1. はじめに
1年ぶりにやってきました、アドベントカレンダーの季節です。
あっという間の年末ですねぇ・・・今年もお世話になりました。
と、挨拶をしに来たのではなく、記事を書きに来たのでした。
ということで、バルテス社が2021年秋にリリースした テスト自動化ツールの『T-DASH』 を、今回も使ってみたいと思います。
↓↓↓ 昨年度のエントリーです ↓↓↓
1-1. 自己紹介
私は普段、IT関連企業で企画系の業務を行っています。開発はもう何年もやっていませんが、企画業務にあたっては最近の開発事情も多少は知っておく必要がありますし、もちろんテストに関しても同様です。
今回も、T-DASHでテスト自動化ツールの使い勝手を確認していきたいと思います。今回のテーマは「活用方法・事例」になりますが、残念ながら事例は持っていないので、新たに課題を設定し実際に使ってみることでひとつの「活用事例」としてまとめてみたいと思います。
2. T-DASHとは
T-DASHは、公式サイトで次のように説明されています。
誰でもカンタンにテスト自動化ができる時代 テスト自動化ツール T-DASH
また、特徴として以下の3点があげられています。
- 日本語で書いたテストケースがスクリプトになる
- すぐに使えて操作が簡単
- 月額3,960円で開発スピードを高速化
因みに、昨年確認した際は以下の4つでした。
- 見やすいダッシュボード
- テストの回数無制限
- 無料でも利用可能 ※機能制限や広告あり
- プロジェクト別で管理
昨年は、プロジェクトやコストに関する事項が主なポイントとしてあげられていましたが、現在は使い勝手やローカライズによる強み、加えてコストが前面に出ています。果たして、より使いやすいツールになっているのか!?、早速使っていきましょう。
3. 今回の課題設定
最近の困りごとがひとつあります、それは家族全員が使っている近所の図書館への返却日チェックです。
我が家は4人家族ですが、4人全員が図書館を利用しているうえに、「在住自治体」と並行して「隣接自治体」の図書館も利用しています(それぞれ扱っている図書が違うため)。図書の返却日はいずれも図書館のHPで確認できるのですが、1アカウントずつログインして利用状況を確認すると、8アカウント分を順番に見なければいけないため、とにかく面倒くさいのです!
家族が自分で見てくれればよいのですが、私以外は基本的に忘れがちです・・・。他の利用者さんにご不便をかけないためにもチェック業務はとても重要です。本を読んでくれるのは嬉しいのですが、これは何とかしたいですよね。
そこで登場、T-DASHです。
もちろんテストツールであることは認識しているのですが、ブラウザ特化版のRPA的な使い方ができるんじゃないか!? なんてことをひらめいちゃったわけですよ。
そんなこんなで、やりたいことは次の通りです。
- ステップ1:在住自治体の図書館サイトで「利用者認証」(ログイン)を行う
-
ステップ2:「利用状況」のページに遷移し「返却日」を確認する
- 返却日が近づいている(あるいは過ぎている)こと確認する。
- 返却3日前から認識できるとベター。
- ステップ3:上記を家族4人分、繰り返す。
- ステップ4:「隣接自治体」でも同様の処理を行う。
夢が拡がってきました、それではスタートです。
4. 準備
4-1. 登録申請
登録申請は昨年度に済ませていましたので、久方ぶりのログインです。お邪魔しまーす。
初めての方は事前にT-DASHのサービスサイトから申込をしてくださいね。
以前のトップ画面と比べると、かっちょよくなってます。今のデザインの方が好きです。
申込後はQUINTEEというサービスサイトを使うことになります。
4-2. ライセンスキー発行
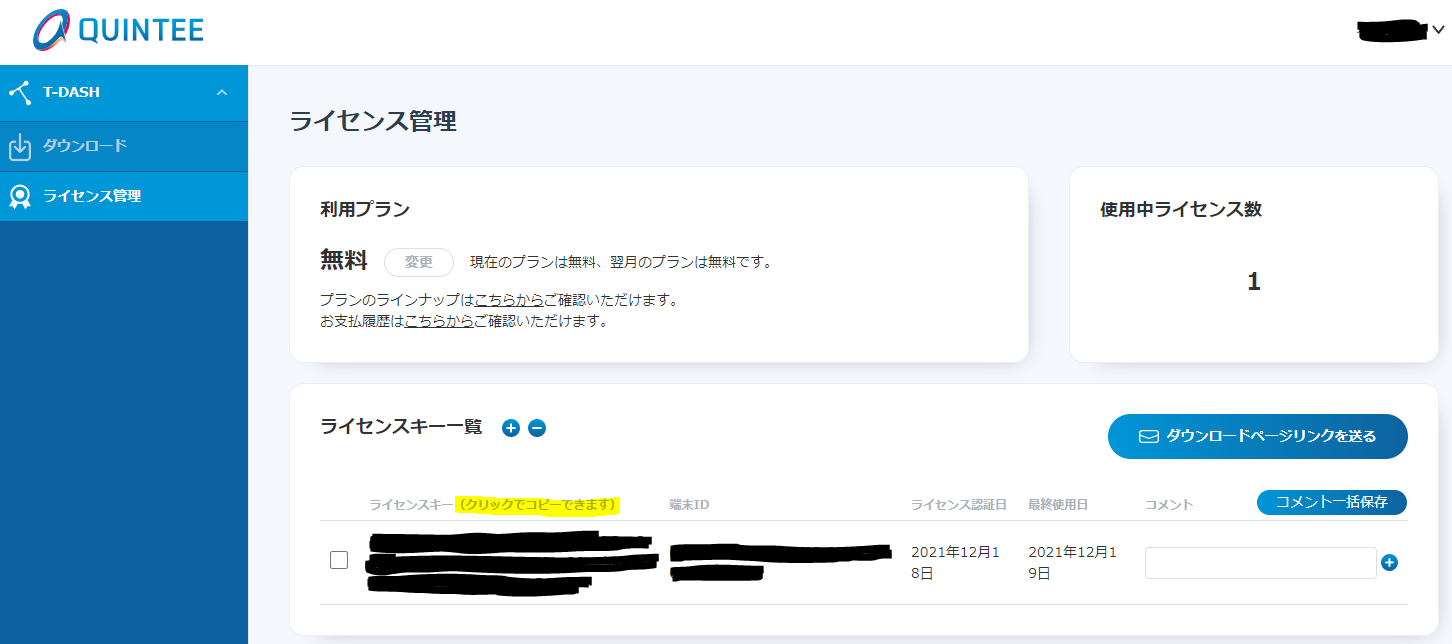
利用にはライセンスキーが必要になります。
QUINTEEのライセンス管理画面から取得できますので、準備しておきましょう。
あれ、よく見るとライセンスキーの横に「クリックでコピーできます」というガイド文言が・・・。これはまさに私が昨年指摘させていただいたところじゃないですか!(コピー機能があるの分かりにくい、という指摘)
しっかり改善されていますね、ありがとうございます!!(かなり遅)
4-3. アプリダウンロード&インストール
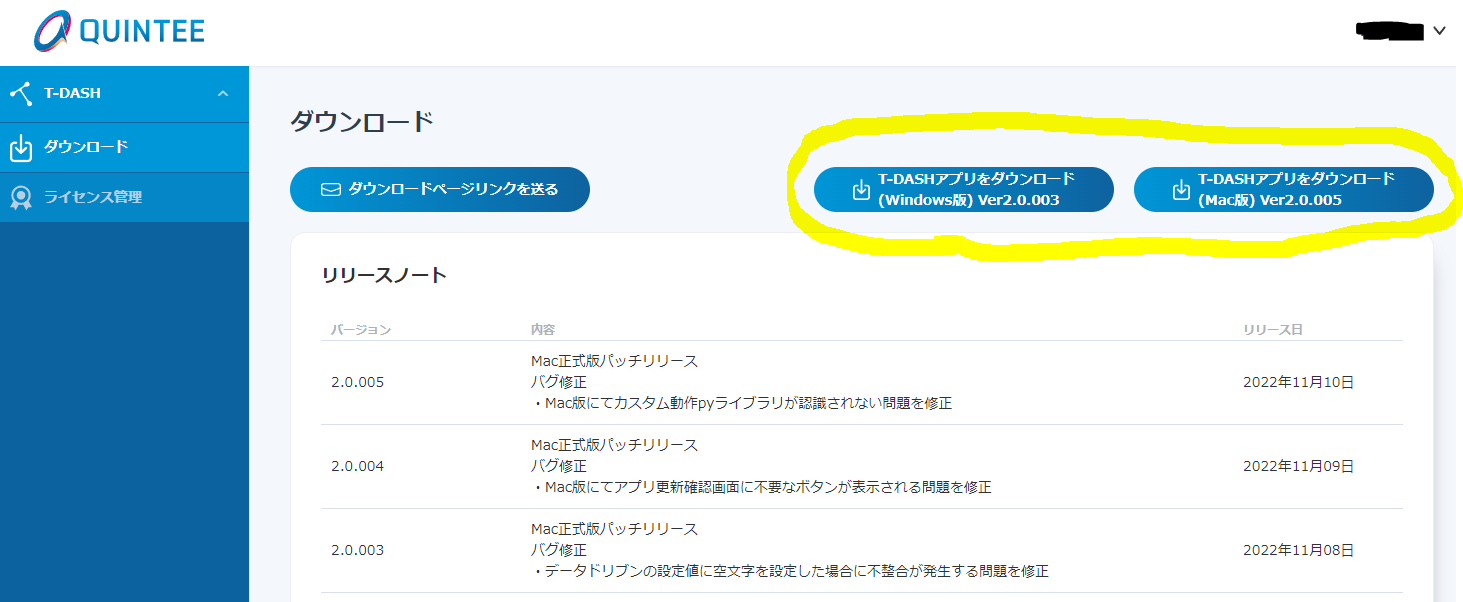
QUINTEEの画面上部に「T-DASHアプリをダウンロード」があります。
ここからZipファイルをダウンロードします。
ダウンロードしたZipを解凍し、exeファイルからT-DASHをインストールします。
インストール完了後、T-DASHを起動するとライセンス認証画面が表示されます。
昨年の味気ないダイアログからきれいなUIに変わってますね!
先ほどのライセンスキーを貼り付けて「認証」を押下すると、起動処理が走ってT-DASHのポータル画面に遷移します。昨年はここで画面が一度閉じられ、どうしていいかわからない瞬間がありましたが、現在は分かりやすい遷移になっていました。
全然関係ない話ですが、T-DASHってBボタンでダッシュする方のB-DASHのオマージュですよね、きっと。私くらいの世代になるとファミコンは当然ながら、B-DASHっていうパンクバンドを思い出しちゃいましてね。当時はハイスタだなんだと、そりゃもう盛り上がりまくったわけですよ。でも天邪鬼だった私はメタル/ハードコアに傾倒しちゃいましてね・・・って、長くなるのでやめときましょう。
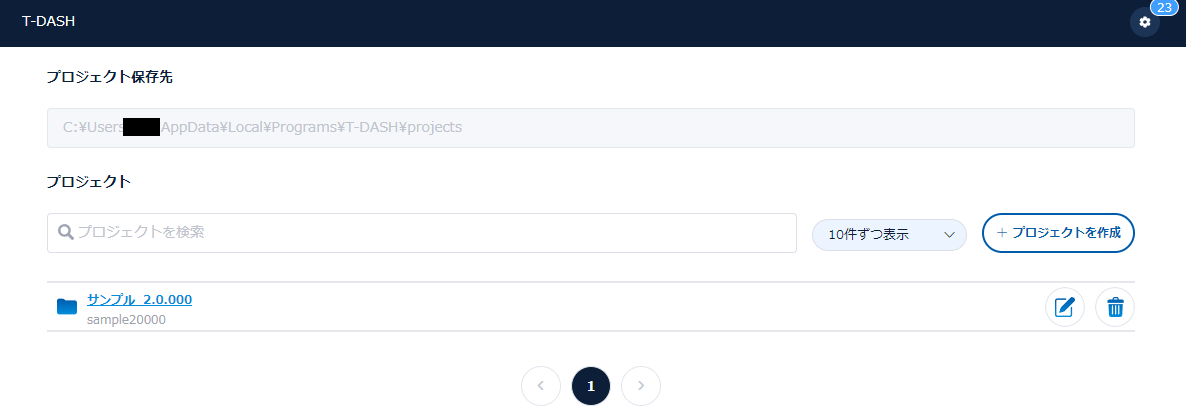
5. プロジェクトの作成
ここからプロジェクトを作成していきます。
前回はプロジェクト保存先を設定するところから始めたのですが、今回は変更することができないようになっていました、なぜでしょう。レポートなどが保存されるフォルダなのでアクセスや使い勝手の良いフォルダを設定したいと思ったのですが、どうなんでしょう。
気を取り直してプロジェクトを作成していきます。
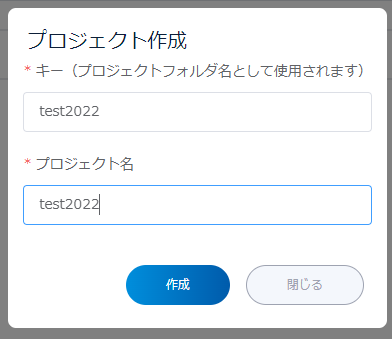
「プロジェクトを作成」ボタンを押下した後、キーとプロジェクト名を入力し「作成」ボタンを押下します。
プロジェクトができました。(サンプルプロジェクトは元から作成されているもので、シナリオ作りの参考になります)
プロジェクト名をクリックするとダッシュボード画面に遷移します。これでプロジェクトの作成は完了です。ここまでの操作は昨年と変わりないですが、UIやボタン押下時の挙動などが改善されていました。わずかな差ですが、ユーザビリティは高まっているように感じます。
6. テストシナリオ作成&検証
ステップ1:在住自治体の図書館サイトで利用者認証(ログイン)を行う
まずはステップ1から始めます。
利用者認証を行う画面にはURLで直接遷移できますので、該当画面の画面定義を作成していきます。
今回は利用方法を説明したいわけではないため、細かい手順は省略していきますが、久しぶりに触った「画面定義」機能も、迷わず操作できました。やはりUIが秀逸なのだと思います。

続いて、ログインのテストケースを作成していきます。
できました・・・というかこの画面、昨年よりとっても使いやすくなってるんですけど!!
昨年に指摘した機能がバリバリ盛り込まれてます。このあたりは細かく確認していきたいので、別の記事でレビューしたいと思います。
そんなこんなで、あっという間にログインのテストケースが出来上がりましたので、実際に動かしてみます。
バッチリ、ログイン完了です。
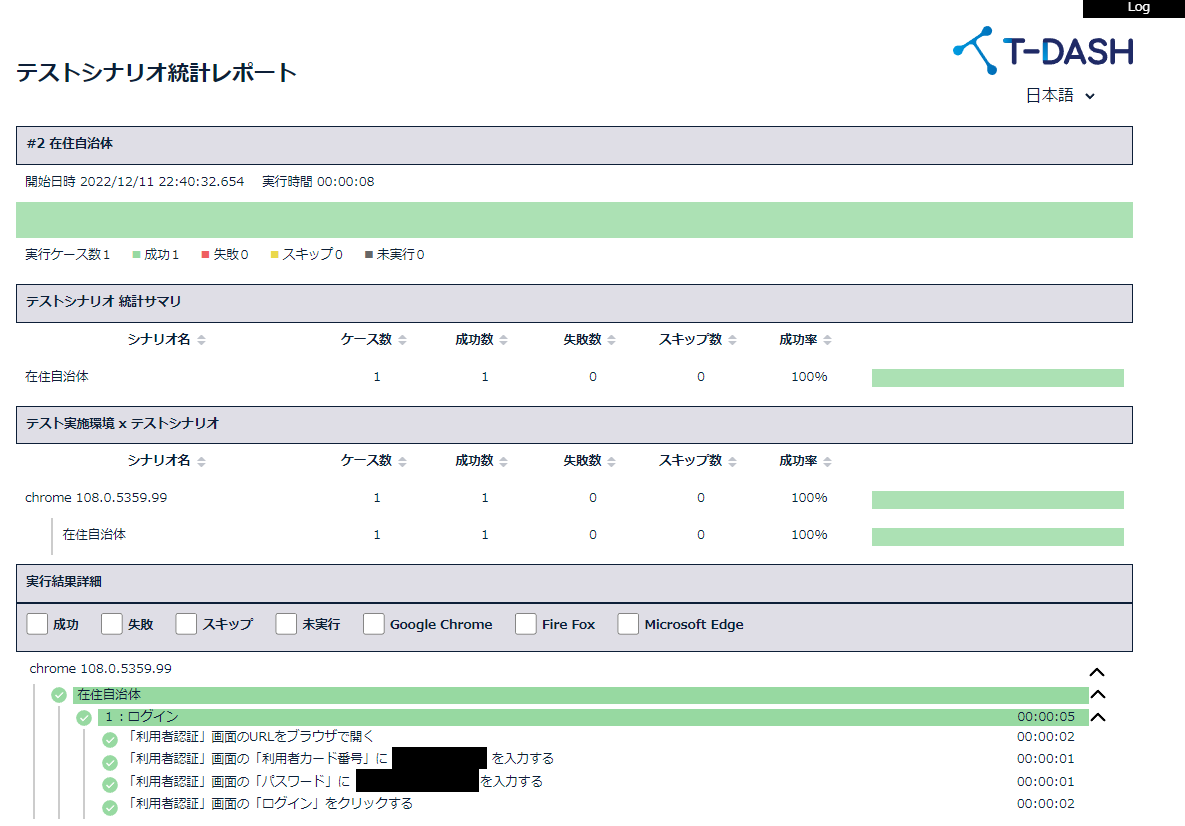
レポートも見てみましょう。
なるほど、バッチリです。
ステップ2:利用状況のページに遷移し返却日を確認する
続けて「返却日」を確認していきます。
ログイン後は「マイメニュー」の画面に遷移します。この画面にある「利用状況確認」のリンクを押下すると、貸出中の書籍リストを含む画面に遷移します。このリストにある「返却日」の項目が確認したい要素になります。
テストケースは画面ごとの3段階で作成し、「返却日」を確認していくことにします。
ここでひとつめのツマヅキです。
返却日の検証を行うには「テキスト検証」機能を使うことになります。しかし、使えるのはテキストの一致や正規表現でのマッチングであり、日付の範囲でチェックすることができないようなのです。
思い起こせば、日付に関する検証はシステム日付などの設定をガチガチに固めてやるものでした。テストってそういうもんだよね、なんてことを思い出しつつ、もっとなんとんかならんかなー、と思ってみたりします。
自動化という観点で見れば現在の機能で十分なのだとは思いますが、今回のようなRPA的な使い方をしようとすると、要素指定でテキストを抜き出して後でまとめて確認できるようにするなど、もっと違った機能が必要になるのだと思います。
見方を変えれば、こうした機能を追加するだけで、もっと違った使い方ができるのではないか、とも思うわけです。テスト自動化は、「業務自動化」というマーケット・セグメントの一領域になりますが、その中での隣接領域(例えばRPAなど)を意識することで、もっとパワフルなツールになる可能性があるようにも思います。
バルテスさんいかがでしょうか!?(なんて言ってますけど)
脱線しましたが、別の方法を考えていきます。
ステップ2の要求としては、以下の2点をあげていました。
- 返却日が近づいている(あるいは過ぎている)ことを知りたい。
- 返却3日前から認識できるとベター。
これを厳密に自動化することは無理なようなので、要求を次のように緩和します。
- 利用状況をまとめて確認できること。
つまり、「返却日は目視で確認するから、そのエビデンスちょうだい」ってことです。この要件であれば 「特殊操作」にある「スクリーンショットを保存する」を使えば良さそうです。
早速試してみましょう。
できました!
・・・・いや、できてないぞこれ。
小さくてわかりにくいですが、スクリーンショットの画面がスクロールしていないので一部しかキャプチャできていません。エビデンスだからスクロールキャプチャを自動でやってくれると思い込んでました(そんなわけない)。
テスト機能をざっと見る限りスクロール機能はありません。Formなどをタグで指定する場合、画面のスクロールなどは関係ないため不要な機能なのかもしれません。
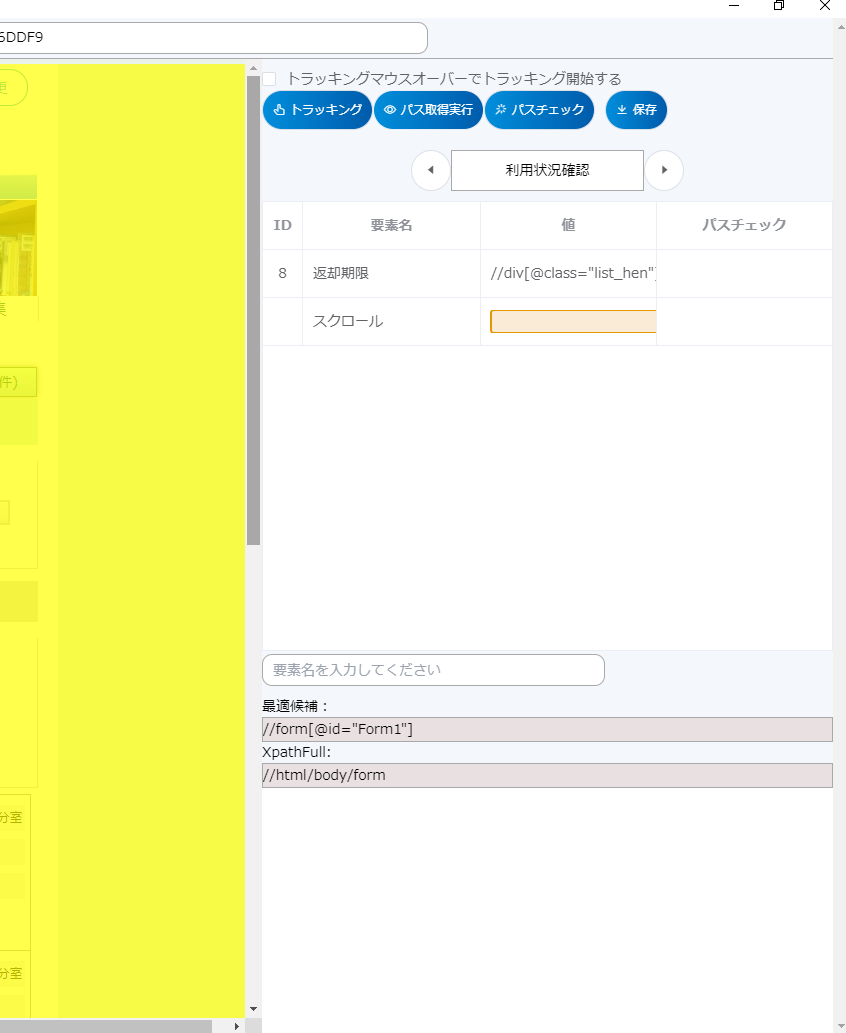
マウス操作で代替できるでしょうか?
やってみます。
できない。
トラッキングでスクロールバーを指定しようと試みましたが、Form全体をキャプチャしようとしたまま、そこから動きません。残念ですが私が見る限り、他に使えそうなコントロールはなさそうです。
万事休すかと思いきや、よくよく画面を見ると1件目の返却期限はギリギリでキャプチャに入っていました。そういえば、この画面は最初に借りた本が一番上に表示される仕様でした。ということは、この日付だけ確認できれば最短の返却日は分かるということになります。命拾いしたなT-DASHよ・・・。
今回は、このキャプチャで問題なしとして続行します。
ステップ3:上記を家族4人分、繰り返す
ここまでくれば、あとは難しくありません。キャプチャを取ったらログアウトして、別アカウントで同じ動作を繰り返せばよさそうですのでやってみます。
ここでひとつ困ったことが起きました。
「ログアウト」ボタンの要素を取得するためにトラッキングを行ったのですが、ログアウトボタンをクリックすると、画面がログアウト後の画面に遷移してしまいました。
他の要素では、ボタン押下の判定にはならずに要素情報を取得できるのですが、このボタンはなぜかそうはなりません。うっかり画面遷移後の状態で画面定義の「保存」を押下すると、遷移後画面のURLで上書きされてしまうため、いちいち元の画面まで遷移しなおしてから保存しなければなりません。
原因がどこにあるかはわかりませんでしたが、URLが毎回上書き保存される仕様は見直してもよい(選択できるようにする) かもしれません。
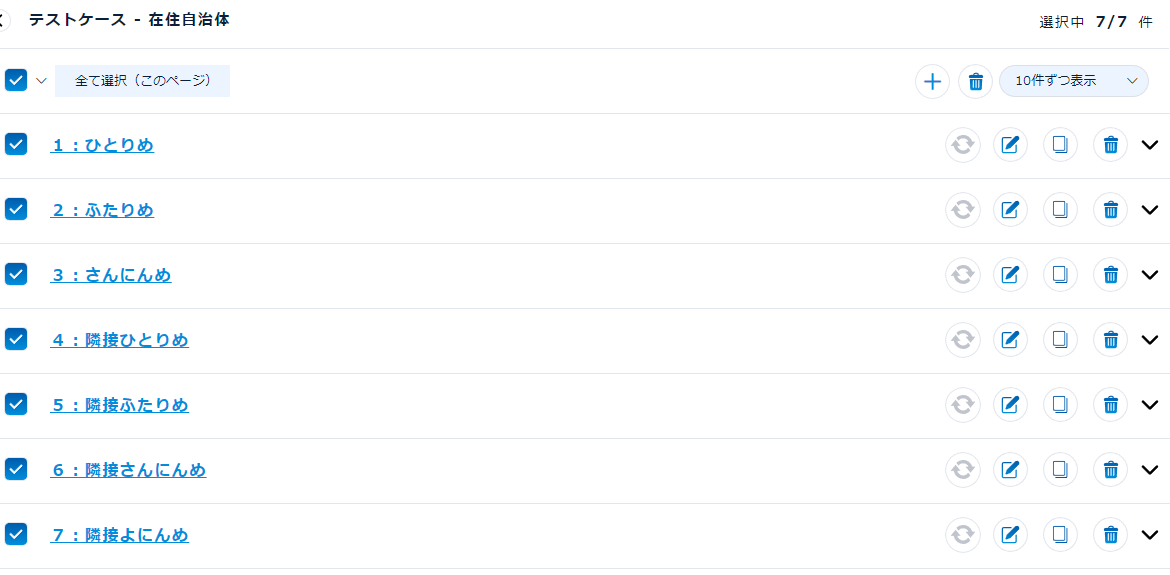
さて、テストケースの作成が終わりました。今度は一人分ずつテストケースを作成しました。(諸事情により3人分でやってます)
中身はアカウント情報だけ違いますが、それ以外は全て同じ手順です。
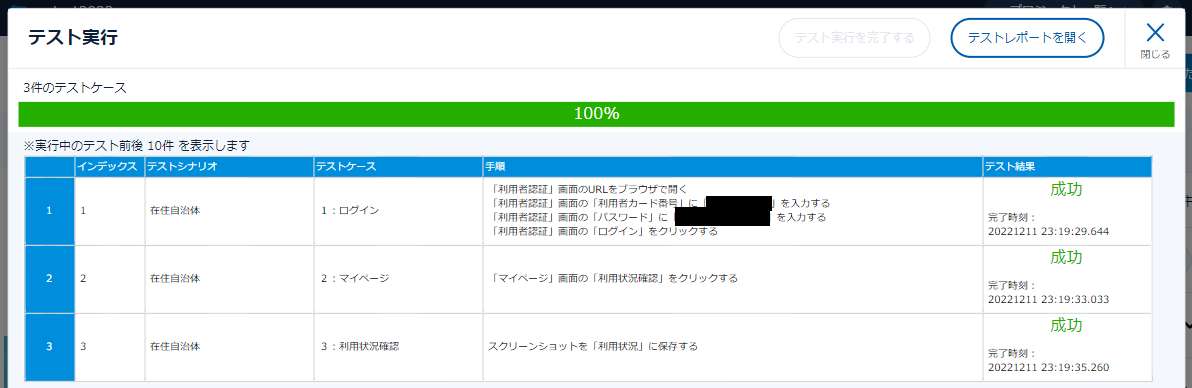
いざ実行してみると・・・うまくいきました!
ここで想定外だったのは、テストケースごとに新しいブラウザ(ウィンドウ)が立ち上がることです。てっきりログアウト後に同じウィンドウで立ち上がると思っていました。
しかし改めてテストケースを確認すると、こちらの設定ミスであることがわかりました。操作として「現在のブラウザでURLにアクセスする」というものがあるので、こちらを選択すべきでしたね。ちょっとした違いですが、テストケース作成時にはこういったところに注意が必要だと思います。
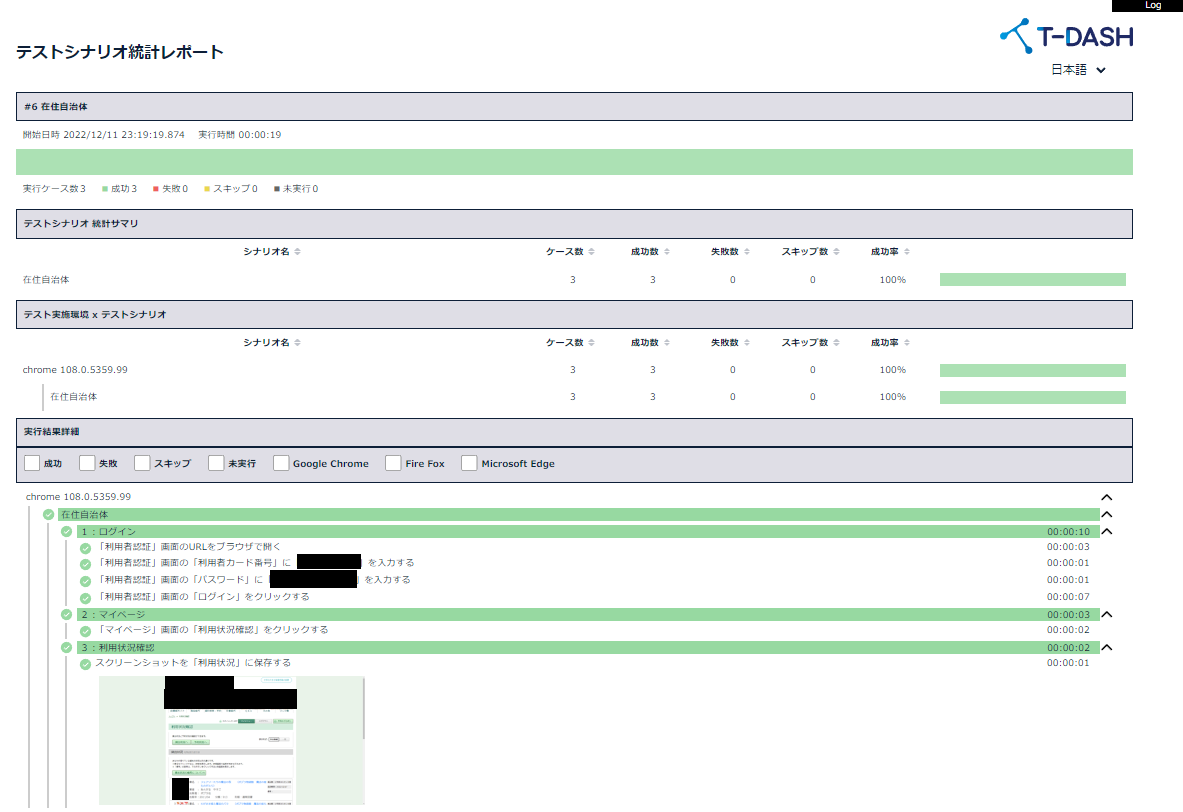
それではレポートを見てみましょう。
サムネイルが小さくてわかりにくいですが、各利用者の利用状況が確認できており、「返却日」もばっちり入っています。ひとりずつログインして確認するより断然楽になりました。RPA的に使えなくはないですね。
ステップ4:「隣接自治体」でも同様の処理を行う。
最後のステップです。
今度は隣接自治体サイトの「返却日確認」を追加していきます。
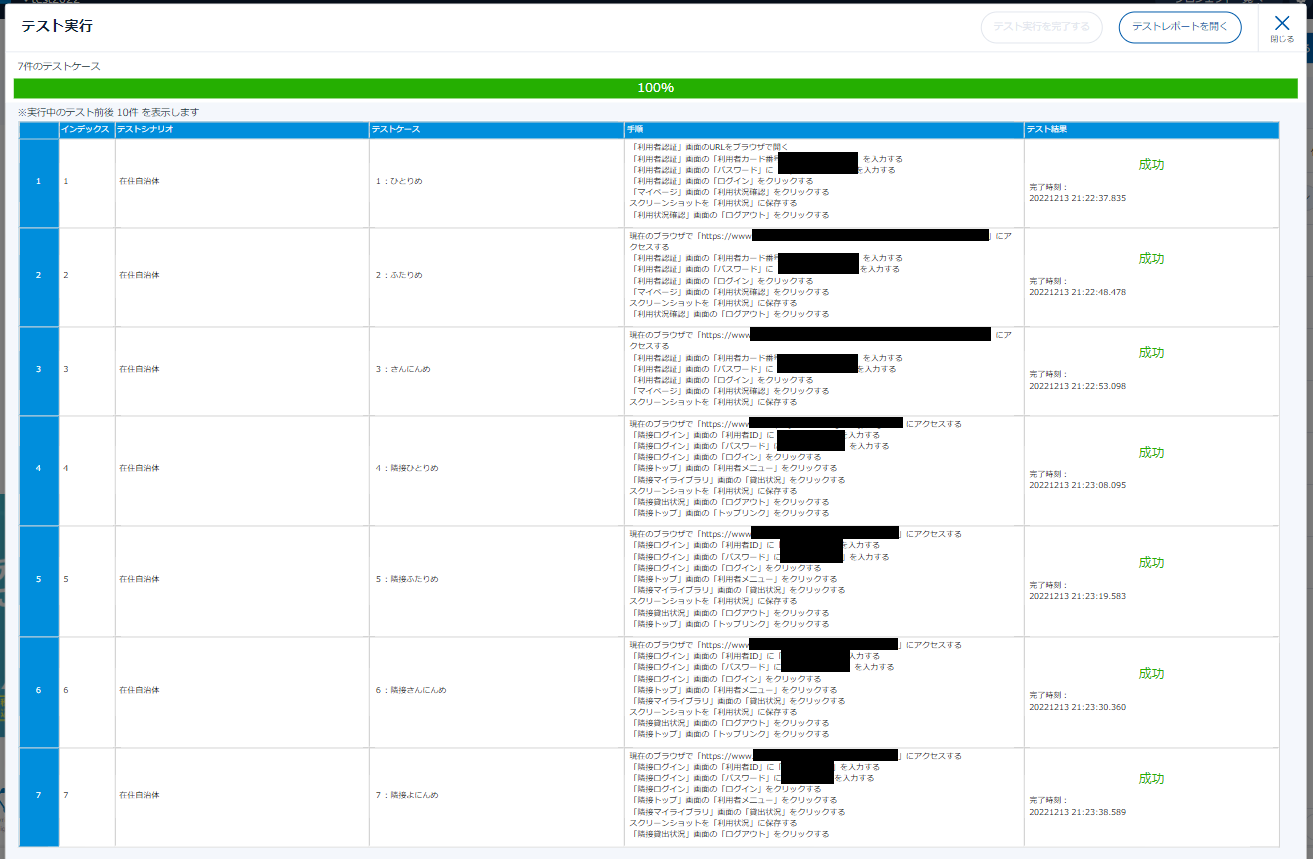
先ほどのシナリオに隣接自治体の確認ケース4名分を追加しました。
実行してみます。
結果は、まさかの失敗です。
隣接自治体の図書館サイトの処理途中で止まってしまいました。
状況としては、ログイン画面で「ログイン」ボタンが押下できずに立往生しています。どうやらログインボタンの要素IDが可変になっているため、2度目のログイン以降はIDが変わり、ボタンIDが見つからずにタイムアウトとなっているようでした。
例えば一般的なRPAであれば、ボタンの画像を頼りにマウス操作をすることができますが、このようなテストツールの場合は、IDが変わってしまうと困った事態になることが分かりました。サイトの仕様がわかっていれば手の打ちようはありそうですが、どのようにIDが設定されるかの、ルールがイマイチ分かりませんでした。
あきらめかけた時にふと思い出しました。
画面キャプチャのトラッキング機能に、もうひとつの項目があったことを。
そうです、IDだけではなくXMLをフルパス指定することもできたのです。
フルパス指定は不安定なため、ID指定よりも不安ですが、とにかくやってみましょう。
成功しました!
レポートも確認しましょう。
返却日がひととおり確認できるキャプチャが取得できていました!!
7. まとめ&振り返り
テストツールをRPAのように使ってみるというアイデアは、要求を変更することで成功にこぎつけました。
私のスキルはもはや素人レベルですが、それでも実現できたのは 「誰でも簡単に」というコンセプトの通りだと感じます。
ここで冒頭のコンセプトをベースに、ツールの使い勝手を振り返りってみます。
1.日本語で書いたテストケースがスクリプトになる
日本語で記述できるのは本当にありがたいです。
当然ですが日本人は日本語に慣れ親しんでいますので、テストケースの可読性がとても高まります。実際、ケースを作る中ではFormIDやXpahなどの具体的な値を意識することは一度もありませんでした。
こういったややこしい情報は、ツールがいい感じに隠ぺいしてくれています。
2.すぐに使えて操作が簡単
今回は1年ぶり2回目の利用でした。
前回はチュートリアル動画をいくつか見た後に取り掛かったので、基本操作は問題なくできていました。
あれから1年が経過し、操作をほとんど忘れていたにも関わらず、ほぼ迷わず操作できたのは 「すぐに使えて操作が簡単」というコンセプトのとおりだと思います。
3.月額3,960円で開発スピードを高速化
コストは使用するチームの規模によりますが、10人で約4万円/月、50人で約20万円/月、100人で約40万円/月です。ランニングコストになるため、年間では×12になります。通常は一部のプロジェクトで正式採用されるとスキルの都合により、横並び展開されるたります。なので、100人規模では480万円/年となります。
テスター単価80万円と仮定すると6人月分となります。100人規模のプロジェクトで6人月分のコストを掛けたツールを使って、操作が簡単にできると考えるとお安いように感じます。
もちろん初期教育は必要ですし、テストケースを作り込む工数(特に初回は時間がかかる)も忘れてはいけませんが、一度ケースを組んでしまえば自動化が進みますし、レグレッションテストは俄然楽になるため、導入するメリットは大きいと思います。
他にも気になる機能が!
今回は無料版で試行したため機能制限がありましたが、データドリブン機能を利用すると、同じテストケースでデータを変えて実行することができるようになるそうです。
今回のケースですと、4名のアカウントで同じことをしていますので、ひとつのテストケースでデータを4種類セットしておけば、あとは繰り返し実行してくれるのだろうと思います。
そしてもうひとつはカスタム機能の開発です。Python Robot Frameworkを使って新しい動作を追加できるようです。Pythonでの動作の追加は「誰でも簡単に」とはいかないと思いますが、実装できる人が作ったのものを配布して利用することはできますので、これで利用の幅がググッと拡がると思います。
8. さいごに
あらゆる業界で人材不足が加速する中、自動化の市場が伸びているという話を聞きます。
人材が不足するならば、作業を減らすか効率化するしかありません。
そして効率化のための施策のひとつが、まさにこの「自動化」となるわけです。
最近は開発の現場作業から遠ざかってしまっていますが、ビジネス戦略を検討するうえでは「現場の感触」を忘れてしまってはいけません。今回のトライアルでは昔のことを色々と思い出しましたし、ツールの進化を確認することもできましたのでとてもよい機会だったと思います。今後もこうした機会があればいろいろトライしてみたいものです。
そうそう、今回作成したケースは今後しばらく使ってみようと思います。
予約した本の到着確認のケースも追加で組み込んでみたいところです。
以上です。今年も楽しめました、ありがとう!