はじめに
こんにちは。ベトナム在住のたかけんです。
東南アジアの国々でもっとも日本のIT界隈に話題にされている国はいったいどこか。
技術記事が多いQiitaで関連記事が多ければその国はアツいといえるのではないか。。。
ということで、Qiita APIで東南アジア各国を検索し、
記事数が最も多い国が優勝ということで、APIをたたいてみました。
エントリー
今回比較する国々はこちら。
node.js
let asia = ['ベトナム','インドネシア','タイ','フィリピン','シンガポール'];
- エントリーNo1 ベトナム
- 在日国籍が中国に次いで2位。国を挙げて日本語教育も
- エントリーNo2 インドネシア
- 人口が多い。人が多ければ技術が集まる
- エントリーNo3 タイ
- 日系企業が東南アジア進出する際のハブとなる国。在住日本人も多い
- エントリーNo4 フィリピン
- 英語ができるためオフショア先として、日本だけでなく英語圏からも注目
- エントリーNo5 シンガポール
- アジア最高峰の大学レベル。世界の英知が終結
検証方法
node.jsでQiitaAPIを取得
axios ライブラリを利用
node.js
'use strict';
const axios = require('axios');
async function main(country) {
var url = "https://qiita.com/api/v2/items?page=40&per_page=10&query=" + encodeURIComponent(country)
var response = await axios.get(url,{});
var data_list = response.data;
data_list.length
console.log(country)
console.log(data_list.length)
}
let asia = ['ベトナム','インドネシア','タイ','フィリピン','シンガポール'];;
asia.forEach( country =>{
main(country);
});
レース開始
per_pageは10を指定。page番号を増やしていき要素の数が0になったら脱落。
※記事数を特定するためにはpage*per_page。本記事ではではやりません。
知りたいのは勝者その1点のみ。
まずはpage = 1 から。
node.js
var url = "https://qiita.com/api/v2/items?page=1&per_page=10&query=" + encodeURIComponent(country)
まあ最初なんで。全員生存。こんな感じでターミナルに吐き出します
page = 10
node.js
var url = "https://qiita.com/api/v2/items?page=10&per_page=10&query=" + encodeURIComponent(country)
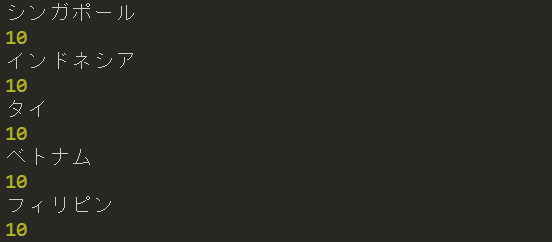
シンガポール
10
ベトナム
10
タイ
10
フィリピン
10
インドネシア
10
全員生存・この時点で各国100記事以上は存在を確認 (10ページ×10記事)
page = 20
node.js
var url = "https://qiita.com/api/v2/items?page=20&per_page=10&query=" + encodeURIComponent(country)
フィリピン
0
シンガポール
10
インドネシア
10
タイ
10
ベトナム
10
フィリピンが脱落。お疲れ様でした。脱落者は配列から削除。
page = 30
node.js
var url = "https://qiita.com/api/v2/items?page=30&per_page=10&query=" + encodeURIComponent(country)
インドネシア
0
ベトナム
10
シンガポール
10
タイ
10
インドネシアが脱落。お疲れ様でした。脱落者は配列から削除。
page = 40
node.js
var url = "https://qiita.com/api/v2/items?page=40&per_page=10&query=" + encodeURIComponent(country)
ベトナム
0
タイ
10
シンガポール
10
ついに我らがベトナム。ここで脱落。
page = 60
node.js
var url = "https://qiita.com/api/v2/items?page=60&per_page=10&query=" + encodeURIComponent(country)
シンガポール
0
タイ
10
ここでシンガポールが脱落っっ。
東南アジア最強はタイに決定!!!!
なぜタイが1位か - 考察 -
記事のタイトルを色々調べてみる
node.js
async function main(country) {
var url = "https://qiita.com/api/v2/items?page=60&per_page=10&query=" + encodeURIComponent(country)
var response = await axios.get(url,{});
var data_list = response.data;
data_list.forEach(row => {
console.log(row.title);
//記事のタイトルを表示
});
}
タイを含む記事例
Javaベースの翻訳メモリ"OmegaT"で、タイ語と日本語を混在使用できるようにする方法
そうそうこういう記事ですよ。やはりタイこそがさいky。。。
Time Trackingツール(Toggl, RescueTime, ActivityWatch)で生産性を可視化する
産業用ロボットを活用してパレタイズ・デパレタイズ作業を強化する
JavaScriptでタイピングエフェクト
様子がおかしい。
結論
カタカナ2文字は最強