UIButtonに角丸や枠線の色を変えたい場合に、コードからではなくユーティリティエリアから設定したい。
StoryBoardですぐ確認したい。
UIButtonのサブクラスを作る
RoundedButton.swift
@IBDesignable class RoundedButton: UIButton {
@IBInspectable var cornerRadius: CGFloat = 0.0
@IBInspectable var borderWidth: CGFloat = 0.0
@IBInspectable var borderColor: UIColor = UIColor.clear
override func draw(_ rect: CGRect) {
layer.cornerRadius = cornerRadius
layer.borderWidth = borderWidth
layer.borderColor = borderColor.cgColor
clipsToBounds = true
}
}
StoryBoardより設定する
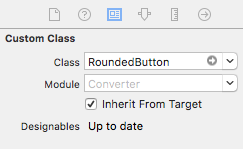
StoryBoardよりボタンを選択して、作成したクラスを設定する

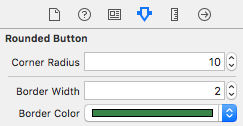
パラメータが設定できるようになる

ボタンに限らず他にも色々使えそうです。