1.はじめに
C#、VB.NETでデスクトップアプリケーション開発の業務経験(約4年)が
ありますが、WEB開発に興味があり自前でつくりたいサービスがあったので、
技術領域を広げる目的で、開発してみました。
フロントエンドソース:https://github.com/ktkhshi/ams_frontend
バックエンドソース :https://github.com/ktkhshi/ams_backend
2.システム構築
2.1 使用技術
以下の言語、ライブラリ、フレームワークを利用して開発しました。
| 領域 | 言語・ライブラリ・種類 | フレームワーク |
|---|---|---|
| バックエンド | Python | Django |
| フロントエンド | React | Next.js |
| - | TypeScript | - |
| デザイン | - | TailwindCSS |
| - | - | shadcn/ui |
| DB | MySQL8.0.36 | - |
2.1.1 バックエンドにDjangoフレームワークを選んだ理由
- セキュリティの信頼性が高い
- パスワードを直接保存しない
- クッキーはセッションキーだけ記憶。セッションデータ自体をDBに保存
- メンテナンス性と拡張性高い
- フルスタック・フレームワーク
- Webアプリで使用する「ユーザ認証」「管理画面」「サイト案内」の機能が含まれている
2.2 システム概要
SESでプロジェクトに参画するエンジニアの月ごとの稼働管理を行うシステム。
管理者が、案件に関する情報(精算幅や所定労働時間など)を登録する。
ユーザ(エンジニア)は、ログインをして月ごとの稼働時間の入力と計画と実績確認することができる。
2.3 システム詳細
ユーザがログインして、日ごとの稼働時間を登録する。月ごとの予想稼働時間と精算幅の下限上限を超えるかの確認を行うことができる。また、祝日や休暇等で非稼働となった場合を考慮した稼働時間を計算することができる。
2.4 作成物
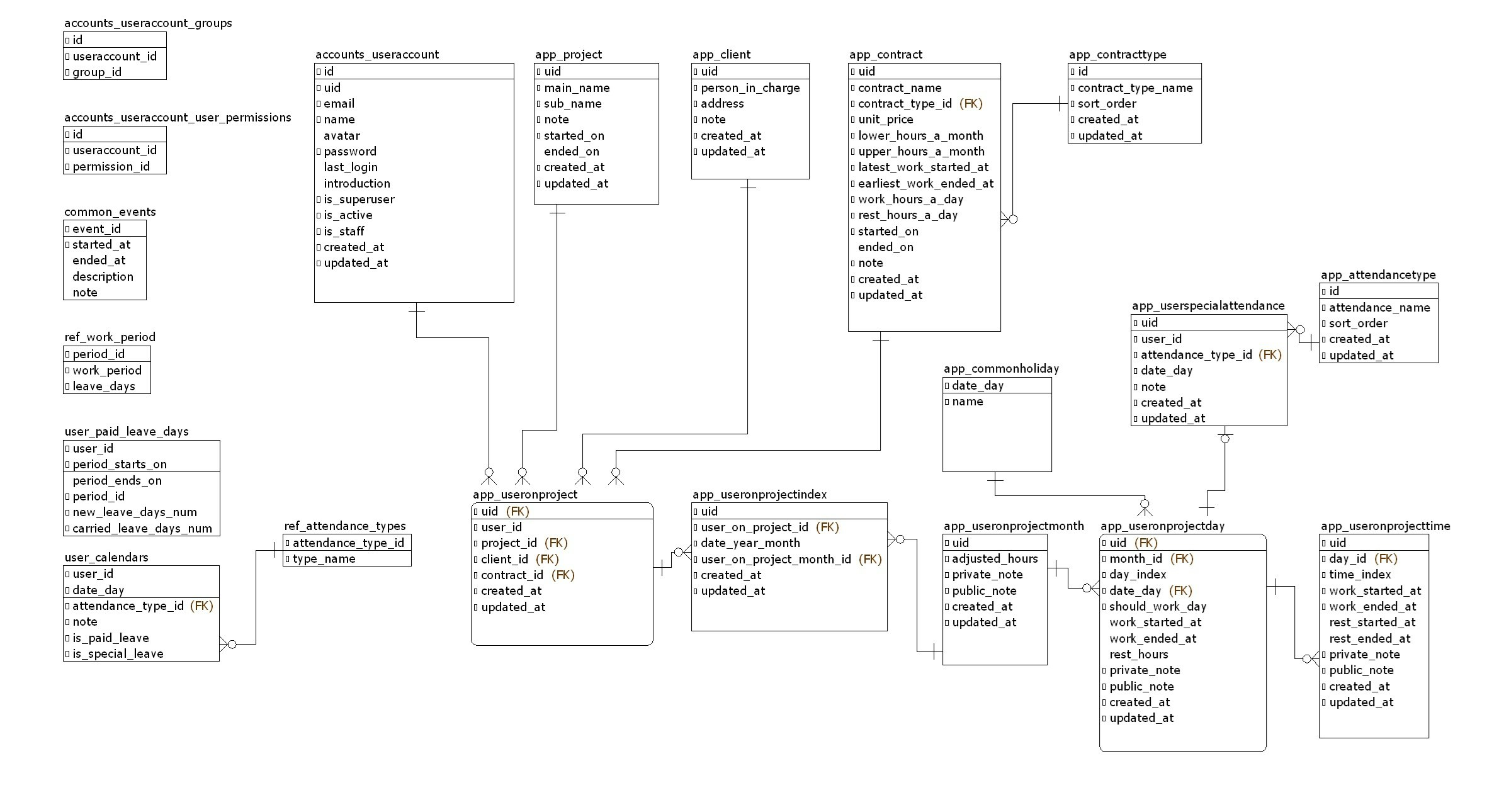
2.4.2 ER図
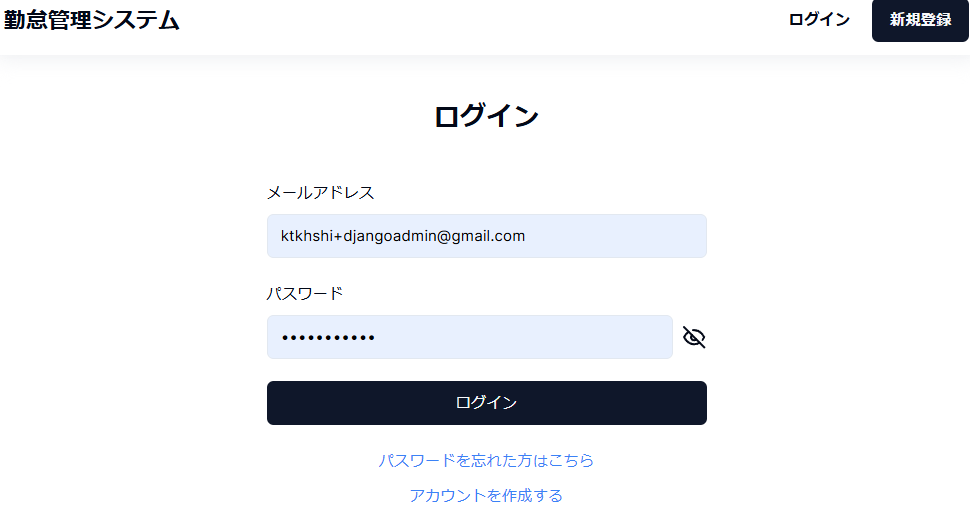
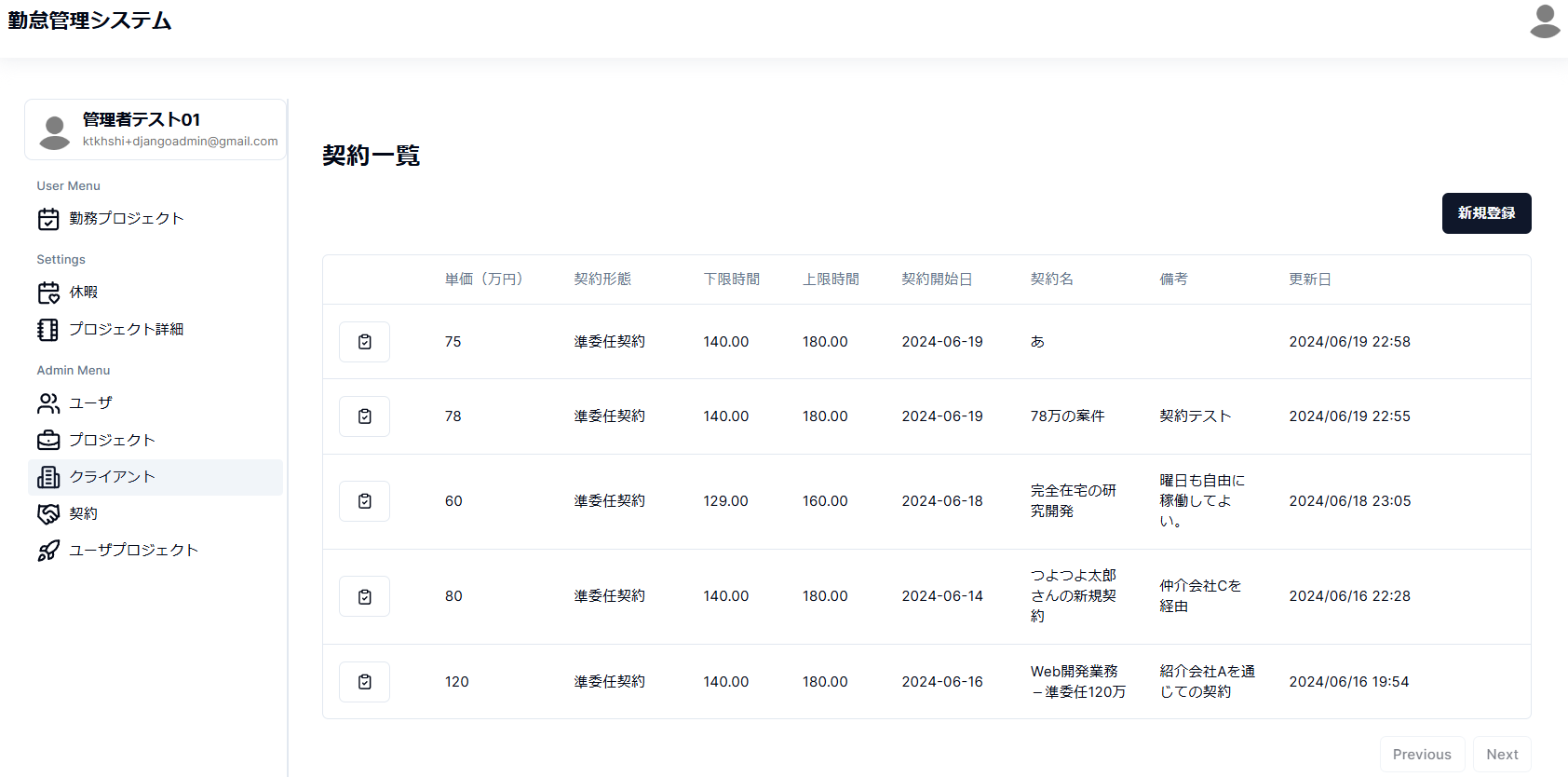
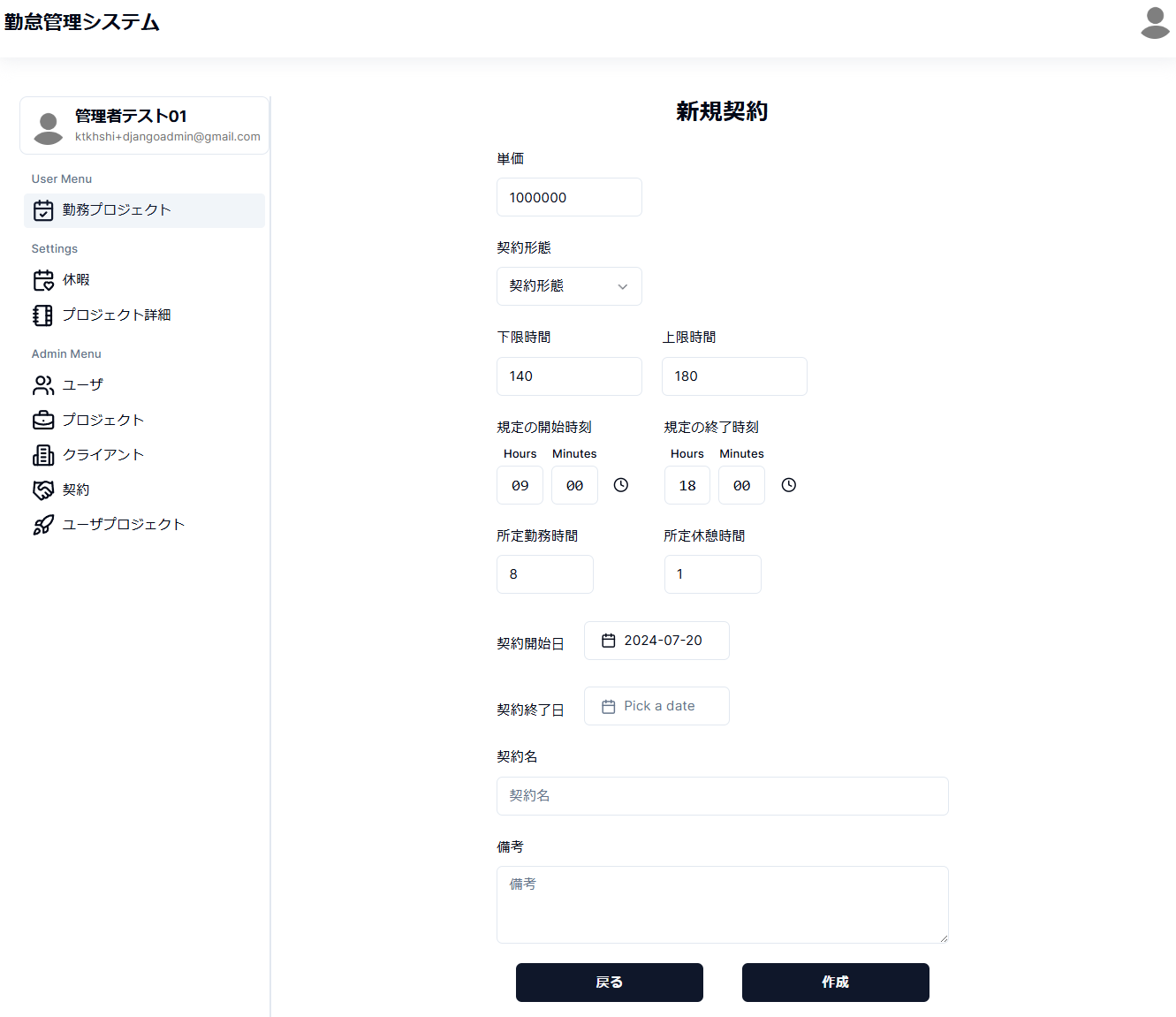
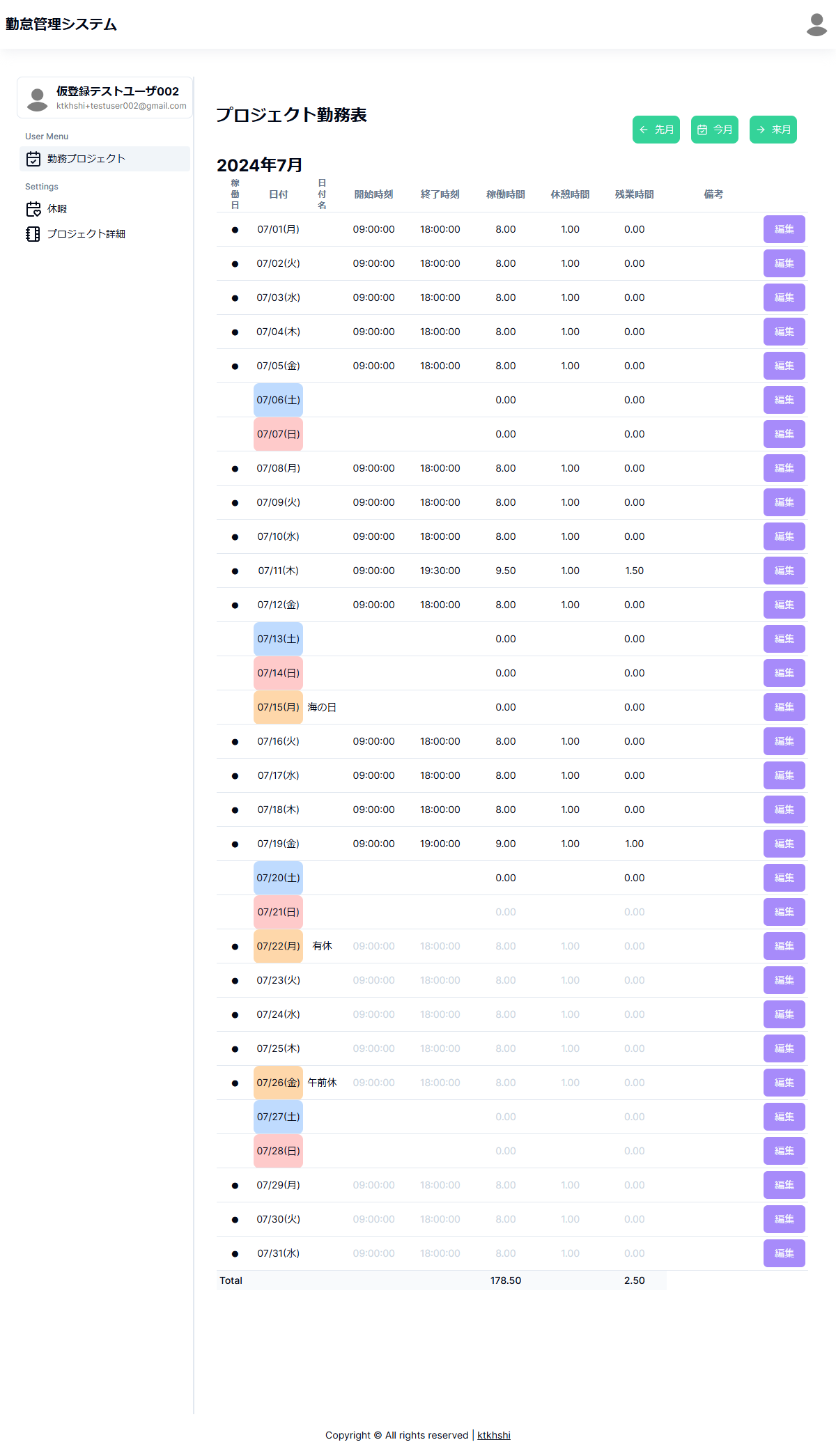
2.4.2 ページイメージ
2.4.3 主な機能
| No | 機能の内容 |
|---|---|
| 1 | ユーザ登録 |
| 2 | ログイン・ログアウト |
| 3 | ユーザのグループ登録 |
| 4 | 案件登録 |
| 5 | 案件の割り当て |
| 6 | 勤務表の参照 |
| 7 | 勤務時間の入力 |
| 8 | ユーザ休日登録 |
3. 所感
3.1 実装するにあたって
3.2 工夫したこと
プロジェクトのフロントエンドでは、Next.jsとTypeScriptを活用しました。特に、ページ間の遷移をスムーズにするために、Next.jsの動的なルーティングを活用しました。また、ユーザビリティの高いUIコンポーネントの作成に特に注力しました。ユーザーが直感的に操作できるデザインを目指し、UIコンポーネントを一貫性のあるスタイルで設計しました。さらに、コンポーネントの再利用性を高めるため、Reactのコンポーネントライブラリを活用し、共通のUI要素を効率的に管理しました。特に、フォームやナビゲーションバーなど頻繁に使用するコンポーネントについては、使いやすさと視覚的な一貫性を維持することを意識して設計しました。
これらの取り組みにより、ユーザー体験が向上し、アプリケーション全体の使い勝手が向上しました。また、開発効率も向上し、UIの変更や新機能の追加が容易になりました。
3.3 苦労したこと
djangoのコードの書き方について、慣れないところが多々あり常に公式ドキュメントを参照しながら実装を進めていました。特に、RDBで正規化して設計したことによる関連オブジェクトの取得方法は、django特有でした。
フロントエンド側で苦労した点は、ユーザ、顧客、プロジェクト、契約の各情報を結びつけたデータをどのように画面から登録させるかで苦労した。最終的には、Contextを利用して各IDの保持しておき、登録画面に遷移したときにContextにあるデータをセットすることで実現しました。
他には、useFieldArrayを利用して動的に入力フォームアイテムを増やす実装で苦労しました。useFieldArrayにTimePickerを含めて実装すると入力の度に、チェンジイベントが走り入力フォーカスを失う状態となってしまい非常に使いにくい入力フォームになってしまった点の解消に苦労しました。
3.4 学んだこと
3.5 反省点
プロジェクトの計画段階で、API設計にもっと時間をかけるべきでした。
特に、ユーザの月ごとの稼働データや日ごとの稼働データについて、仕様を決めながら実装していたため
APIドキュメントを作成し、仕様を固めることの重要性を強く感じました。
4. 今後の展望
実用化に向けた、次のような機能の追加があるとよいと感じました。
- 管理側から稼働の高いユーザの自動検知機能と通知
- 勤続年数に応じた有休休暇日数の自動付与
- 出力機能(CSV、PDF)
また、テストコードについては未実装であるため、品質保証のためにテストを作成しておくとよいです。
5. おわりに
Next.jsやDjangoの開発経験がない中で、WEBシステムの構築を完遂できた点は、かなり知識が増えたと感じました。
アプリケーション設計やDB設計で悩みながらも決定し、コードを書いてトライアンドエラーを繰り返すことで、
今後もWEBアプリケーション開発の経験を積んでいきたいと思います。