un-T factory! XA Advent Calendar 20日目担当、デザイングループの@kskgです。
僕は専業デザイナー8年目ですが、趣味でプログラミングをしていることもあり、
弊社エンジニアグループのQiita Organizationに参加させていただきました。
今回、アドベントカレンダーが開催されるとのことで、表題の件について書かせていただきました。
主にデザイナー向けの内容ではありますが、
エンジニアの方の目に留まり、社内のデザイナーへ共有していただければ幸いです😇
そして、少しでも多くのエンジニアがニッコリしてくれれば本望です😊
どう整理するか
エンジニアの方々はチームで共通のルール(ガイドライン)を作って共有することで、
別の人が書いたコードでも読みやすく、メンテナンスも容易になるような工夫をしているかと思います。
それに習ってPSDの作り方にもある程度のルールを設けることで、
デザイナー間はもちろん、エンジニアの方々にも扱いやすいPSDになるのではと考えました。
試行錯誤した結果、扱いやすいPSDを作るために必要な考えを、
レイヤーの命名規則とレイヤーの構造という、2つの切り口に大別しました。
命名規則ではレイヤー名の付け方にルールを設けることで視覚的に理解しやすくし、
構造ではレイヤーの並び順や作り方で感覚的に操作しやすくする狙いがあります。
今回の記事はPart 1ということで「レイヤーの命名規則」についての内容です。
レイヤーの命名規則
命名規則のグループとして目的ごとに、
レイアウト、ブロック、パーツ、レタッチ、スイッチの5つに分類しました。
大まかなルールは以下になります。
- 基本的に小文字の英語を使う(補足として日本語を使うのは可)
- 最上階層のレイヤーグループにスラッシュをつける(例:/header、/footer)
- ボタンのON/OFFのような切り替えのあるレイヤーにアンダーバーをつける(例:btn_on、btn_ov)
- レイヤー名に補足をいれる時は半角スペースを使う(例:btn next、btn back、btn_nextは×)
- 必要に応じて名前を拡張する
レイアウト
ヘッダーやフッターなど、ページ全体を大きく分割するレイヤーグループに使う名前です。
最上階層にあたるため、名前の頭に「/」を付けます。
*マークがついている項目はheaderやmainに含める事も可能です。(その時に「/」はつけない)
| 名前 | 内容 |
|---|---|
| header | ヘッダー |
| footer | フッター |
| path | パンくず* |
| nav, menu | ナビ* |
| main | メインエリア |
| sub, side | サイドバー |
| mv, kv | メインビジュアル、キービジュアル* |
| section, sec | 要素のまとまり(代わりにabout、companyのようにエリアの名前でも可) |
ブロック
関連する要素をまとめるためのレイヤーグループに使う名前です。
ある程度の要素の集まりができたらboxグループとしてまとめる機会が多いです。
| 名前 | 内容 |
|---|---|
| ttl | タイトル |
| txt | テキスト |
| img | 画像 |
| bnr | バナー |
| btn | ボタン |
| link | リンク |
| box | 要素のまとまり |
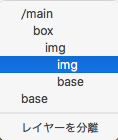
パーツ
単体のレイヤーに使う機会が多い名前です。
baseはクリッピングマスクのベースとなるレイヤーとして使う機会が多いです。
| 名前 | 内容 |
|---|---|
| logo | ロゴ |
| ico | アイコン |
| arw | 矢印、三角 |
| line | 線 |
| base | ベースになる背景やマスク |
レタッチ
単体のレイヤーに使う機会が多い名前で、画像処理を加えるためのレイヤーに使います。
ここでの命名は他と比べて若干分かりにくいのですが、
エンジニアの方が直接触ったり、単体で書き出すことが無いレイヤーになります。
PSDはデザイナー同士で共有する事も考えると、
「レイヤー xx」が並ぶよりかは判断しやすく、入力の手間も最小限にしたいという意図があります。
| 名前 | 内容 |
|---|---|
| glw | 光 |
| sdw | 影 |
| grd | グラデーション |
| tex | テクスチャ |
| msk | マスク |
| stmp | スタンプツールでの補正 |
スイッチ
マウスオーバーやカルーセル、モーダルなど、切り替えのあるレイヤーをまとめる時に使う名前です。
*にはbtnやbnrなどが入りますが、状況によっては*の部分を省略します。(例:btn_ovではなく_ov)
同時にレイヤーのカラーラベルを設定して判別しやすいようにします。
| 名前 | 内容 |
|---|---|
| *_cur, _current | カレント時 |
| *_ov | マウスオーバー時 |
| *_def | デフォルト時 |
| *_on | ON時 |
| *_off | OFF時 |
| *_modal | モーダル |
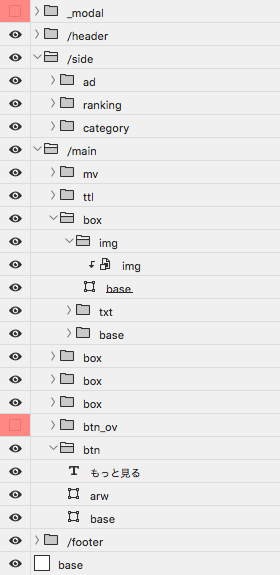
以上を適用すると以下のようになります。
画像は一般的なニュース系ブログサイトのPSDになります。
最上階層のレイヤーグループにスラッシュをつけるのは、
キャンバス画面を「移動ツール」で右クリックした時に判別しやすくする意図もあります。
名前を決める時に考えたことは以下になります。
- 名前の入力に時間がかかったり、打ちにくいものは避ける
- エンジニアの方が画像として書き出す時につける名前に沿う
- 名前の数を少なくするため、なるべく汎用性が高い名前にする(例:listはtxt、sliderはimgとしています。状況によってはlistやsliderなども使います。)
名前を早く変更する方法
レイヤー名の変更をするのにもそれなりの時間がかかりますが、
設定を変えたりアクションを活用して素早く変更しましょう。
名前を変更するショートカットを設定する
メニューの「レイヤー」→「レイヤー(グループ)名の変更...」にショートカットを設定します。
僕はCmd+Rを上書きして、左手のみで実行できるように設定しています。
名前を変更するアクションを作る
ファンクションキーを押すと選択中のレイヤー名が変わるアクションを作っておくと便利です。
複数のレイヤー名を一括で変換できるスクリプトもあるので、組み合わせるとより早くできます。
レイヤーの複製時に「〜のコピー」がつかないようにする
「〜のコピー」がつかなければ名前を変更する必要が無い場合が多々あります。
レイヤーパネルの「パネルオプション...」から「コピーしたレイヤーとグループに『コピー』を追加」のチェックボックスを外します。
なぜニッコリさせるのか
少しでも快適に作業をしていただきたいのと、
浮いた時間で演出や細部のブラッシュアップをお願いしたいからです。
エンジニアの方の作業は最終工程にあたり、時間の融通が効かず、
それでいて神経質な作業も多く、精神的な負荷がとても高そうだなと日々感じています。
整理されたPSDは作業・精神的な負荷の軽減につながるので、
デザイナー自身の負荷は増えますが、頑張りどころかなと考えています。
あとがき
普段、感覚でやっている事をはじめて文章化したため、
抜けているところや分かりにくいところがあるかもしれません。。
もし質問や改善点、自分のやり方はこうだなどありましたらお気軽にコメントくださいませ。
次回、エンジニアがニッコリするPSDの作り方 Part 2「レイヤーの構造」は
公開時期が未定のため気長に待っていただければと思います。
予想よりも記事に反響があった場合は急いでご用意しますね🍣