この記事は CureApp Advent Calendar 2016 13日目の記事です。
今日は、デザインの話、というか、デザインをいかにしないかという話です。
web サイトを作っていると良くある依頼:
web ページを作ってほしいんだけど、デザインにかけるコストを 限りなく少なくしてほしい。
でも それなりに最低限の見栄えがする程度にはしてほしい。
ほら、例えば Bootstrap のデフォルトぐらいにはしてほしい。
こういう何となく都合の良いお願いをされることがよくあります。そして、本当にコストをかけないで数行の css で持って行くと「なんか違う」「もうちょっと何とかならないか」的な意見が出て、気がついたらそれなりに作り込んでいるということが良くあります。
依頼される場合以外でも、自分でなんらかの web ページを作りたい時に、単純に情報共有だけが目的で、デザインはどうでも良いという場合は結構よくあります。典型例が社内向けサイトとか、社内向けサービスなどを作る場合です。
少し前だと、そういうページ/サービス類は、Bootstrap を使っているものを良く見かけたように思います。ただし、Bootstrap は使うコンポーネントに応じてかなりネストが深いマークアップが必要だったりして、そこまで低コストではないことが多いです。
そんな中で、最近は Bootstrap の代替となる Bootstrap より軽量なフレームワークが、数え きれない くらい 出て きて いますが、そんな中で、ある意味究極のソリューションと言える tacit を今日は紹介します。
tacit
tacit は @yegor256 が作った CSS framework です。
tacit のアイデアはシンプルで、まず tacit.css を読み込んで、あとは、生タグでマークアップを書くだけという思想です。グリッドもコンポーネントも持っておらず、純粋に html としての構造をそれなりな見た目にスタイリングしてくれます。(つまり、生の html タグ ( <p> とか、<li> とか <table> とか etc...) にすでにスタイルが入っています。)
例
主要コンポーネントの見た目は以下のうような雰囲気です。
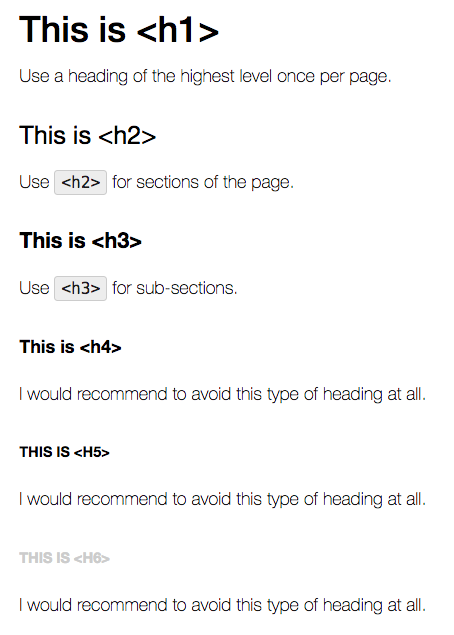
ヘディングとパラグラフ
<h1>, ..., <h6> と <p> タグの見た目は下のようになります。
<h1>This is <h1></h1>
<p>Use a heading of the highest level once per page.</p>
<h2>This is <h2></h2>
<p>Use <code><h2></code> for sections of the page.</p>
<h3>This is <h3></h3>
<p>Use <code><h3></code> for sub-sections.</p>
<h4>This is <h4></h4>
<p>I would recommend to avoid this type of heading at all.</p>
<h5>This is <h5></h5>
<p>I would recommend to avoid this type of heading at all.</p>
<h6>This is <h6></h6>
<p>I would recommend to avoid this type of heading at all.</p>
<h2>Lists</h2>
<p>Just use standard <code><ul></code> and <code><ol></code> tags:
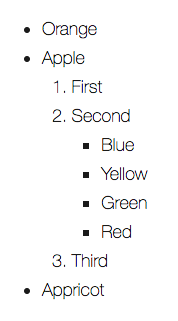
リスト
<ul> <ol> <li> は下のようになります。
<ul>
<li>Orange</li>
<li>
Apple
<ol>
<li>First</li>
<li>
Second
<ul>
<li>Blue</li>
<li>Yellow</li>
<li>Green</li>
<li>Red</li>
</ul>
</li>
<li>Third</li>
</ol>
</li>
<li>Appricot</li>
</ul>
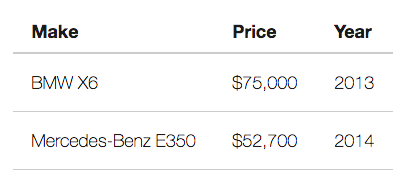
テーブル
<table> は下のようになります。ボーダーが適度に省略されていて、雰囲気が良いです。
<table>
<tr>
<th>Make</th>
<th>Price</th>
<th>Year</th>
</tr>
<tr>
<td>BMW X6</td>
<td>$75,000</td>
<td>2013</td>
</tr>
<tr>
<td>Mercedes-Benz E350</td>
<td>$52,700</td>
<td>2014</td>
</tr>
</table>
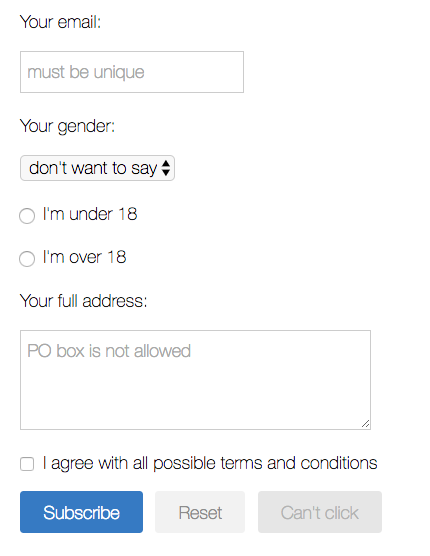
フォーム
<form> 周りは下のようになります。なんとなく Bootstrap ぽい雰囲気です。
<form method="get" action="#">
<fieldset>
<label for="email">Your email:</label>
<input name="email" type="text" id="email" size="25" placeholder="must be unique"/>
<label for="sex">Your gender:</label>
<select name="sex" id="sex">
<option value="none">don't want to say</option>
<option value="female">female</option>
<option value="male">male</option>
</select>
<input type="radio" id="under" name="age"/>
<label for="under">I'm under 18</label>
<input type="radio" id="over" name="age"/>
<label for="over">I'm over 18</label>
<label for="address">Your full address:</label>
<textarea name="address" id="address" cols="40" rows="3" placeholder="PO box is not allowed"></textarea>
<input type="checkbox" name="consent" id="consent" value="test"/>
<label for="consent">I agree with all possible terms and conditions</label>
<button type="submit">Subscribe</button>
<button type="reset">Reset</button>
<button disabled>Can't click</button>
</fieldset>
</form>
デモ
例えば、下のサイトが tacit を使った例です。
-
http://yegor256.github.io/tacit/
- tacit の公式サイト
-
kt3k.org
- 筆者個人サイト
-
nodejs.jp
- 日本 Node.js ユーザーグループホームページ
- (disclaimer: 自分が入れました)
- 日本 Node.js ユーザーグループホームページ
補足
tacit は本当に拡張性はないため、プロトタイピング or デザインが要らない場合以外に使う場合はリスクもあります。例えば、後からサイドメニューが欲しくなった場合は、tacit の範囲では何もサポートがないため、自分で style を組む必要があります。カラム構造や、グリッドが必要になると分かっている場合は別のフレームワークを選んだ方が無難です。
まとめ
作者は、tacit は「デザインセンスが 0 の人のためのフレームワーク」と説明していますが、css でデザインが組める/仕事として組んでいるという人でも、css に時間をかけたくない場面というのは結構あるのではないでしょうか。そういった、css にかける時間を限りなく 0 にしたいけど、それなりな見た目が勝手に出てほしいという場面で tacit はかなり有効な手段でしょう。
ソフトウェアの目的の一つの側面として「ある特定の問題について考えることを減らすこと」が挙げられると思いますが、tacit はある意味で、ある特定の問題についての極端な成功例と言えるのではないでしょうか。
Happy page prototyping!
明日は、 @imoans さんの話です。