はじめに
このフローは、ありがちなメールアドレスの確認フローです。
登録フォームに必要事項を記入しますが、その中に自分のメールアドレスも入力します。
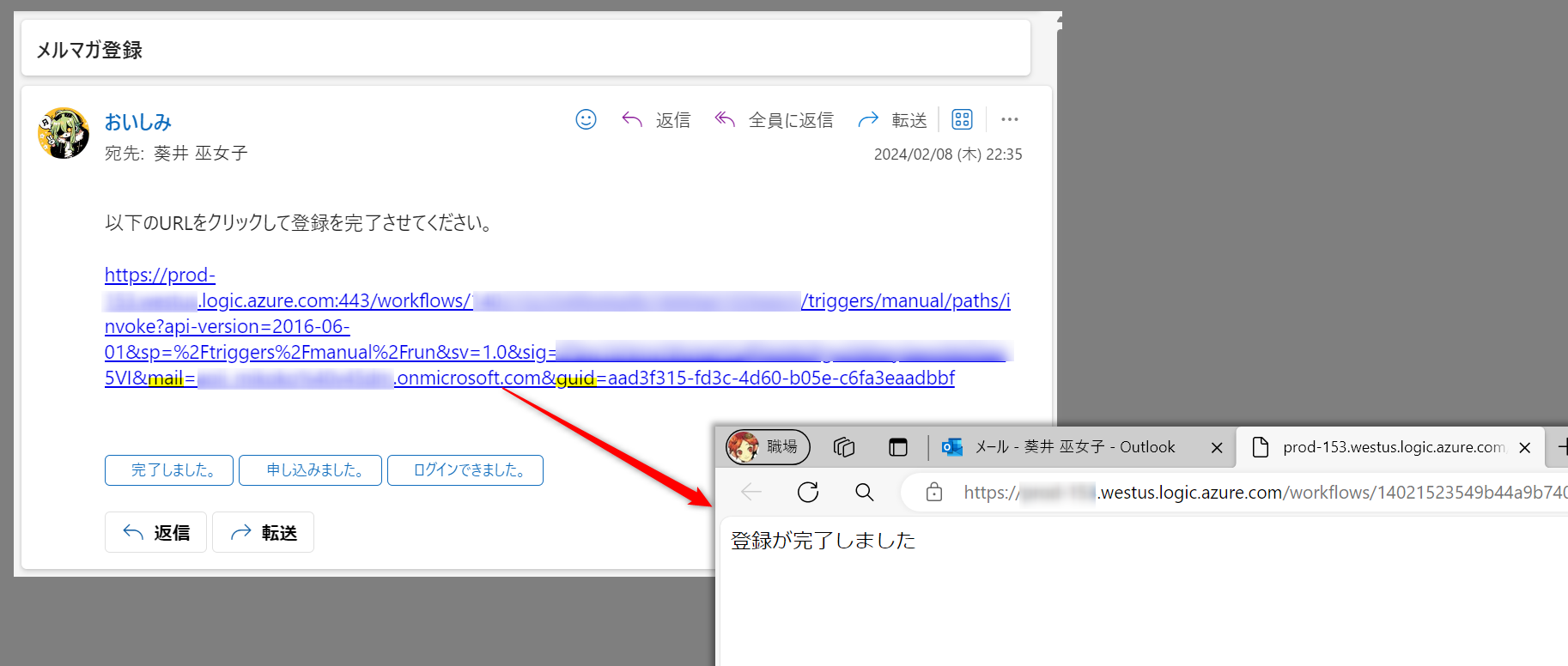
フォームを送信すると、記入したアドレスにURLリンク付きのメールが届きます。
リンクをクリックすると、メールアドレスの確認が完了となります。

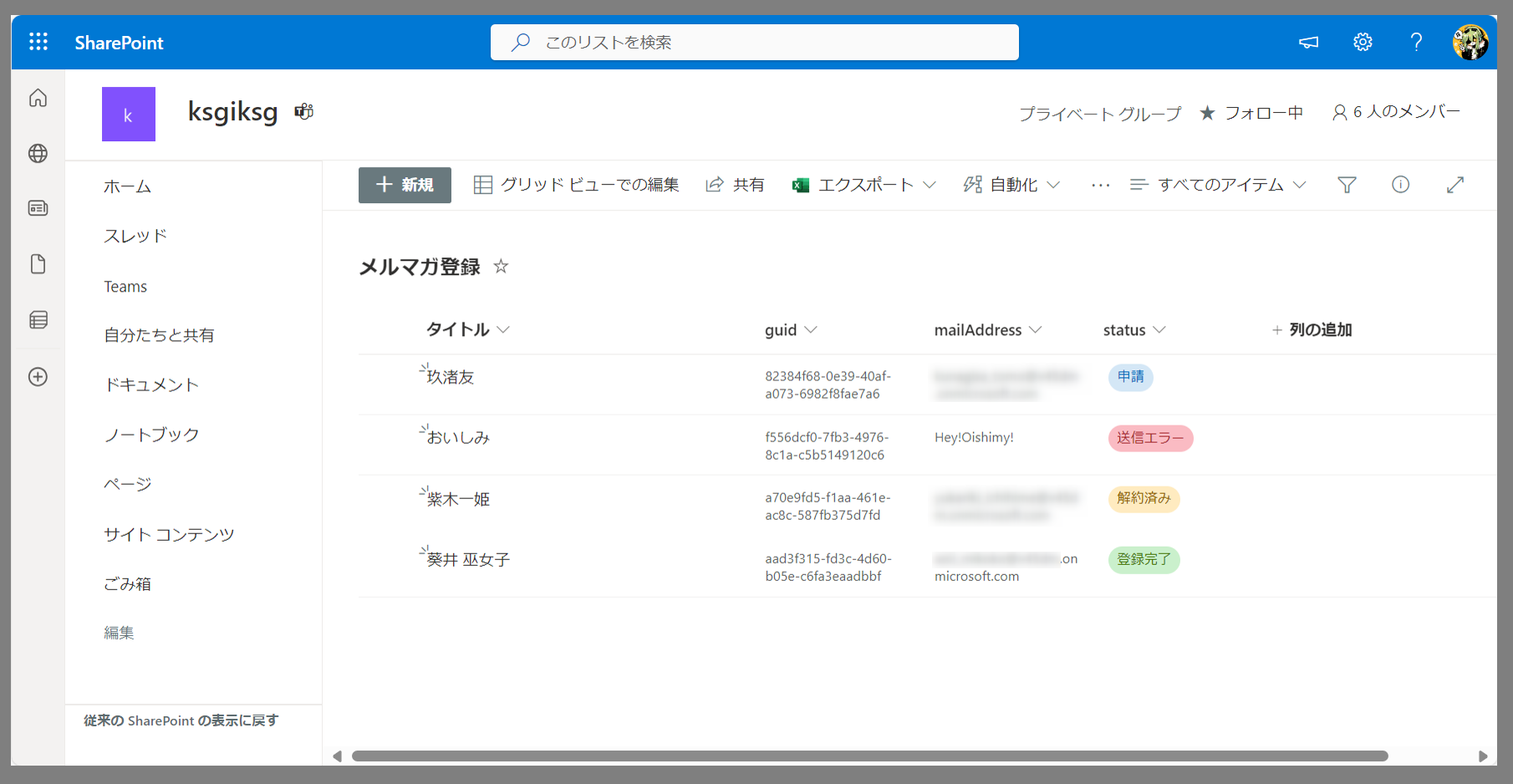
裏側では、フォームから登録してくれた人や、その登録状況の一覧を管理しています。

注意
このフローではプレミアムコネクタ(有償)を使用します。
また、Power Pages でのユーザ認証機能を使う方がシンプルだと思います。
どうしても、そこまではやりたくない小規模なイベントなどにご活用ください。
このフローが必要な理由
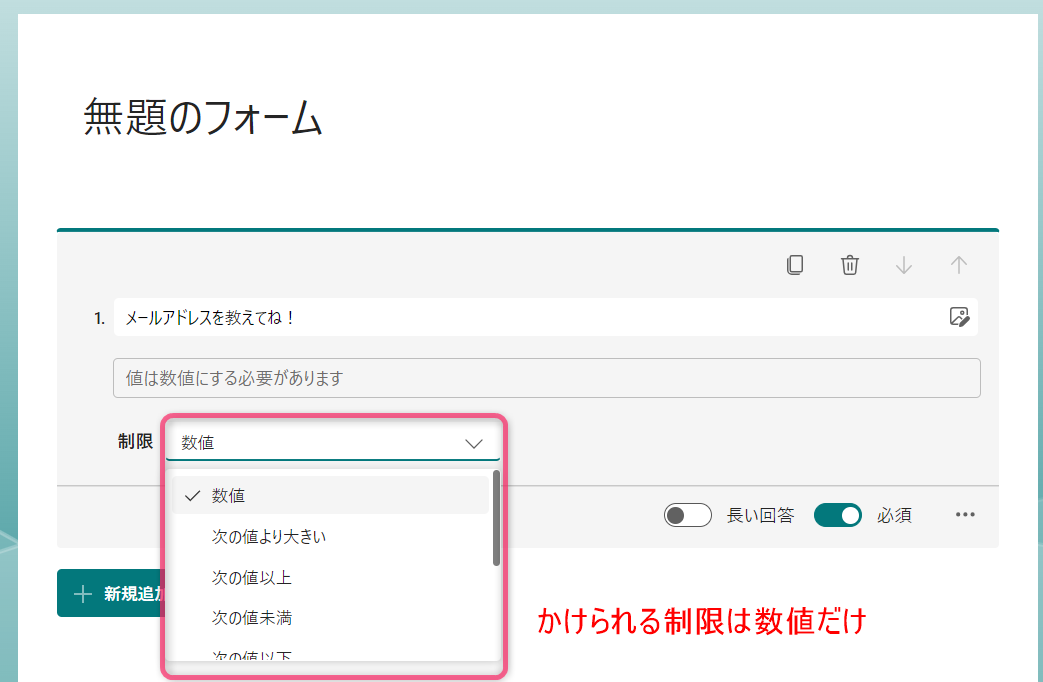
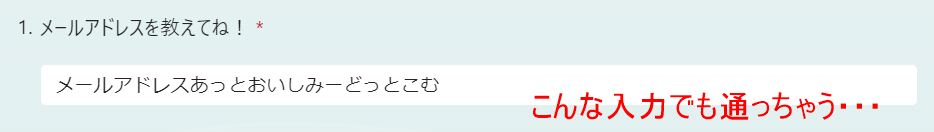
Formsでメールアドレスを収集するには、テキスト形式の質問を使用します。
しかし、この質問にかけられる制限は、数値としての制限のみになっています。

そのため、メールアドレスとして正しい形式になっていなくても、そのまま登録できてしまうという欠点があります。

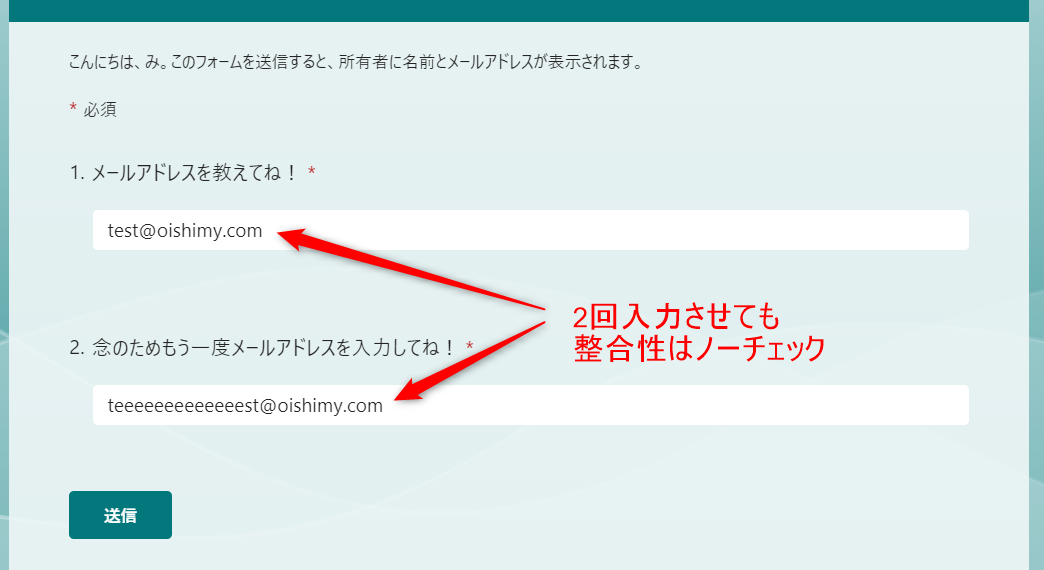
また、間違えの無いように、メールアドレスを2回記入してもらう方法もありますが、Forms内ではこの2つの入力が同じものになっているかというチェックもできません。

このように、Formsだけで正しいメールアドレスを収集するのは、かなり難しいです。
正しくメールアドレスが入力できているか?のチェックは、入力側への負担を強いることになります。
使用するツール
このフローでは以下のアプリ・機能を使用します。
| ツール | 用途 |
|---|---|
| Microsoft Forms | 登録の受付 |
| Outlook | 確認メールの送信。(※メールが送れるのであれば、ほかのメーラーでもよい) |
| SharePoint List | 登録者・登録状況の管理 |
| Power Automate | 各ツールの連携 |
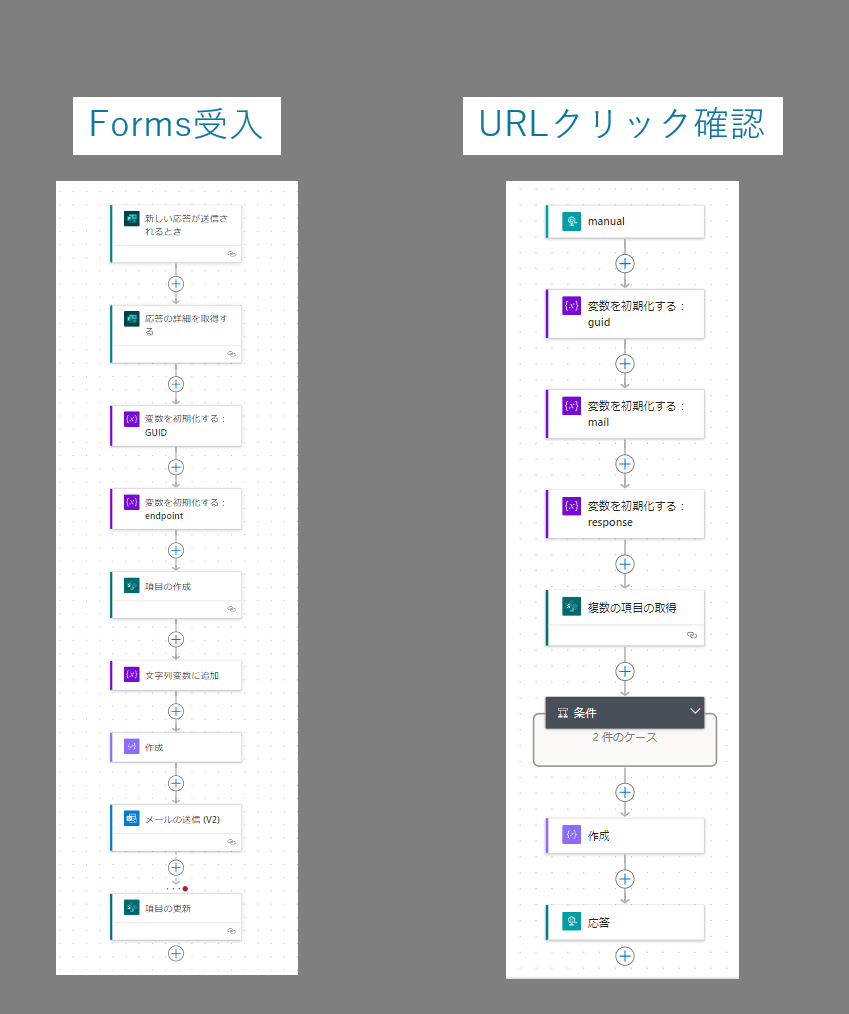
フローの概要
この一連の仕組みには、2つのPower Automate フローを使用します。
1つはFormsの応答をトリガーにして、入力されたアドレスに確認メールを送信するフロー。
もう1つはメールに記載されたリンクのクリックを検知して、登録を完了させるフローです。
途中で入力者のリンクをクリックするという、非同期的なトリガーを挟むため、1つのフローで達成するのは難しく、2つのフローに分かれています。
ここからフローの解説をしていきますが、説明の都合上、2つのフローを行き来することになります。予めご了承ください。
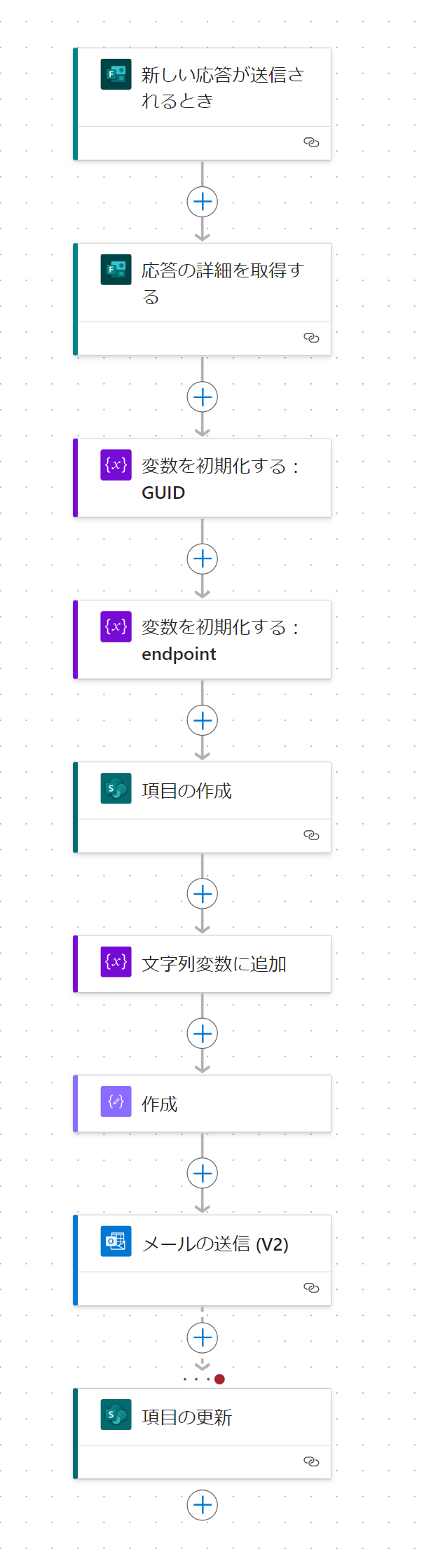
フローの解説①Forms受入:前半部分
Formsの受付、SharePointリストへの転記など、基本的なところは割愛して解説します。
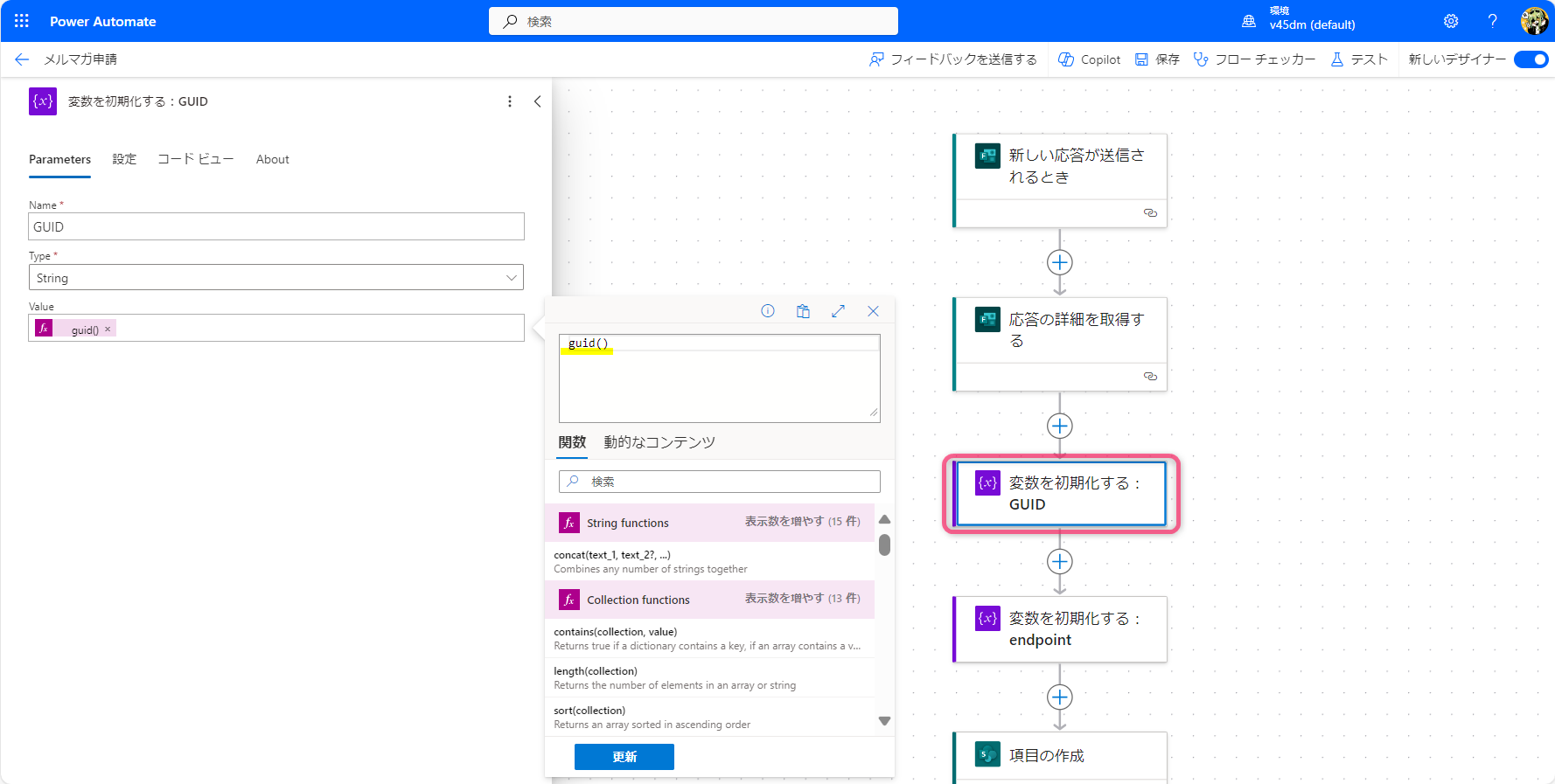
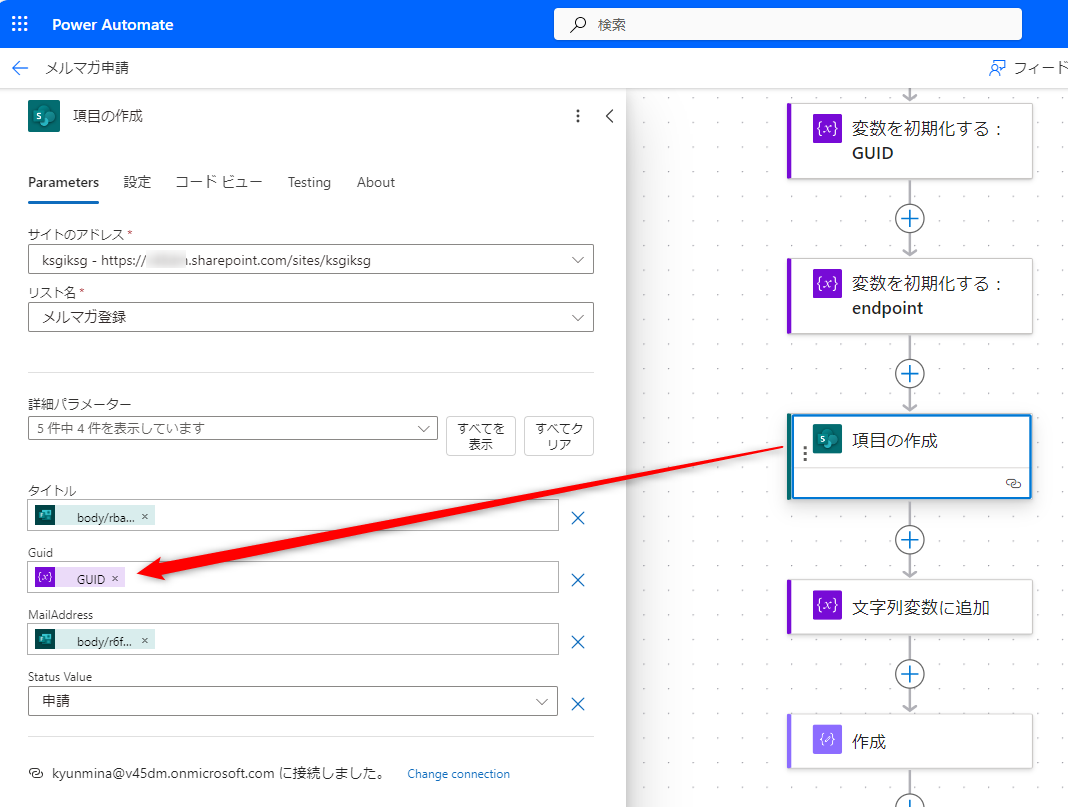
GUIDの生成
要は、本人確認のためのパスワードを生成する感じです。
これがないと 「メールアドレスさえ知っていれば、他人のメールアドレスで登録できてしまう」 といったことになりかねません。
作成したGUIDは、SharePointリストにも登録しておきます。

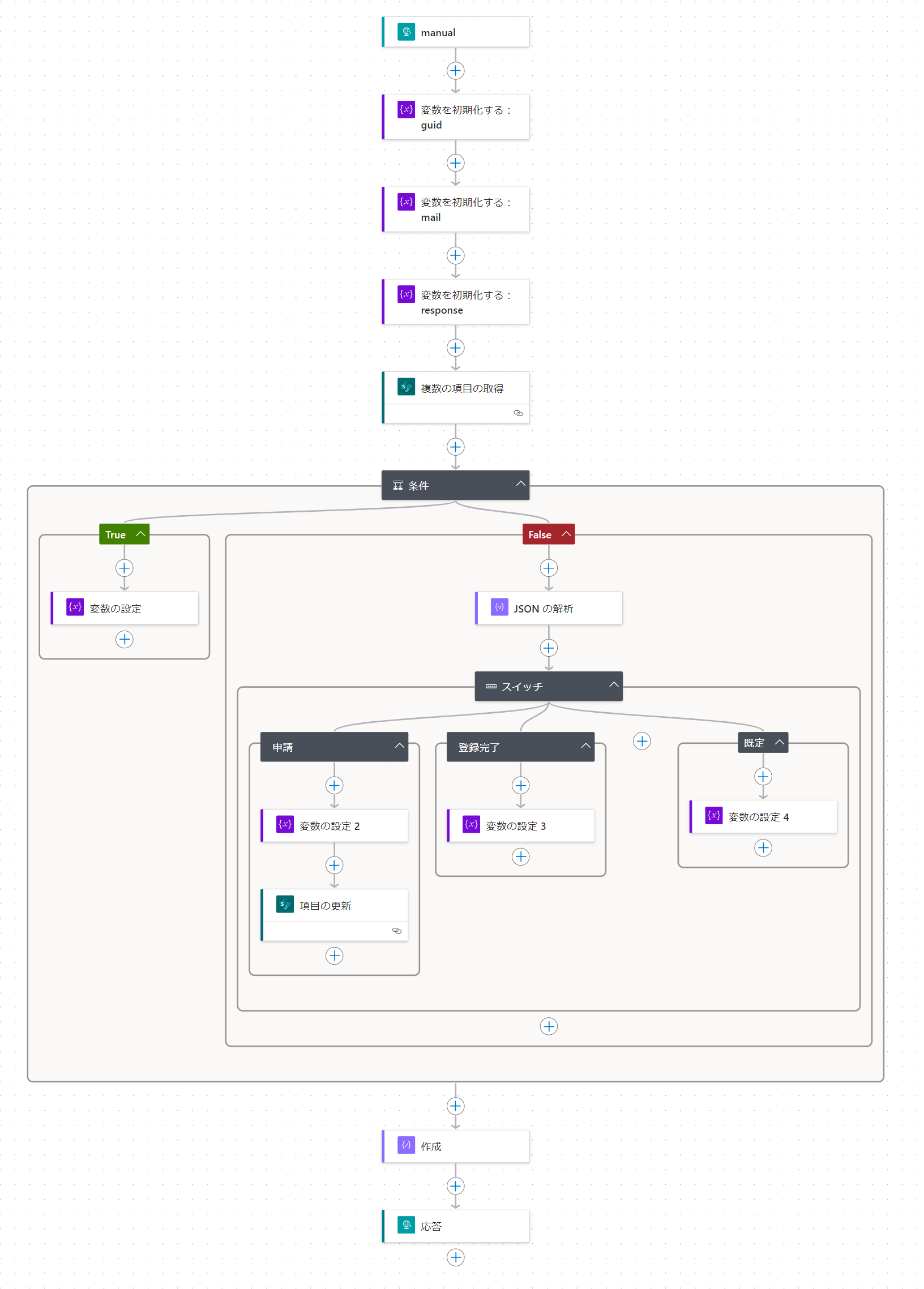
フローの解説②URLクリック確認:前半部分
1番目のフロー解説の途中でしたが、2番目の解説に移ります。
使用するトリガー
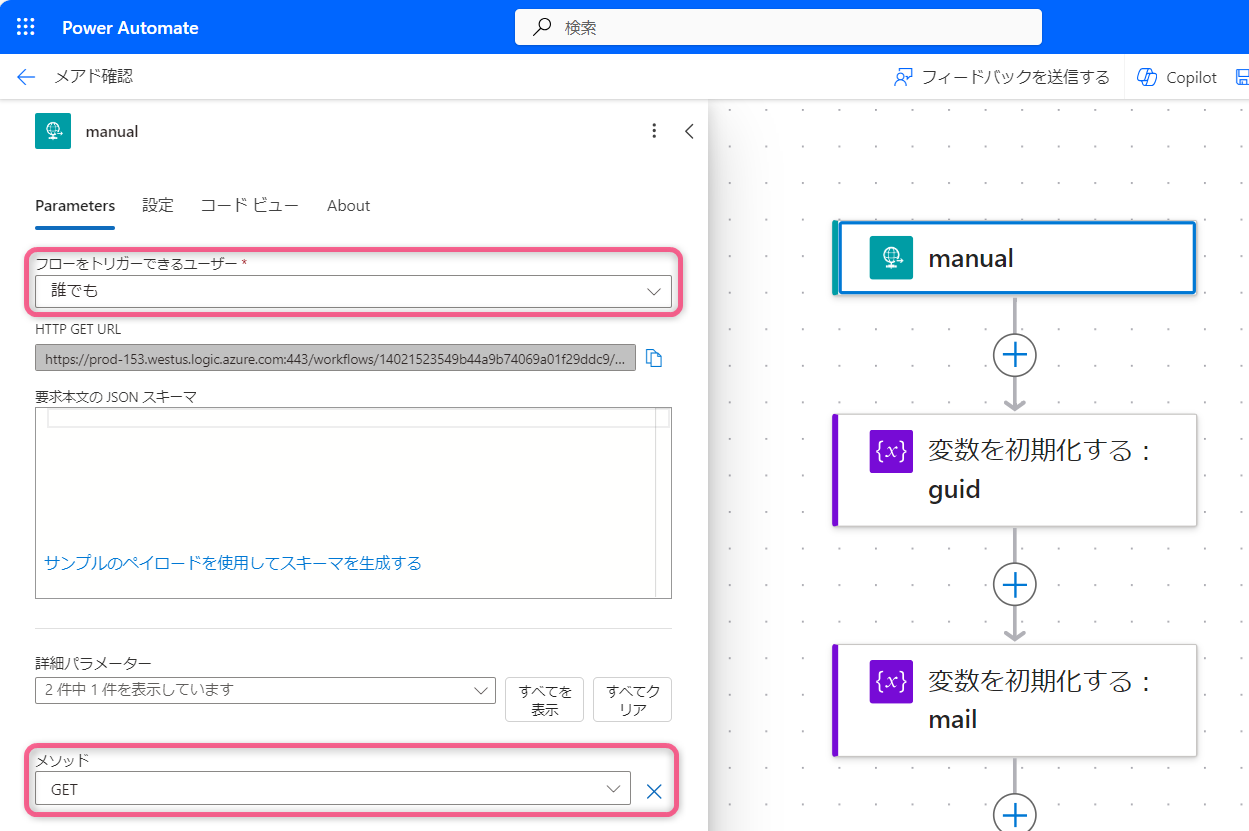
トリガーには、組み込みのHTTP要求の受信時トリガーを使用します。

このトリガーと、少なくとも1つのアクション(このときはなんでもよい)を追加してフローを保存します。
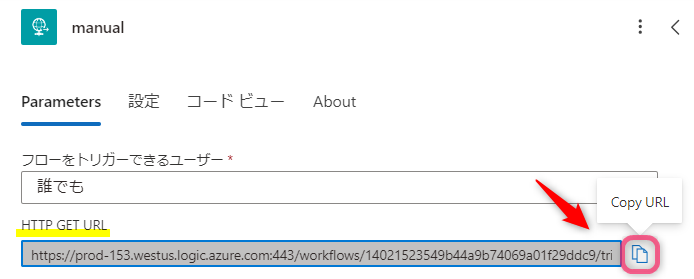
フローを保存すると、保存して初めてURLが生成されます。
このURLを①のフローで使用する必要があったので、説明が前後しましたが、このトリガーの説明を先に行いました。

このURLをコピーしておいて、①のフローに戻りましょう。
フローの解説①Forms受入:後半部分
GUIDを生成した後の①のフローに戻ります。
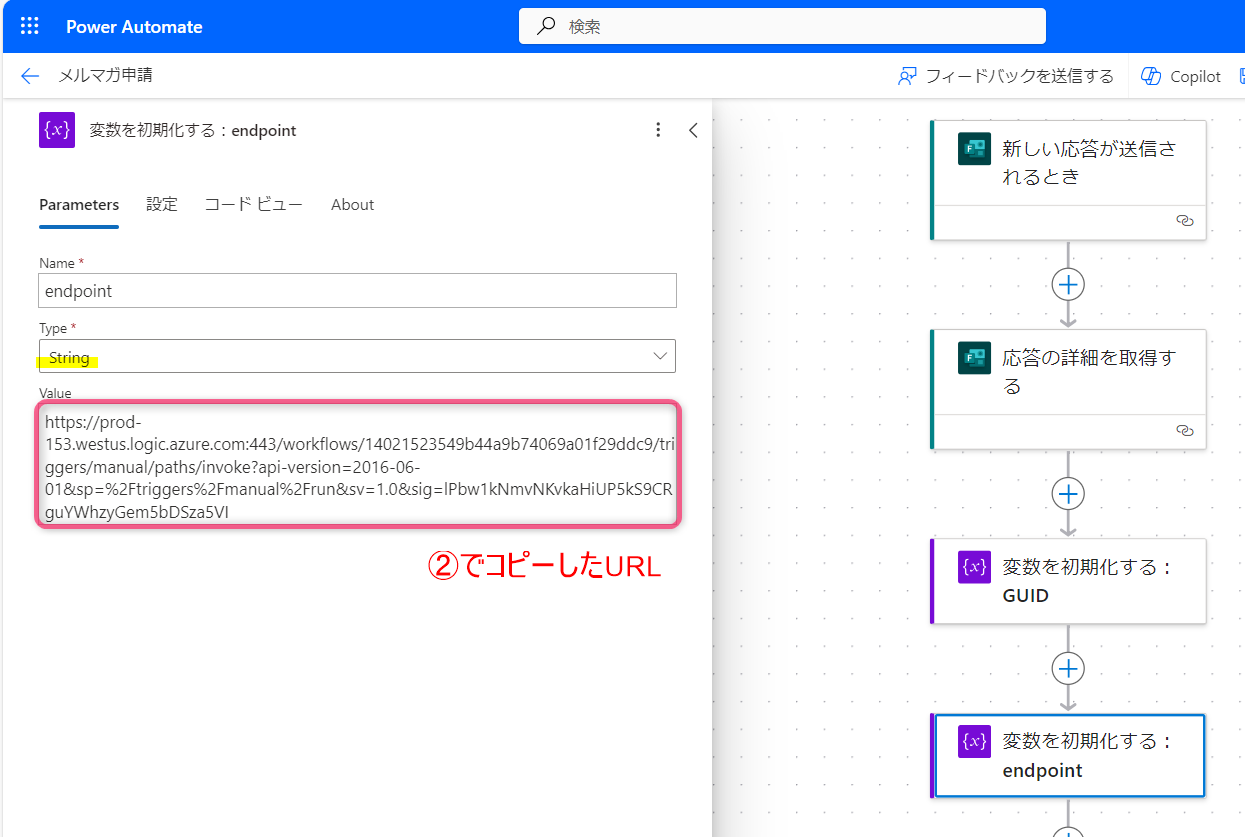
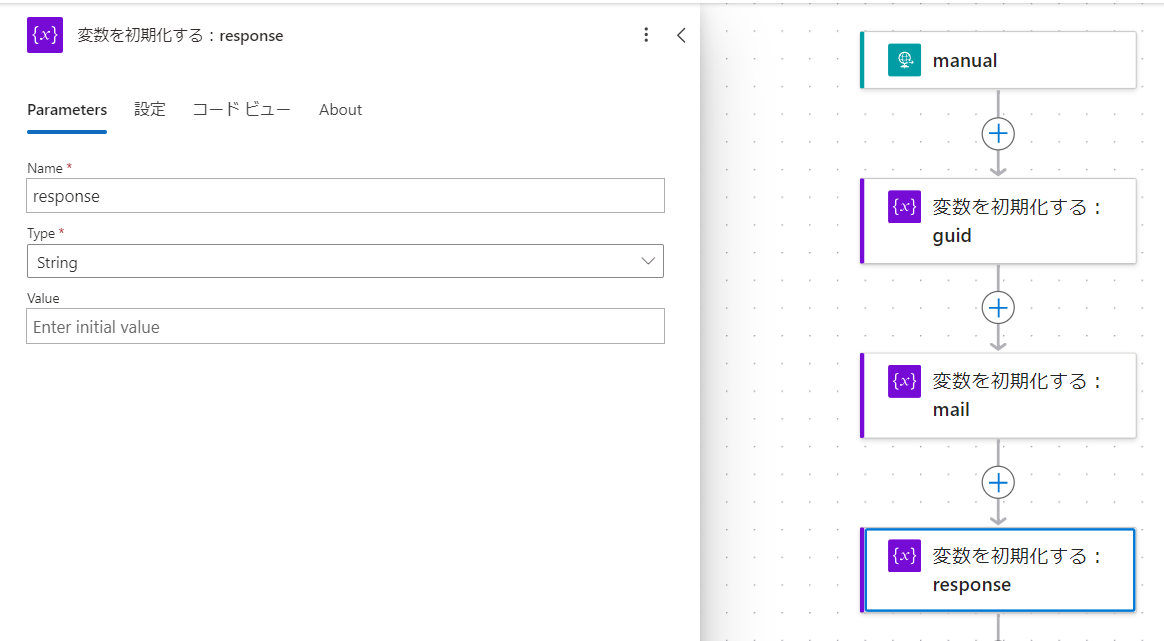
確認用URLの初期化
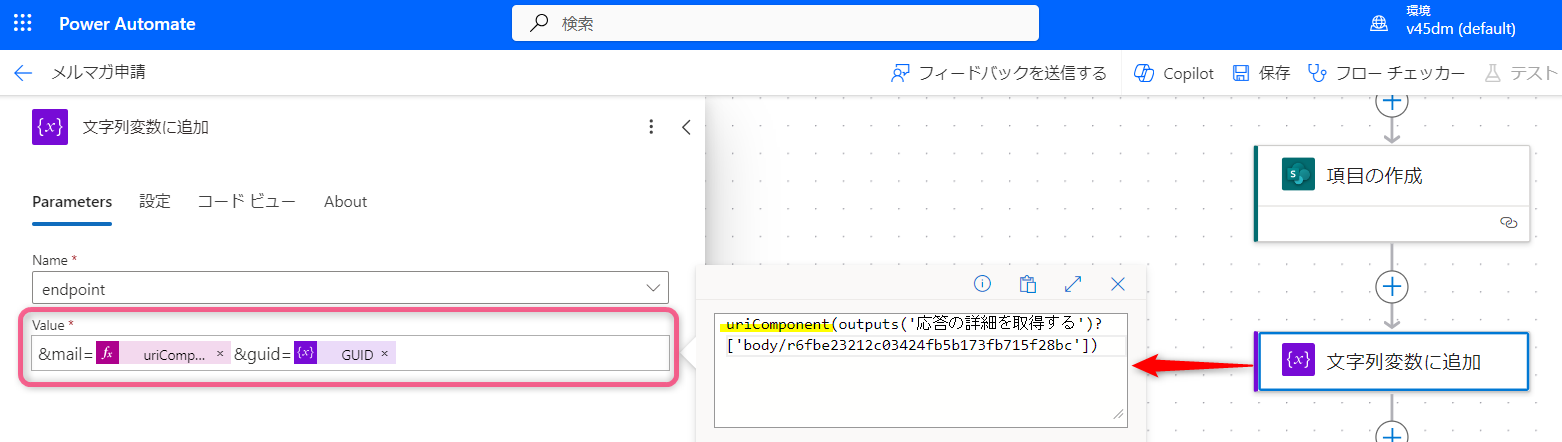
確認用URLに情報を追加
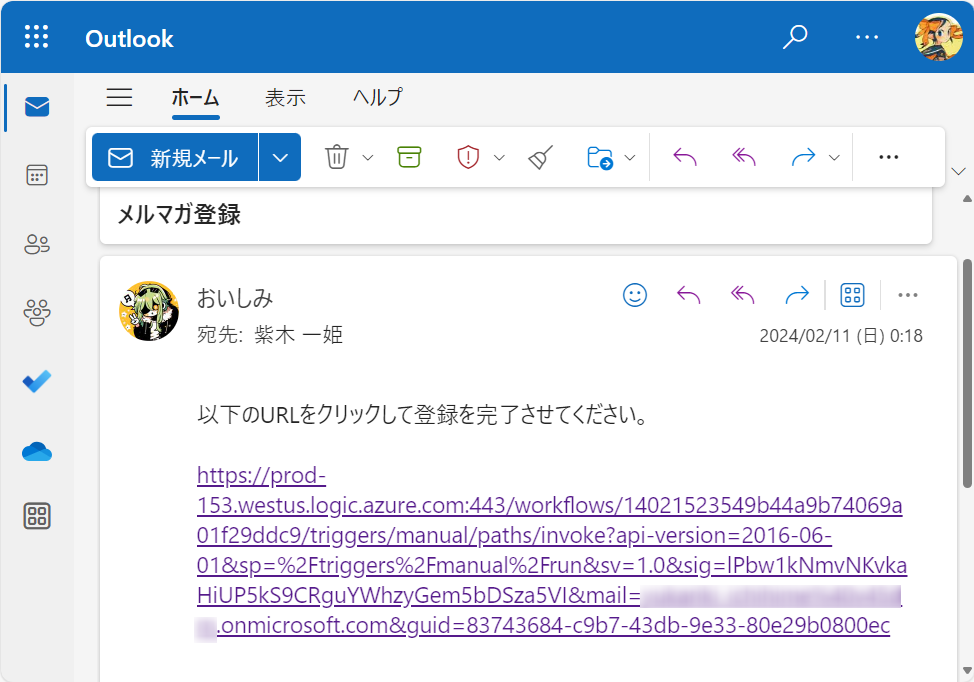
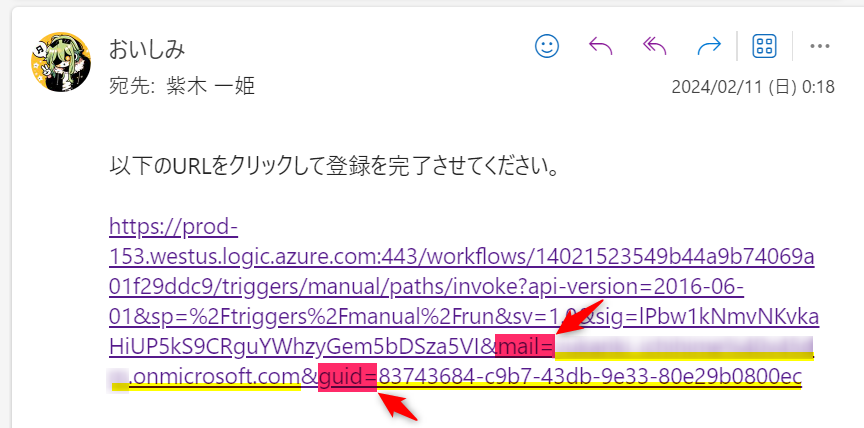
先ほどのURLをよく見ると、メールアドレスとGUIDの情報が追加されています。

この情報をURLに追加しておくことで、どのメールアドレス宛に送ったURLなのか?ということや、パスワードが正しいか?ということを確認できるようになっています。
先ほど初期化した変数のURLに、文字列を追加してつなげていきます。
&mail=の後にFormsで受け取ったメールアドレスを、&guid=の後に生成しておいたGUIDというパスワードを追加します。
&mail=@{uriComponent(outputs('応答の詳細を取得する')?['body/{アドレス確認の質問ID}'])}&guid=@{variables('GUID')}
このuriComponentという関数は、日本語などのURLに入力できない文字を変換してくれる関数です。
メールの送信
URLの作成が終わったので、作成したURLを記載したメールを送信して、1番目のフローは完了します。
ただし、メールアドレスが間違っていて送信できない可能性を考慮しておく必要があります。(Formsがチェックしてくれないので)
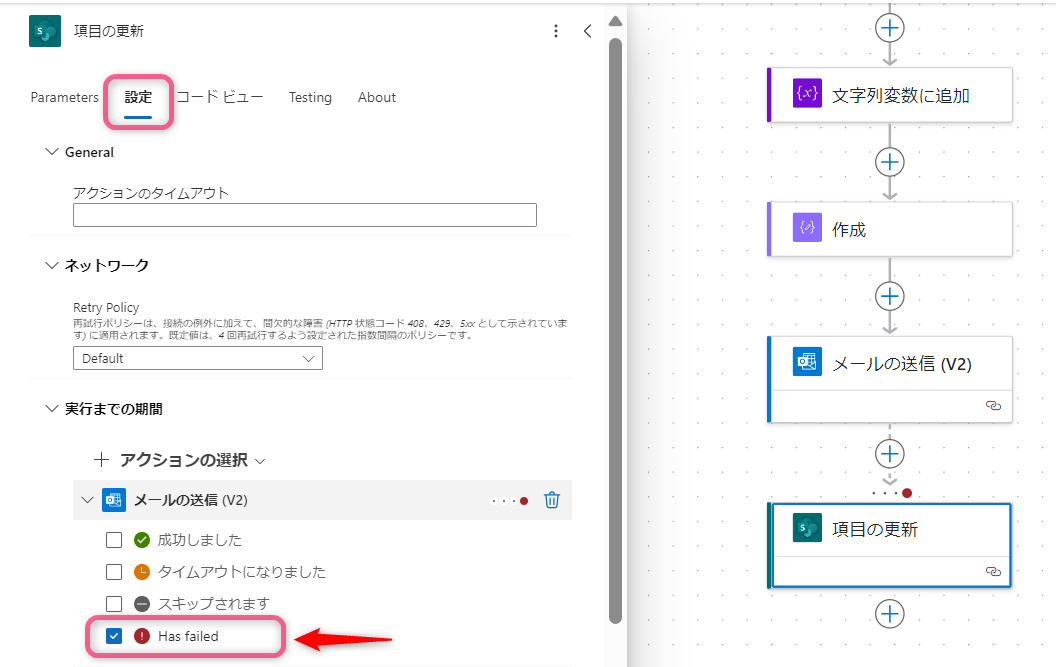
そのため、エラー処理として、メール送信に失敗した場合のアクションを追加しておきます。
メールがうまく遅れなかった場合のみ、登録状況を、送信が失敗したステータスに切り替えます。
このアクションが実行されるのは、前のアクションが失敗した時だけにしておきましょう。

これで1つ目のフローは完成です。
フローの解説②URLクリック確認:後半部分
メールで送ったURLにアクセスされたときに、このフローは動きます。
アドレスとGUIDの確認
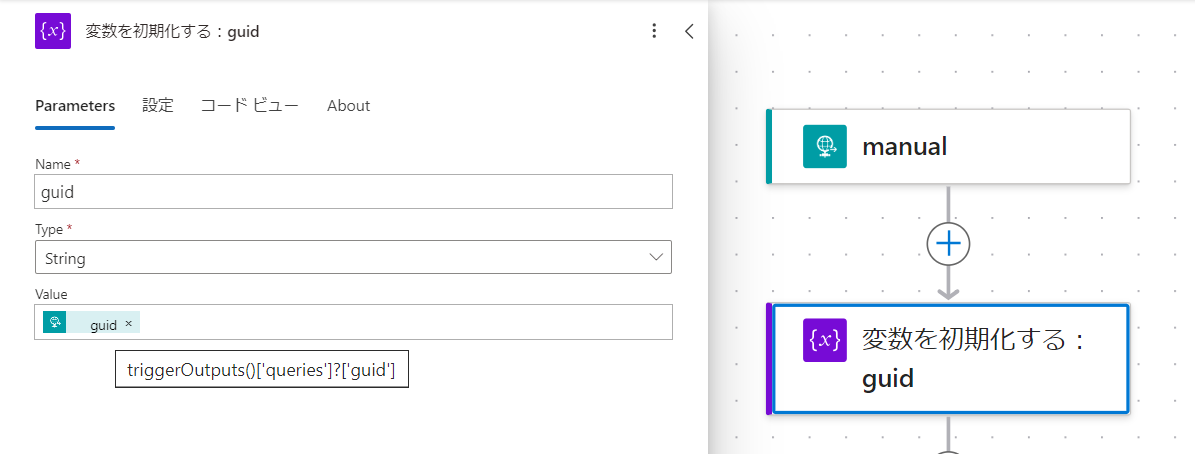
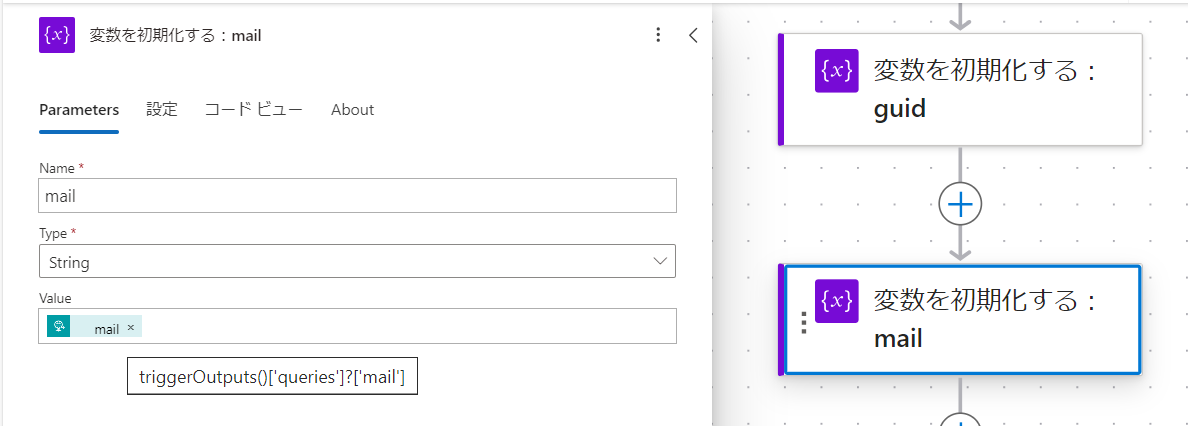
URLに追加した、メールアドレスとGUIDの情報を取り出します。
追加した情報はクエリパラメータとして取り出せるので、以下の方法を使用して変数に格納します。
triggerOutputs()['queries']?['guid']
triggerOutputs()['queries']?['mail']
登録状況の確認
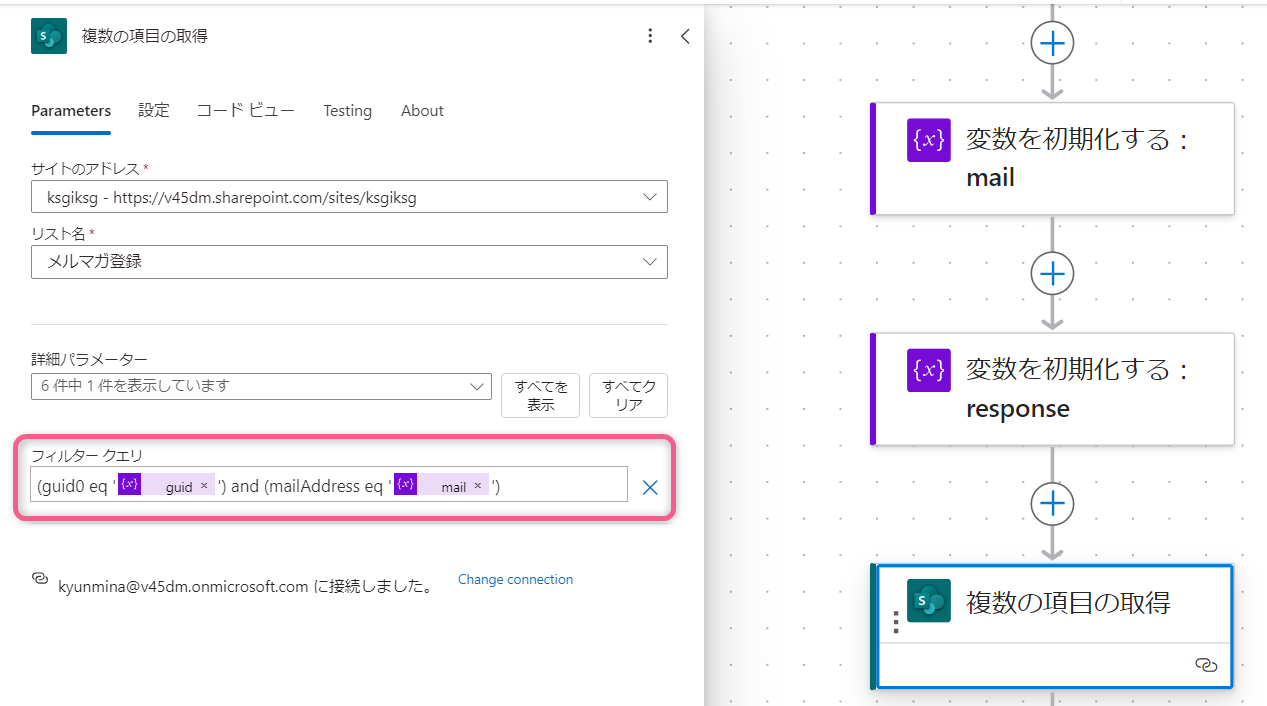
取り出した2つの情報をもとに、登録情報の一覧から該当する行を探し出します。
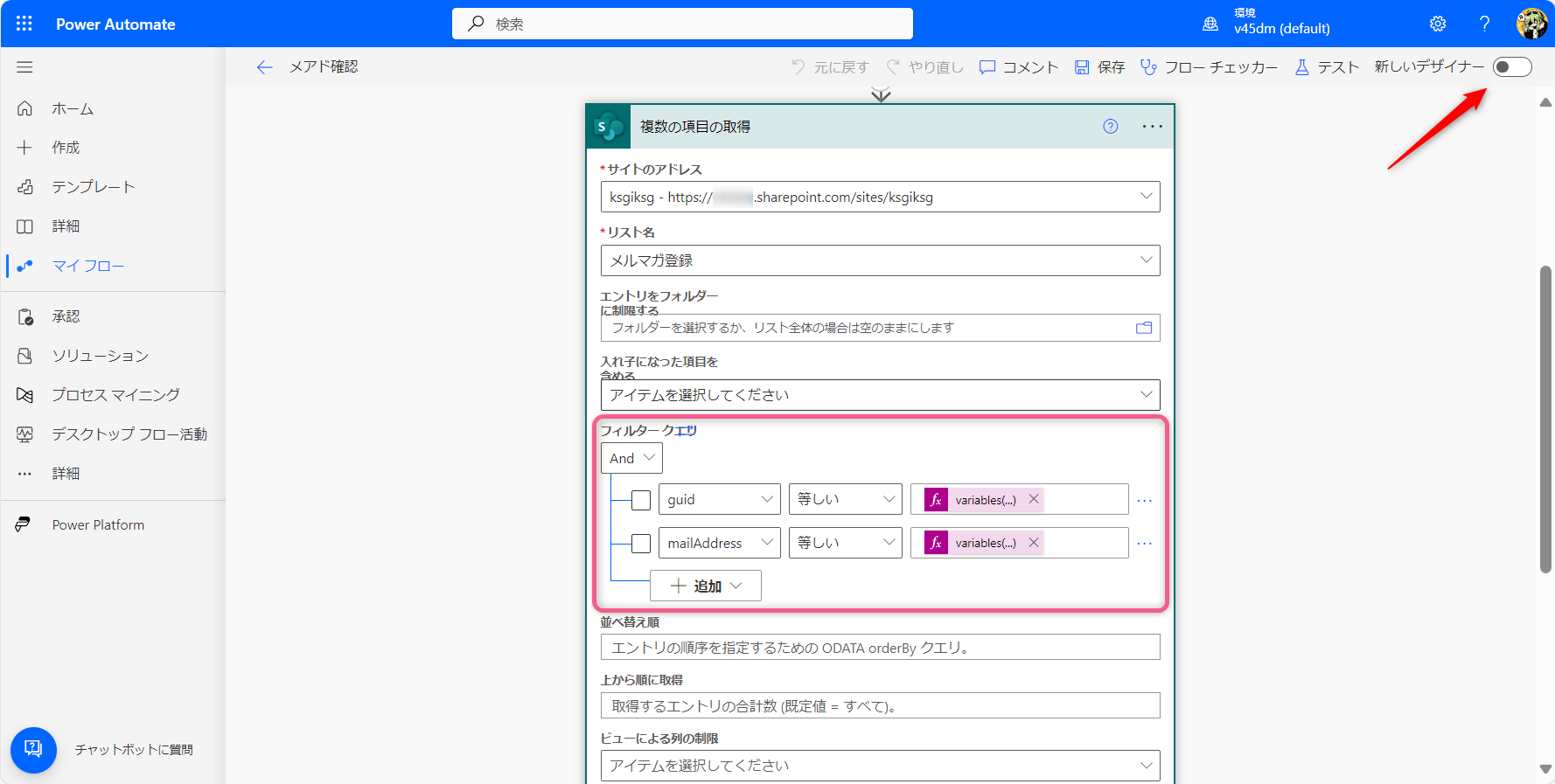
複数の項目の取得アクションのフィルタークエリを使って、メールアドレスとGUIDが取り出した情報と一致する行を抽出します。
(guid0 eq '@{variables('guid')}') and (mailAddress eq '@{variables('mail')}')
フィルタークエリは、旧デザイナーの方がGUIで設定できるので、こちらの方がわかりやすいかもしれません。
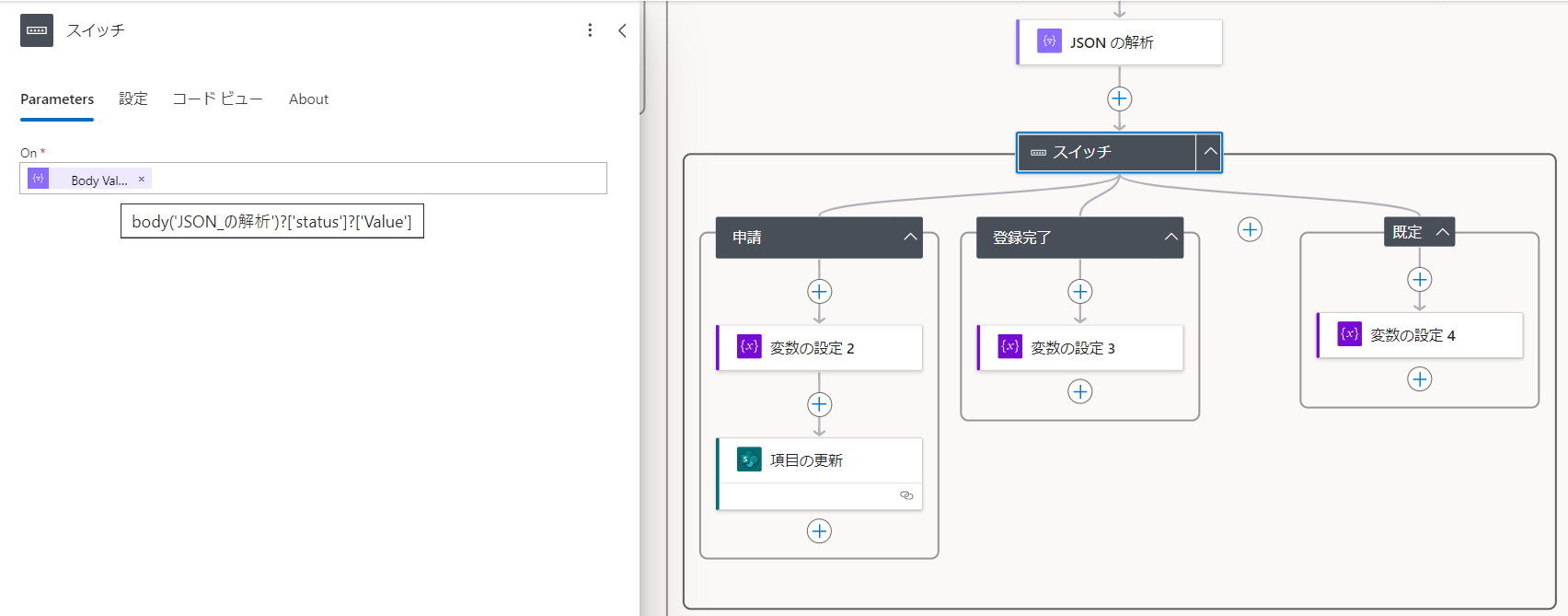
状況の確認
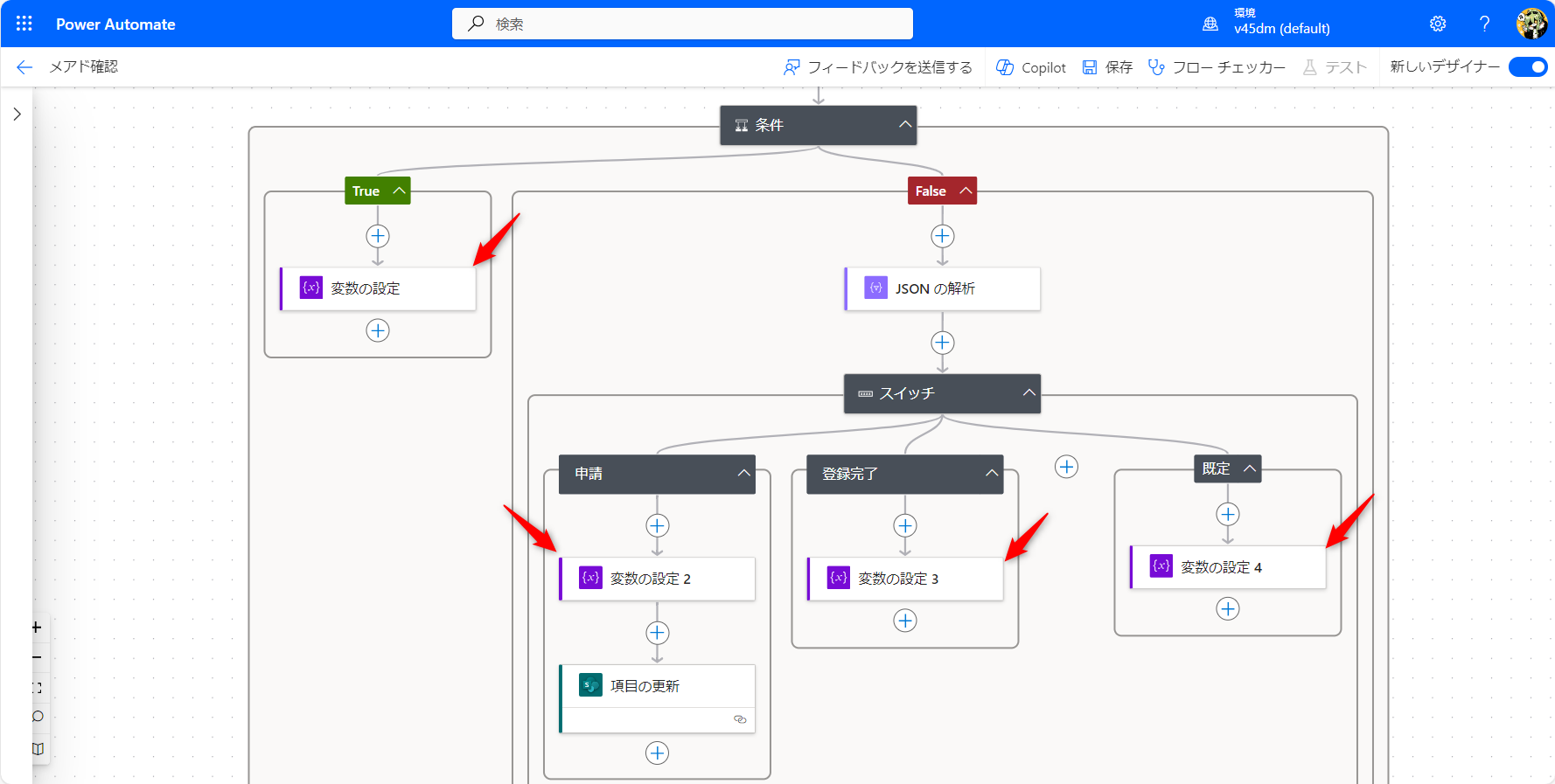
先ほどの抽出で、以下の場合には登録を進められないため、条件分岐を使って確認していきます。
- アドレス・GUIDが一致する行がない場合
- 一致する行はあったが、すでに登録されている場合(間違って2回クリックした場合など)
- 一致する行はあったが、送信エラーなど、登録待ちのステータスではなかった場合
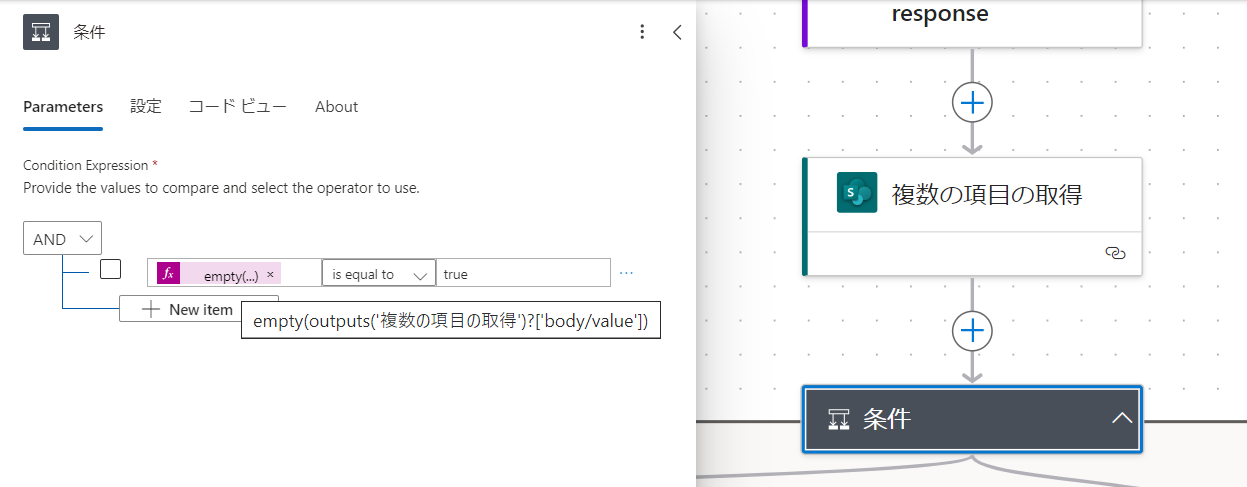
除外条件①一致する行がない
一致するものがあったかなかったかは、抽出するアクションの結果が空かどうかで判定できます。

除外条件②ステータスがおかしい
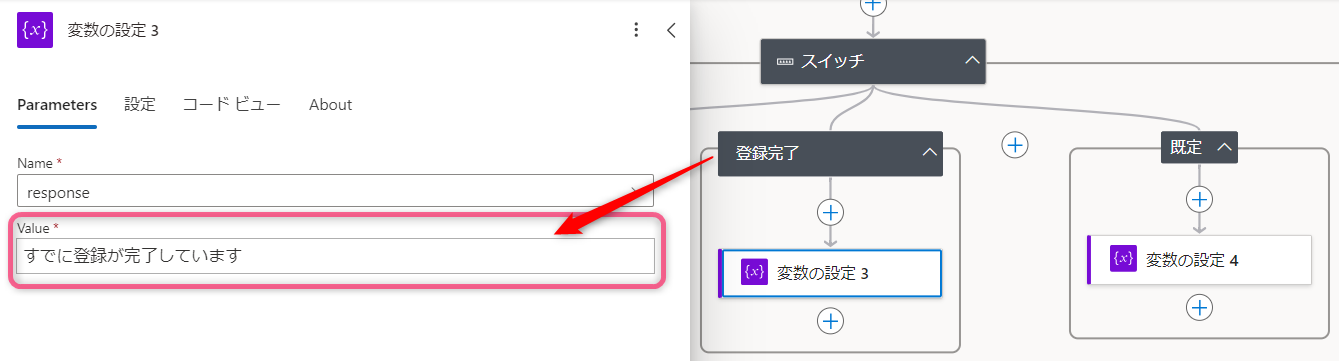
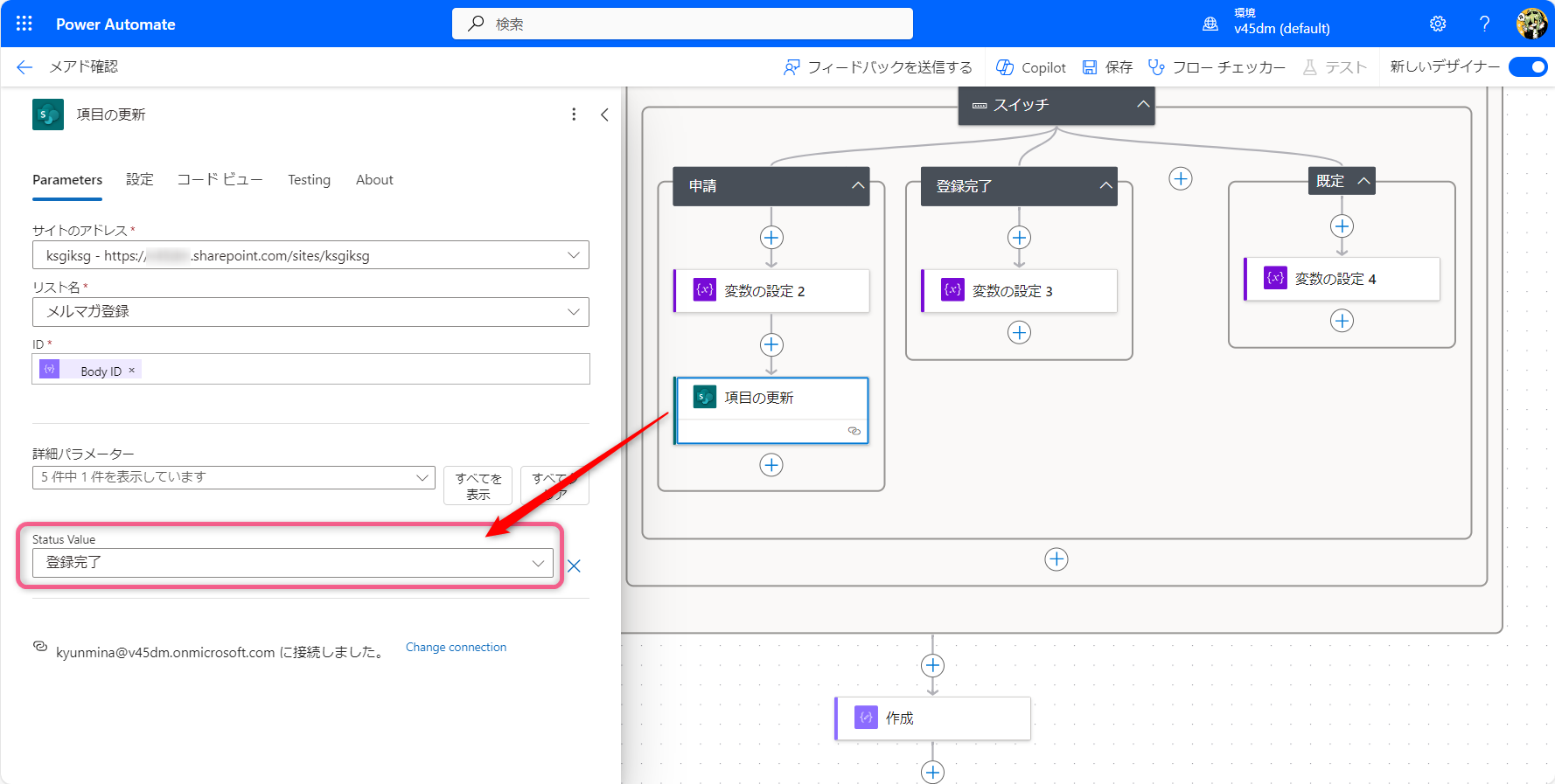
リンクをクリックしたときの表示内容の設定
先の条件ごとに、表示する内容を決めておきます。
正しく登録が完了した場合は、メッセージの定義だけでなく、表のステータスを更新するのも忘れずに設定しておきます。
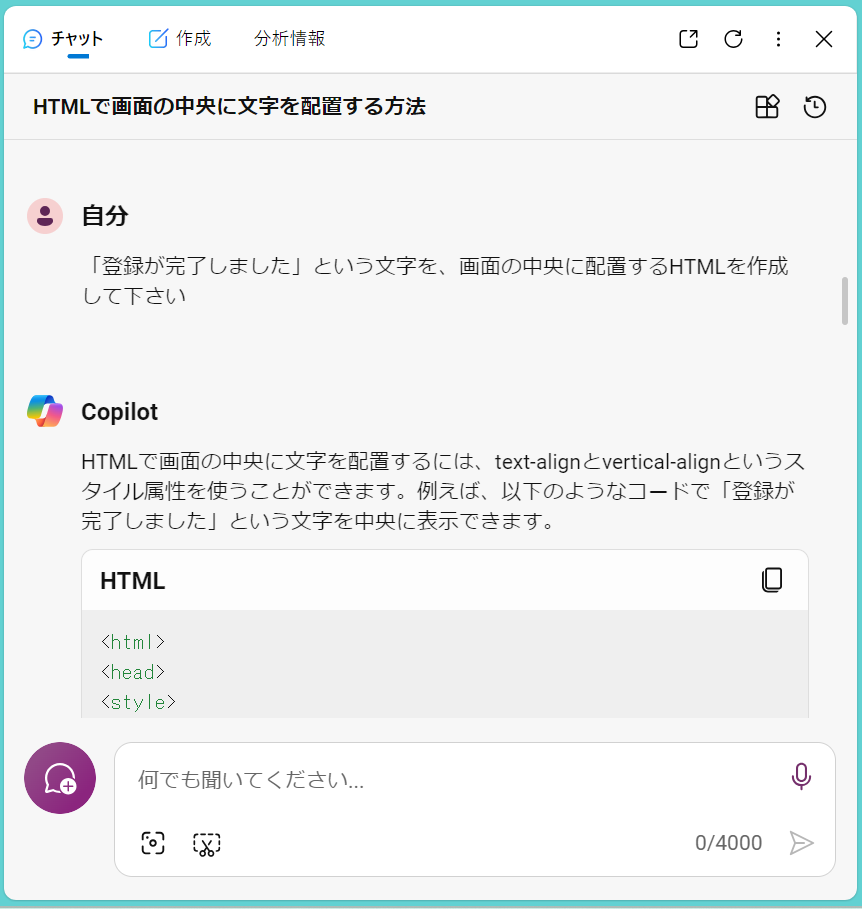
HTMLページの作成
先ほどの文章が表示できるようにHTML(Webページ)を作成します。
自分で書けなくても最近は生成AI に手伝ってもらえるので便利ですね。
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
vertical-align: middle;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<div class="center">
<p>@{variables('response')}</p>
</div>
</body>
</html>
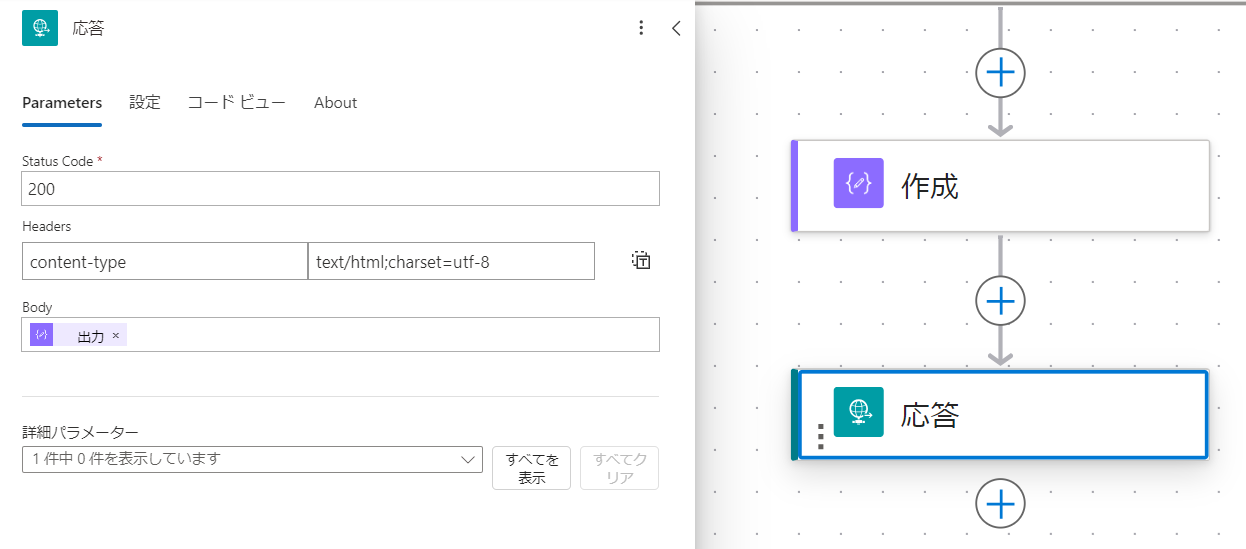
応答
最終的にそのページを表示させるために、リンクをクリックした人に情報を返します。
ヘッダーに「HTMLで返しますよ」という宣言と、ボディにさっき作ったHTMLの文字列データそのものを渡せばOKです。
{
"content-type" : "text/html;charset=utf-8"
}
@outputs('作成')
これでフローが完成です。
おわりに
M365をご利用の環境であれば、追加でPower Automate Premium ライセンスを用意することでこのフローが使用できます。
イベントごとにサイトを作るよりは、このフローを作成する方が簡単でしょうか?
個人的にはフローに慣れているんで楽でしたが、APIやHTMLなど、様々な周辺知識を要求するため、人によっては難しいかもしれません。
目的に適した手段をご利用ください。