これは何
- After Effectsを用いたモーショングラフィックスの作り方のうち、基本的な考え方を説明した記事です
- Webやアプリに実装する際の使い方や考え方を重視しています
起動→新規コンポジション作成
とにもかくにも、まずはAfter Effectsを起動します。
若干レイアウトは違うかもしれませんが、こういう画面が出てくると思います。
画面の中心あたりにある「新規コンポジション」を選択します。
するとコンポジション設定というウィンドウが出現します。
設定する箇所がたくさんありそうに見えますが
- 幅
- 高さ
- デュレーション(時間)
この3つだけ設定すればだいたい大丈夫です。
また、後から変えることもできるので、何も触らず次に進んでしまっても構いません。
コンポジションとは?
少し表現は違いますが、ソフトウェア開発でいうコンポーネントのようなものだと思ってください。
扱いやすい単位でコンポジションを作り、それらを組み合わせて1つのモーショングラフィックスを作ります。
小さいコンポジションならレイヤー1枚だけも有り得ますし、大きめのコンポジションだと複数枚のレイヤーや色々なエフェクトを組み合わせて構成します。
また、はじめからコンポジションとして作ることも、ある程度バラバラに作ったあとにコンポジション化することもできます。1
After Effectsにおける「位置」の理解
※これは「細かいことは良いから早く動かしてみたい」という方は読み飛ばしても大丈夫なセクションです。
はじめてのコンポジションを作ったことですし早速要素を配置して動かしたいのですが、先に設定を変えたり概念を理解しておいた方が良い箇所があります。
環境設定
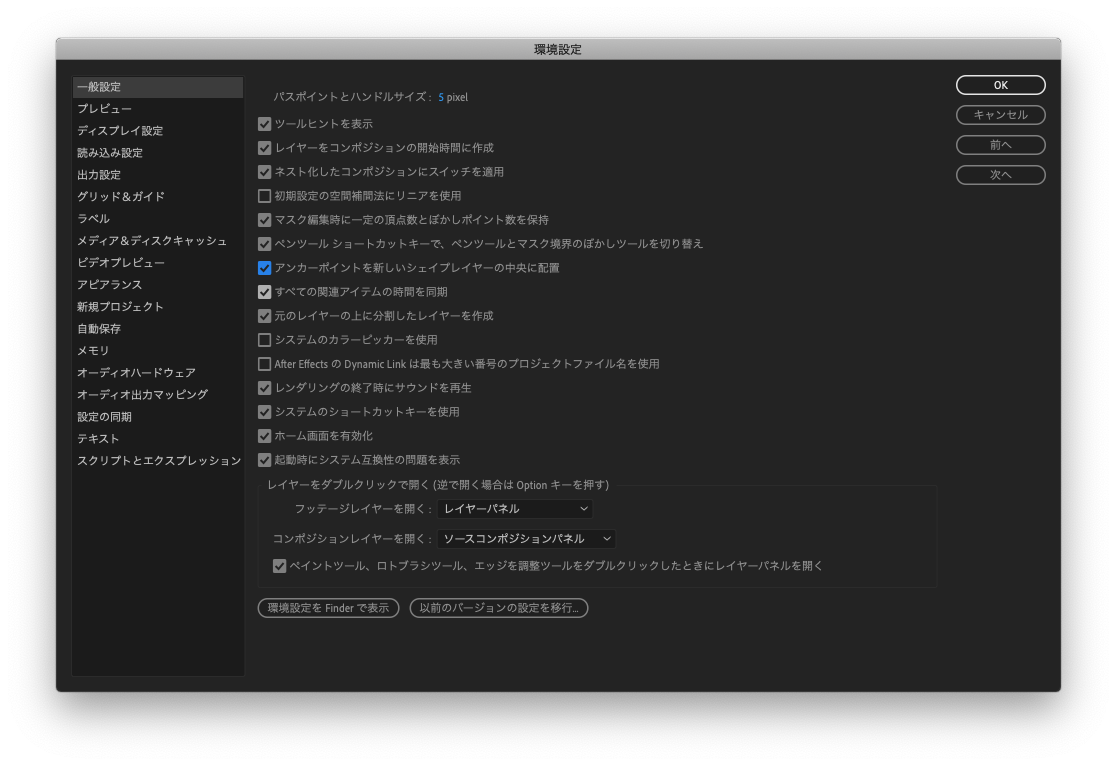
まず、After Effects > 環境設定 > 一般設定からアンカーポイントを新しいシェイプレイヤーの中央に配置にチェックを入れます。
ここにチェックを入れていないと、要素を配置した際にアンカーポイントが「シェイプの中心」ではなく「コンポジションの中心」に配置されてしまいます。2
初期設定では、CSSでいうtransform-originがcenterでもtop leftでもなく、全然関係ない箇所に設定されてしまうようなイメージです。
座標を計算してアニメーションを作るとして、非常にやりづらいのでチェックを入れるのを強く推奨します。
シェイプの配置の仕方
PhotoshopやIllustratorと同様に、ドラッグして図形を描画できるのですが、Webなどに慣れた人だったら以下の方法をオススメします。
| スクリーンショット | 説明 |
|---|---|
 |
上部にあるツールバーから図形ツールを長押しして、好きな図形を選ぶ |
 |
選択できた状態(スクリーンショットでは長方形を選択)でマークをダブルクリック |
 |
コンポジションの幅と高さいっぱいに長方形が描画される |
 |
レイヤーから、シェイプレイヤー > コンテンツ > 長方形 > 長方形パス > サイズを開き、値を調整(例では1280x720) |
なぜこのような面倒な工程を踏むかというと……。
まず、普通にドラッグして図形を作成してみます。
その後、サイズを調整して中心に整列します。
レイヤーに注目してください。
アンカーポイントが-459.6, -9.5というなんとも中途半端な値ですね。
問題ないと言えばないのですが、座標を計算して「正しく」動かしたいときは厄介になってしまうタイミングもあります。
あとは、シェイプが持っている値が中途半端なのが気持ち悪いので、自分はこのように細かく設定しています笑
キーフレームについて
キーフレームとは
相当簡単にまとめてしまいますが、どんなアニメーションを作るにしても以下の考えが基本です。
- 任意のプロパティの値の幅を決める
- X座標を
0から960まで - 角度を
45°から90°まで、など
- X座標を
- 時間の幅を決める
- フレームが
10から30まで、など
- フレームが
- 決めた時間の最初から最後にかけて、プロパティを変化させる
これらの情報を「キーフレーム」というものに記録して、変化を作っていきます。
キーフレームの打ち方
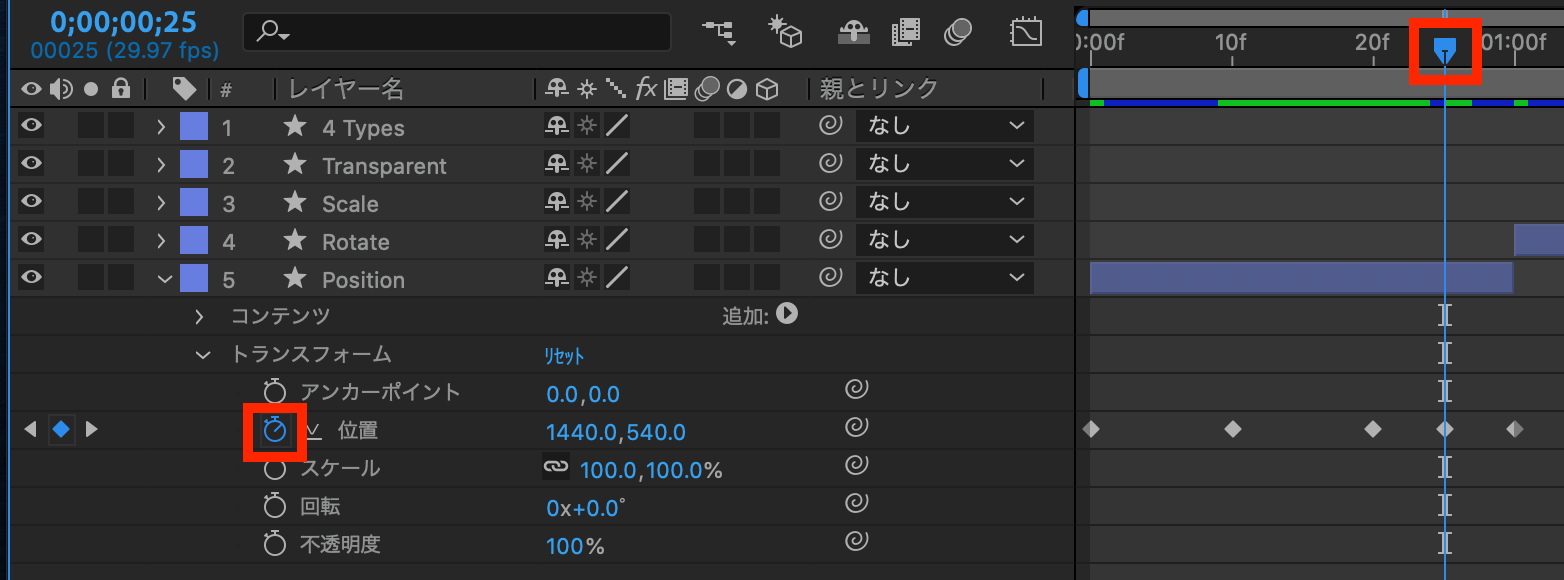
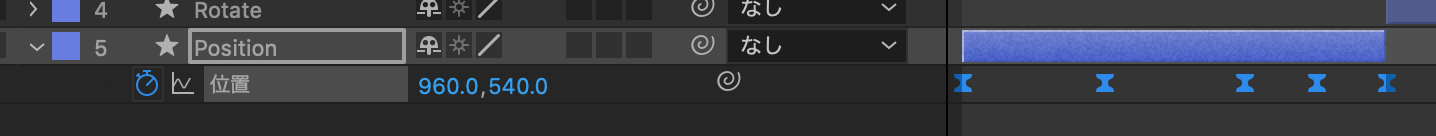
「このタイミングで動かしたい」というフレームに時間インジケーター(右側に囲った青いツマミみたいなもの)をあわせて、変更したいプロパティのストップウォッチマークを押します。
その後、画面上のオブジェクトを動かすか、タイムラインパネルの数字を直接触ります。
するとキーフレーム間を補間するようにアニメーションします。
具体的な例
下の例は、位置というプロパティにキーフレームをいくつか打っていて、25フレーム目と30フレーム目をピックアップして説明します。
- 25フレーム目では
位置が1440, 540 - 30フレーム目では
位置が960, 540
自然言語的に翻訳するなら「25フレーム目から5フレームかけて、X座標を1440から960に移動させる」という指示を出している状態です。
| スクリーンショット | 補足 | |
|---|---|---|
| 25フレーム目 |  |
位置が1440, 540
|
| 30フレーム目 |  |
位置が960, 540
|
もちろん「5フレームかけてX座標と角度と透明度を変化させる」といった具合で、複数のプロパティを同時に変化させることも可能です。
主要なプロパティ
After Effectsには非常にたくさんの機能があるがゆえに、どこから手を出して良いか分からなくなりがちです。
まずは一番基礎となる4つのプロパティに絞って
- 位置
- スケール
- 回転
- 不透明度
これらだけを触ってみるのが良いでしょう。
位置
その名の通り位置を動かします。
基本はXY座標で、Z座標(奥行き)をもたせることもできます。
Web用のモーショングラフィックスを作るなら大抵はXY座標で済むのではないでしょうか。
スケール
大きさを変えます。
回転
gifにした関係で分かりづらくなってしまいましたが、回転しています。
不透明度
光の点滅っぽいですが、不透明度が変わっています。
4つとも組み合わせると……
上記4つのプロパティを同時に変更させるとこのようになります。
イージング
今のままでも動いているは動いていますが、若干違和感があります。
変化の仕方が一定なので物理法則に沿っていないように見えるんですね。
そこで動きに緩急をつけるんですが、それをイージングと呼びます。
イージングをつけたいキーフレームを
ドラッグして選択して
F9を押すと形状が変わります。
先ほど作ったものと、F9でイージングを適用したものを並べるとこのようになります。
gifにしている関係で分かりづらいですが、少しスムーズな動きになっているのが分かるでしょう
| イージングなし | イージングあり | |
|---|---|---|
| 位置 |  |
 |
| スケール |  |
 |
| 回転 |  |
 |
| 不透明度 |  |
 |
| 4つ全部 |  |
 |
イージングにも色々な種類がありますが、細かいことはおいておいてこのF9が無難な変化をしてくれます。
もう少し突っ込んで気になる場合は
- イーズイン
- イーズアウト
- イーズインアウト
といった違いを調べてみると面白いと思います。
余談、Material Designのイージング
Webやアプリを作るなら多かれ少なかれMaterial Designを参考にしていると思いますが、After Effectsでの再現方法も公式が書いてくれています。
(正確にいうとアーカイブされたドキュメントで、最新版ではないのですが……)
例えばStandard curveではAfter Effects: Outgoing Velocity: 40% Incoming Velocity: 80%と紹介されています。
これを再現するには、まずキーフレームを選び
command + shift + Kを押すとこのような画面が出てきます。
- 入る速度 = Incoming Velocity
- 出る速度 = Outgoing Velocity
なので、それぞれを80%と40%にするとMaterial Designの動きを再現できます。
Deceleration curve、Acceleration curve、Sharp curveを再現したいときも、同じ要領で数字を変えればOKです。
書き出し
今回は具体的な動画の作り方のテクニックは紹介していませんが、書き出しの仕方を紹介します。
ファイル > 書き出し > Adobe Media Enocder キューに追加...を選択して
Adobe Media Encoderが起動するので、右上の再生ボタンを押します。
すると動画が保存されます。めでたしめでたし。
まとめ
- コンポジションを作成する
- たくさん作れるけど、まずは1つでOK
- キーフレーム
- 変化させるタイミングにキーフレームを打って、プロパティを変化させていく
- まずはじめに使うプロパティ
- 位置
- スケール
- 回転
- 不透明度
- イージング
- 自然な変化を演出する
- 書き出し
- 書き出し用ソフトを起動して動画ファイルとして書き出す