はじめに#
Herokuを使ってLaravelプロジェクトをデプロイする方法を書いていきます。初心者の備忘録ですので理解不足はご容赦ください。
Herokuに登録#
※すでにデプロイしたいアプリは作成されている想定でいきます!
まずはGit、Composerをインストールしてください。(インストール方法はここでは割愛します・・・)
次に早速Herokuに登録をしていきます。こちらからHerokuのページへ遷移してください。
新規登録ボタンをクリックして、登録をします。普通に進めていけば問題なく登録できると思います。
登録ができたらこんな感じの画面が出てくるかなと思います。
右上のドットが9つ並んでいるアイコンからDocumentationを選択すると、各言語の始め方を見ることができます。このドキュメントに従って進めていきます。

Heroku CLIをインストール#
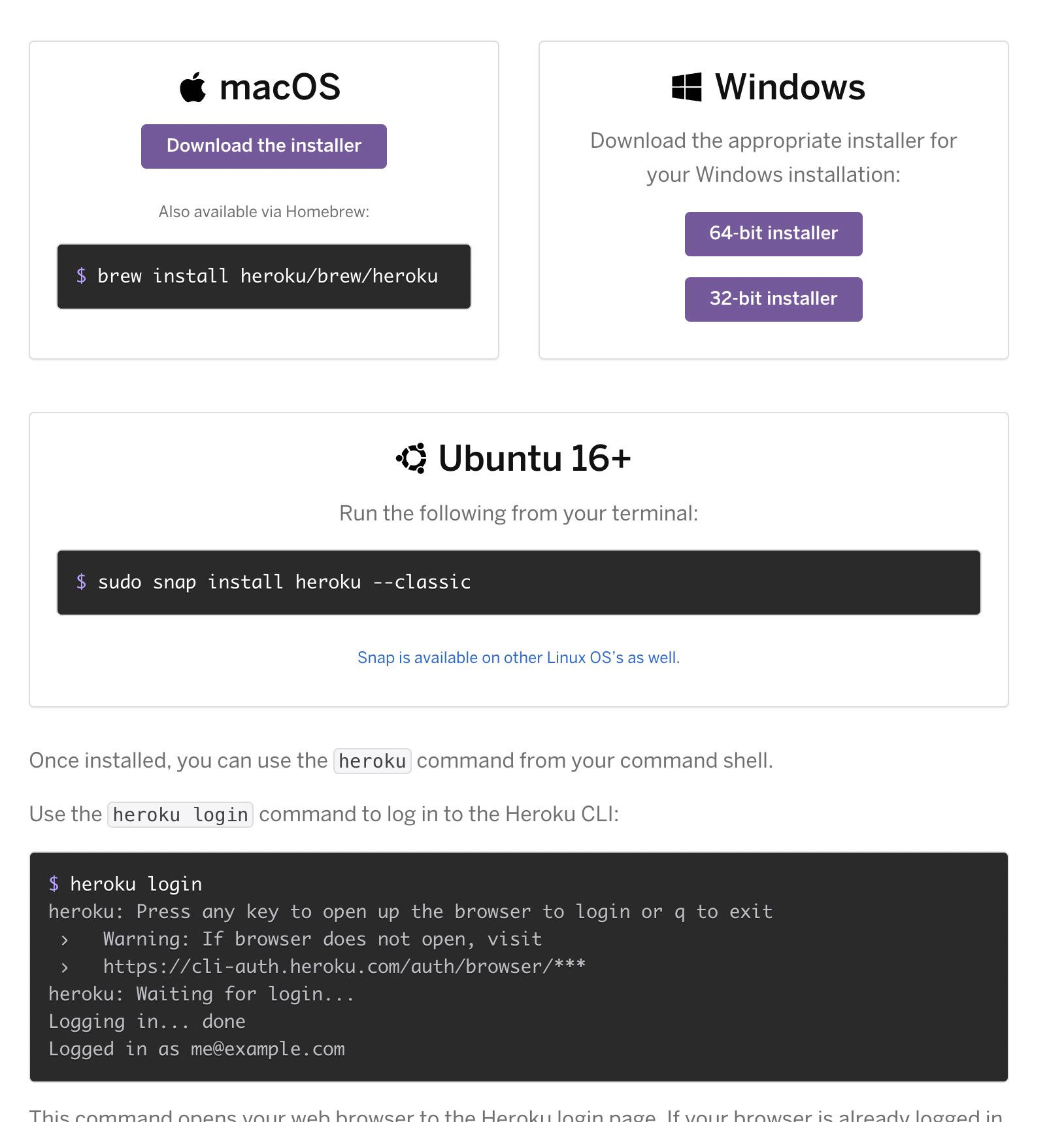
まずはじめにHeroku CLIをインストールする必要があります。
コマンドは全て書いてありますのでこれをターミナルで入力していきましょう。

brew install heroku/brew/heroku
パスワードの入力を求められますので、入力します。するとherokuコマンドが使えるようになりますのでこのように入力しましょう。
heroku login
Press any key ホニャララ・・・と出力されますので、エンターキーを押します。
するとHeroku ClIの画面が開いて、Log inボタンを押すとログインすることができます。

これでHeroku CLIをインストールすることができました!
laravelの設定#
まずはComposerをインストールします。
composer install
するとvendorディレクトリが生成されます。
次にlaravelプロジェクトの.envファイルを編集します。APP_KEYを生成する必要があるので、このように入力します。
php artisan key:generate
これでAPP_KEYの中にKEYが入ります。
次にLaravelプロジェクトのルートディレクトリ(appやbootstrapと同じ階層)にProcfileを作成します。中身はこのように記述します。
web: vendor/bin/heroku-php-apache2 public/
これでpublicがドキュメントルートに設定されます。
Herokuの設定#
今回はMySQLを使用しているため、Herokuでクレジットカードの登録をします。登録するだけで無料で使えますので安心してください!
アカウントのアイコンにカーソルをホバーさせると、Account Settingsというメニューが出てきます。設定画面のBillingというタブをクリックするとクレジットカードの登録ができます。特に問題なく登録できるかと思います。
Herokuへデプロイ#
まずはHerokuでアプリを作ります。
Herokuのページから作ることもできますが、コマンドでも作ることができます。
heroku create
これでアプリを作成することができました。
次に、データベースを作成していきます。今回はMySQLを使っていきますが、それにはアドオンというものが必要になります。アドオンとは、Herokuアプリを拡張するクラウドサービスのことです。今回はその中のClearDBというものを使ってデータベースを作っていきます。
このようにコマンド入力します。
heroku addons:add cleardb
これで作成したHerokuのアプリ上にデータベースを作ることができます。
各種設定#
①プロキシ設定(Laravel)
Laravelでプロキシの設定を行なっていきます。TrustProxies.phpを編集していきます。
このように書きます。
<?php
namespace App\Http\Middleware;
use Fideloper\Proxy\TrustProxies as Middleware;
use Illuminate\Http\Request;
class TrustProxies extends Middleware
{
/**
* The trusted proxies for this application.
*
* @var array|string|null
*/
protected $proxies = '**';
/**
* The headers that should be used to detect proxies.
*
* @var int
*/
protected $headers = Request::HEADER_X_FORWARDED_AWS_ELB;
}
②アプリキーをHerokuに設定
先ほど生成したアプリキーをHerokuに設定します。このようにコマンド入力します。
heroku config:set APP_KEY=$(php artisan key:generate --show)
③ログの書き込み先を設定
こちらもコマンド入力をします。
heroku config:set LOG_CHANNEL=errorlog
こちらはLaravelにも設定していきます。
logging.phpを編集します。
//〜略
'default' => env('LOG_CHANNEL', 'errorlog'),
//略〜
④データベースの設定
こちらはこのようにコマンド入力します。
heroku config | grep CLEARDB_DATABASE_URL
これでClearDBのURLを取得することができます。URLにはデータベースのユーザー名やパスワードなどの情報が入っています。
次に取得したURLをHeroku上に設定します。このようにコマンド入力します。
heroku config:set DATABASE_URL='データベースURL'
次に、Herokuにmysqlを設定してあげます。
heroku config:set DB_CONNECTION=mysql
最後に、Laravel上でデータベースの設定をします。
このように編集します。
<?php
use Illuminate\Support\Str;
$db = parse_url(env('DATABASE_URL'));
return [
//〜略
'connections' => [
//〜略
'mysql' => [
'driver' => 'mysql',
'url' => env('DATABASE_URL'),
'host' => $db['host'],
'port' => env('DB_PORT', '3306'),
'database' => ltrim($db["path"], '/'),
'username' => $db['user'],
'password' => $db['pass'],
'unix_socket' => env('DB_SOCKET', ''),
'charset' => 'utf8mb4',
'collation' => 'utf8mb4_unicode_ci',
'prefix' => '',
'prefix_indexes' => true,
'strict' => true,
'engine' => null,
'options' => extension_loaded('pdo_mysql') ? array_filter([
PDO::MYSQL_ATTR_SSL_CA => env('MYSQL_ATTR_SSL_CA'),
]) : [],
],
//〜略
],
];
これで設定は完了です!
公開#
ここまできたらあとはコミットしてプッシュしてマイグレーションをするだけです。
git add .
git commit -m "コミットメッセージ"
git push heroku main
herokuにデプロイができたらマイグレーションを実行します。
heroku run php artisan migtrate
マイグレーションが無事に実行できたら最後に、heroku openをすることでアプリを開くことができます。
heroku open
公開することができました!
終わりに#
Herokuを使うことで簡単にアプリを公開できますので、ポートフォリオなどの公開に便利です。
無料で使うことができるというのも魅力的ですね。