はじめに
Amplify + Vueで作ったアプリをAzure ADでログインする方法を模索した記録です。
初回認証後、CognitoのUserPoolに自動でプロビジョニングしてくれるみたいです。やったー。
しかしながら、フロントエンドの実装については未だに模索中です。。。
Amplify Libraryを使ってちゃんと実装したいのですが、今のところ見つけられてません。
#ご存じの方がいらっしゃれば、アドバイスいただけますと幸いです(;´Д`)
登場人物と認証方式
Azure ADとCognito間がSAML、Cognitoとアプリ間がOAuthという間柄になります。
実際の手順
1. AmplifyでUserPoolを設定
amplifyコマンドを実行して、UserPoolを設定します。
いったんおためしなので、リダイレクトURLはlocalhostにしました。設定後、amplify pushしておきます。
$ amplify add auth
(省略)
Do you want to use an OAuth flow? Yes
What domain name prefix you want us to create for you? saml-app-login
Enter your redirect signin URI: http://localhost:8080/
? Do you want to add another redirect signin URI No
Enter your redirect signout URI: http://localhost:8080/
? Do you want to add another redirect signout URI No
Select the OAuth flows enabled for this project. Authorization code grant
Select the OAuth scopes enabled for this project. Email, OpenID, Profile, aws.cognito.signin.user.admin
Select the social providers you want to configure for your user pool:
? Do you want to configure Lambda Triggers for Cognito? No
Successfully added resource auth locally
2. Azure ADでSAML設定
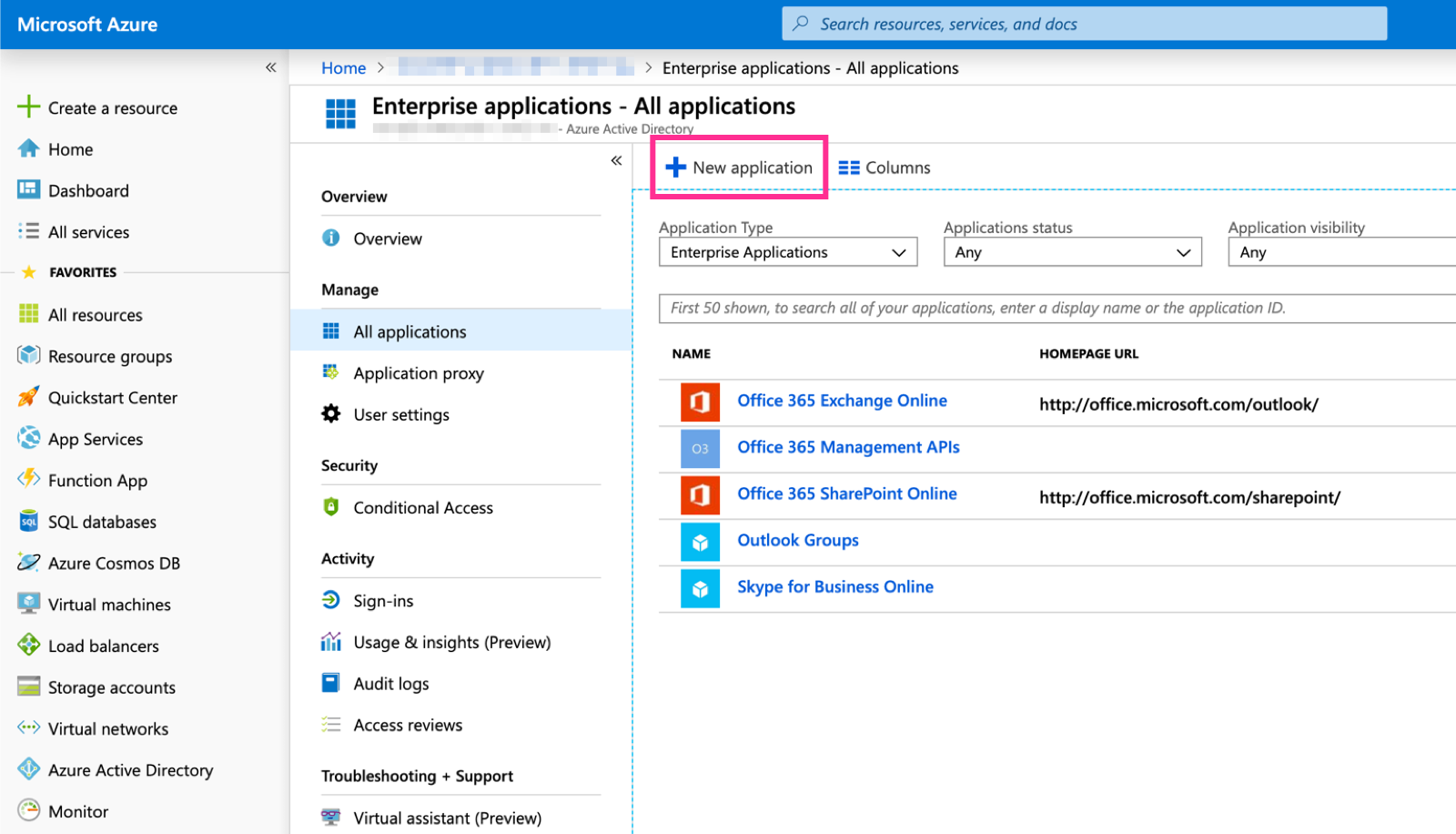
Azure Active Directory >> エンタープライズアプリケーションを選択し、New applicationをクリックします。

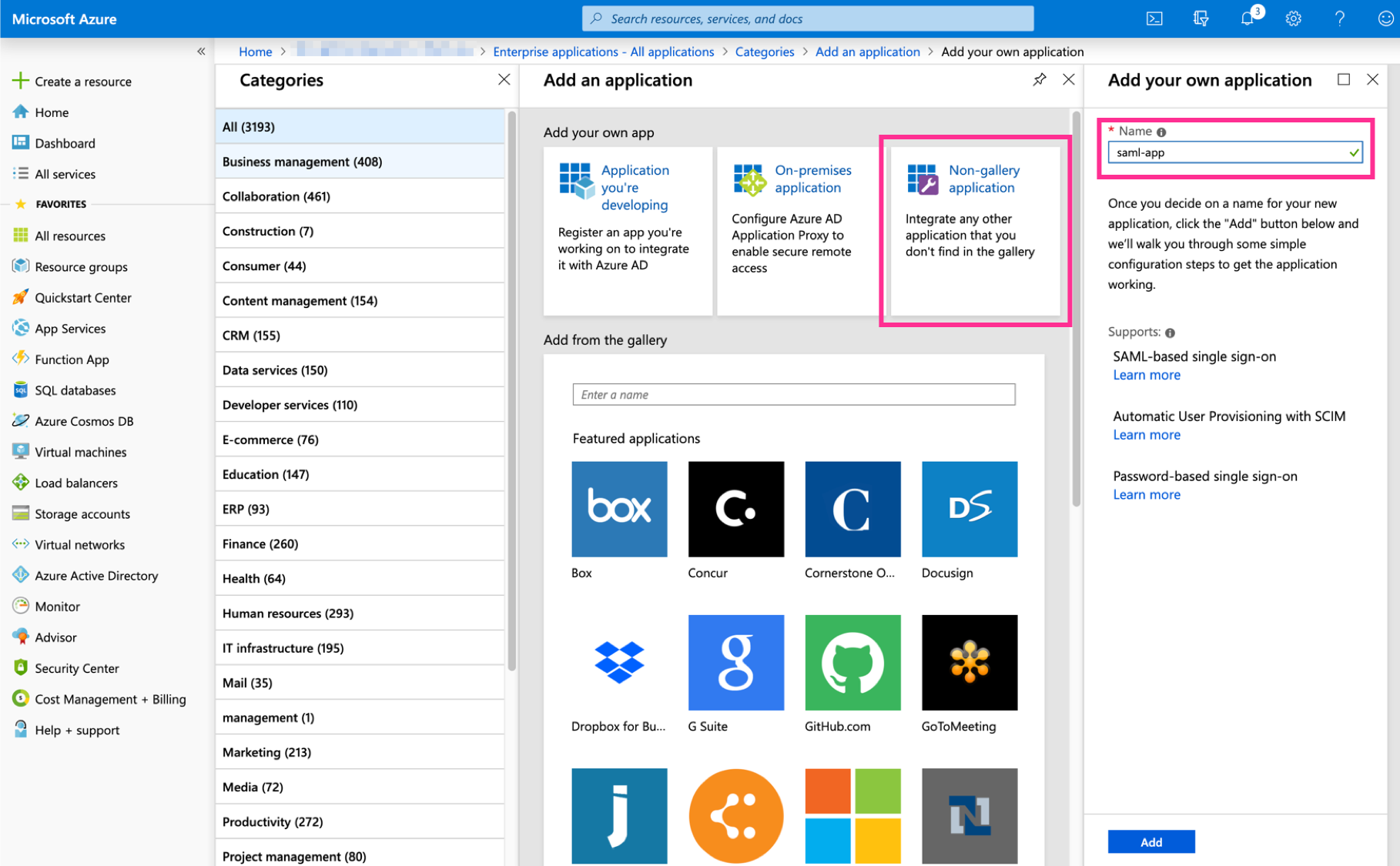
ギャラリー以外のアプリケーションを選択し、アプリケーションをAddします。

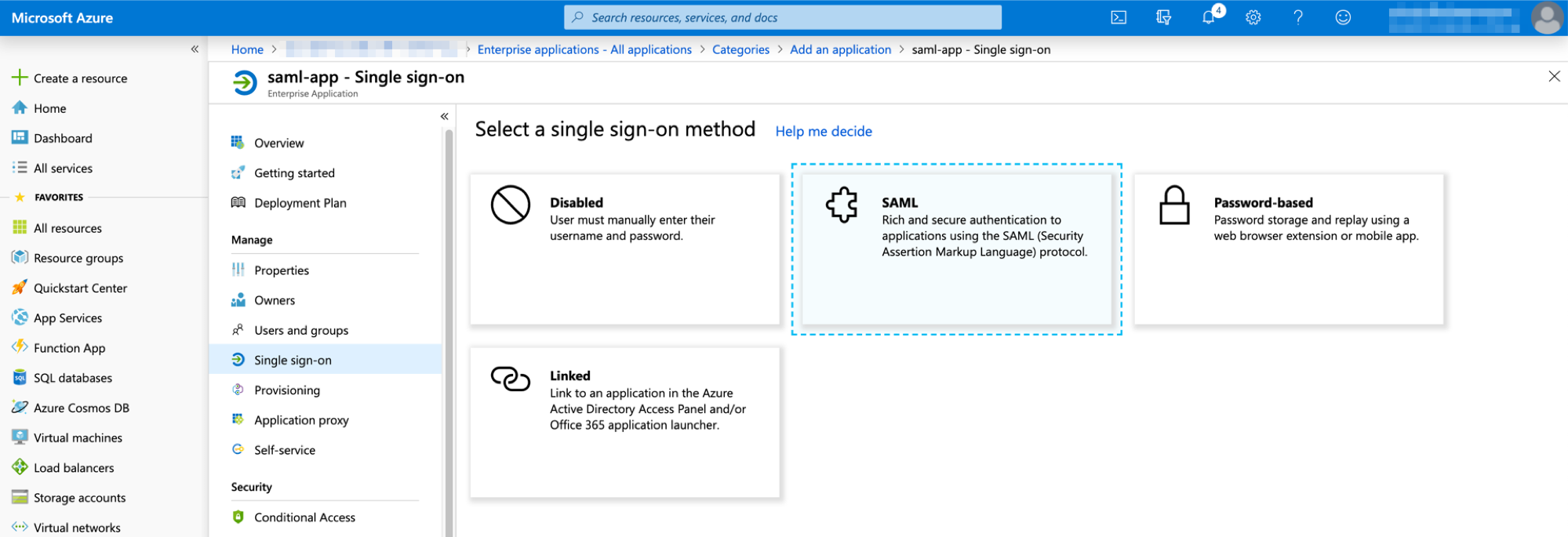
作成したアプリケーションのシングルサインオンを選択し、SAMLをクリックします。

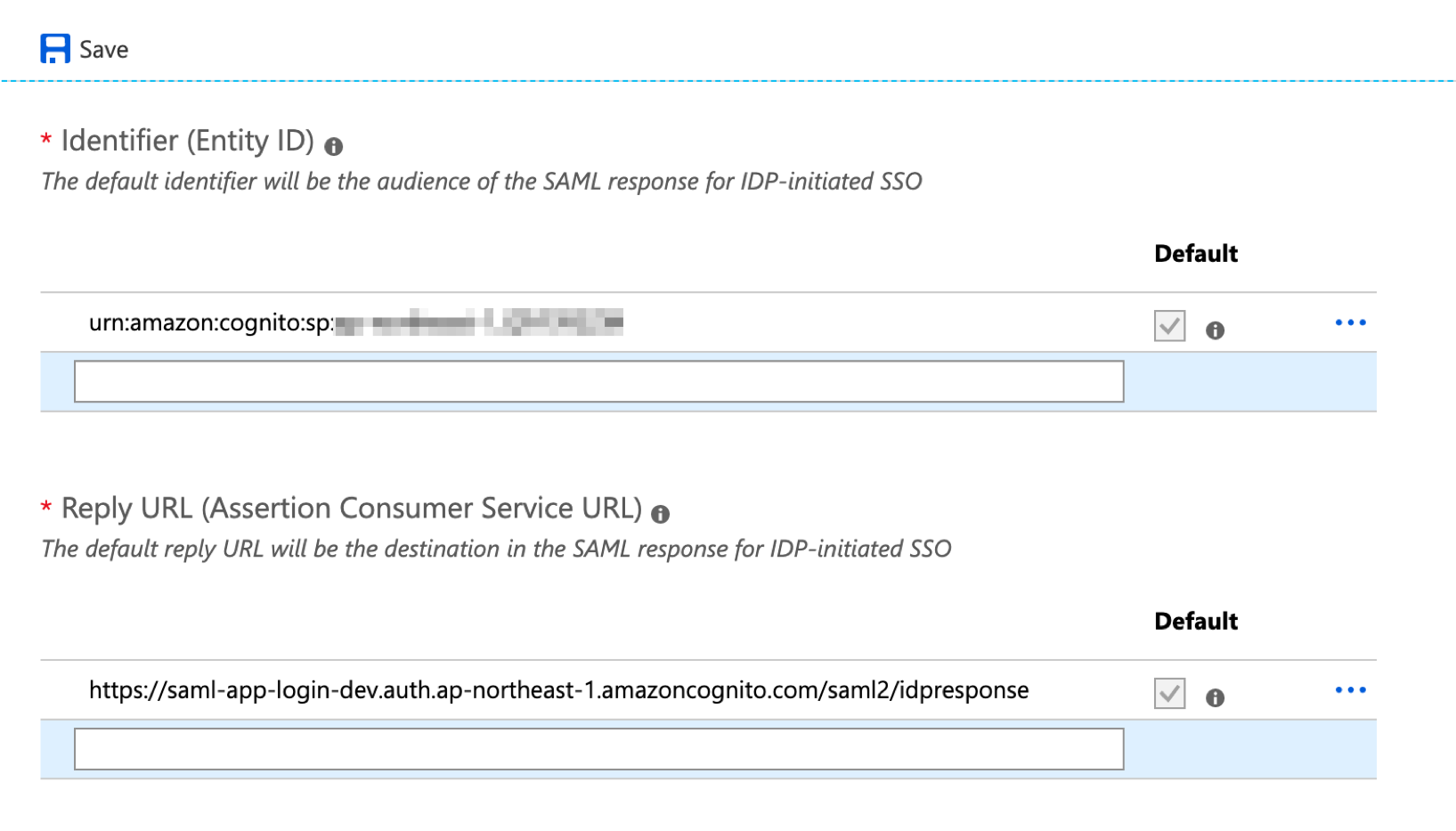
基本的なSAML構成の編集アイコンをクリックして、以下を入力します。
識別子のフォーマット: urn:amazon:cognito:sp:UserPoolID
応答URLのフォーマット: https://yourDomainPrefix.auth.yourRegion.amazoncognito.com/saml2/idpresponse
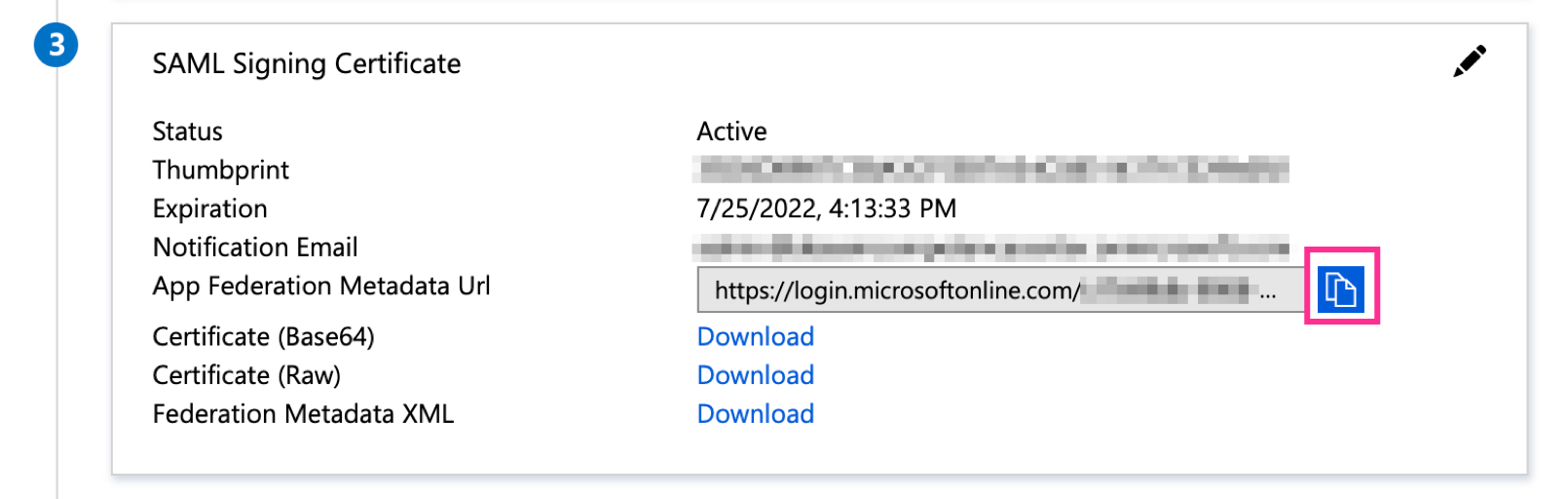
SAML署名証明書で、アプリのフェデレーション メタデータURLをコピーしておきます。

3. CognitoコンソールからIdP設定
AWS Cognitoコンソールからユーザープールを選択します。
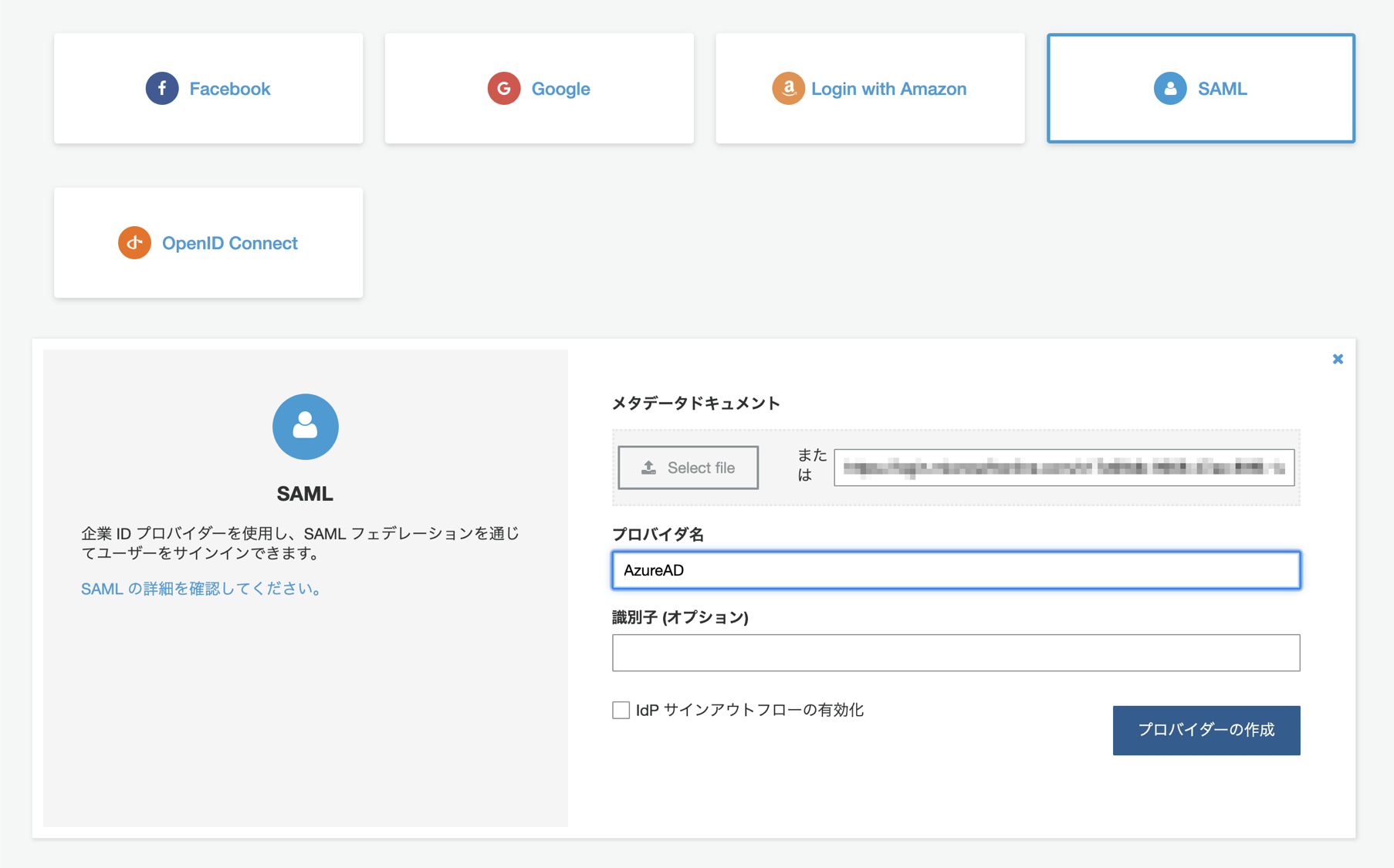
フェデレーション >> IDプロバイダー >> SAMLを選択して、プロバイダーを作成します。メタデータドキュメントは、先ほどコピーしたAzure ADのメタデータURLをセットします。

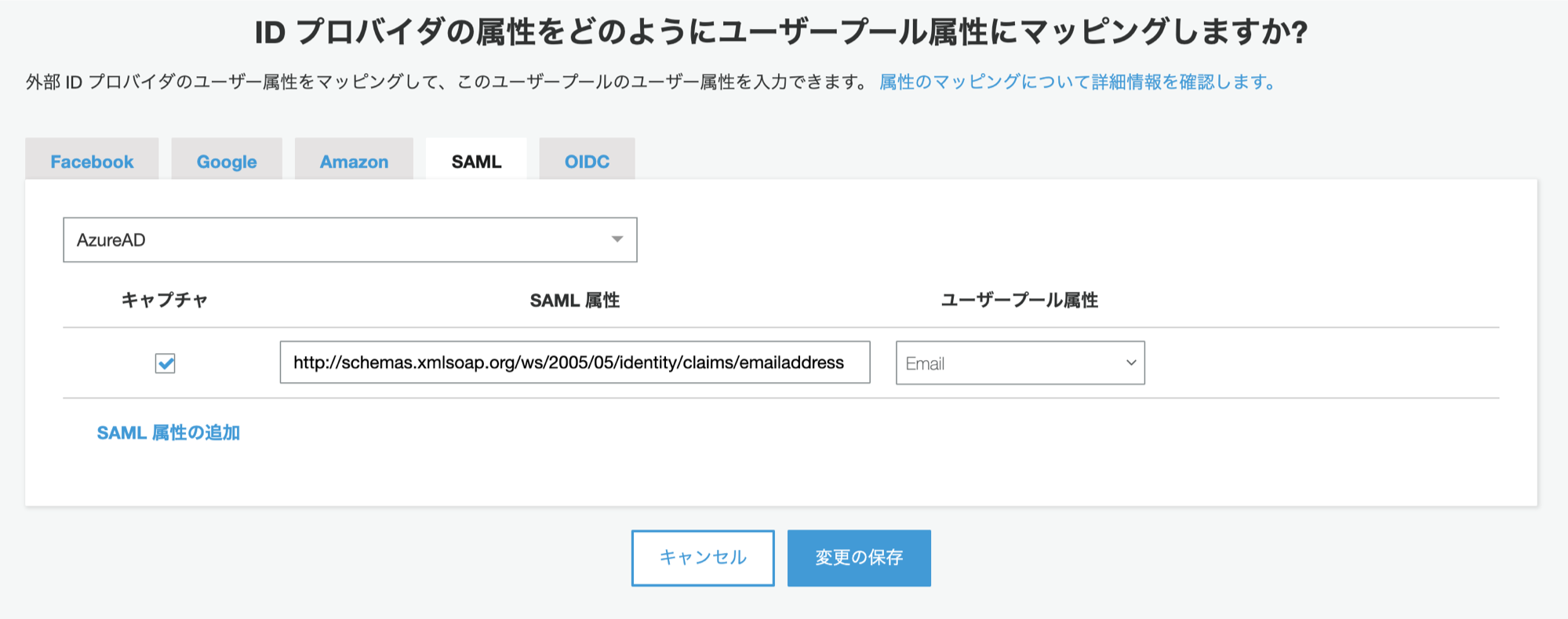
属性マッピングで、Emailを設定します。
SAML属性は、以下を設定します。
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddress

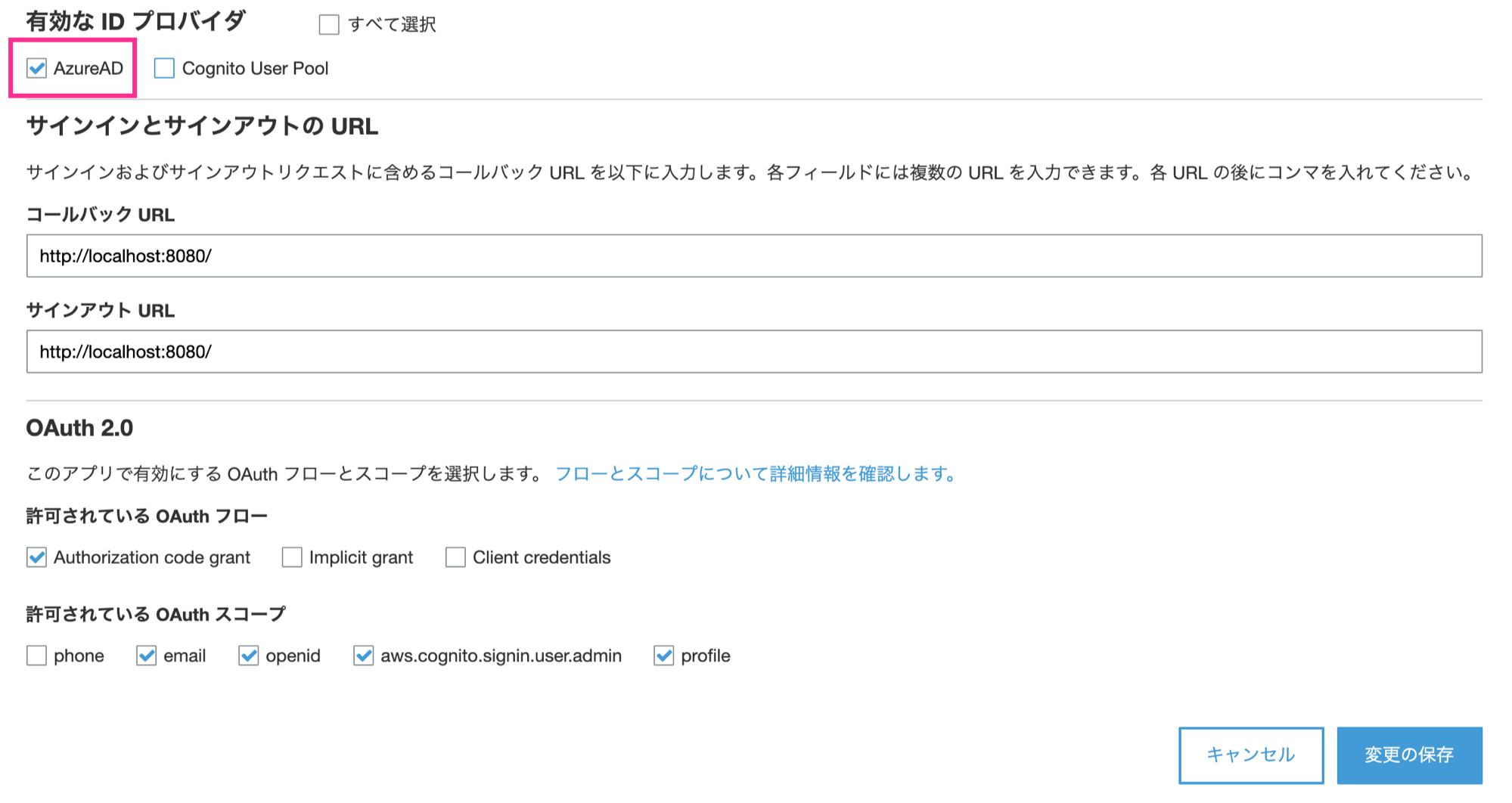
アプリ統合 >> アプリクライアントの設定を選択して、有効な ID プロバイダをAzure ADにします。

4. 動かしてみる
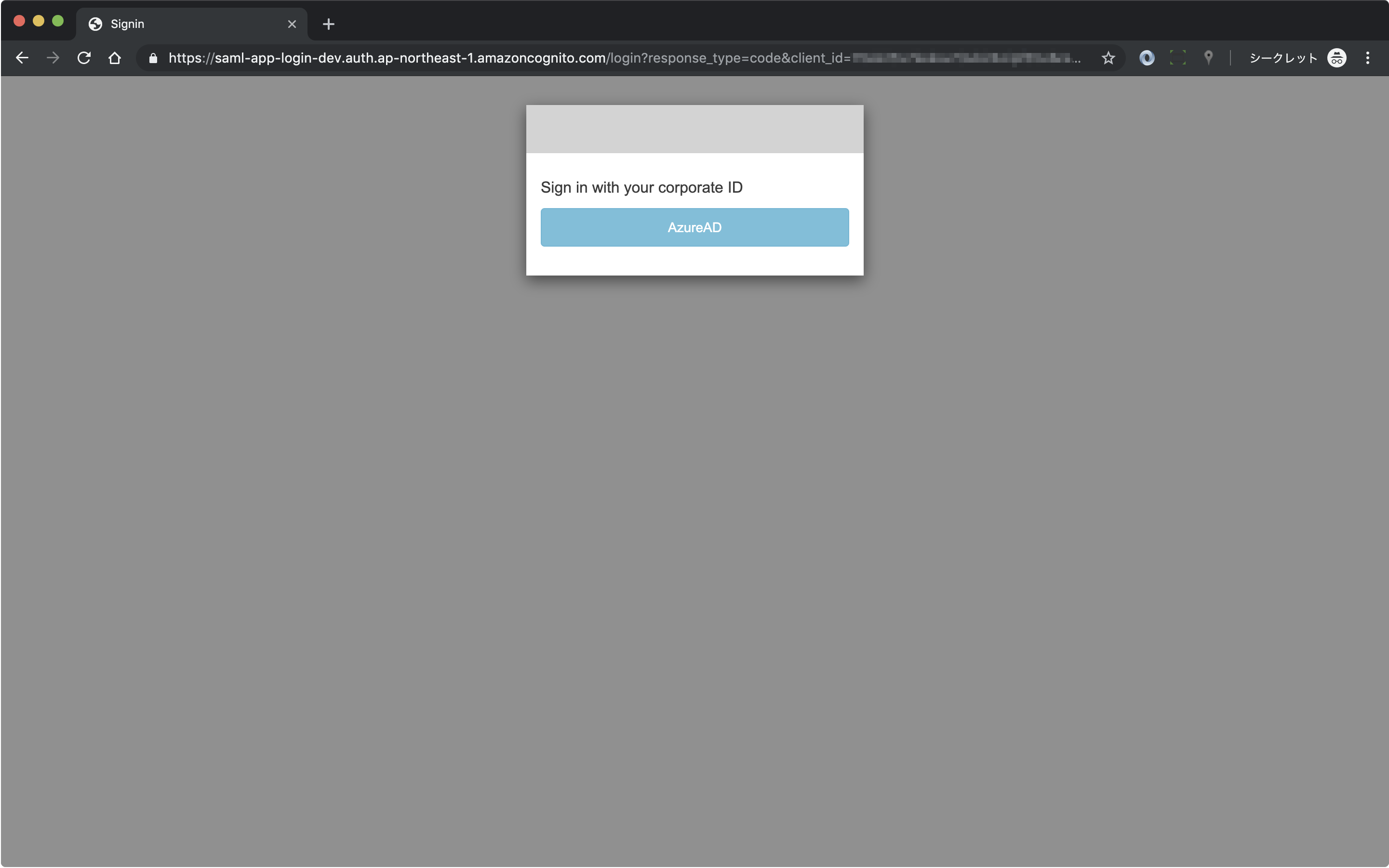
ここまでで、認証基盤の設定は完了です。以下のURLを叩くと、動作確認できます。
https://your_domain/login?response_type=code&client_id=your_app_client_id&redirect_uri=your_callback_url
localhostにリダイレクトされます。今アプリは動いてないので、何も表示されなくてOKです。
URLの後ろに、認可コードが付与されていれば認証成功です。
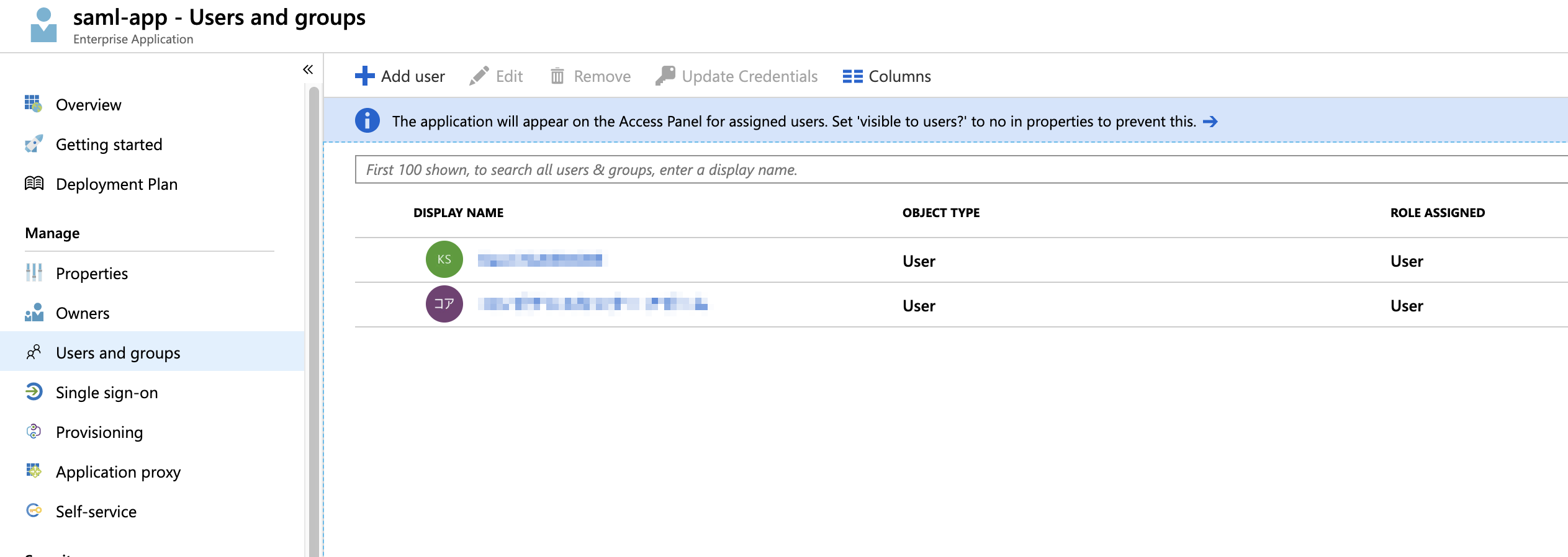
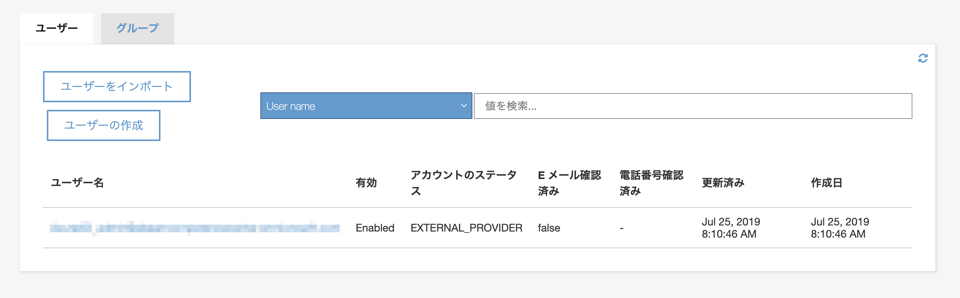
AWS Cognitoコンソールから、ユーザーとグループを確認します。EXTERNAL_PROVIDERでユーザーが登録されています。

5.フロントエンドで認証処理を実装する
あとは、認証を作り込むだけ!
なのですが、冒頭で書いたとおり、Amplify Libraryを使った実装方法が全くわからずorz
GitHubを見ると、Enabling federation to AWS via Cognito User Pool using AD, ADFS, and SMAL2というIssueがあがっていました。こちらでも会話されていますが、フロントエンドのURLにリダイレクトされた後、Amplifyにログイン状態をセットする手立てがない?ようにみえます。
ちなみに、こんな感じで認証できないか試して見たのですが、リダイレクトループにハマってしまいました。
時折、ログインセッションがセットされるのですが、なんにせよ動きが非常に怪しいです。
if (!currentUser) {
// Hosted UIのソースをまねて呼んでみる
window.location.href = 'https://hoge.auth.ap-northeast-1.amazoncognito.com/oauth2/authorize?identity_provider=AzureAD&redirect_uri=http://localhost:8080&response_type=CODE&client_id=xxxx&scope=aws.cognito.signin.user.admin email openid profile';
/* or */
// Amplify Libraryでそれっぽく呼んでみる
Auth.federatedSignIn({provider: 'AzureAD'})
}
それ以外では、力技で乗り切る方法があります。
リダイレクト後に渡される認可コードを使って、自前でトークンエンドポイントとUSERINFOエンドポイントを呼び出し、ログイン情報をローカルストレージに保存する、という方法です。
こちらの記事を参考にさせていただきました!詳細は、こちらをご確認ください。
【AWS】CognitoでGoogleソーシャルログイン。Amplifyと連携してVue.jsアプリケーションに組み込む
さいごに
Azure ADをCognito Federated IdPに追加してログインする方法についてまとめました。
認証は非常に重要なので、ある程度オフィシャルな情報を元に実装したく、Amplify Libraryの動きをウォッチしながら、何か分かれば続編を書きたいと思います。