asciidoctor-pdf を使ってPDFかっこいいPDFを作る(1) の続きです。
設定を調整して見栄えのよいPDFを作成した手順を紹介しています。
追記(2021/07/12)
asciidoctor-pdf 本体でフォントの対応について見直してもらえたようです。
この記事の説明のうち、フォントに関する部分については、 asciidoctor-pdfで日本語を含むPDFの出力を行う を参考にするとよいでしょう。
それ以外の体裁に関するテーマの設定は、まだ使えると思います(全部は確認していませんのであしからず)。
タイトルページを設定する
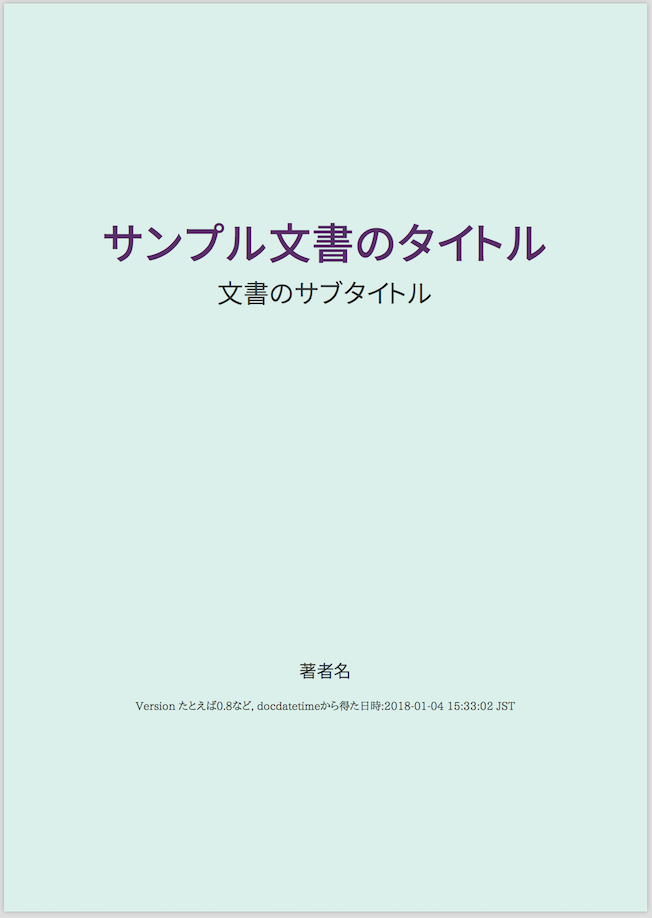
タイトルページの、背景色、文字の大きさ、色、配置などを調整します。
(略)
title_page:
align: center
background_color: DAF0EA
title:
top: 20%
font_family: $heading_font_family
font_size: 40pt # $heading_h1_font_size
font_style: bold
font_color: 592C68 # 999999
line_height: 1.6 # 0.9
subtitle:
font_size: 24pt # $heading_h3_font_size
font_family: $heading_font_family
line_height: 1
margin_bottom: 11cm
authors:
font_size: 16pt # $heading_h3_font_size
font_family: $heading_font_family
margin_top: $base_font_size * 1.25
revision:
margin_top: $base_font_size * 1.25
(略)
タイトルページの変更を確認する
タイトルページ設定の変更の効果があるかどうか確認します。
example03.adocを修正してexample04.adocを作ります。
タイトル、サブタイトル、著者は適当に記載してありますが、リビジョンも追記しておきました。
(略)
:toc-title: 目次
:listing-caption: リスト
:revnumber: たとえば0.8など
:revdate: docdatetimeから得た日時:{docdatetime}
:revremark: docdateから得た日付:{docdate}
= {doctitle}
(略)
asciidoctor-pdf コマンドを使って example04.pdf を作成します。
$ asciidoctor-pdf -r asciidoctor-pdf-cjk -a pdf-style=mystyle-theme.yml -a pdf-stylesdir=theme -a pdf-fontsdir=fonts example04.adoc
タイトルページの背景色、タイトルの文字のフォント、大きさ、場所などが変わり、初期設定とはだいぶ印象が変わったと思います。
表の見かけを設定する
asciidoctorはそこそこ凝った表が組めますが、asciidoctor-pdfには、まだその設定があまり反映できていないようです。PDFにする場合には、シンプルな表を使うようにし、凝った表が欲しい時は画像にしてから貼ったほうがよいでしょう。
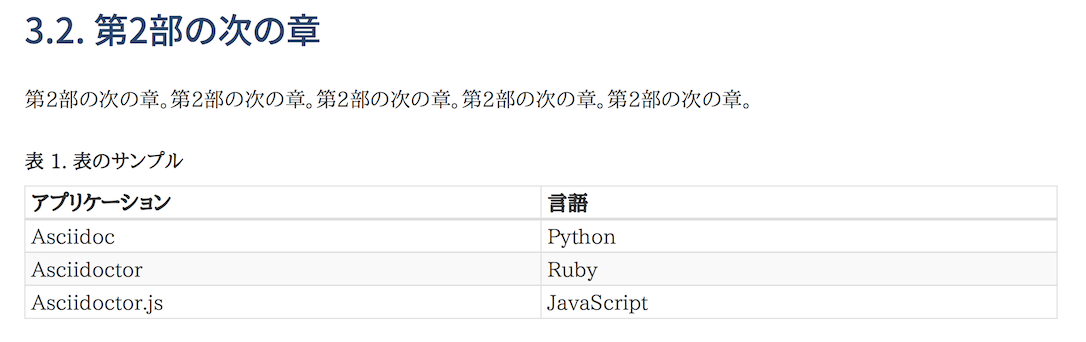
表の設定の効果を見るために、先に表を追加して設定前の結果をみておきましょう。
example04.adocを修正してexample05.adocを作ります。
(略)
=== 第2部の次の章
第2部の次の章。第2部の次の章。第2部の次の章。第2部の次の章。第2部の次の章。
.表のサンプル
[cols="2", options="header"]
|===
|アプリケーション
|言語
|Asciidoc
|Python
|Asciidoctor
|Ruby
|===
(略)
asciidoctor-pdf コマンドを使って example05.pdf を作成します。
$ asciidoctor-pdf -r asciidoctor-pdf-cjk -a pdf-style=mystyle-theme.yml -a pdf-stylesdir=theme -a pdf-fontsdir=fonts example05.adoc
あまり見やすいとは言えないですね。ここではテーマファイルの設定で調整できる範囲でどのくらい変わるか試してみます。
まず、表全体のフォントをゴシックに変更します。そして、ヘッダ部はboldを指定します。さらに、ヘッダ部や交互の行の背景色、ボーダーの色を調整します。
(略)
table:
font_family: $heading_font_family
background_color: $page_background_color
head_background_color: f1eee8
head_font_color: $base_font_color
head_font_style: bold
body_background_color: $page_background_color
body_stripe_background_color: fbfaf8
foot_background_color: f0f0f0
border_color: e0dccd
border_width: $base_border_width
cell_padding: 3
(略)
表の見かけの変更を確認する
asciidoctor-pdf コマンドを使って example05_t.pdf を作成します。
$ asciidoctor-pdf -r asciidoctor-pdf-cjk -a pdf-style=mystyle-theme.yml -a pdf-stylesdir=theme -a pdf-fontsdir=fonts example05.adoc -o example05_t.pdf
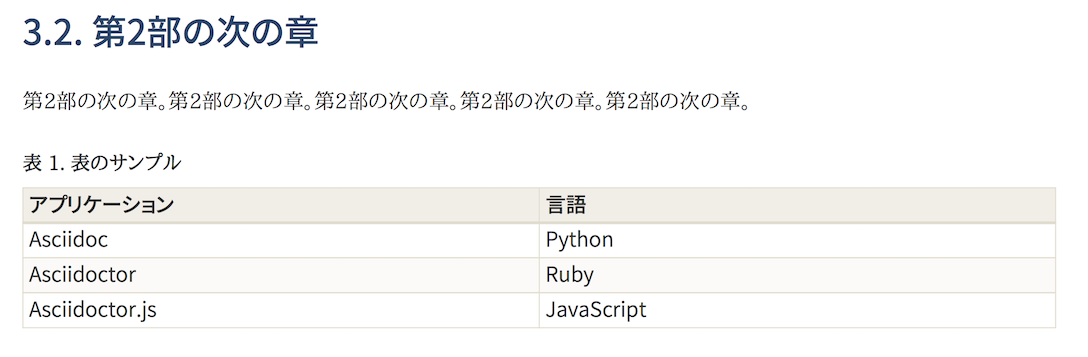
example05.pdfとexample05_t.pdfを比較すると、表の形はあまり変わっていませんが、見かけはかなり変わったでしょう。 cell_padding をもう少し増やた方がよいかもしれません。
キャプション、リードを設定する
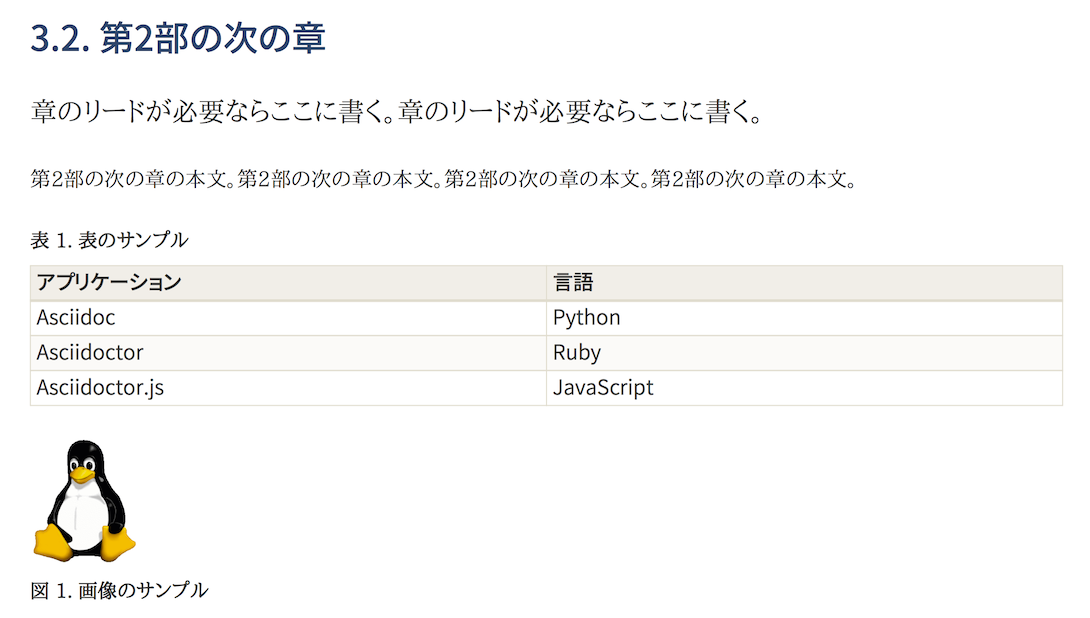
キャプション、リードの設定の効果を見るために、先に文書を修正して設定前の結果をみておきます。
example05.adocを修正してexample06.adocを作ります。
挿入する画像は適当に見繕ってください。
(略)
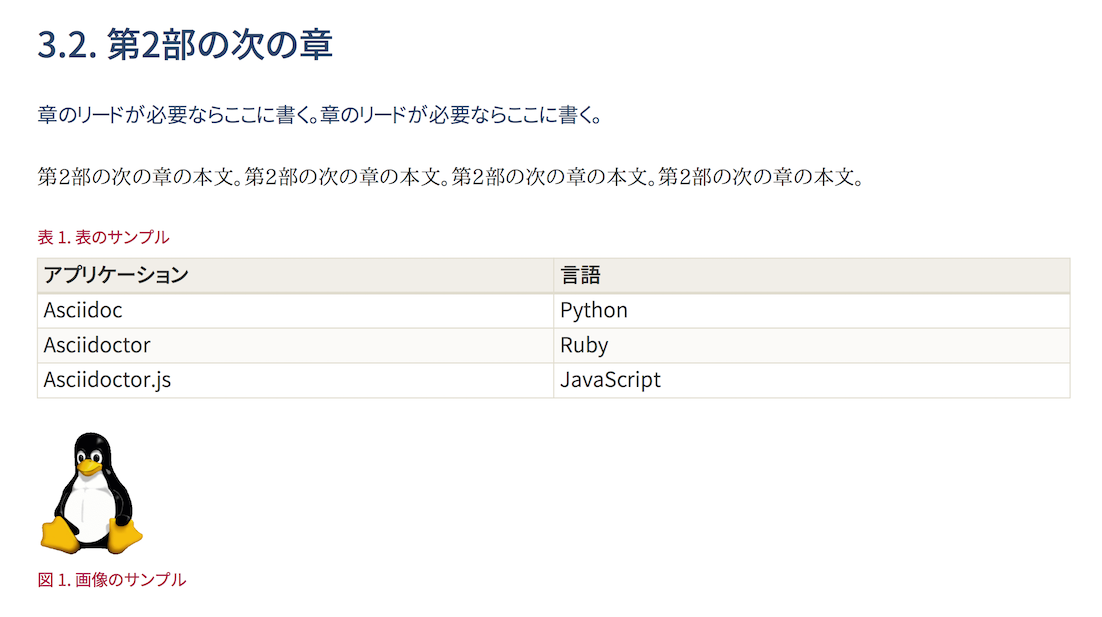
=== 第2部の次の章
[.lead]
章のリードが必要ならここに書く。章のリードが必要ならここに書く。
第2部の次の章の本文。第2部の次の章の本文。第2部の次の章の本文。第2部の次の章の本文。
.表のサンプル
[cols="2", options="header"]
|===
|アプリケーション
|言語
|Asciidoc
|Python
|Asciidoctor
|Ruby
|Asciidoctor.js
|JavaScript
|===
.画像のサンプル
image::Tux.png[Tux,70%]
asciidoctor-pdf コマンドを使って example06.pdf を作成します。
$ asciidoctor-pdf -r asciidoctor-pdf-cjk -a pdf-style=mystyle-theme.yml -a pdf-stylesdir=theme -a pdf-fontsdir=fonts example06.adoc
図、表のキャプションが明朝の太字であることや、リードのフォントサイズがやや大きめなのがわかります。
そこで、見かけを本文と変えるために、ゴシックに変更し、色やフォントサイズも調整します。
(略)
caption:
align: left
font_size: $base_font_size * 0.8
font_family: GenShinGothic-P
font_color: $literal_font_color
# margin_inside: $vertical_rhythm / 3
margin_outside: 0
lead:
font_family: GenShinGothic-P
font_size: $base_font_size
line_height: 1.4
font_color: 2D466B
(略)
キャプション、リードの変更を確認する
asciidoctor-pdf コマンドを使って example06_c.pdf を作成します。
$ asciidoctor-pdf -r asciidoctor-pdf-cjk -a pdf-style=mystyle-theme.yml -a pdf-stylesdir=theme -a pdf-fontsdir=fonts example06.adoc -o example06_c.pdf
example06.pdfとexample06_c.pdfを比較すると、リードやキャプションであることを意識しやすくなりました。
残るはソースコードの設定ですが、長くなりましたので、続きで。