はじめに
SAP HANAのXS Advanced (XSA)で動くSAP Fiori Launchpadを作ってみました。はじめは、「え?HANAでFioriって作れるの?」と思いましたが、Multi-Target Application (MTA)には、SAP Fiori Launchpad Site Modulesというものが用意されており、SAP HANAのXSAにデプロイして動かすことができます。
もちろん、すでにあるSAPUI5アプリを組み込んでタイルから呼び出したり、テーマをカスタマイズしたり、ロールでタイルの制御をしたりと、基本的な機能はゴリゴリ作り込めるようになっています。
技術ブログなるものを書いたことがない私ですが、今年はSAPアドベントカレンダーが企画されていることを知り、SAP HANA版Fioriについて書きたいなぁと思って参加させていただきました!奇しくも2018年12月31日をもってSAP Web IDE for Cloudがなくなり、来年からはFull-Stackオンリーとなります。
MTA? Full-Stack?? よく分からないけど、ムズカシそう・・・(´・ω・`)
そう思っている方に、是非チャレンジしていただきたいです。SAP HANA版Fioriを作りながら、MTA独特のおもしろさ、奥深さを共有していけたらと思います。
前提条件
作り始める前に、**HANA, Express Edition (Server + XSA Applications)**を用意する必要があります。
Express Editionである必要はありませんが、個人で自由に使える環境は少ないと思いますので、こちらを記載しています。
なお、このブログでは具体的な手順に触れていませんので、公式チュートリアルをご参照ください。
AWSアカウントをお持ちの方は、AWS MarketplaceにAMIがあります。設定も含めて30分程度で環境が作れると思います。
今回使用したバージョンは、以下の通りです。
- HANA, Express Edition (Server + XSA Application): 2.0 SPS 03
- SAP Web IDE for HANA 2: SPS 03 Patch 2 ( Build 4.3.25 )
hxeadm@hxehost:/usr/sap/HXE/HDB90> HDB version
HDB version info:
version: 2.00.031.00.1528768600
branch: fa/hana2sp03
machine config: linuxx86_64
git hash: 0d29bcd47c52b9ec46d38c93a44d168fdac79164
git merge time: 2018-06-12 03:56:40
weekstone: 0000.00.0
cloud edition: 0000.00.00
compile date: 2018-06-12 03:58:34
compile host: ld4552
compile type: rel
hxeadm@hxehost:/usr/sap/HXE/HDB90> xs version
Client version: xs v1.0.85
Server version information:
name = XS Controller
support = http://service.sap.com/message
build = v1.0.85
version = 1
softwareVersion = 1.0.85.12485
contentVersion = 1.0.85.12485
overallState = READY
user = <not set>
description = SAP HANA XS Advanced Runtime
controllerEndpoint = https://hxehost:39030
authorizationEndpoint = https://hxehost:39032/uaa-security
loggingEndpoint = <not set>
allowDebug = true
acceptEncoding = gzip, x-gzip
limits = memory: <not set>, apps: <not set>, app uris: <not set>, services: <not set>
usage = memory: <not set>, apps: 48, app uris: 44, services: 42
databaseType = HANA_MULTI
databaseInfo = HDB 2.00.031.00.1528768600
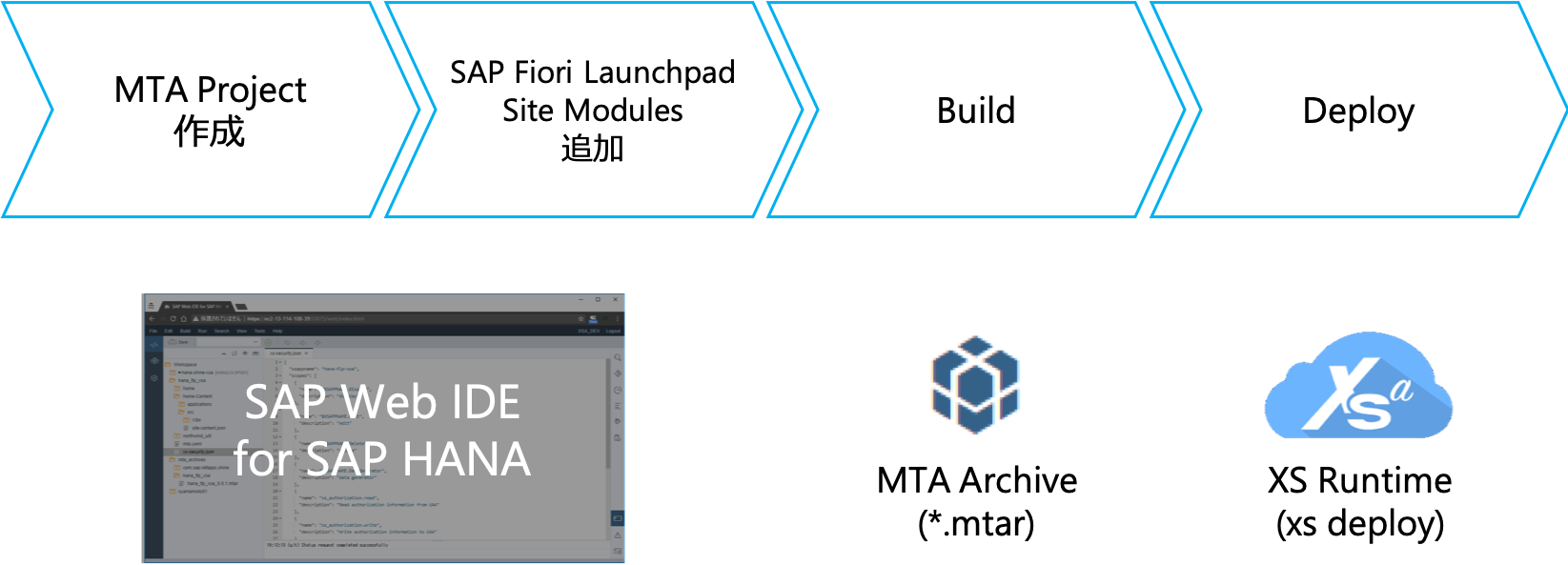
ざっくりした作り方
全部で4ステップです。では、SAP Web IDEにログインして早速作っていきます!

Step1. MTA Projectの生成
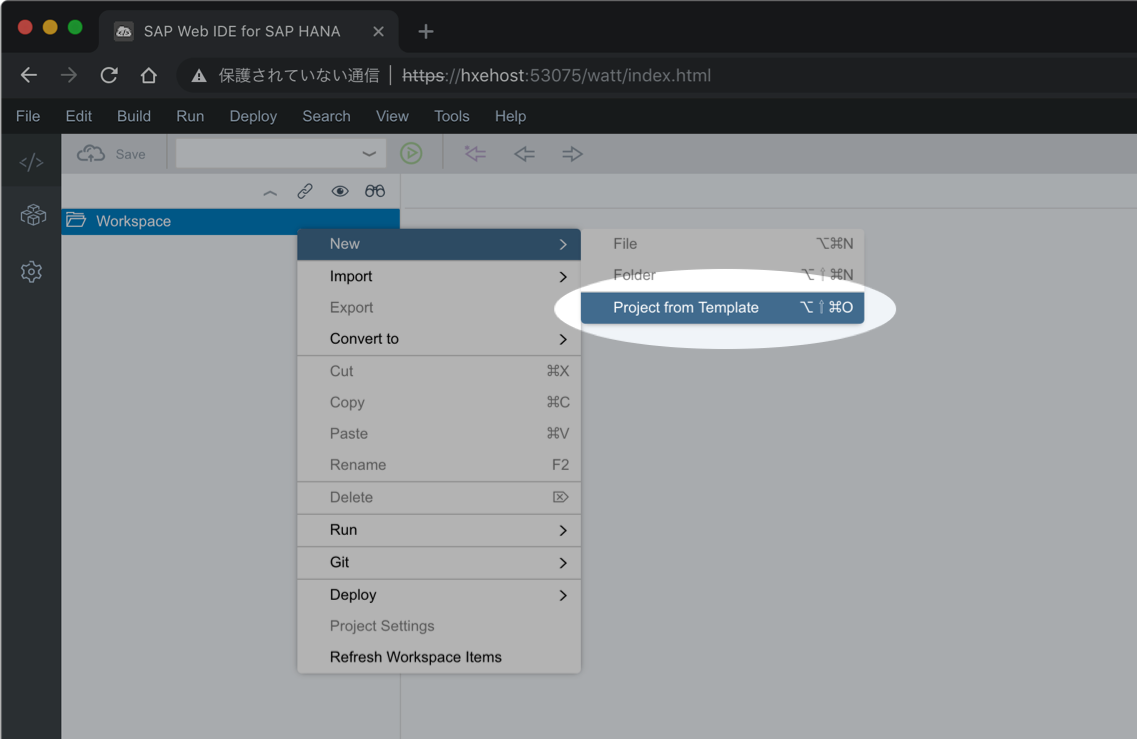
Workspaceで右クリック > New > Project from Templateを選択します。

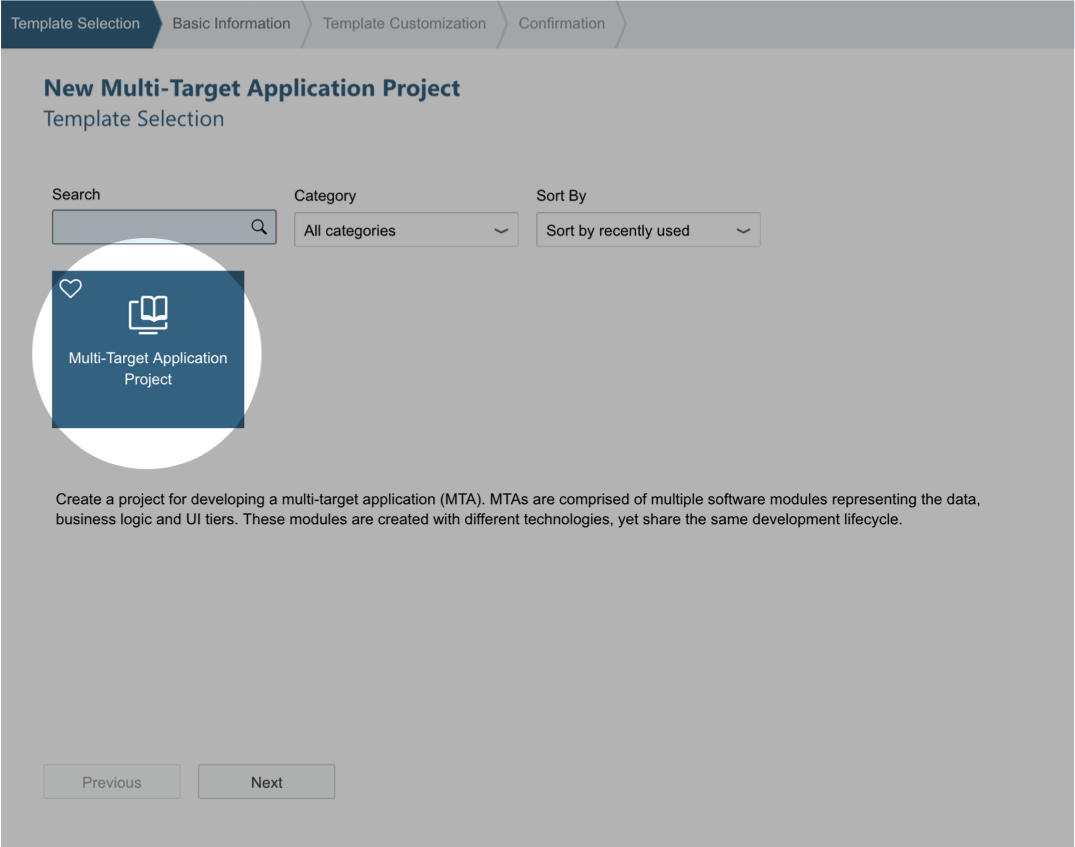
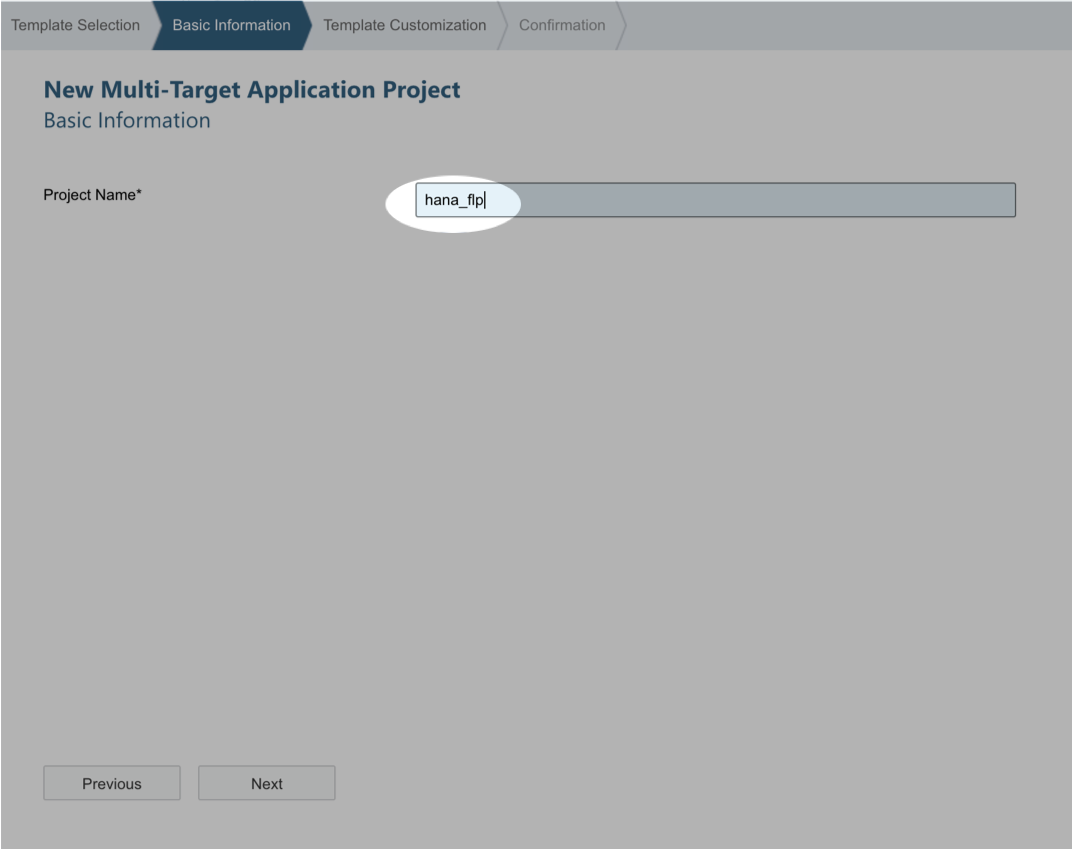
Multi-Target Application Projectを選択して、Nextをクリックします。

Projectの名前を入力して、Nextをクリックします。

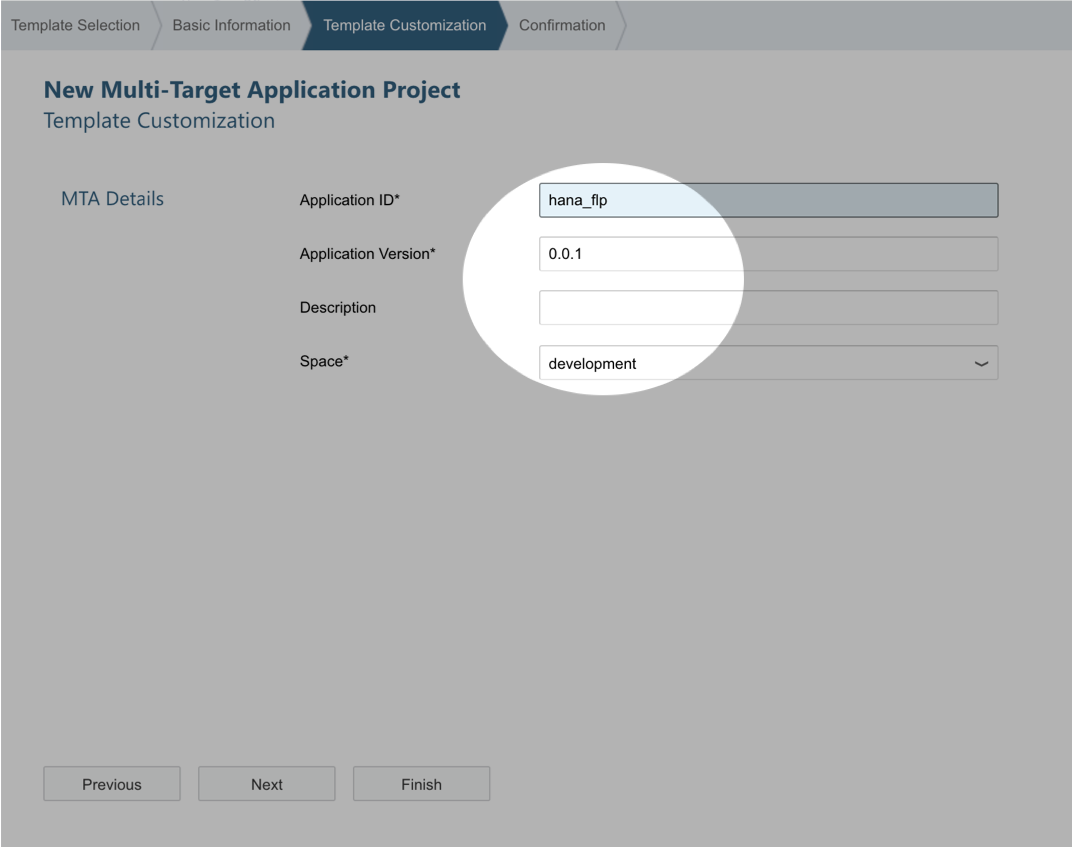
以下を入力して、Finishをクリックします。
Step2. SAP Fiori Launchpad Site Modulesの追加
先ほど作成したMTAプロジェクトの中に、SAP Fiori Launchpad Site Modulesを追加します。
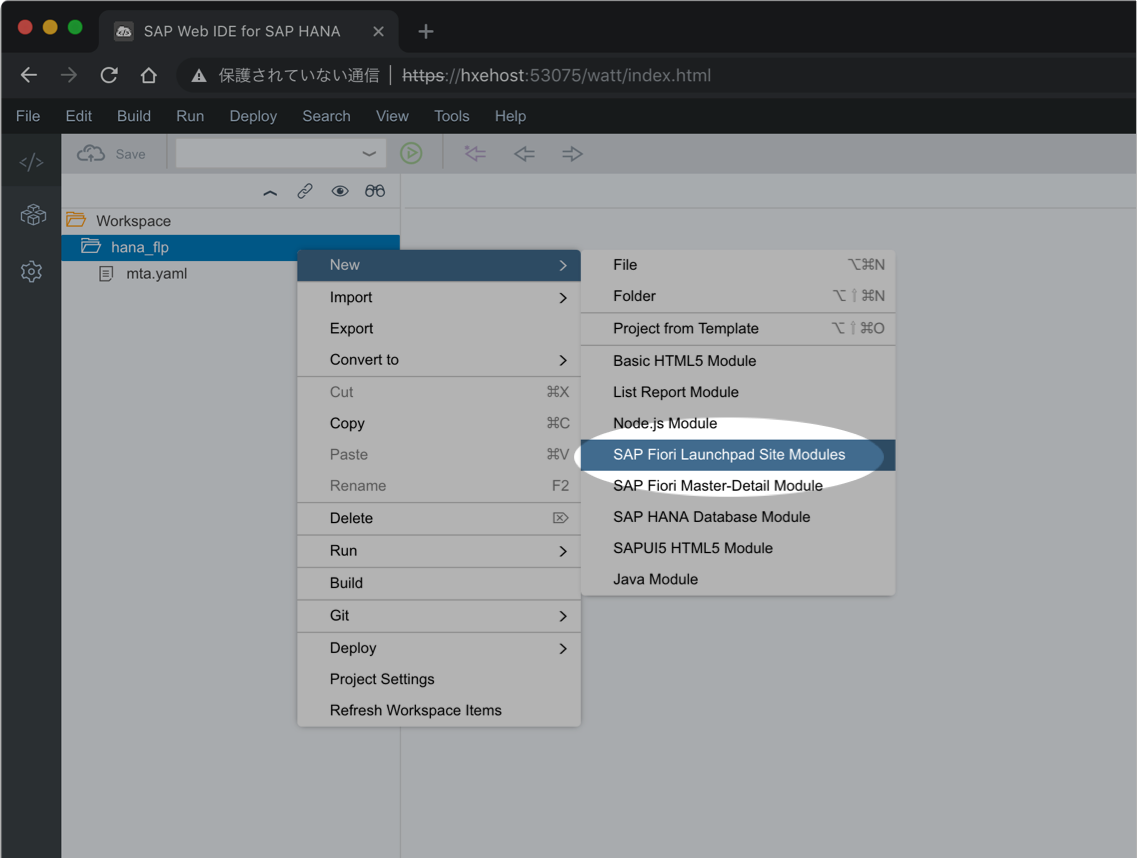
MTAプロジェクトを選択して右クリック > New > SAP Fiori Launchpad Site Modulesを選択します。

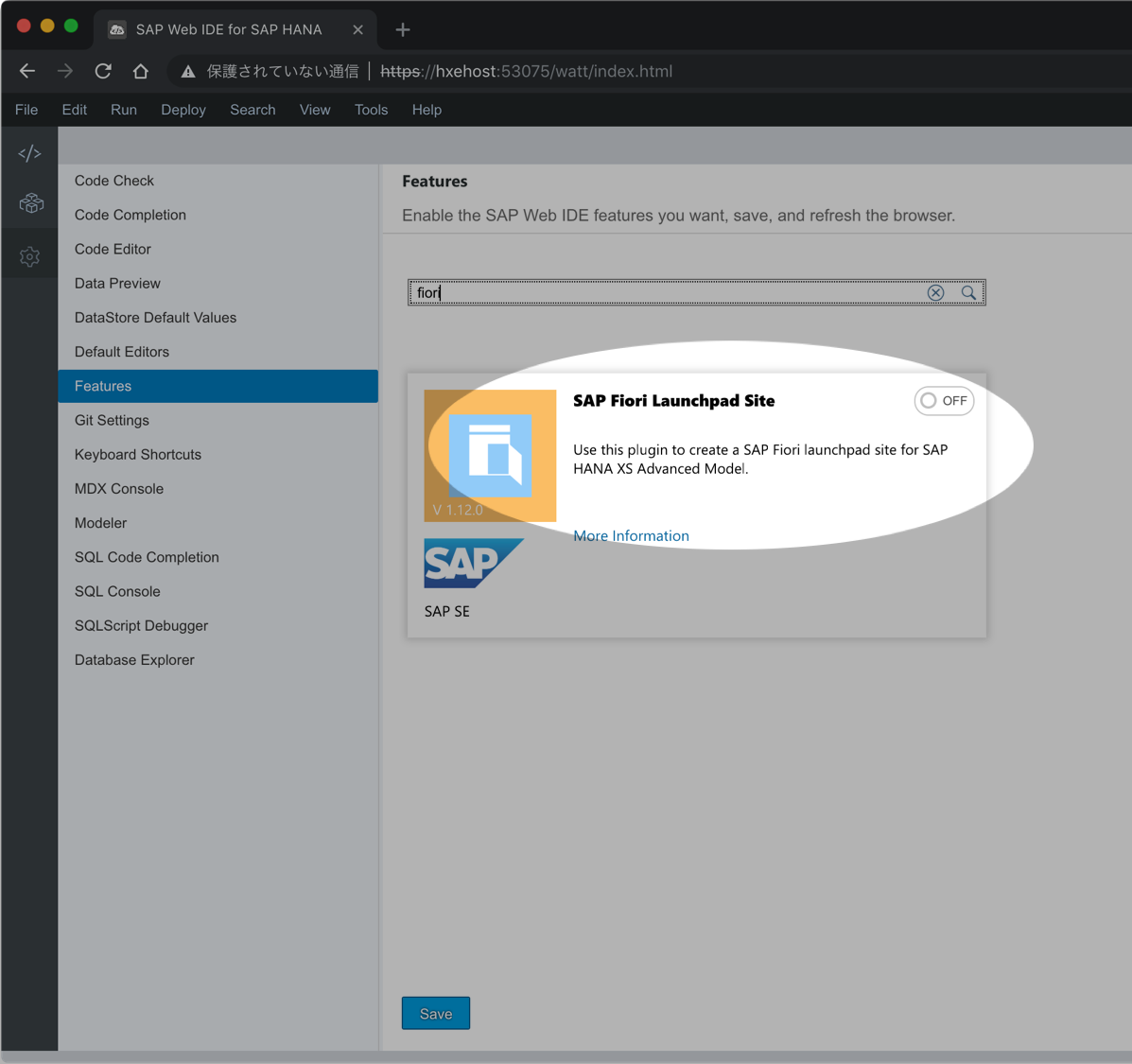
SAP Fiori Launchpad Site Modulesが見つからない場合は、機能を有効化する必要があります。
設定 > Featuresを選択し、SAP Fiori Launchpad SiteをONにしてください。

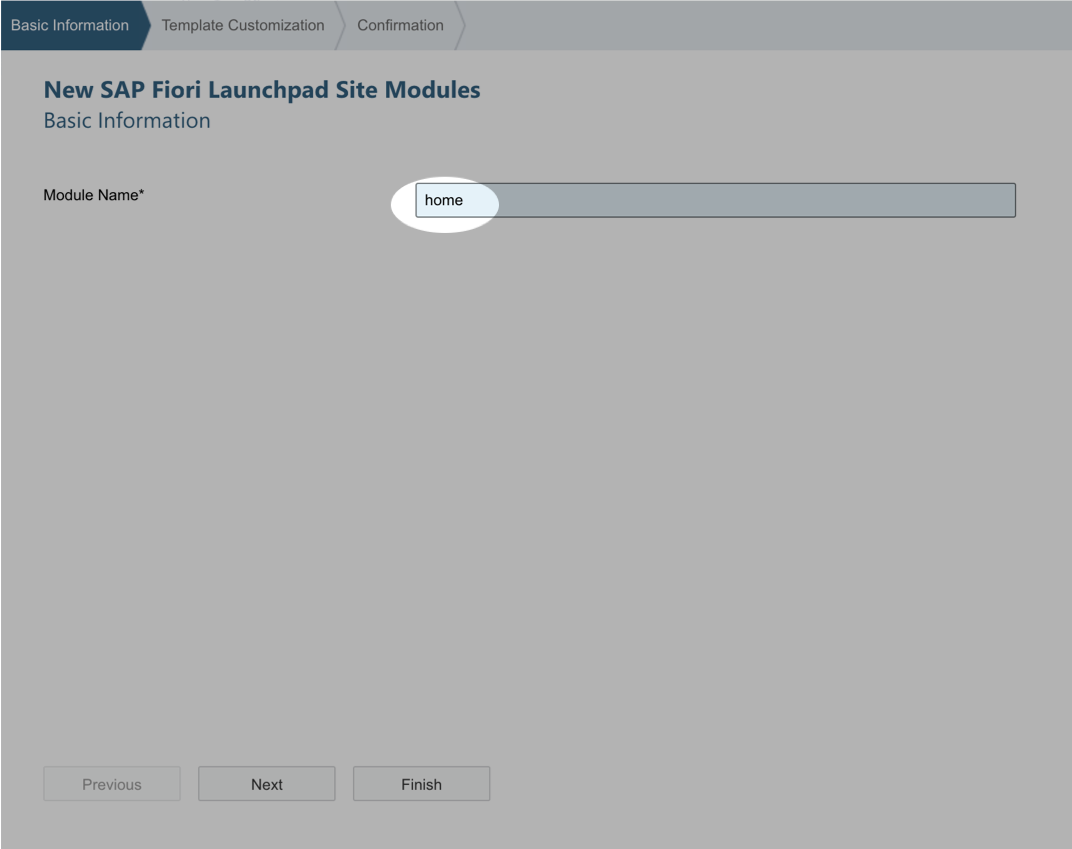
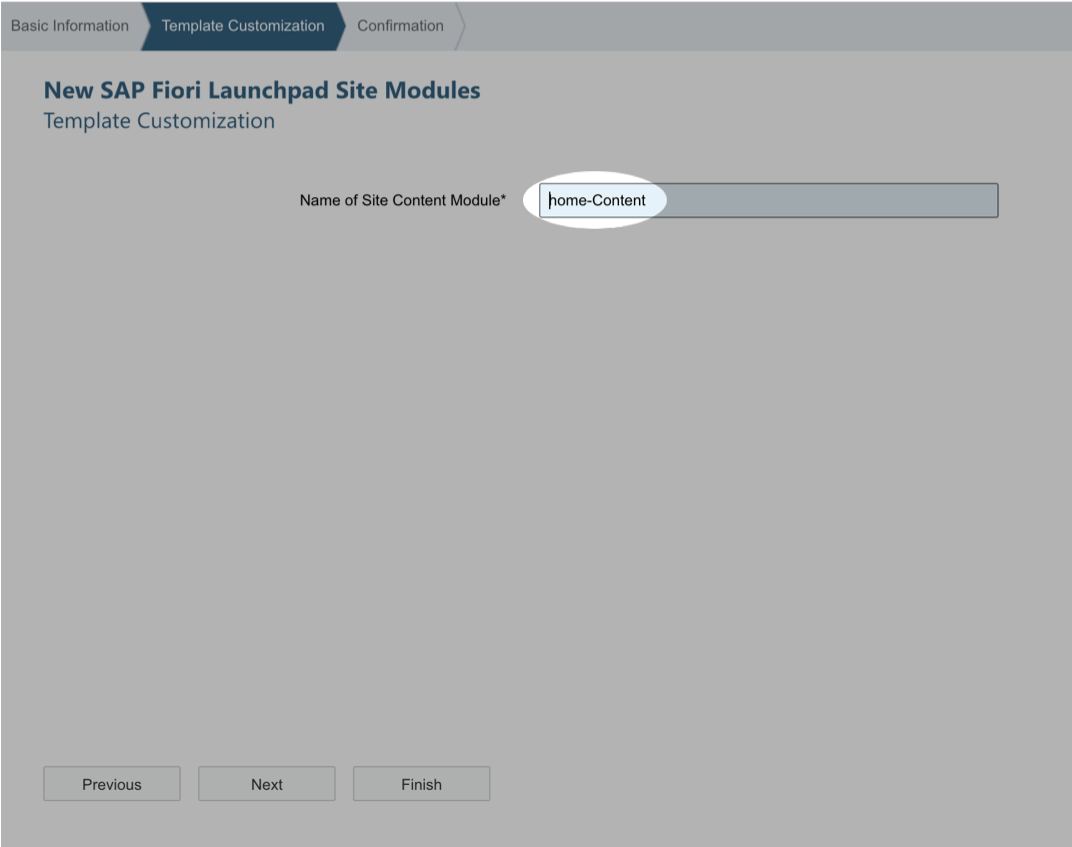
モジュールが追加できたら、Siteの名前を入力して、Nextをクリックします。

Site Contentの名前を入力して、Finishをクリックします。

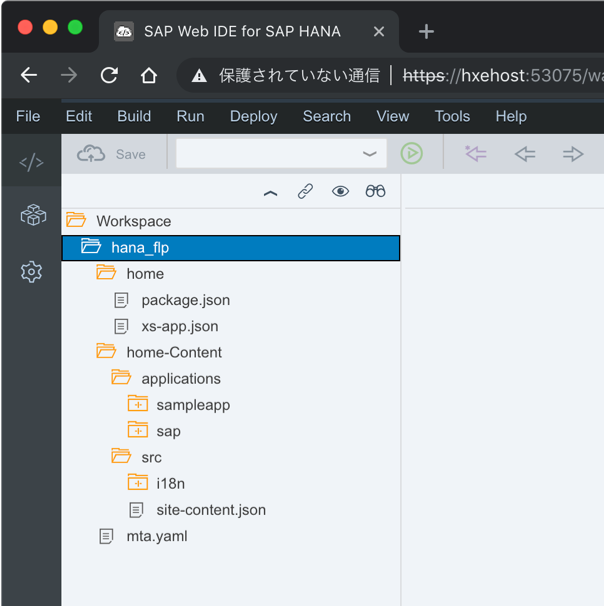
MTAプロジェクトの中に、さきほど指定した名前で「Site」と「Site Content」が作られています。
これが、SAP Fiori Launchpad Site Modulesの実体です。

それぞれ、簡単にいうと次のような役割です。
| モジュール | 役割 |
|---|---|
| Site | Fioriのエントリポイント。 実際のWebリソースを置くところ。 |
| Site Content | Fiori Launchpadのサイト構成を定義するところ。 |
現時点では、Siteの中にJSONファイルしかなく、Webリソースらしきものは見当たりません。つまり、ここまでの手順で**「アプリを抱え込んでいない、空っぽのSAP Fiori Launchpadを作った」**ということになります。
さて、本当に空っぽのLaunchpadでしょうか?
よく見ると、Site Contentに中にapplicationsというフォルダもありますね??
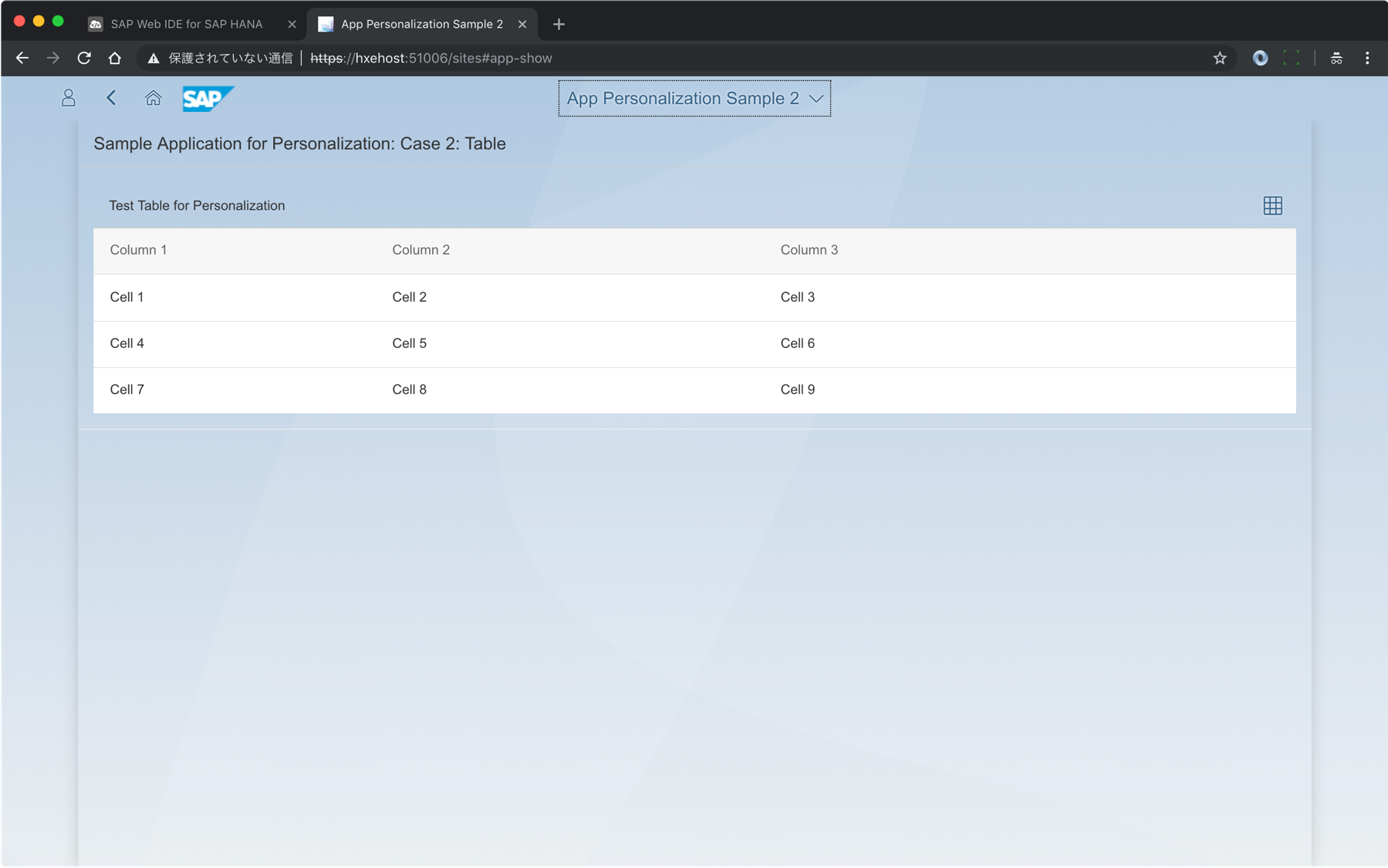
実は、SAP Fiori Launchpad Site Modulesには、最初からタイルが2枚くっついてきます。タイルの中身が外部サイトのリンクであれば、Webリソースを自分自身で抱え込む必要はありませんが、タイルに表示する文言やリンク先のような設定(定義)は必要なので、それらをSite Contentに抱えているというワケです。
もし自分で作ったSAPUI5アプリをタイルから呼び出したい!と思ったときは、Siteの中にWebリソースを抱え込む必要があります。もう少し正確に言うと、SAP Fiori Launchpadからシングルページアプリケーション(SPA)としてSAPUI5を呼び出したい場合になります。
このあたりについては、続編としてまとめたいと思います。では、ビルドしてみましょう。
Step3. Build
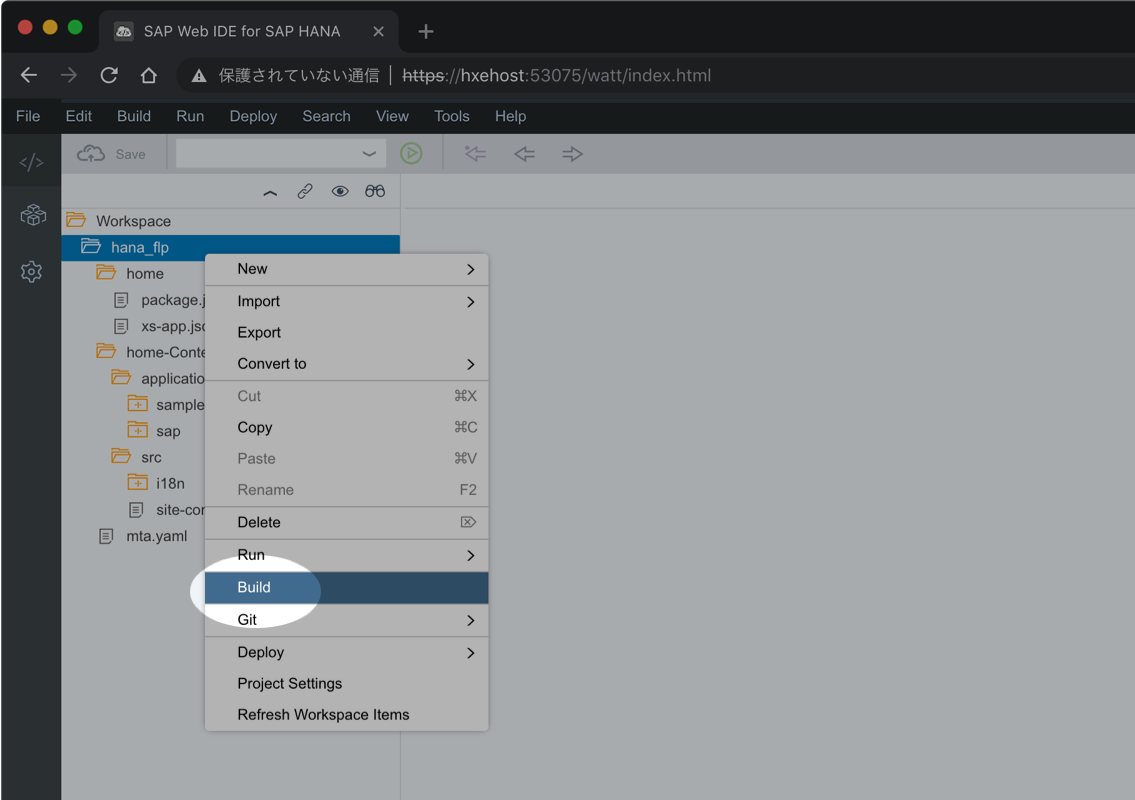
MTAプロジェクトを選択して右クリック > Buildを選択します。

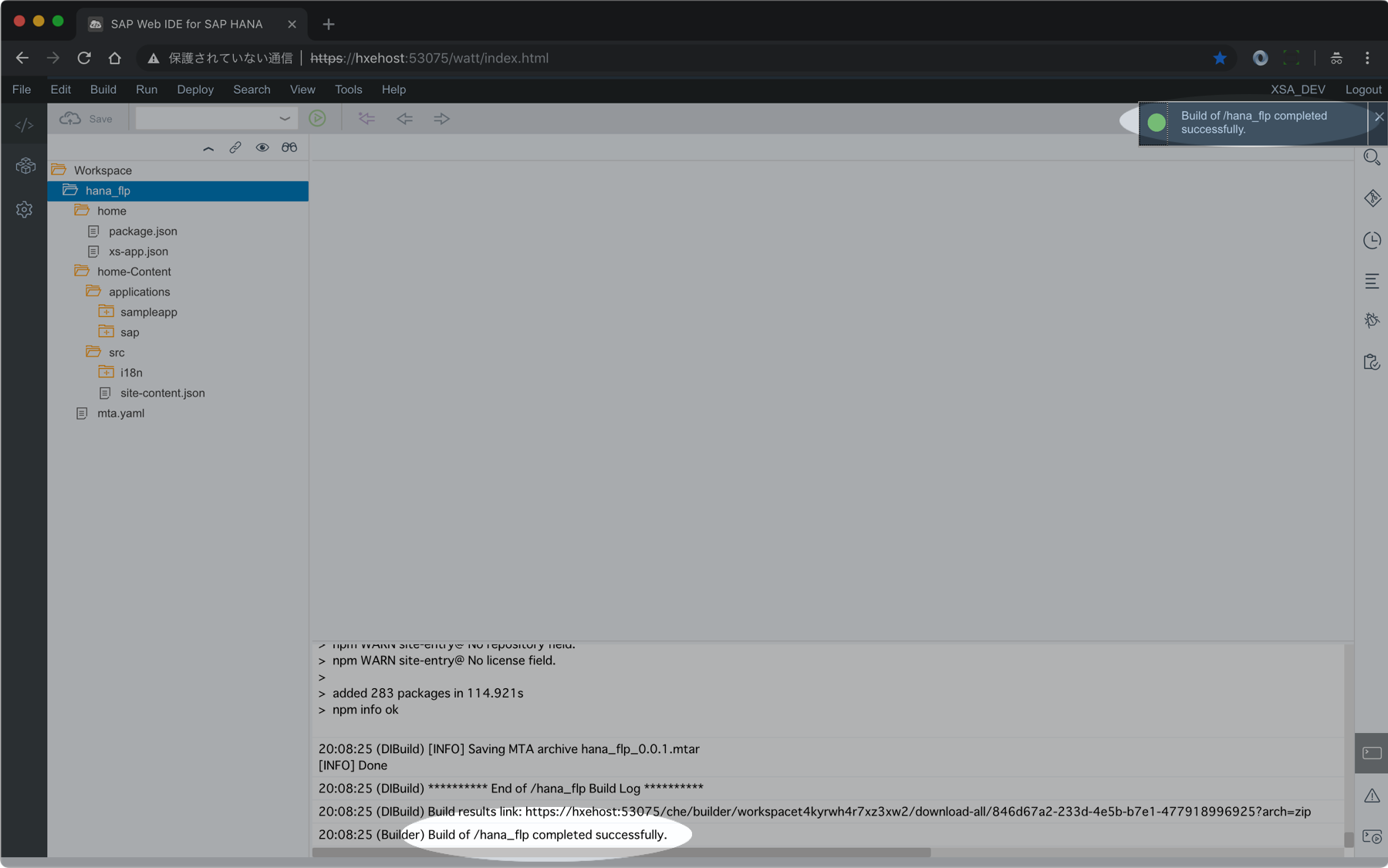
Buildが成功したことを確認します。

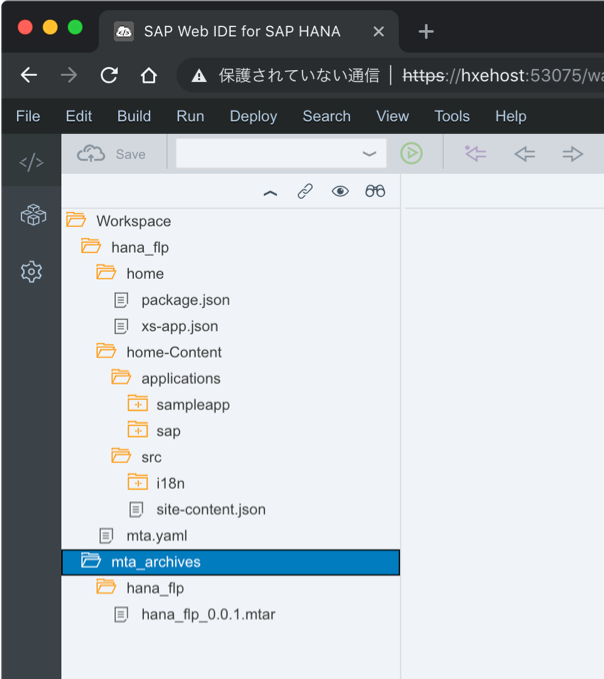
Buildに成功すると、mta_archivesというフォルダに*.mtarが作成されます。フォルダが見つからない場合は、SAP Web IDEをリロードしてみてください。

Step4. Deploy
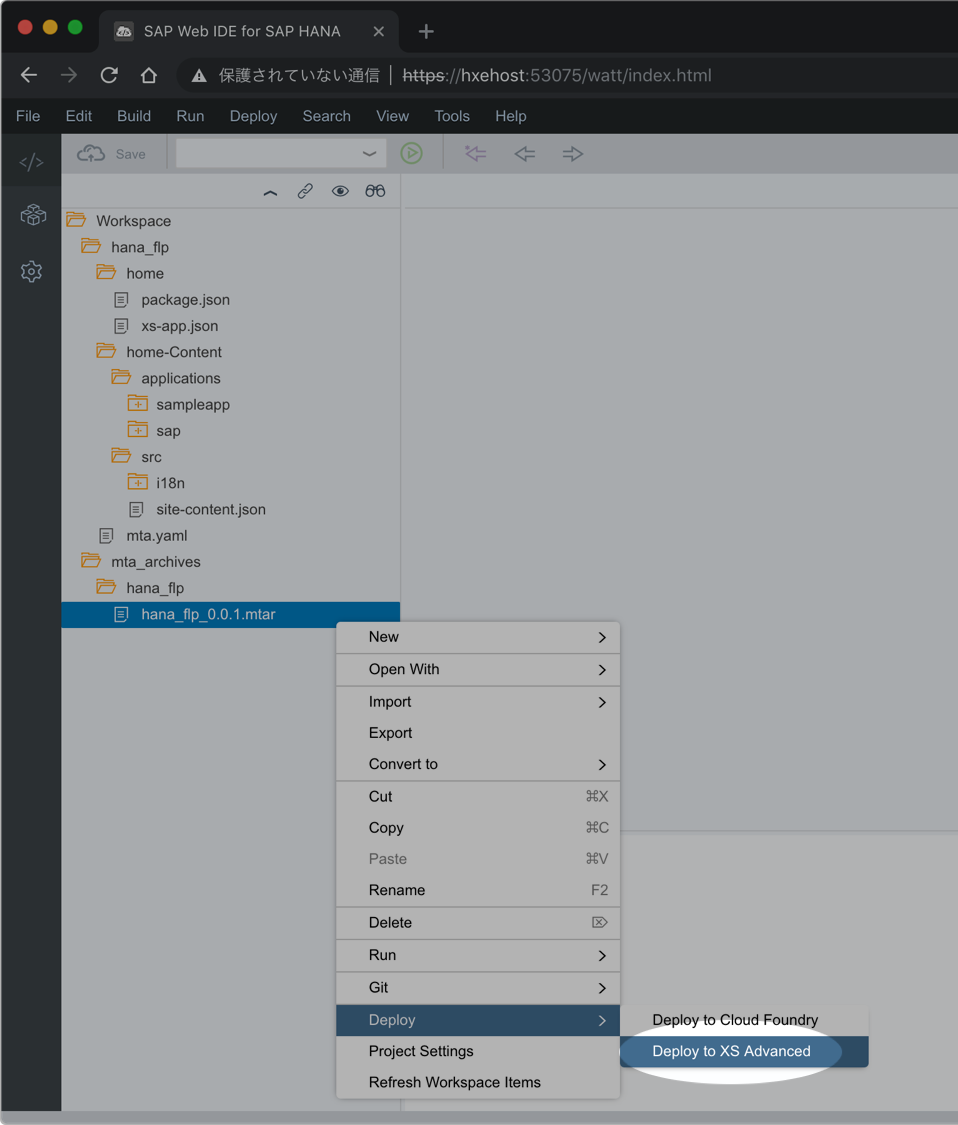
先ほど作成された*.mtarを選択して右クリック > Deploy > Deploy to XS Advancedを選択します。

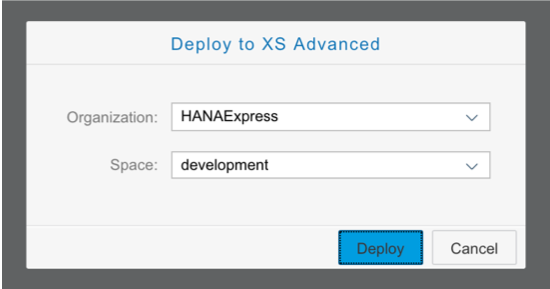
OrganizationとSpaceを選択して、Deployをクリックします。

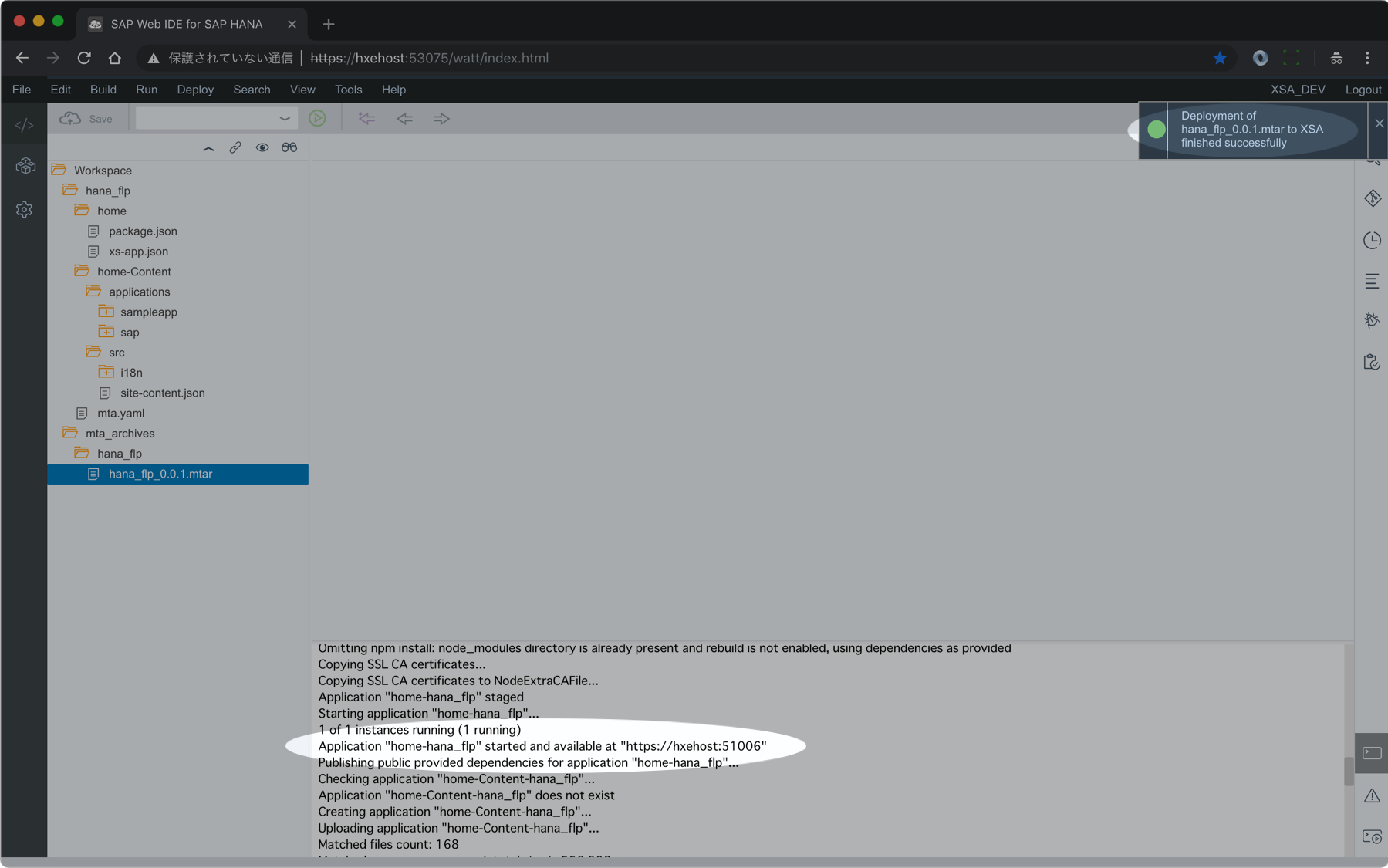
Deployに成功したことを確認します。

Consoleに出ているログから、次のようなフレーズを探します。
Application "XXX" started and available at "http://hostname:port"
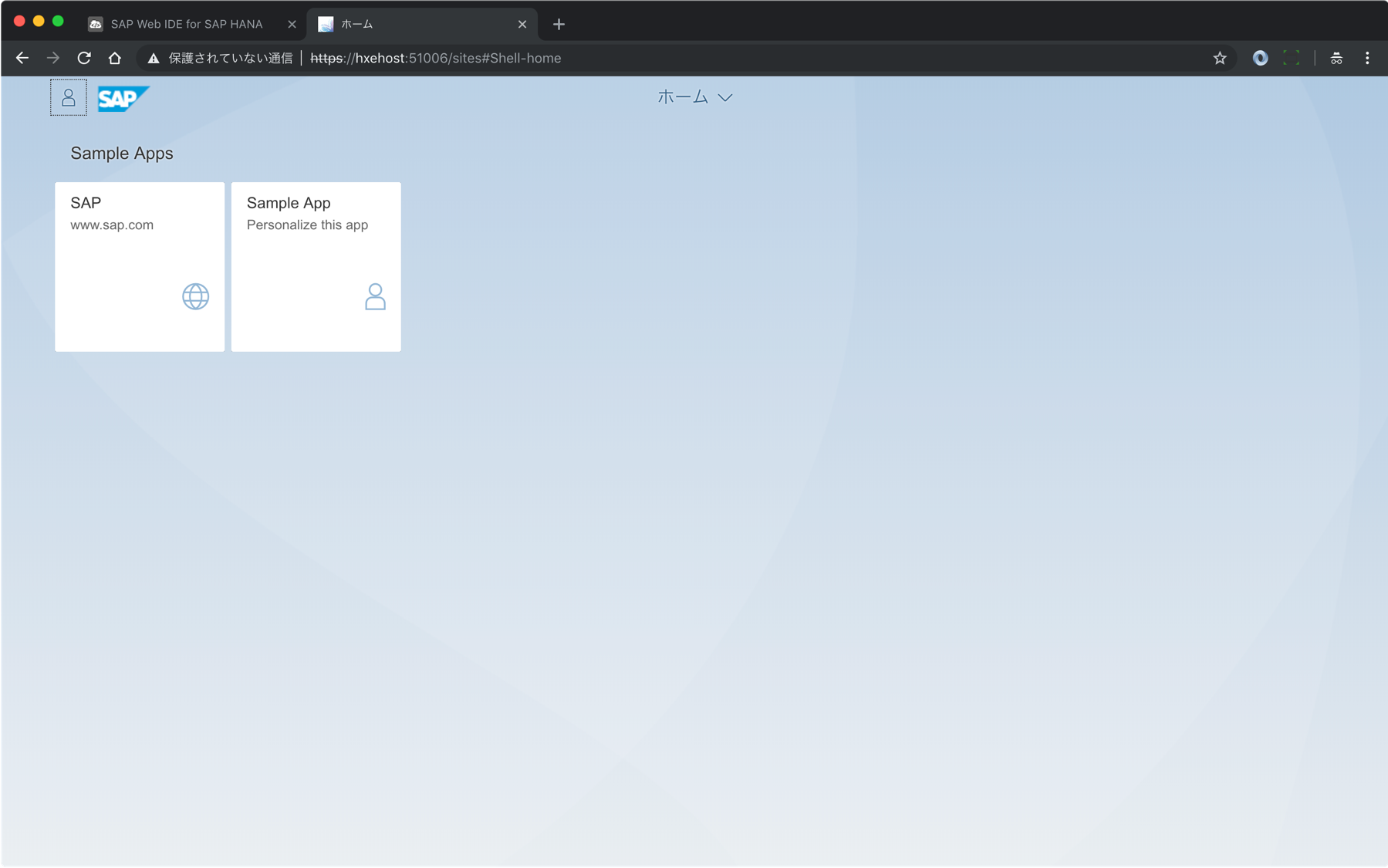
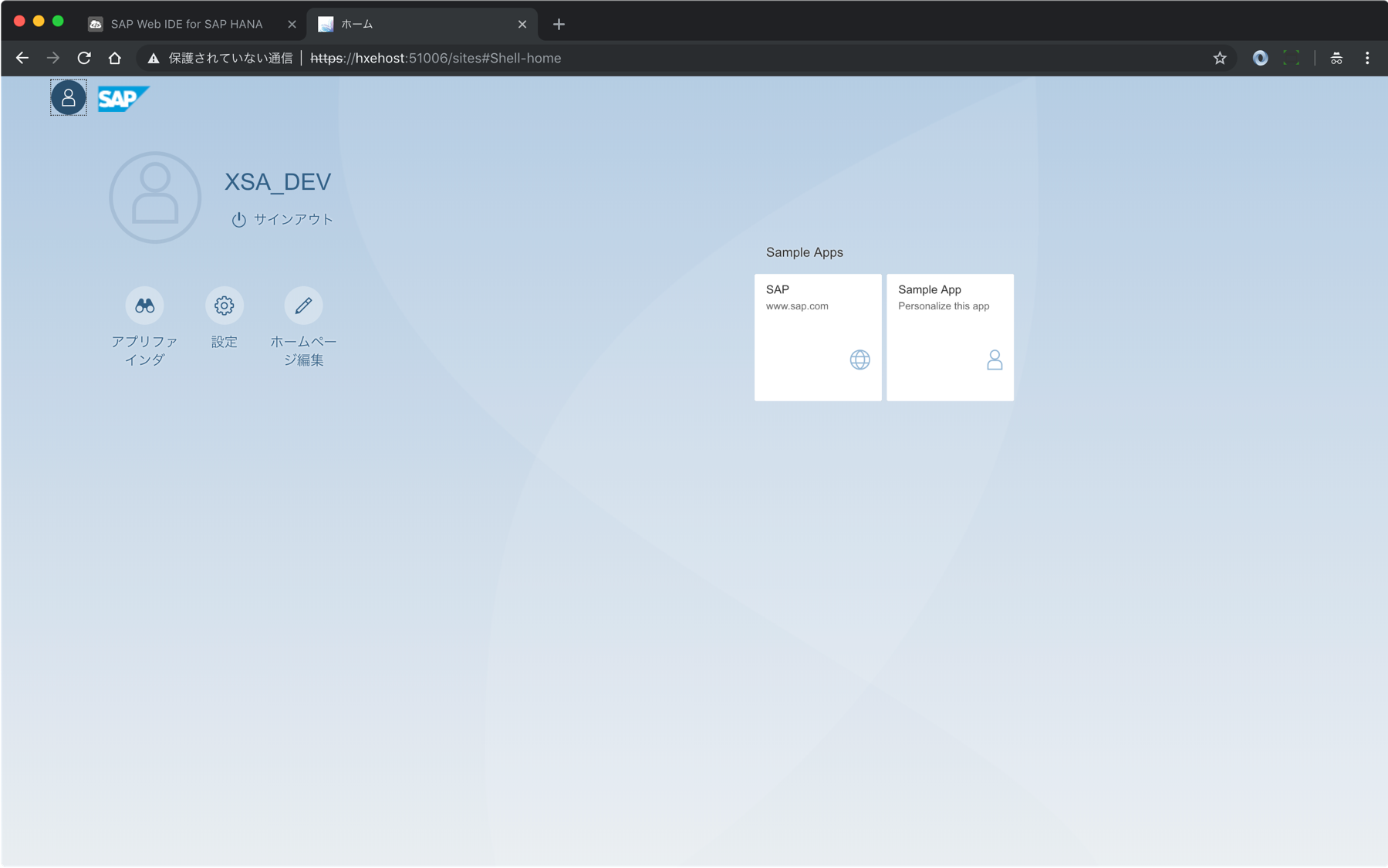
このURLでSAP Fiori Launchpadが動いているようです。
↓↓↓実際にアクセスした結果がこちらです↓↓↓



できちゃったので、コマンド編
私が作っていたころは、SAP Web IDEから直接XSAにデプロイができませんでした。。。
どうやっていたかというと、こんな感じです。
- *.mtarファイルをローカルPCにダウンロード
- *.mtarファイルをSAP HANAに転送
- sshでサーバに接続
- SAP HANAにログインして、xs deployコマンドの実行
せっかくなので、こちらの方法もご紹介します。
コマンドは、自分の環境に応じて適宜変更してお使いください。
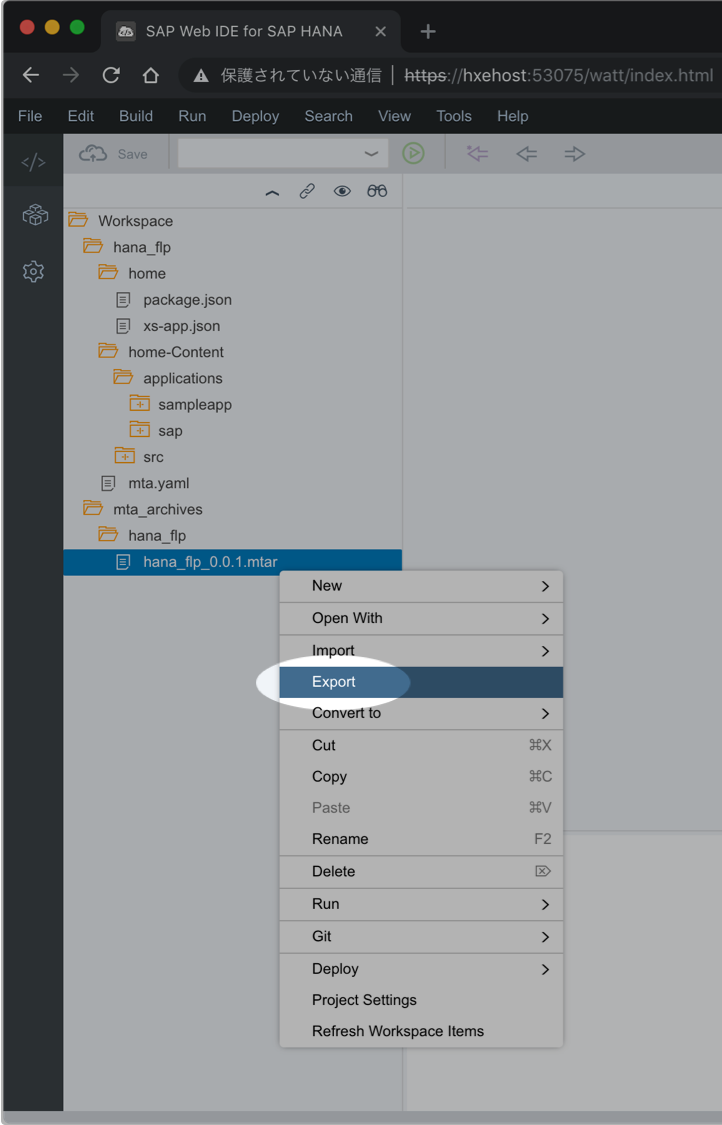
まず、*.mtarファイルを選択して右クリック > Exportを選択してファイルをダウンロードします。

次に、SCPコマンドを実行して*.mtarファイルをSAP HANAに転送します。
$scp -i .ssh/key-file.pem Downloads/hana_flp_0.0.1.mtar ec2-user@hxehost:work
sshでSAP HANAのサーバに接続します。
$ssh -i .ssh/key-file.pem ec2-user@hxehost
ec2-user (root)でログインしているので、hxeadmに切り替えて、xs loginでログインします。
-s オプション(Spaceの指定)は必須ではありませんが、デプロイ先がターゲットになっていることをご確認ください。
$ssh -i .ssh/key-file.pem ec2-user@hxehost
ec2-user@hxehost:~> sudo su -l hxeadm
hxeadm@hxehost:/usr/sap/HXE/HDB90> xs login -u xsa_admin -p password -s development
hxeadm@hxehost:/usr/sap/HXE/HDB90> xs target
API endpoint: https://hxehost:39030 (API version: 1)
User: xsa_admin
Org: HANAExpress
Space: development
xs deployを実行して、しばらく見守ります。このログを見ていると、デプロイの詳細なフローが分かって結構おもしろいです。
hxeadm@hxehost:/usr/sap/HXE/HDB90> xs deploy /home/ec2-user/work/hana_flp_0.0.1.mtar
Uploading 1 files:
/home/ec2-user/work/hana_flp_0.0.1.mtar
File upload finished
Starting process xs2-deploy...
Monitoring process 17501...
Validating parameters...
Processing MTA archive...
・・・
Unregistering discontinued service URLs...
Creating service brokers...
Updating subscribers...
Process finished.
Use "xs dmol -i 17501" to download the logs of the process.
xs appsでデプロイされたアプリを確認できます。
hxeadm@hxehost:/usr/sap/HXE/HDB90> xs apps | grep hana
home-hana_flp STARTED 1/1 64.0 MB <unlimited> https://hxehost:51006
home-Content-hana_flp STOPPED 0/1 32.0 MB <unlimited> <none>
以上です。
さいごに
今回は、SAP HANA版Fioriの作り方をご紹介しました。環境面では、いろんな意味でハードルが低いので、勉強用として、デモサイトとして、社内のトレーニング用として、などなど、使いどころは多そうな気がしています。
今後は、今回作ったSAP Fiori Launchpadへの機能追加を題材に、MTAのもっとディープな内容(アプリルートやモジュールの依存関係、認証の仕組みなど)を解き明かしていきたいと思います。
参考情報
Creating a New Launchpad Site
Fiori Launchpad in SAP HANA 2.0 SP01