はじめに
図を生成した後に、「一部を拡大」したり「重ねてプロットした線を編集」したい!と思うことは良くあると思います。これらの要望にplotlyは応えてくれるようです。
plotlyではhtmlファイルが生成され、ローカルではhtmlファイルを立ち上げれば図を見ることができますが、リモートサーバでは少し工夫が必要でしたので紹介します。
インストール
この記事ではAnaconda環境を想定しています。各自の環境に合わせてライブラリをインストールして下さい。必要なライブラリとコマンドは以下の通りです。
- plotly=5.1.0
- kaleido=0.2.1
conda install plotly
conda install -c conda-forge python-kaleido
ここで、「kaleido」はプロットした図を様々な形式で保存するために必要なライブラリです。もし、html出力とpng画像保存だけで良い方は「kaleido」をインストールする必要はありません。
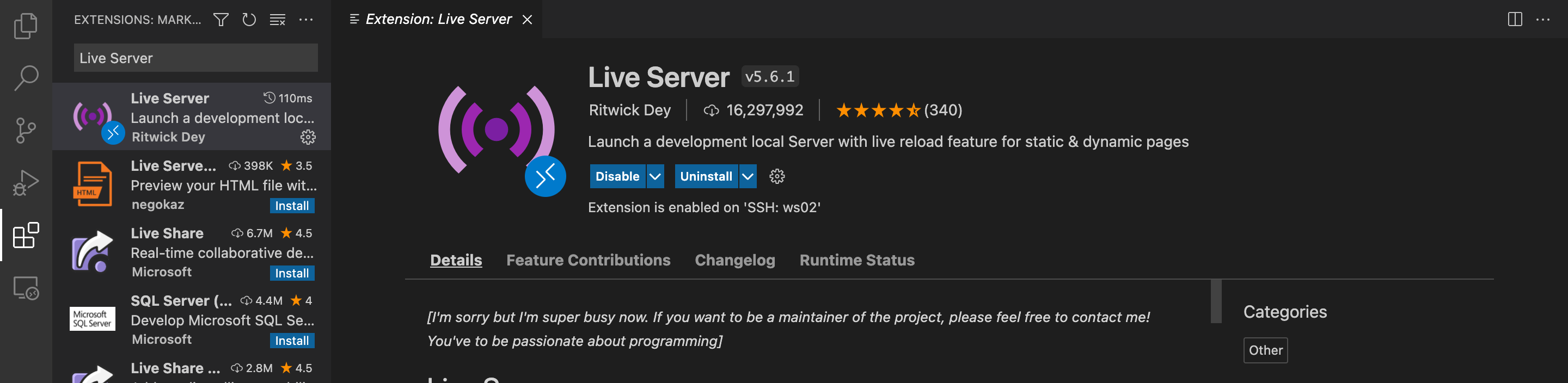
VSCode拡張機能
今回の記事で用いているplotlyから出力されるhtmlファイルはjavascriptで記述されているため、VSCodeの拡張機能である「HTML Preview」や「Live HTML Previewer」ではVSCodeのUI上にグラフを表示することができません(javascript記述に非対応)。そのため、今回はVSCodeからローカルサーバを立てることのできる「Live Server」を用いることにしました。

サンプルコードを動かす
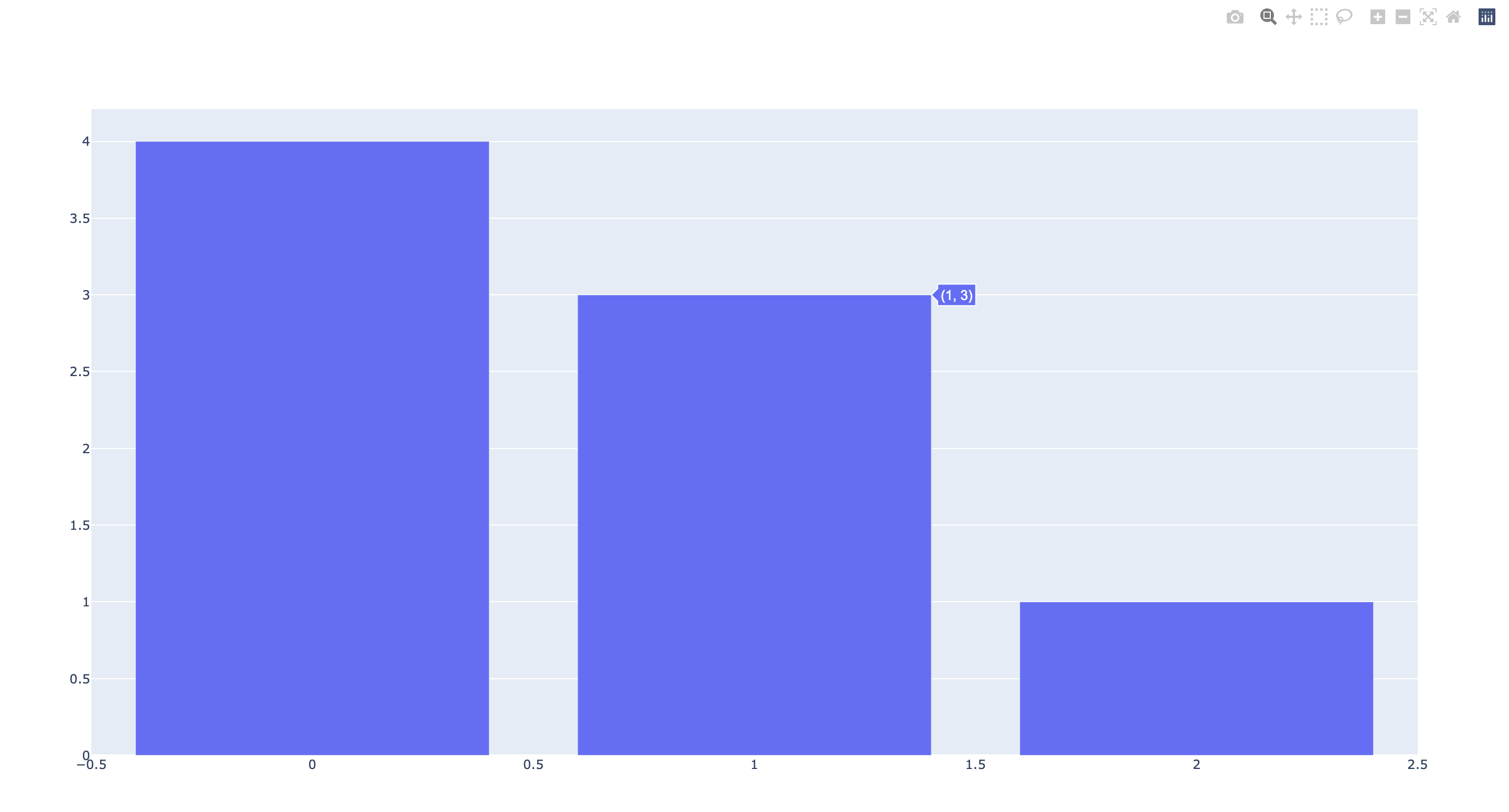
ライブラリや拡張機能が正常に動作することを確認します。以下のコードを実行してみましょう。フォルダ内に「first_figure.html」(と「sample.pdf」)が生成されているはずです。
import plotly.graph_objects as go
fig = go.Figure(data=go.Bar(y=[2, 3, 1]))
fig.write_html('first_figure.html', auto_open=False)
# kaleidoをインストールしていない方は以下の一行を除いて下さい
fig.write_image('sample.pdf')
ではplotlyで生成されたhtmlファイルをWebブラウザ上で見てみたいと思います。VSCodeの右下にある「Go Live」を押すと、ローカルPCのブラウザが立ち上がります。
下のようなページが立ち上がれば正常です。
このページ内にある「first_figure.html」をクリックすることにより、HTMLページを立ち上げて図を操作することができます。
終了時はVSCode右下の「Port:(ポート番号)」を押すことにより、接続を終了することができます。
最後に
前のセクションで立ち上げたHTMLページの右上にある「Download plot as png」をpdfや他の形式にできないかな〜と思っています。簡単な方法があれば教えてください。
この記事は進展があれば、更新します。