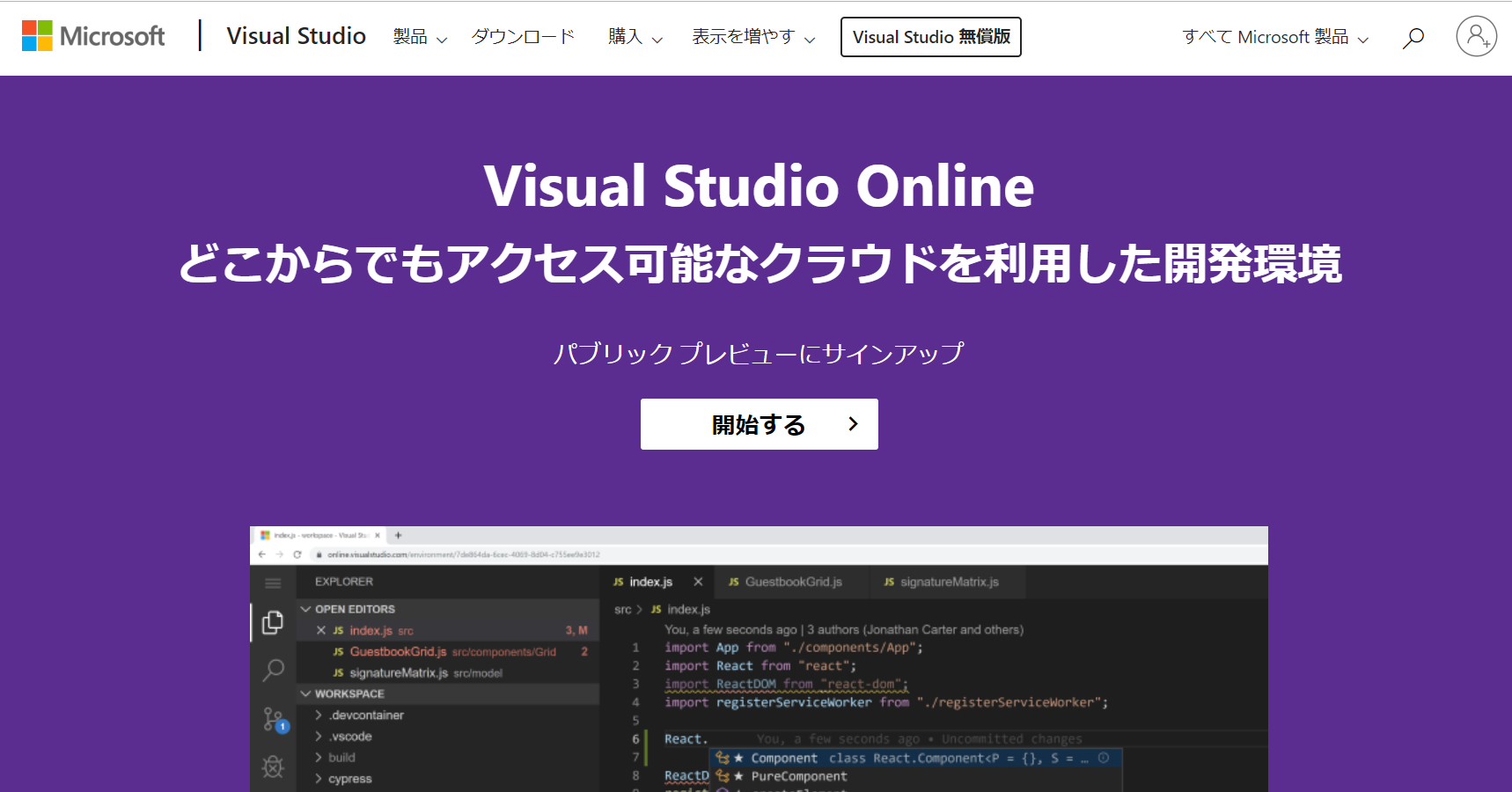
VSCodeのオンライン版であるVisual Studio Online(VS Online)がついにPublic Previewになりました。早速使ってみたので雰囲気をつかんでもらえるようにレビューしてみます。個人的にはAWSに買収される前のCloud 9をよく使っていたので、とても楽しみにしていました。これでローカルマシンに色々なバージョン・設定の開発環境を用意したりする必要はなくなりますね!
必要なものはMSアカウントとAzureの課金設定
パブリックプレビューに参加するには、Azureのアカウントを作成し、サブスクリプションプラン(お支払い設定)を設定する必要があります。仕組みとしてはVSCodeがはいったインスタンスをAzureがホストしてくれるわけです。
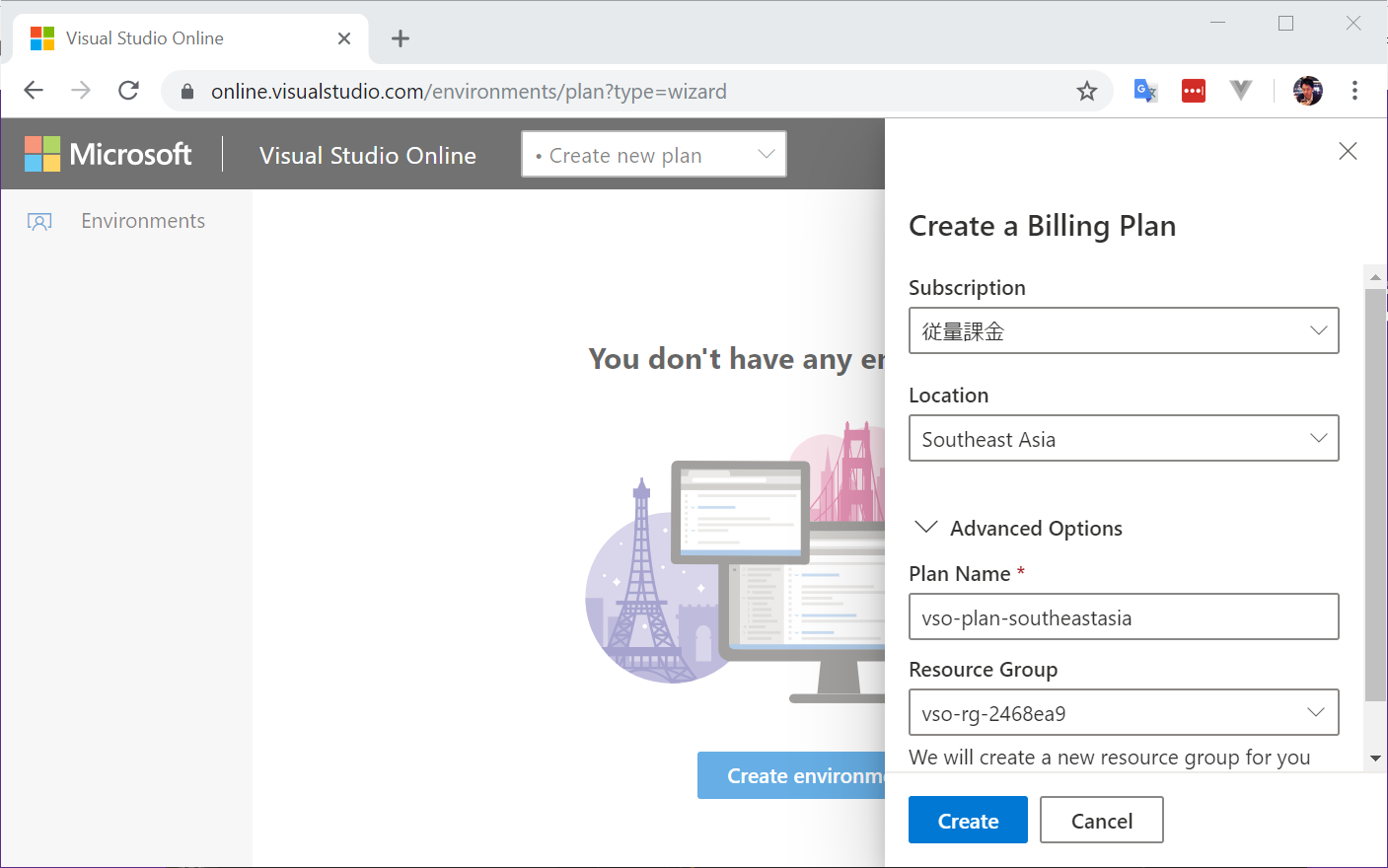
実際に申し込んでみましょう。お支払アカウントを選び、リージョンを選択(現在東京はないのでSoutheast Asiaをえらびます)その他の設定はデフォルトにしてCreateを押します。
Environmentでワークスペースを作成
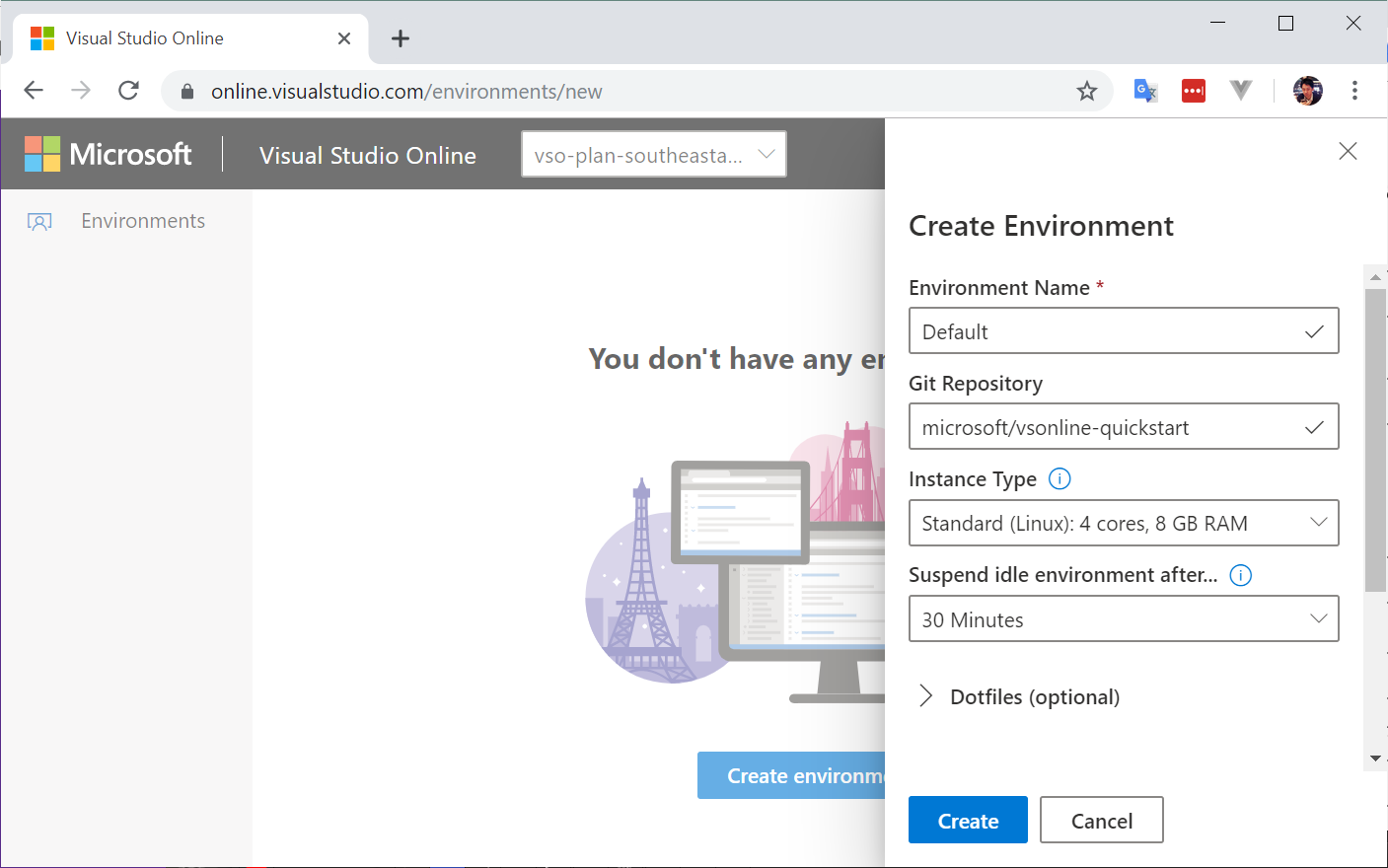
Cloud 9でいうところのワークスペースになるのですが、開発環境=インスタンスをEnvironmentという単位で管理します。これは案件別や言語別で作るのがよさそうですね。1つのプランあたり20のEnviroment、1つの支払アカウントあたり20のプランが作成できるので(=400個)、環境の数に困ることはなさそうです。
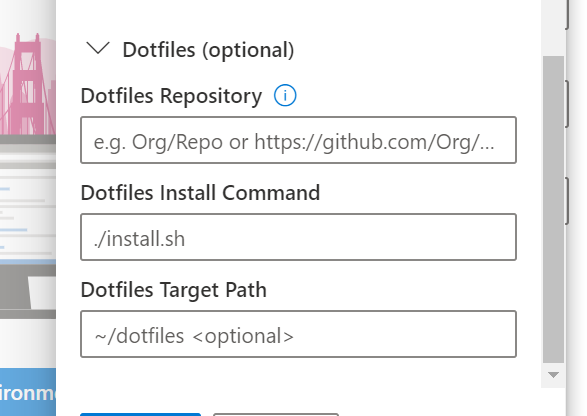
このときにgit repositoryを設定するとgit cloneとnpm installまで自動で行ってくれるようです。また、その他のスタートアップスクリプトやenvなども設置可能でよく考えられていました。好みの設定をリポジトリ管理しておけば新しいワークスペースを作る時も使いまわすことができるわけですね。
VS Onlineの利用料金(ざっくり平日8時間利用で月1万円程度)
VS OnlineはEnvironmentごとに、Standard/Premiumのインスタンスマシンの設定があり、それぞれ単価が異なります。Standardインスタンスの場合は
- 基本料金(2ユニット/時×約0.52円×730時間)=750円くらい
- 起動時料金(125ユニット)・・・1時間65.5円、100時間6550円
となり、月に20日間×8時間ほど利用すると160時間で1万円強となります。Premiumインスタンスはお値段約2倍となります。
起動してみる
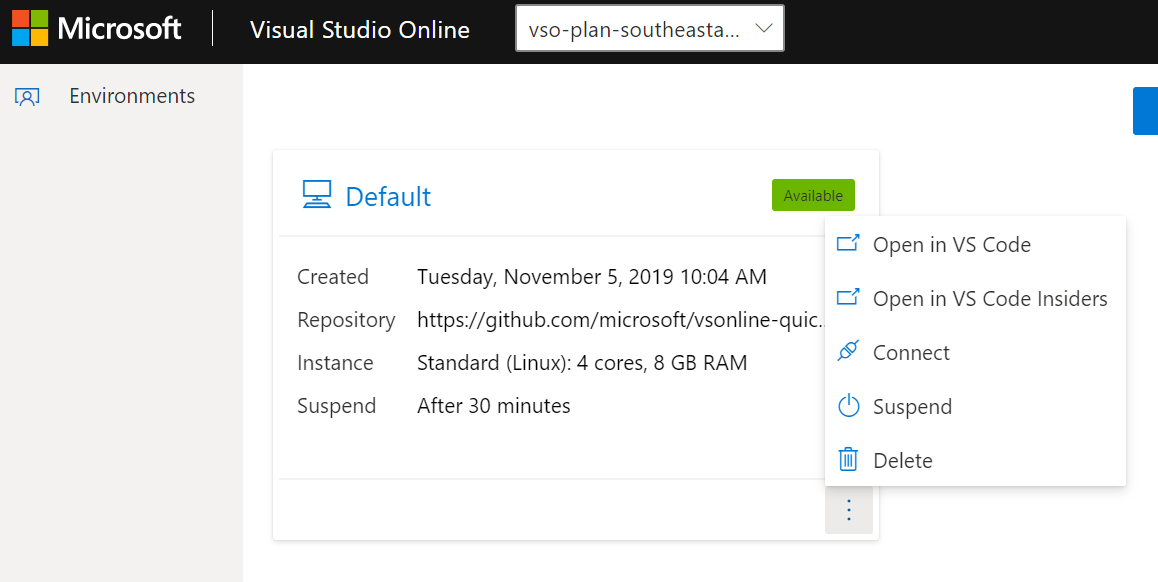
作成したEnvironmentは、ブラウザ以外でもVSCodeやVisual Studioからも接続できるようです。
Connectを選ぶとブラウザ上でエディタが立ち上がります。今回はEnvironment作成時にvsonline-quickstartを取り込むようにしていましたので、既にファイル群があり、npm installも実行されています。
こちらの記事 にもある通り、日本語パックはインストール可能ですが、言語切り替えはまだできないようです。
チュートリアルに従いデバッグ
READMEにあるとおり、F5を押してデバッグしてみましょう。localhost:3000でnodeアプリケーションが起動します。
Forwarded Portの設定をせよとのことでしたが、ブラウザ版にはその設定はなく、コンソールに表示されたh ttp://localhost:3000/ のリンクをCtrl+クリックするとすでに設定済みのホストを開いてくれました。とてもスムーズでコーディングもはかどりそうです。Southeast Asiaは若干モタつく気もしますが実用の範囲内だと感じました。
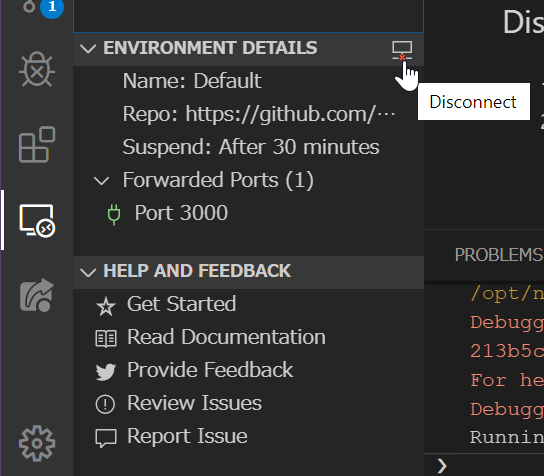
使った後は閉じる or 明示的にサスペンドする
上記の通り利用時間課金なので、使わないときはサスペンドしてしまいましょう。Environmentを自動的にSuspendする機能があり、こちらデフォルトでは30分になっています。しかし、ブラウザを開いて接続が生きている間はつねにアクティブ課金対象となりますので、使わないときはブラウザを閉じる、あるいは明示的にdisconnectするようにしましょう。左側のオンラインメニューよりdisconnectすることができます。
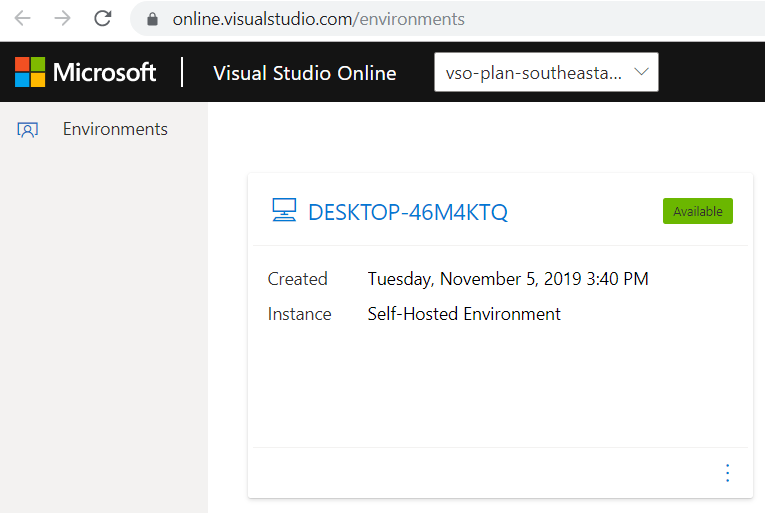
Self-hosted環境を使ってみる
ところで、説明のところどころに「Self hostedなEnvironmentもつかえるよ!」という表現があるのですが、いったいこれはどういうことでしょう。Environmentの作成画面にはそのようなメニューが見当たらなかったのですが、よくよく調べてみて使い方が分かりました。
前提条件として先に↑のプラン作成までは終わらせておく
- お手元のVSCodeにVS Online拡張をインストールし(VSCodeは最新版にしておく)
- F1を押してコマンド実行「VS Online: Register Local Environment」を選択
- 環境名称(Windowsの場合はPC名がデフォルト)を入力し、プランを選択します。
- 最初はログインエラーが出るので、signinしなおして再実行
- 環境によりますがファイアーウォールの許可が出るので許可して完了
そうするとEnviromentの中に自分のVSCode環境が現れます。
接続すると、自分のローカル環境がほぼ再現されます!
Terminalを開いても、OnlineのインスタンスはLinux系ですが、こちらは手元のPowershellが開いています。つまり、VSOnlineを利用してブラウザのエディタ画面のみ利用して、自宅サーバのDockerやVPS上のVSCode環境を利用することもできるというわけです。
参考:
Dockerで立ち上げた開発環境をVS Codeで開く!
以上、簡単なレビューでした。楽しいリモート開発ライフを!
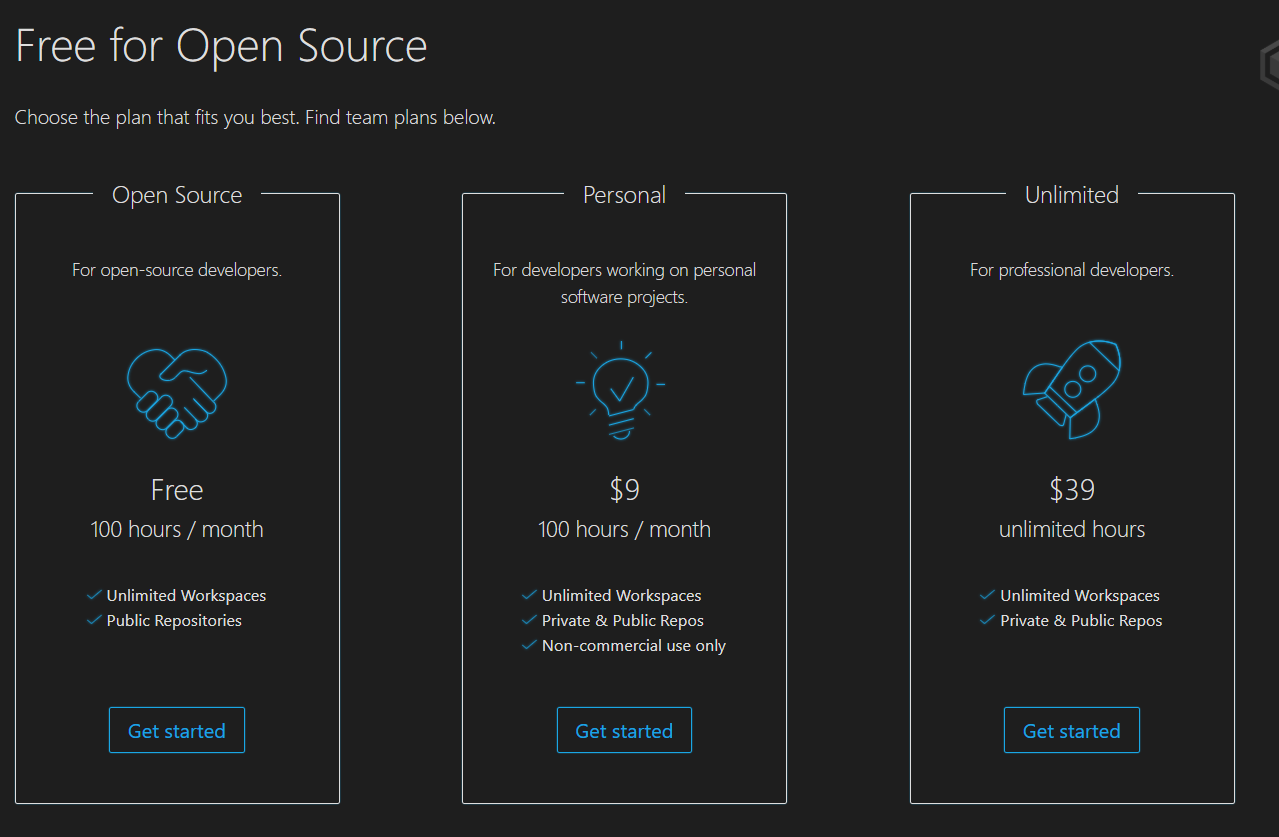
おまけ:値段だけ見るとGitpodの方が安い
任意のgitリポジトリを取り込んでワークスペースが使えるシステムとしては、Gitpod というサービスがあります。これはTheiaというVSCode派生のOSSプロジェクトがあって、そいつをホスティングしてくれるサービスです。
Unlimited hoursで$39なので半額程度でたくさんのインスタンスを利用可能です。CPU/ramは明記されていないですが中身はGCPで動いているようです。厳密にはVSCodeと互換があるわけではなく、ユーザコミュニティに多さなどを考えるとVSCodeのほうが手厚いわけですが、サクッと使うばあいはこちらも選択肢に上がりそうです。





![Welcome - workspace [VS Online] - Visual Studio Code - Insiders - vsonline+41b8eb17-8519-4868-af34-2f59a88df4b4 - Google Chrome 2019-11-05 10.07.25.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F8727%2F9bae03c3-a947-01c9-a5c4-bbe32189f132.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=862cb0cf6b10b6c3a808aaddfd87605e)
![Preview README.md - workspace [VS Online] - Visual Studio Code - Insiders - vsonline+41b8eb17-8519-4868-af34-2f59a88df4b4 - Google Chrome 2019-11-05 10.18.15.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F8727%2F5aceed9f-26c8-7c32-b7d4-1ee48c80fd16.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=8de15e6cb9fabe7ec853c3ef5c1f70c6)