ドキュメントに沿って手を動かしたことを自分用教科書として書いていきます(条件付きレンダリングの部分)
公式ドキュメントとやっていることは基本的に同じです。
Vue.js基礎知識に関する記事を随時更新しています一覧はこちら。もしよければ参考にしてください。
v-ifの使い方
v-ifディレクティブは条件に応じて描画したいときに使います。ディレクティブの式が真(true)を返す場合のみ描画します。
例えば以下のようなコードがあるとします。
<template>
<div>
<p v-if="result">Hello</p>
</div>
</template>
<script>
export default {
data() {
return {
result: true
}
}
}
</script>
この場合の条件はresultを見ています。trueになっていれば「Hello」が表示され、falseの場合は表示されません。
また、v-ifは以下のように使用することで多くの要素を切り替えることができます。
<template v-if="result">
<div>
<p>Hello</p>
</div>
</template>
--- 以下略 ---
v-elseの使い方
if文を書くときはelseの場合の処理を書きますよね。vueではv-ifに対してのelse処理としてv-elseディレクティブが使用できます。
<template>
<div>
<p v-if="result">trueです</p>
<p v-else>true以外です</p>
</div>
</template>
--- 以下略 ---
この場合、resultがtrueの場合は「trueです」のみが表示され、それ以外の場合は「true以外です」が表示されます。
v-else-ifの使い方
先ほどはv-elseディレクティブについて書きましたが、さらに条件分岐させたいときのelse-if処理についてv-else-ifディレクティブが使用できます。また、複数回連結することもできます。
<template>
<div>
<p v-if="type === 'A'">A</p>
<p v-else-if="type === 'B'">B</p>
<p v-else-if="type === 'C'">C</p>
<p v-else>Not A/B/C</p>
</div>
</template>
<script>
export default {
data() {
return {
type: "D",
}
},
}
</script>
この場合、「Not A/B/C」のみが表示されます。
注意
v-else 要素と v-else-if 要素は、v-if または v-else-if 要素の直後になければなりません。それ以外の場合は認識されません
v-showの使い方
v-ifと同じように条件的に要素を表示するための別のオプションとしてv-showがあります。
<template>
<div>
<p v-show="result">Hello</p>
</div>
</template>
<script>
export default {
data() {
return {
result: true
}
}
}
</script>
この場合のresultがtrueになっていれば「Hello」が表示され、falseの場合は表示されません。
v-ifと使用方法は同じですが、<template v-if="result">という使用方法はできず、v-elseやv-else-ifも使用できません。
v-ifとv-showの違い
v-ifはディレクティブの式が真を返す場合のみ描画されます。
式の結果が真の時は描画し、偽のときは破棄されるんですね。
例えばv-else-ifとv-elseで10個連結したとしても、真になった1つだけが描画され、それ以外は描画されないということですね。切り替えられるまでの間再作成されるため**”リアルな条件レンダリング**というわけです。
v-showは常に描画されて DOM に維持されます。
要素は条件の真偽に関わらず常に描画され、シンプルな CSS ベースの切り替えとして保存されます。
試しに以下のコードを実行してみました。
<template>
<div>
<p v-if="result=='A'" class="if-sample">Aです<p/>
<p v-if="result=='B'" class="if-sample">Bです<p/>
<p v-if="result=='A'" class="show-sample">Aです<p/>
<p v-if="result=='B'" class="show-sample">Bです<p/>
</div>
</template>
<script>
export default {
data() {
return {
result: "A"
}
}
}
</script>
<style>
.if-sample {
color: blueviolet;
}
.show-sample{
color: darkcyan;
}
</style>
まずはv-ifのところを見てみましょう。
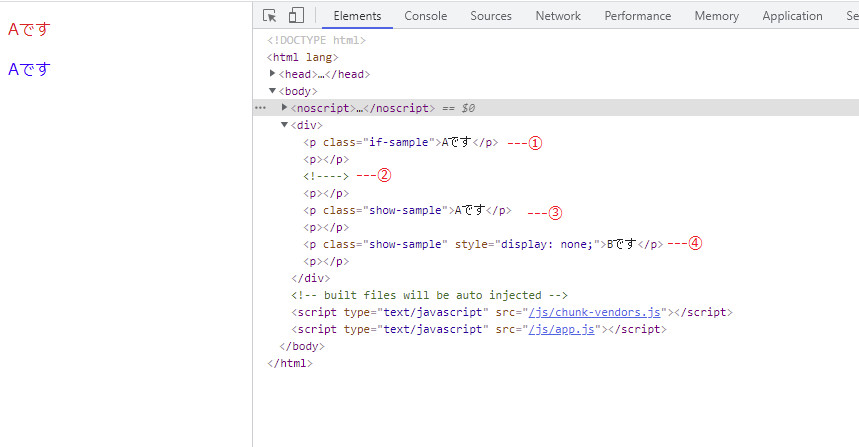
①「Aです」は条件がtrueなので描画され、実際の画面にも表示されてます。
②「Bです」は条件falseなので<!---->となにもされていません。
続いてv-showのところを見てみましょう。
③「Aです」は条件がtrueなので描画され、実際の画面にも表示されてます。
②「Bです」は条件falseですが描画はされています。display: none;で表示をなくしています。
v-ifとv-showの使い分け
ではどのように使い分ければいいのか?以下公式引用です。
一般的に、v-if はより高い切り替えコストを持っているのに対して、 v-show はより高い初期描画コストを持っています。 そのため、とても頻繁に何かを切り替える必要があれば v-show を選び、条件が実行時に変更することがほとんどない場合は、v-if を選びます。
これ以降のドキュメントはまた別記事で進めたいと思います。
最後まで読んでいただきありがとうございます!