はじめに
GitHub の dependabot が煩わしくなってきました。
私の場合は主に package.json での依存関係でアラートがでるのですが、
-
dependabot alertsがでる - 内容をみる
- 手元で依存関係をアップデートなり
npm autditで確認して個別にnpm installしたりで対応 -
package.jsonやpackage-lock.jsonをpush
といったことをやってきました。
が、先述のとおりこの一連の作業が煩わしくなってきたところ、 Renovate を導入して自動化できるという話を耳にしたので試してみようと思います。
とは言うものの、右も左もわからない状態ではなにが正しいかも分からない、ということろでまずは公式を頼りに進めます。
導入
GitHub リポジトリに Renovate を導入します。
手順はこちらのドキュメントを参照。
Renovate のインストール
-
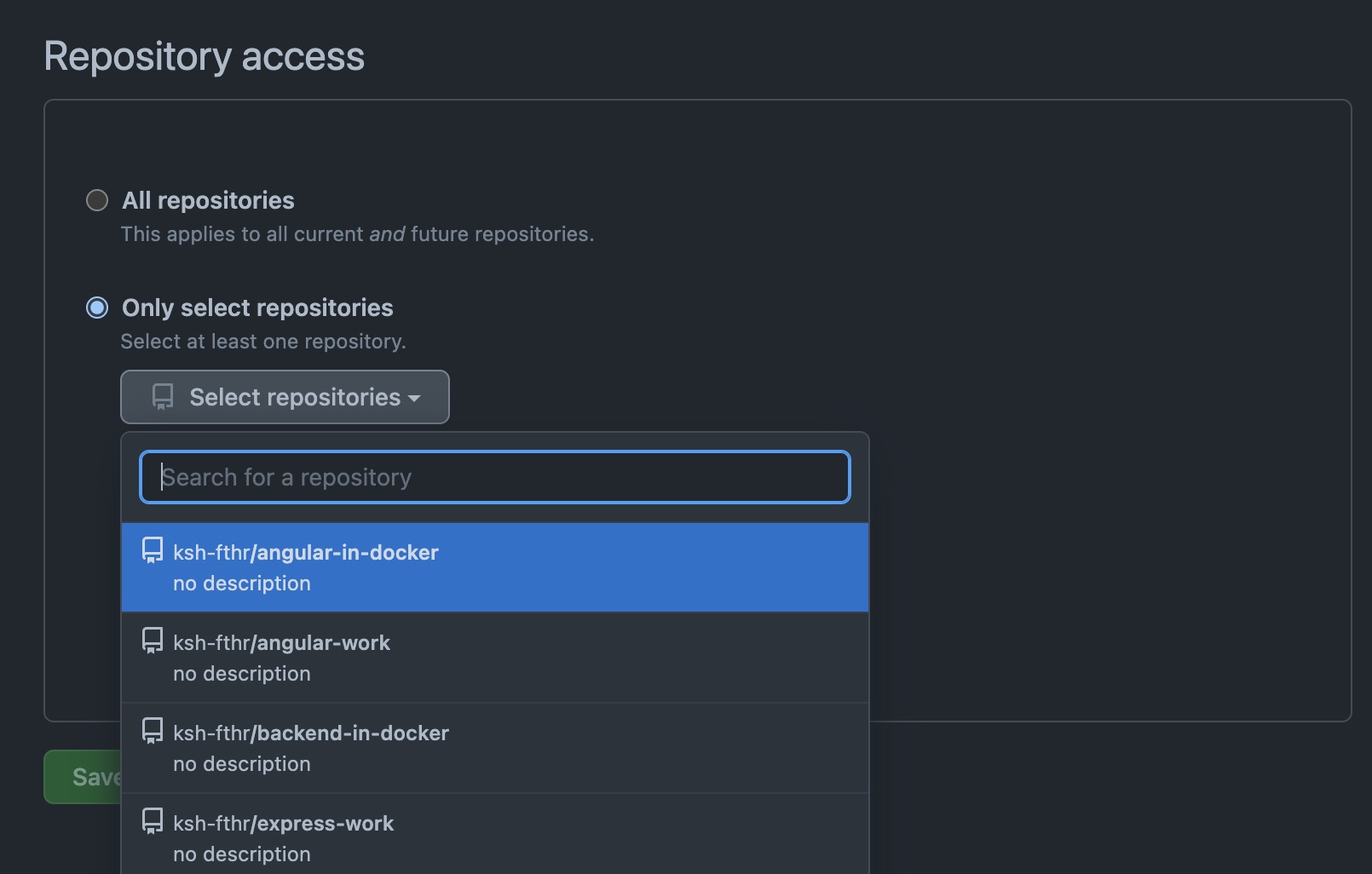
https://github.com/apps/renovate からインストール
(画像取り忘れていたので 公式ページ) から拝借)

-
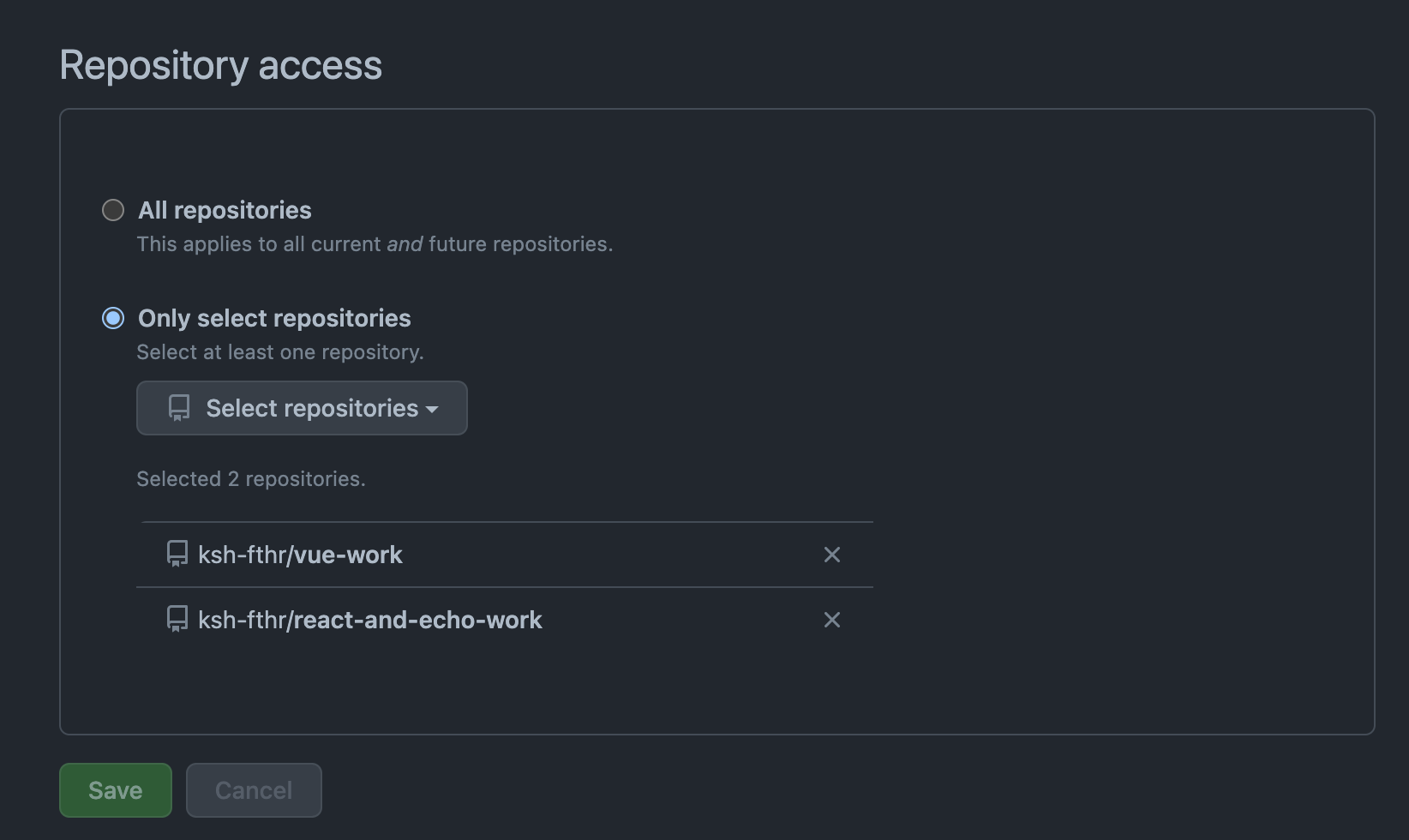
すべてのリポジトリを対象とするか対象とするリポジトリを絞るか
ここでは「Only select repositories」を選択

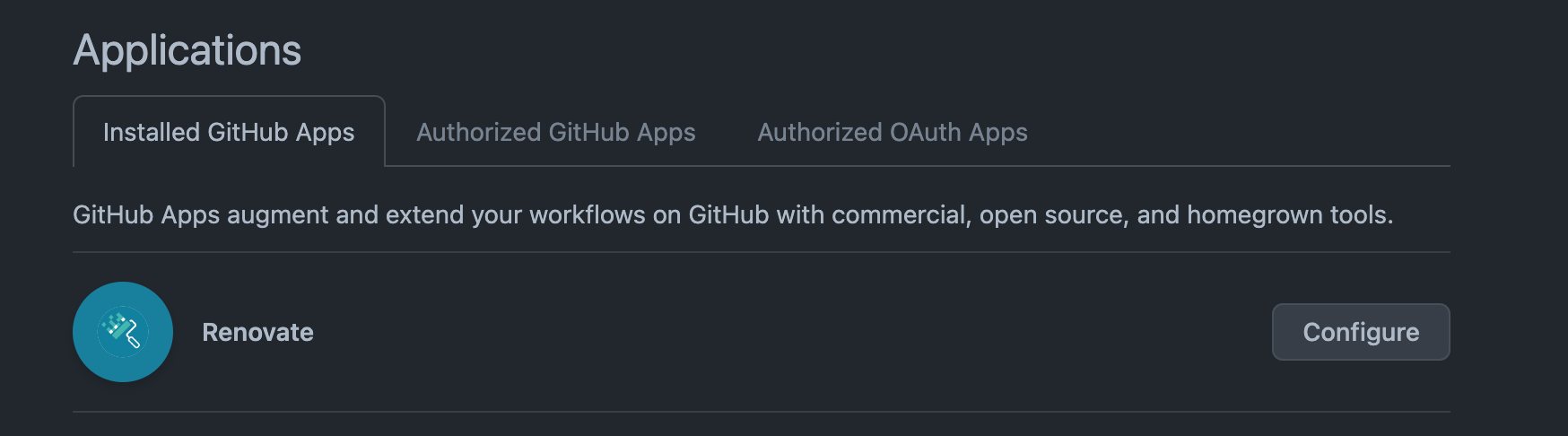
インストール後の Renovate へのアクセス
Renovate はアカウントに紐づくものらしく、一度インストールしてしまえばあとはアカウントから設定を見直すことができます。
( リポジトリ単位のインストールは不要で「どのリポジトリに Renovate を適用するか」を設定することになります )
-
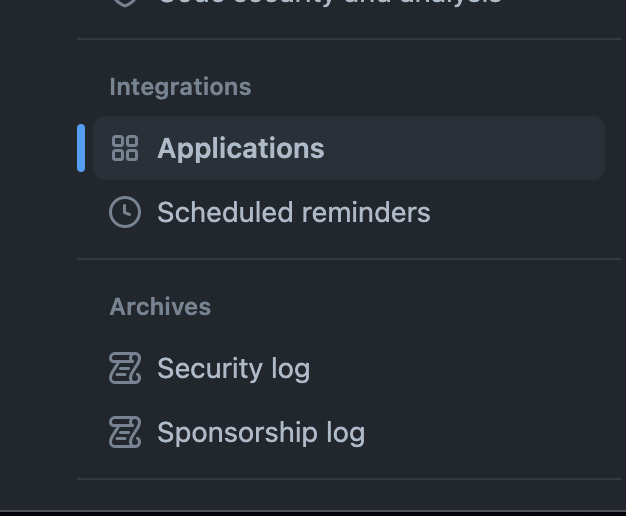
アカウントの
Settingsから設定画面を開く( 画像は割愛 )
設定
「導入」によってリポジトリに renovate.json が登録されるので、それを編集します。
編集項目についてはこちらのドキュメントを参照。
導入後の初期設定
Renovate を導入後は renovate.json は次のようになっていました。
{
"$schema": "https://docs.renovatebot.com/renovate-schema.json",
"extends": [
"config:base"
]
}
Dependency Dashboard の無効化
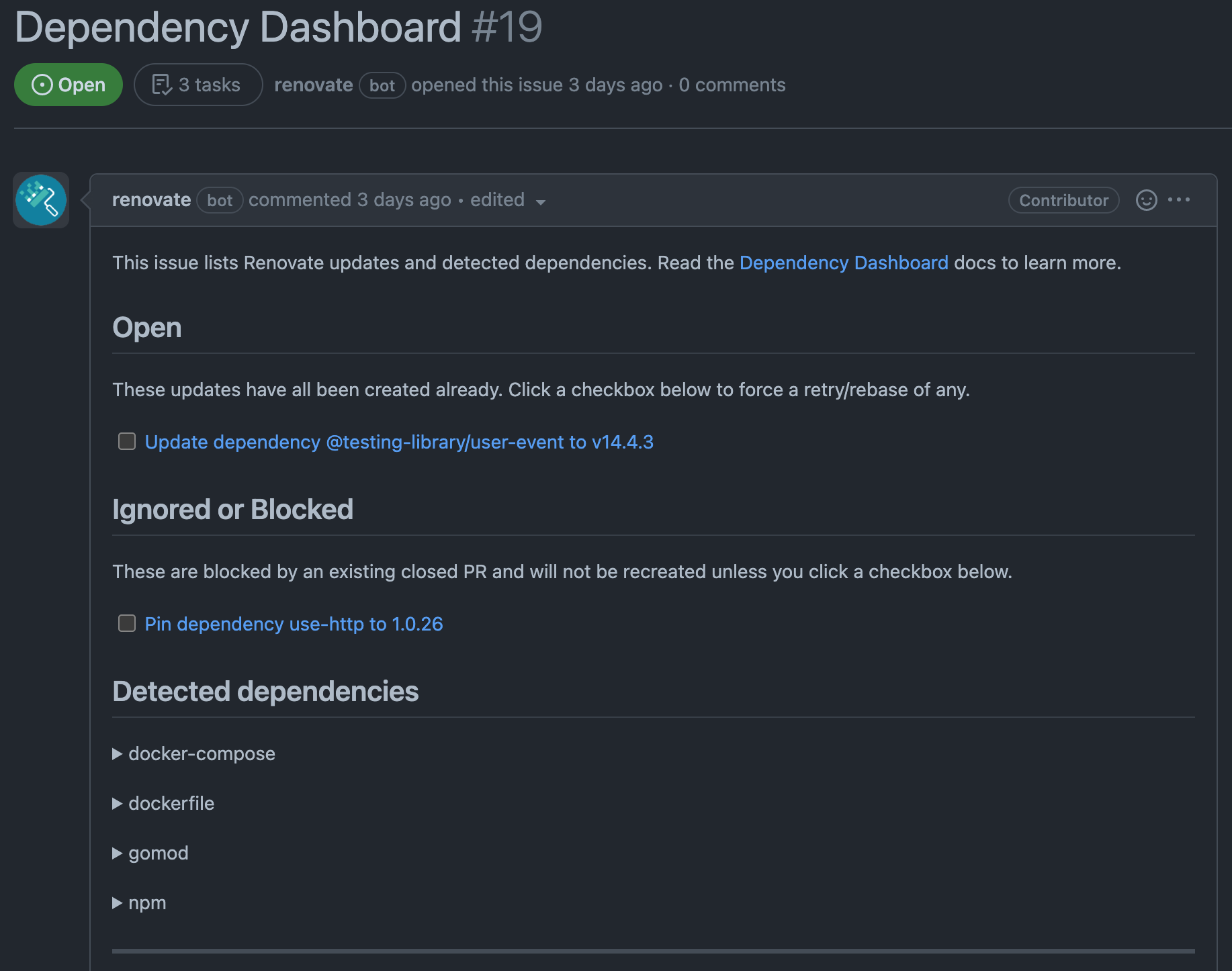
前掲の設定は「ベースとなる設定」とのことですが、この状態でリポジトリを見ると Issue に Dependency Dashboard という Issue が発行されていました。
Dependency Dashboard は Renovate の方で判断してくれた、「バージョンアップしたほうが良い情報」を提示してくれ、かつ Pull Request も作成してくれるインターフェースをもつお助けツールのようです。
ですが、余計なお世話的な部分も多分にあるので無効化したいと思います。
設定は こちらのドキュメント を参考に renovate.json を次のように編集します。
( 両方設定する必要はなく、どちらかを設定すれば良い )
[やり方-1]
{
"extends": ["config:base", ":disableDependencyDashboard"]
}
もしくは
[やり方-2]
{
"extends": [
"config:base"
],
"dependencyDashboard": false
}
で Dependency Dashboard を無効化できます。
スケジューリング
Renovate の更新や PR の生成、自動マージのスケジューリングについて記載します。
| 目的 | パラメータ | 備考 |
|---|---|---|
| Renovate の更新 | schedule | スケジュールオプションは、Renovateのアップデートを行う曜日や月の時間帯を定義することができます。 |
| 自動マージ | automergeSchedule | automergeScheduleオプションは、RenovateがPRを自動生成する週や月の時間帯を定義するために使用します。 |
※ 備考欄はそれぞれリンク先のドキュメントから引用。
パッケージに個別の設定を盛り込む
PR の自動マージやその対象となるバージョンの種類、パッケージのマッチングについて記載します。
major バージョンアップを対象外とする
後述の 自動マージとその対象となるバージョンの種類 で自動マージの対象を絞れますが、そもそも major バージョンに対する更新 PR を作成したくない、という場合は次の設定を記述します。
{
"major": {
"enabled": false
}
}
自動マージとその対象となるバージョンの種類
自動マージの際に major を対象としたくないので こちらのドキュメント を参考に設定します。
| 目的 | パラメータ | 備考 |
|---|---|---|
| 対象とするバージョンの種類を指定する | matchUpdateTypes | このフィールドは、更新の種類に対してルールをマッチさせるために使用します。 |
※ 備考欄はそれぞれリンク先のドキュメントから引用。
パッケージのマッチング
また特定のパターンに当てはまる package や特定の名称にマッチする package に対してグルーピングしたいので matchpackagepatterns を指定します。
なお 類似の設定で matchpackagenames がありますが、こちらは「完全一致」を目的とした場合に使用します。
| 目的 | パラメータ | 備考 |
|---|---|---|
| 特定のパターンを指定する | matchpackagepatterns | このフィールドを使うと、正規表現を書かなくてもパッケージプレフィックスにマッチします。 |
| 特定の名称を指定する | matchpackagenames | このフィールドは、パッケージルールの中で一つ以上の完全一致をさせたい場合に使用します。 |
※ 備考欄はそれぞれリンク先のドキュメントから引用。
補足
Renovate ではデフォルトの挙動として、 CI 等でテストが実行され問題なければ自動マージが行われるということです。
ただリポジトリによっては CI やテストの設定を行っていないケースもあると思います。
そうしたリポジトリに対して自動マージを行いたい場合は次のパラメータを設定します。
{
"requiredStatusChecks": null,
}
- 参考
設定例
下記設定例のコメント (// 始まりの文章 ) は実際にはつけないでください。文法エラーになります。
{
// ベースとなる設定を読み込む
"extends": [
"config:base"
],
// Dependency Dashboard を無効化する
"dependencyDashboard": false,
// ステータスチェックを行わない
"requiredStatusChecks": null,
// Renovate の更新を毎日 00:00-23:59 の間に1時間ごとに行う
"schedule": [
"every 1 hour after 00:00 and before 23:59 every day"
],
// PR の生成と自動マージを毎日 00:00-23:59 の間に1時間ごとに行う
"automergeSchedule": [
"every 1 hour after 00:00 and before 23:59 every day"
],
// major の更新は対象外とする
"major": {
"enabled": false
},
// パッケージごとのルール決め
"packageRules": [
{
// `major` 以外の PR は自動マージとする
"matchUpdateTypes": ["minor", "patch", "pin", "digest"],
"automerge": true
},
{
// `major` 以外の PR は自動マージとする
// 加えて `eslint` という文字列にマッチした場合はグループ化する
"matchUpdateTypes": ["minor", "patch", "pin", "digest"],
"matchPackagePatterns": ["eslint"],
"groupName": "eslint",
"automerge": true
}
]
}
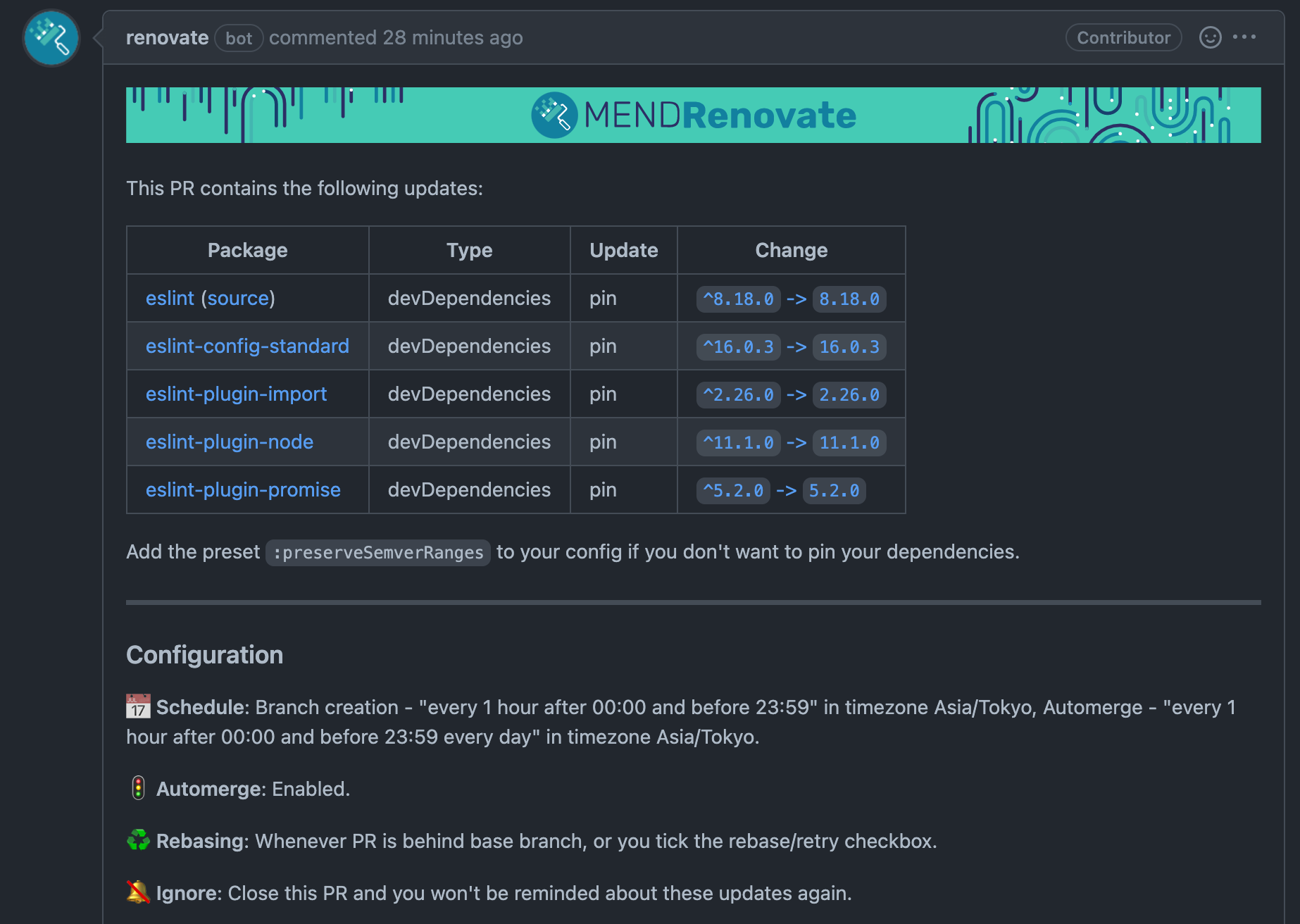
上記で作成された PR の例 (バージョンのピン留めの PR)

- eslint 関連の修正がまとまっていること
- schedule の設定が
renovate.jsonの内容に沿っていること - automerge の設定が
renovate.jsonの内容に沿っていること
が確認できる。
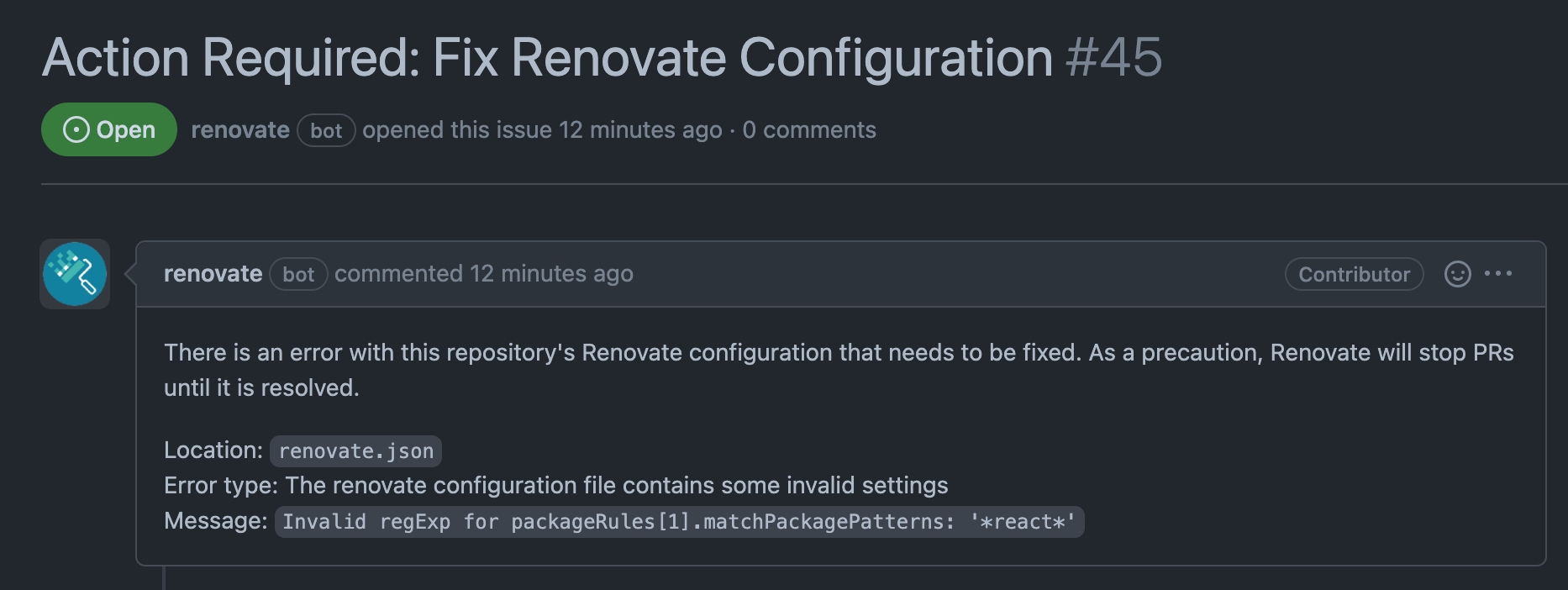
設定エラー
renovate.json の設定内容に誤りがあると issue が発行されて教えてくれます。
こんな感じです。助かりますね。
まとめにかえて
renovate.json の設定内容については試行錯誤中です。