はじめに#
ポートフォリオにTwitterのシェアボタンを付けたくてやってみましたので、備忘録として残しておきます。
これ自体は簡単ですがAPIの申請がなかなかハードル高かったです・・・。
Twitterシェアボタンの実装方法#
①下記URLのページへ遷移
https://publish.twitter.com/#
②Twitter Buttonsを選択
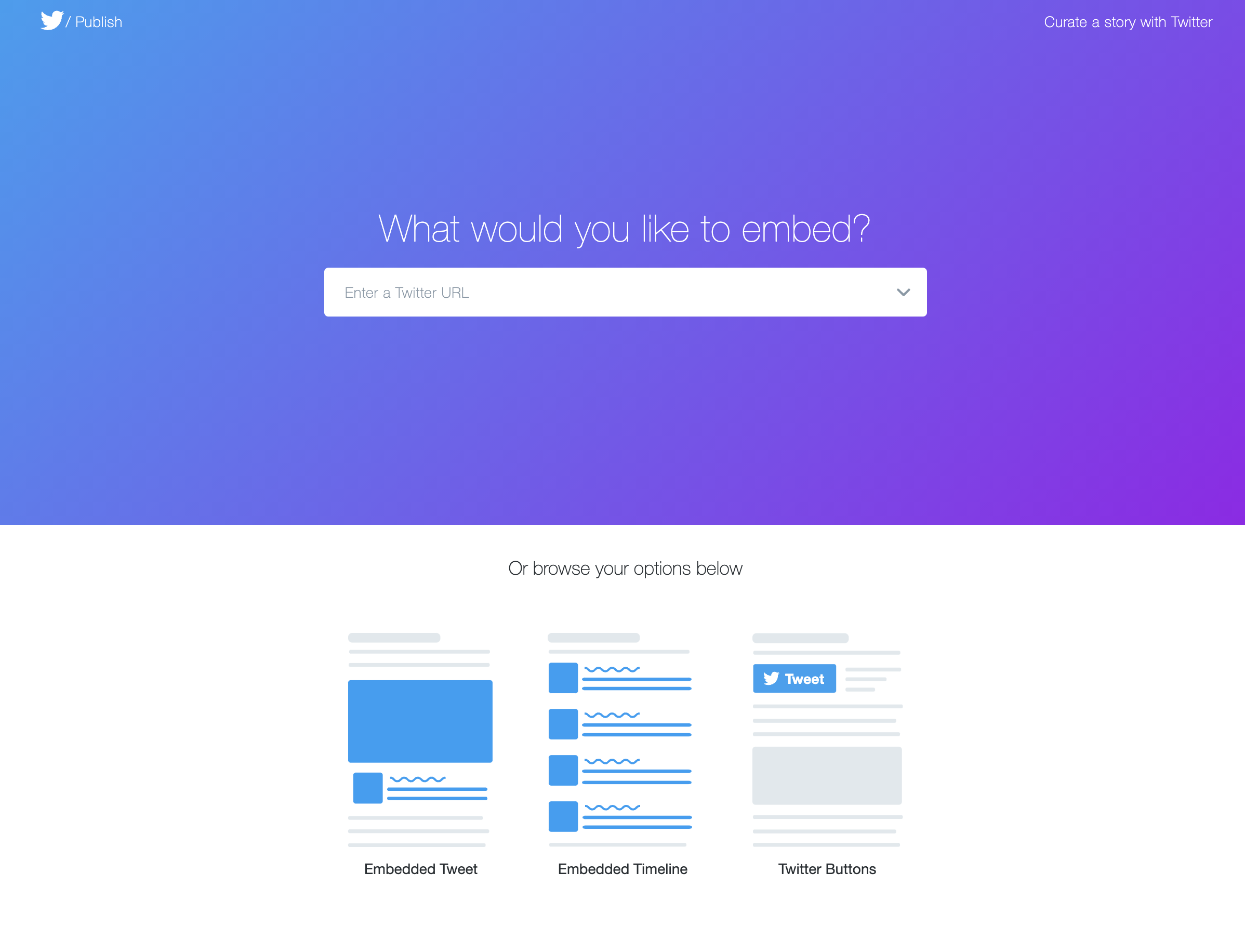
少し下にスクロールすると、このような画面が出てきます。
一番右のTwitter Buttonsを選択しましょう。

③Share Buttonを選択
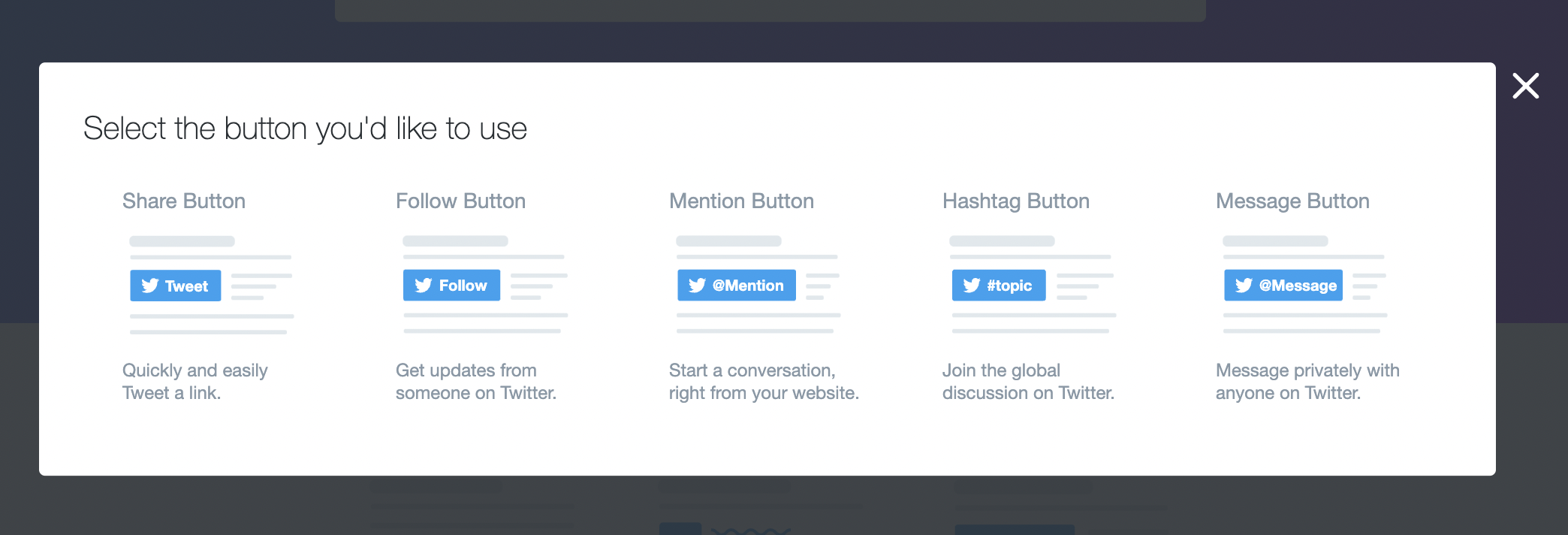
するとこのようなポップアップが出てきます。
一番左のShare Buttonを選択します。

④コードをコピー
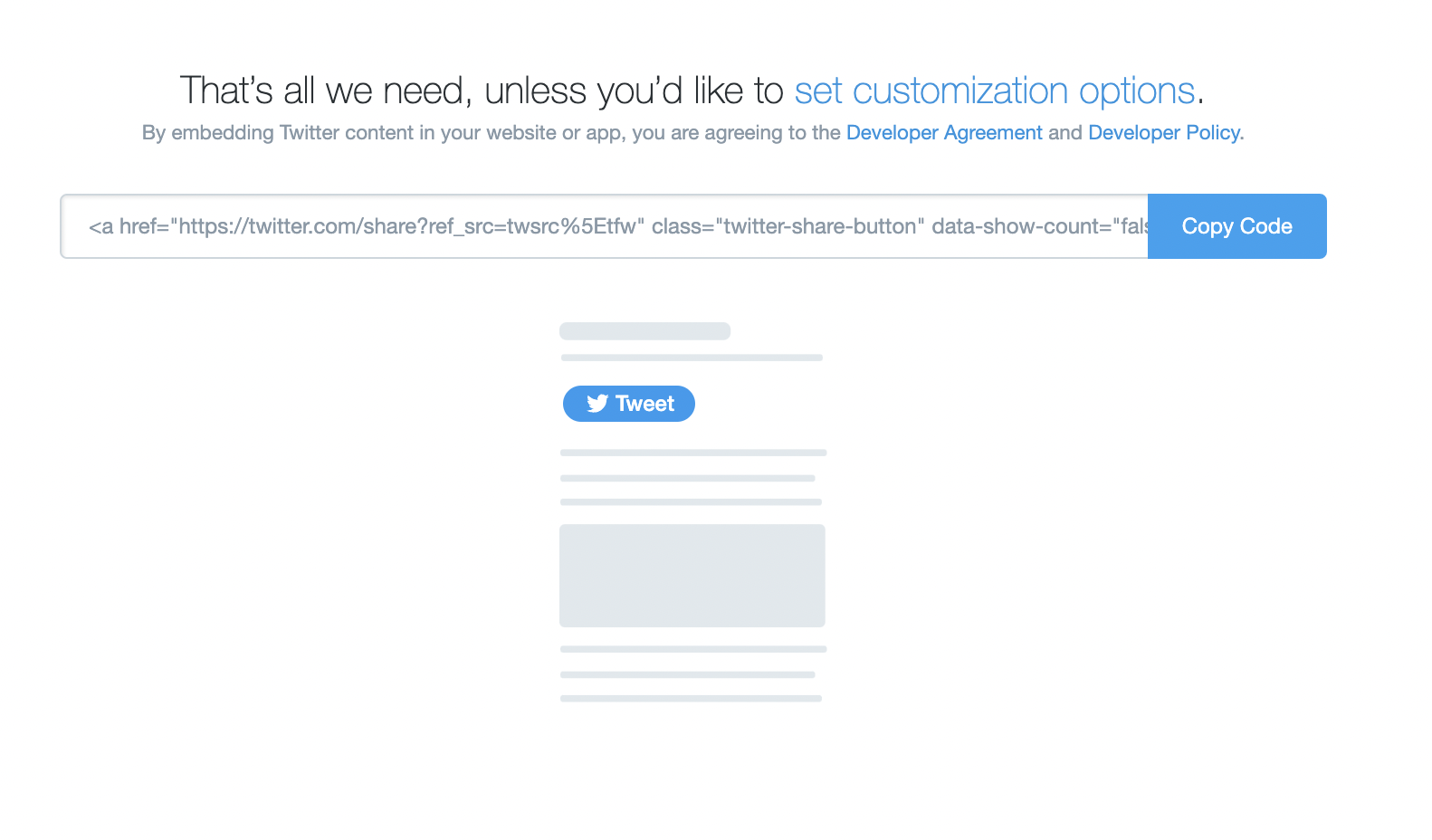
するとこのような画面が出てきます。コードをコピーすればあとは貼り付けるだけです!

<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
こんな感じになります。
簡単ですね!
カスタマイズ#
ツイートの内容をカスタマイズするにはaタグに属性を追加します。
・data-text="テキスト" ・・・ ツイートに表示するテキストを設定。
・data-hashtags="ハッシュタグ" ・・・ ツイートに表示するハッシュタグを設定。
・data-size="large" = ボタンサイズを大きくします。
これらの属性を加えることでツイートの内容をカスタマイズできます。
他にも色々種類があるのでやってみましょう!