概要
HTML/CSS/JavaScriptが書きたい?じゃあCodePenでしょ!!
ということで基本の使い方とすごいところを語ります。
What is CodePen? 
HTML/CSS/JSのコードを、ブラウザ上で編集しながら実行結果が確認できる最強ツールです。
コードを保存して公開することもできるので、ポートフォリオとしてコードを公開している人や、誰かの書いた素晴らしいコードを参考にしてコーディングを行うことができます。
How to Start CodePen!
1. Sign up ボタンを押します!
【URL】 https://codepen.io/

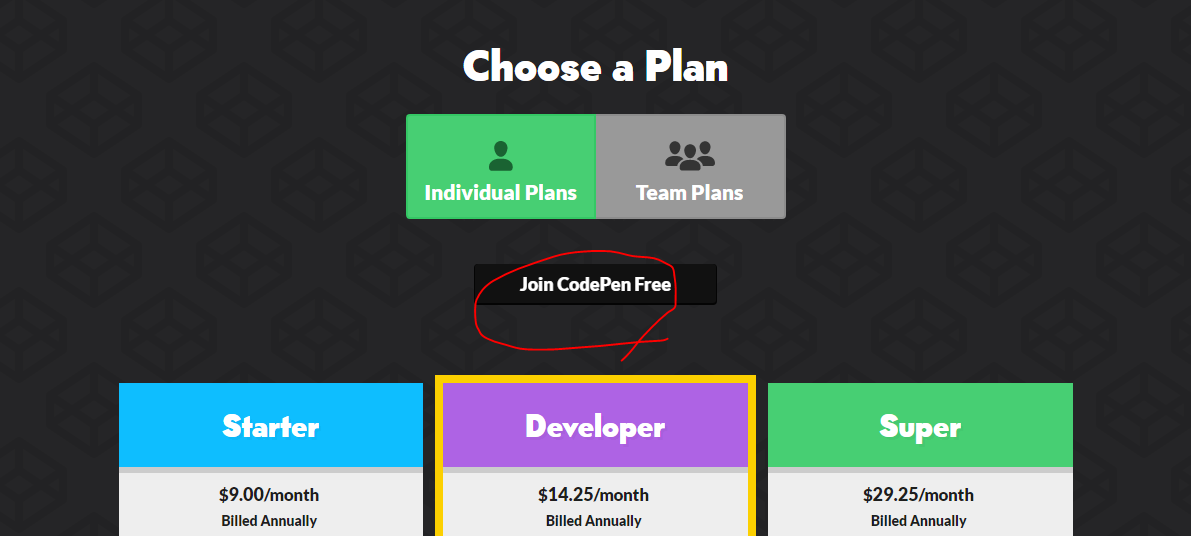
2.Free プランをクリックします!
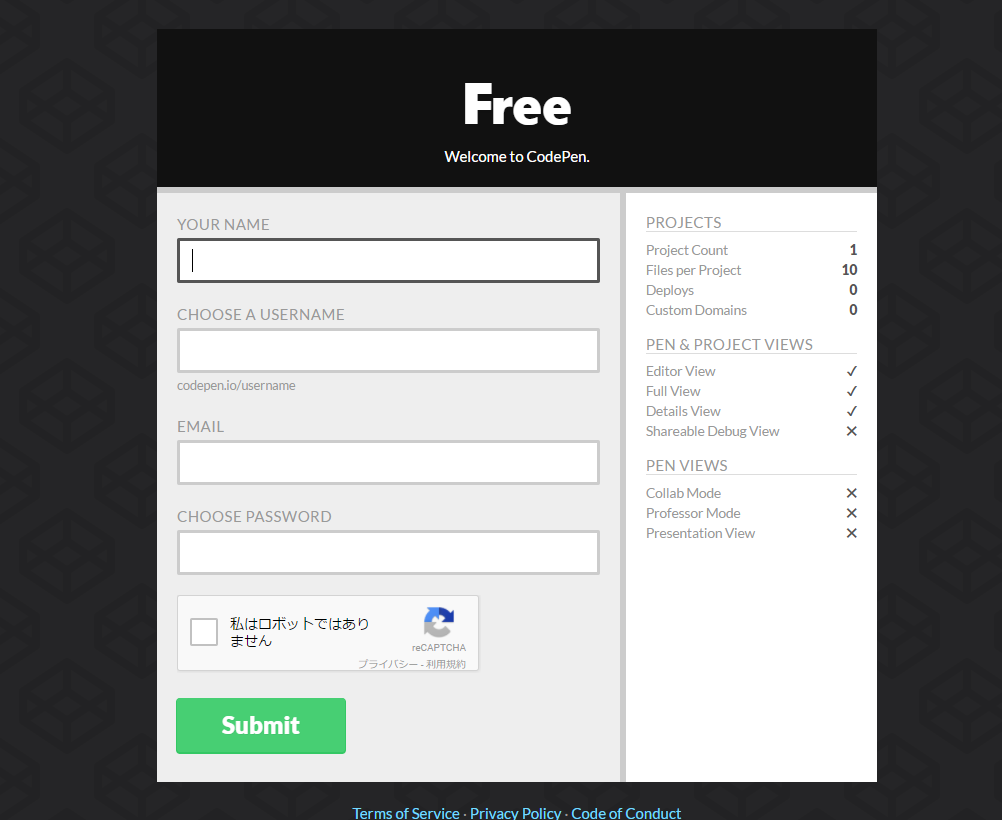
3.入力&Submit!
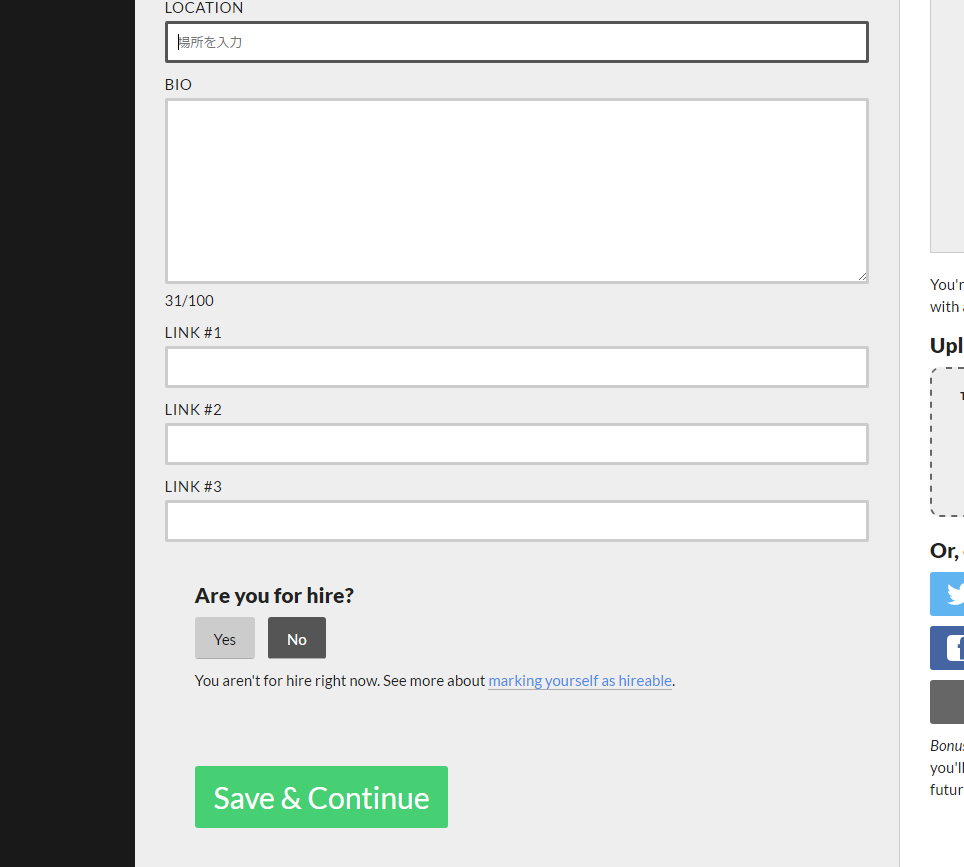
4.Save&Continueをクリック!
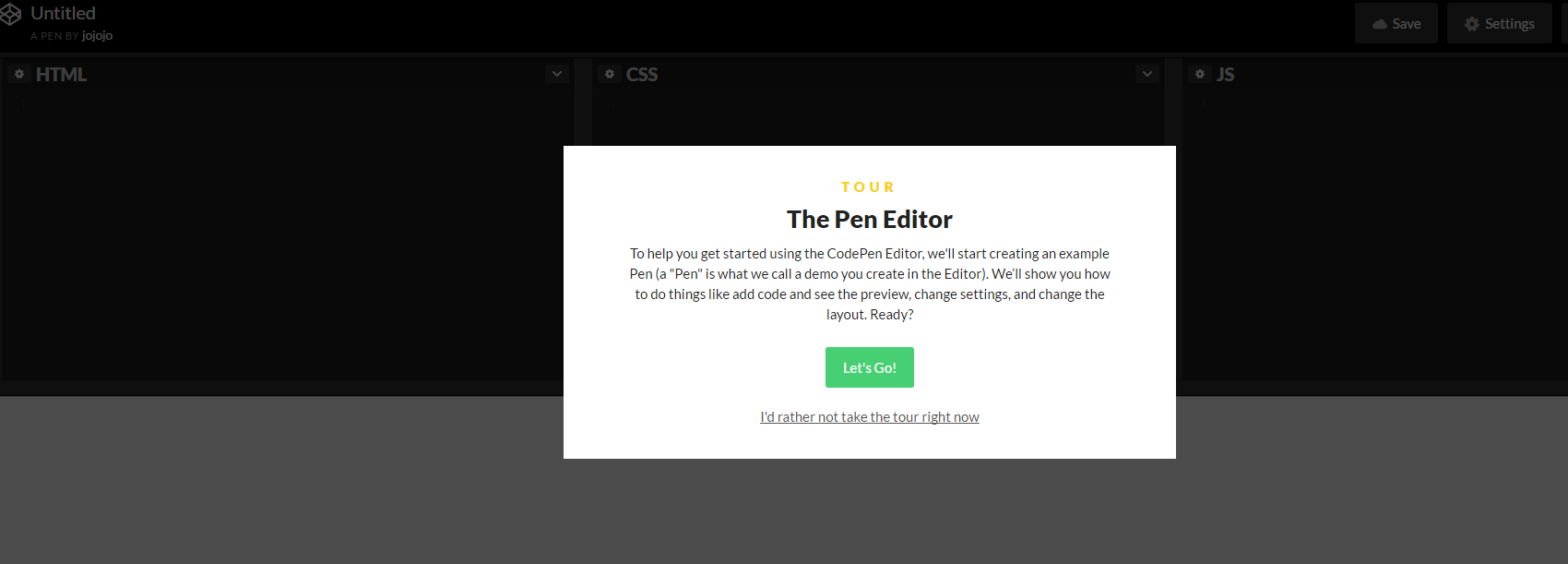
5.アカウント作成完了!
他にも色々 
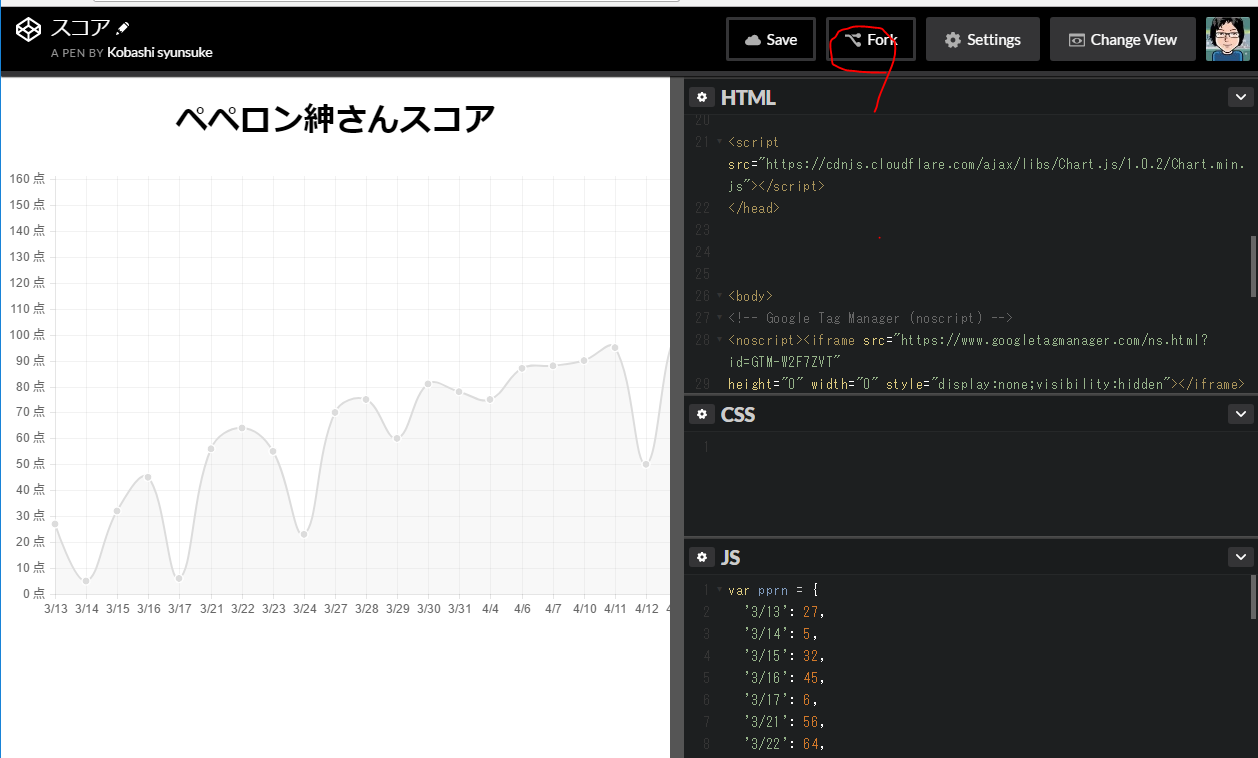
フォークする
参考になりそうなコードをフォーク(コピー)して自分のアカウントで編集することができます。