#はじめに
AWS Media Servicesを使ってライブ配信を行ったときの、
最低限の設定を備忘録としてメモしておきます。
細かな設定値は、それぞれの環境に置き換えていただければ幸いです。
#構成
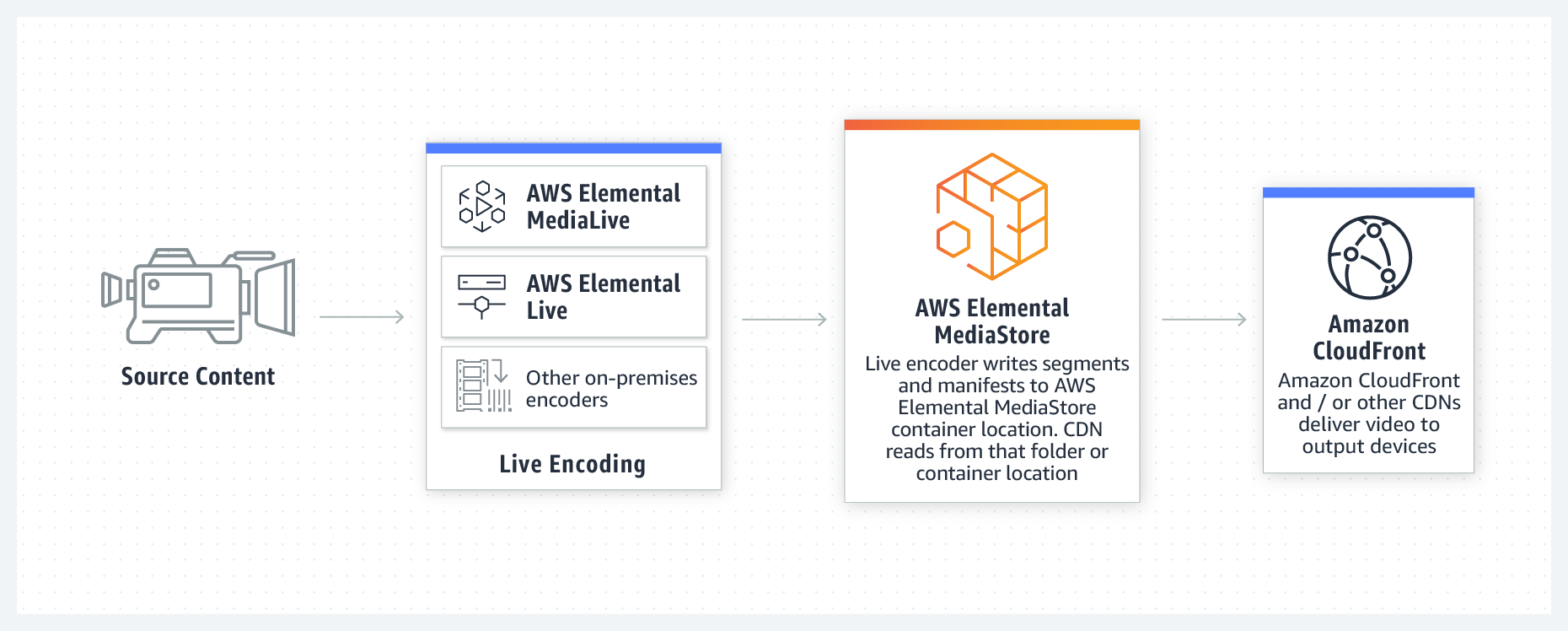
MediaLive - MediaStore - CloudFront

引用:https://aws.amazon.com/jp/mediastore/
#要件
・HLS
・ABR(2M, 1M ,500K)
・各種ログ : 有効(トラブルシューティング対応のため)
・トップレベルマニフェスト : 有効
#MediaLive
##Input
| 項目 | 値 | その他 |
|---|---|---|
| Input type | RTMP(push) | |
| Network mode | Public | |
| Input security group | 0.0.0.0/0 | |
| Input destinations | Destination A | live, xxx |
| Input destinations | Destination B | live, xxx |
##Channnel
###Channel and input details
| 項目 | 値 | その他 |
|---|---|---|
| IAM role | MediaLiveAccessRole | |
| ###General settings | ||
| 項目 | 値 | その他 |
| :-- | :-- | :-- |
| Channnel logging | Log level = INFO | |
| ###Input attachment | ||
| 項目 | 値 | その他 |
| :-- | :-- | :-- |
| Attachment name | 上記で作成したInputを選択 | |
| ###Output Groups | ||
| 「HLS」で作成 |
| 項目 | 値 | その他 |
|---|---|---|
| HLS group destination A | mediastoressl://XXXXXXXXXXXXXX.data.mediastore.ap-northeast-1.amazonaws.com/live/xxx | |
| HLS group destination B | mediastoressl://XXXXXXXXXXXXXX.data.mediastore.ap-northeast-1.amazonaws.com/live/xxx |
####HLS settings
| 項目 | 値 | その他 |
|---|---|---|
| CDN Settings | Hls media store | |
| Input Loss Action | PAUSE_OUTPUT | |
| ####HLS outputs | ||
| 項目 | 値 | その他 |
| :-- | :-- | :-- |
| Output 1 | _2000k | |
| Output 2 | _1000k | |
| Output 3 | _500k | |
| #####Manifest and Segments | ||
| 項目 | 値 | その他 |
| :-- | :-- | :-- |
| Segment Length | 任意の秒数 | |
| Redundant Manifest | ENABLED | |
| ####Output1 - Stream settings |
Video
| 項目 | 値 | その他 |
|---|---|---|
| Width | 1280 | |
| Height | 720 | |
| Codec Settings | H264 | |
| Rate Control | CBR, 2000000 | |
| Frame rate | SPECIFIED, 30, 1 | |
| GOP Structure | 60, FRAMES, 2 |
Audio
| 項目 | 値 | その他 |
|---|---|---|
| Codec Settings | Aac | |
| Bitrate | 128000 |
Output2,3は省略。
#MediaStore
| 項目 | 値 | その他 |
|---|---|---|
| Access logging | Enabled | AWSコンソールから操作可能 |
| Container policy | ※1 | 下記参照 |
| Container CORS policy | ※2 | 下記参照 |
※1 : Container policy
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadOverHttps",
"Effect": "Allow",
"Action": ["mediastore:GetObject", "mediastore:DescribeObject"],
"Principal": "*",
"Resource": "arn:aws:mediastore:<region>:<owner acct number>:container/<container name>/*",
"Condition": {
"Bool": {
"aws:SecureTransport": "true"
}
}
}
]
}
【参考】コンテナポリシーの例: HTTPS 経由のパブリック読み取りアクセス
https://docs.aws.amazon.com/ja_jp/mediastore/latest/ug/policies-examples-public-https.html
※2 : Container CORS policy
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET",
"HEAD"
],
"AllowedOrigins": [
"*"
],
"MaxAgeSeconds": 3000
}
]
【参考】CORS ポリシーの例: 任意のドメインへの読み取りアクセス
https://docs.aws.amazon.com/ja_jp/mediastore/latest/ug/cors-policies-examples-read-all-domains.html
#CloudFront
| 項目 | 値 | その他 |
|---|---|---|
| Logging | On | |
| Origin Protocol Policy | Match Viewer | |
| Viewer Protocol Policy | Redirect HTTP to HTTPS | |
| Whitelist Headers | Origin | |
| Error Pages | 必要なものを設定 |
【参考】AWS Elemental MediaStore をオリジンとしたビデオの配信
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/live-streaming.html#video-streaming-mediastore
#おわりに
上記の設定で簡単にライブ配信が可能です。いい時代になりました。
MediaStoreのCORS設定は、忘れがちなので注意が必要。