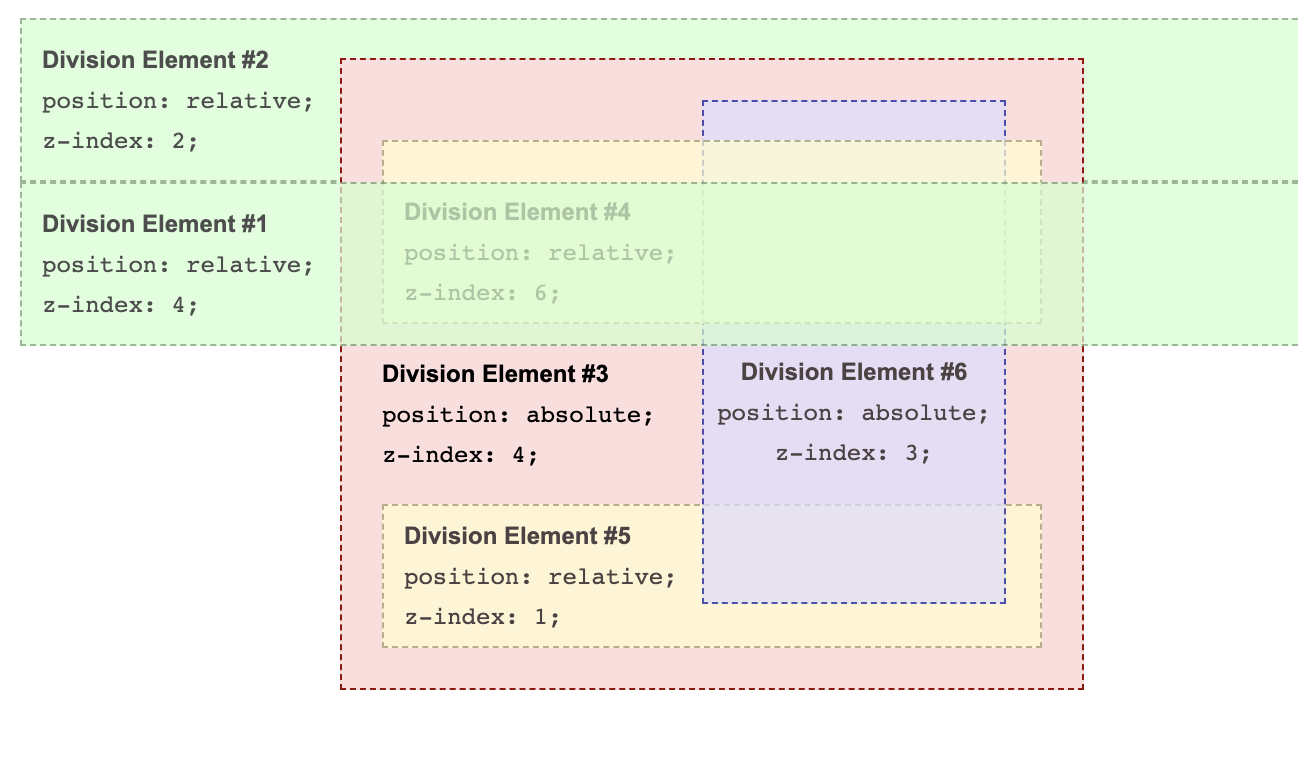
Example of Stacking Context