はじめに
リストの選択肢を自動的に増やしたり減らしたりしたいときの方法です。

SharePoint リストはよく、簡易データベースとしてPower Apps のデータソースとして用いられることもありますが、普通、選択式の項目を増減しようと思うと、もう一つ選択肢のためだけのリストを作ってリレーションするのが一般的です。
この方法を使うと、1つのリストだけで完結することができるので、テーブル構造がシンプルになる可能性があります。
SharePoint REST API
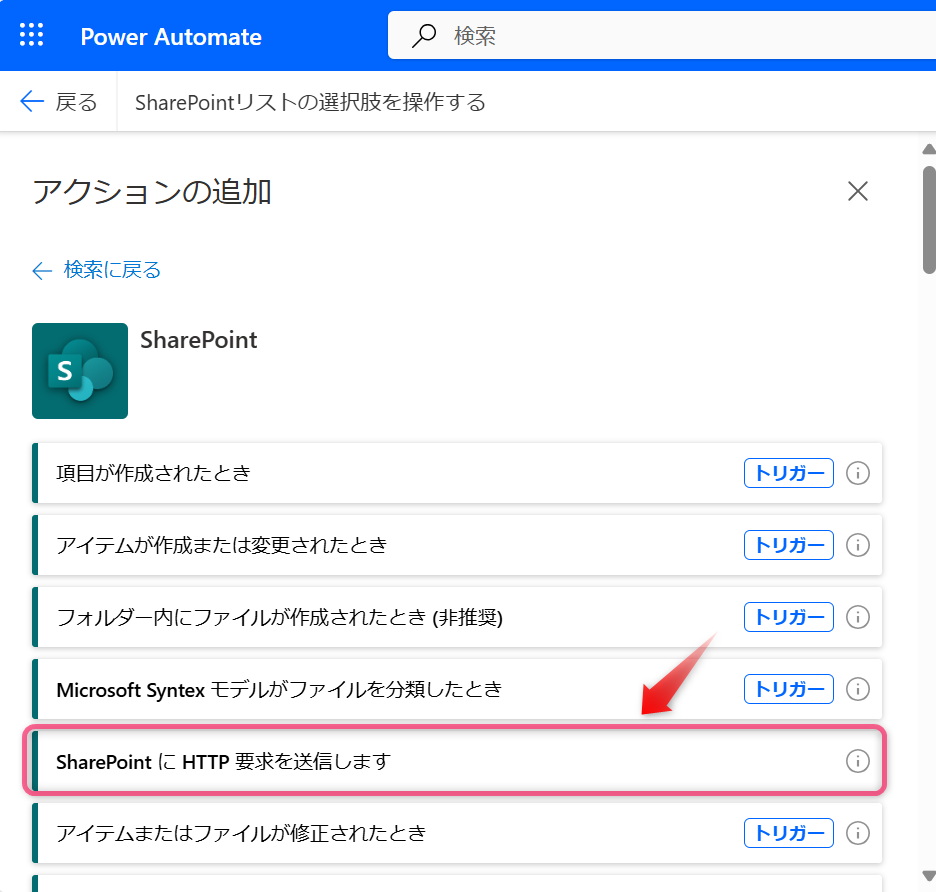
方法としては、API を使います。
SharePoint コネクタには、API を使用するためのアクションが標準で用意されておりますので、プレミアムライセンスなしで利用することができます。

ただ、API を使う分、フローの難易度が高くなりますので、ここでは順を追って説明していきます。
リストを取得する
選択肢を操作するにはまず、選択肢がどのように登録されているかを知る必要があります。
直接選択肢の情報を取得する前に、まずはリスト自体にアクセスしてみましょう。
| parameter | value |
|---|---|
| サイトのアドレス | リストを作成したサイトのホームURL |
| 方法 | GET |
| URI | _api/web/lists/getbytitle('{リストの名前}') |
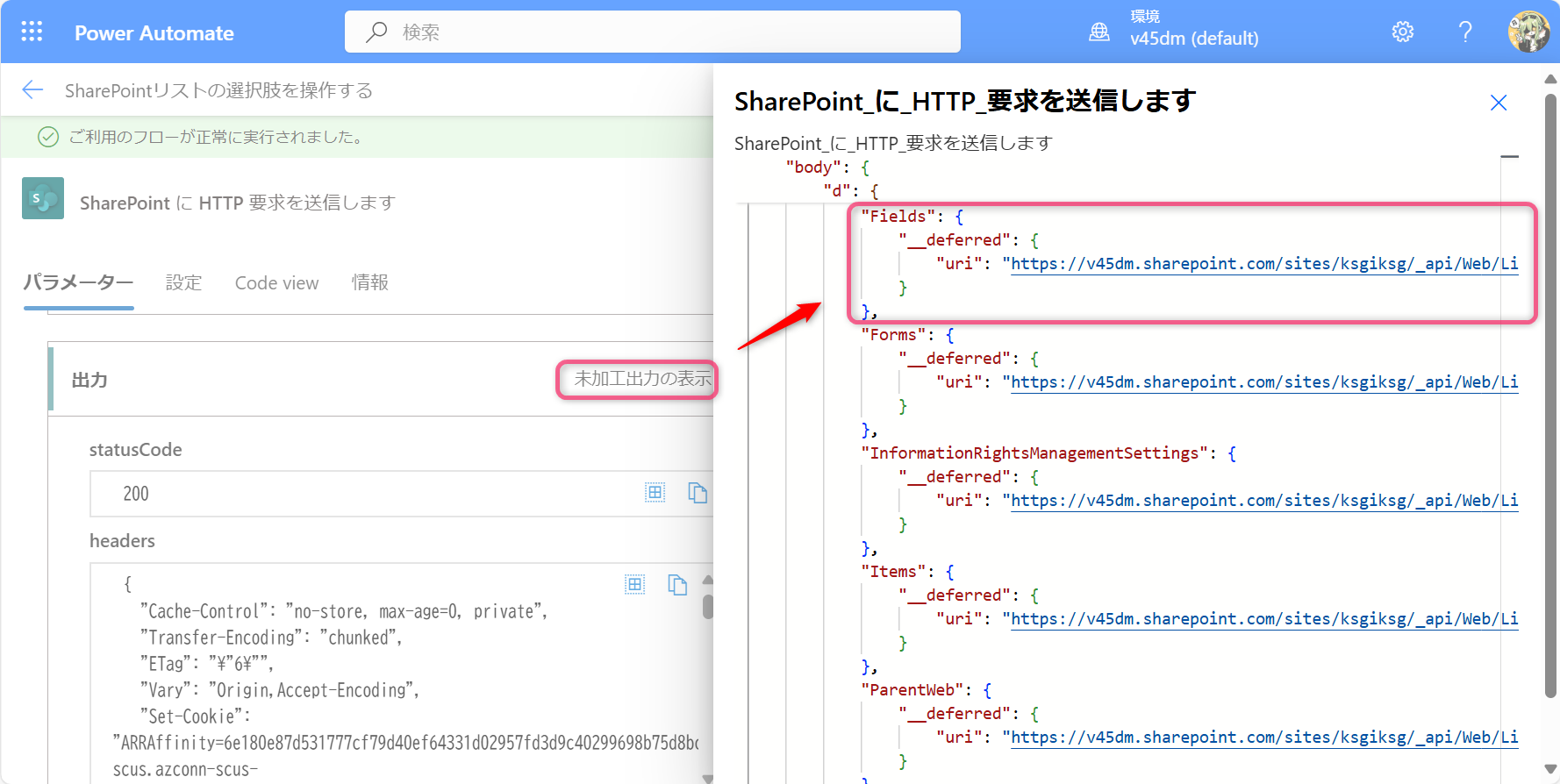
実行結果はこのようになります。
この結果のうち、Fieldsが列の定義ですので、次はここにアクセスしていきます。

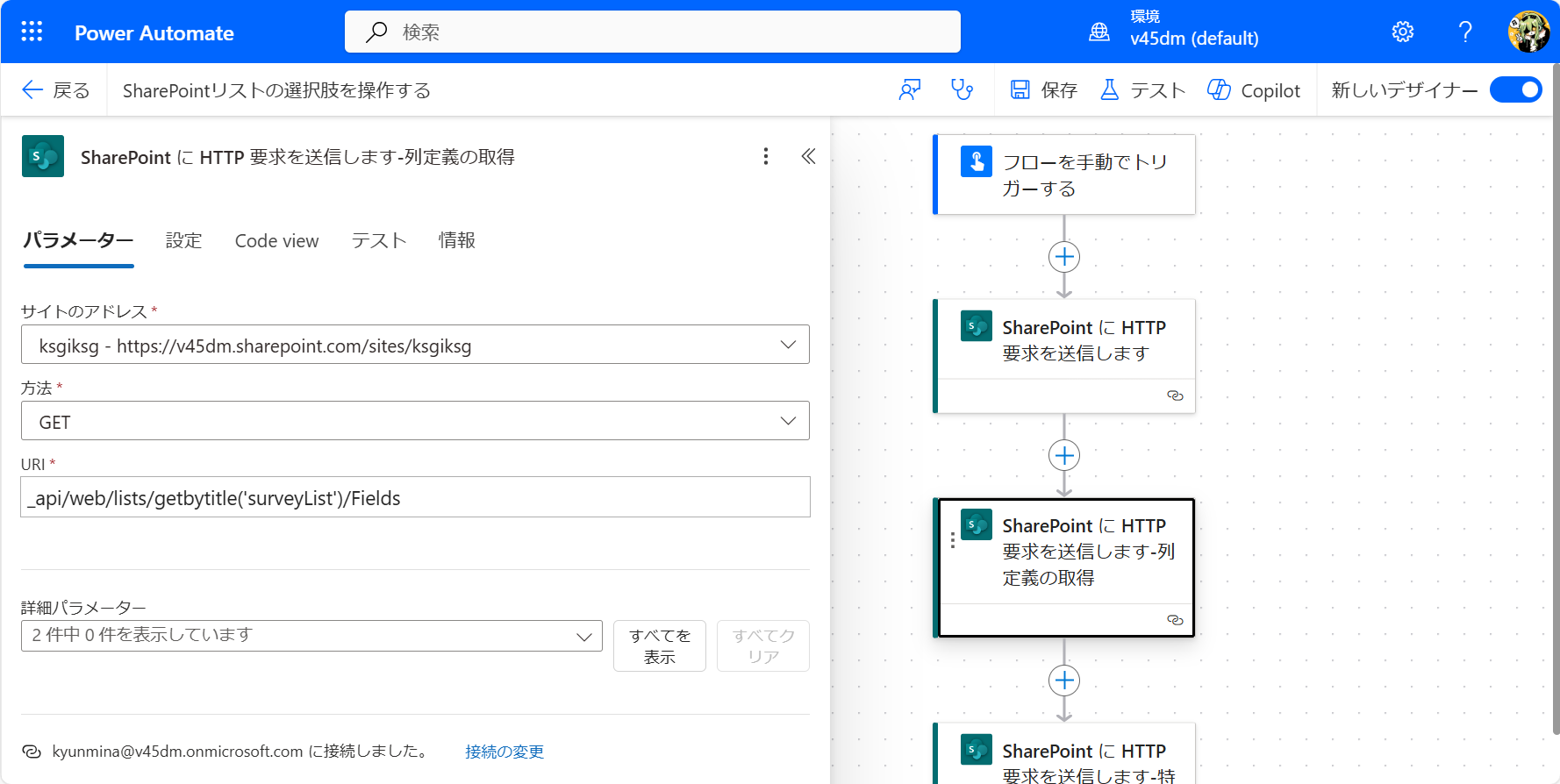
列の定義を取得する
リストの情報を取得する方法に加えて、1階層潜ってFields(列)にアクセスします。
先ほどのURIの末尾に、/Fieldsを加えるだけでOKです。

| parameter | value |
|---|---|
| サイトのアドレス | リストを作成したサイトのホームURL |
| 方法 | GET |
| URI | _api/web/lists/getbytitle('{リストの名前}')/Fields |
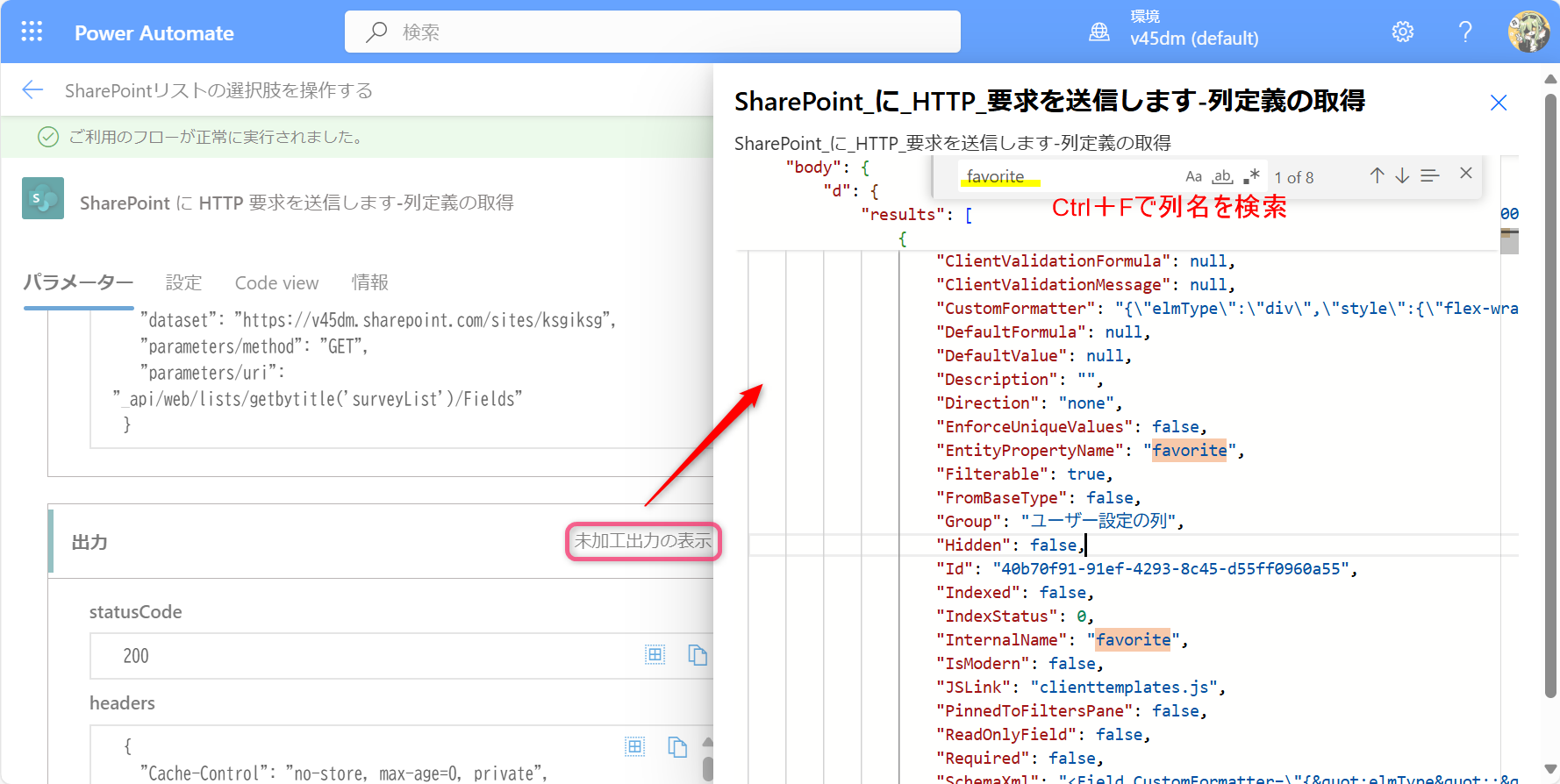
結果はこのようになります。
結果から、次にアクセスしたい選択肢列を探しておきます。

特定の列の定義を取得する
先ほど取得したすべての列の定義のうち、アクセスしたい特定の列(選択肢列)の情報にアクセスします。
検索して探した列定義の中には、メタ情報として、その特定の列にアクセスするためのURIが記載されています。

https://v45dm.sharepoint.com/sites/ksgiksg/_api/Web/Lists(guid'afbadf6e-924c-4cd2-ac9d-acb76a5ecc28')/Fields(guid'40b70f91-91ef-4293-8c45-d55ff0960a55')
ここで確認したいのは、Fields(guid'の後ろのIDです。(ここでは40b70f91-91ef-4293-8c45-d55ff0960a55)
IDを直接記載しているプロパティもあるので、どちらからでも確認ができます。

IDを確認したら、parameterを以下のように設定します。

| parameter | value |
|---|---|
| サイトのアドレス | リストを作成したサイトのホームURL |
| 方法 | GET |
| URI | _api/web/lists/getbytitle('{リストの名前}')/Fields (guid'{列のID}') |
IDの前後に'(シングルクォーテーション)が必要なので注意
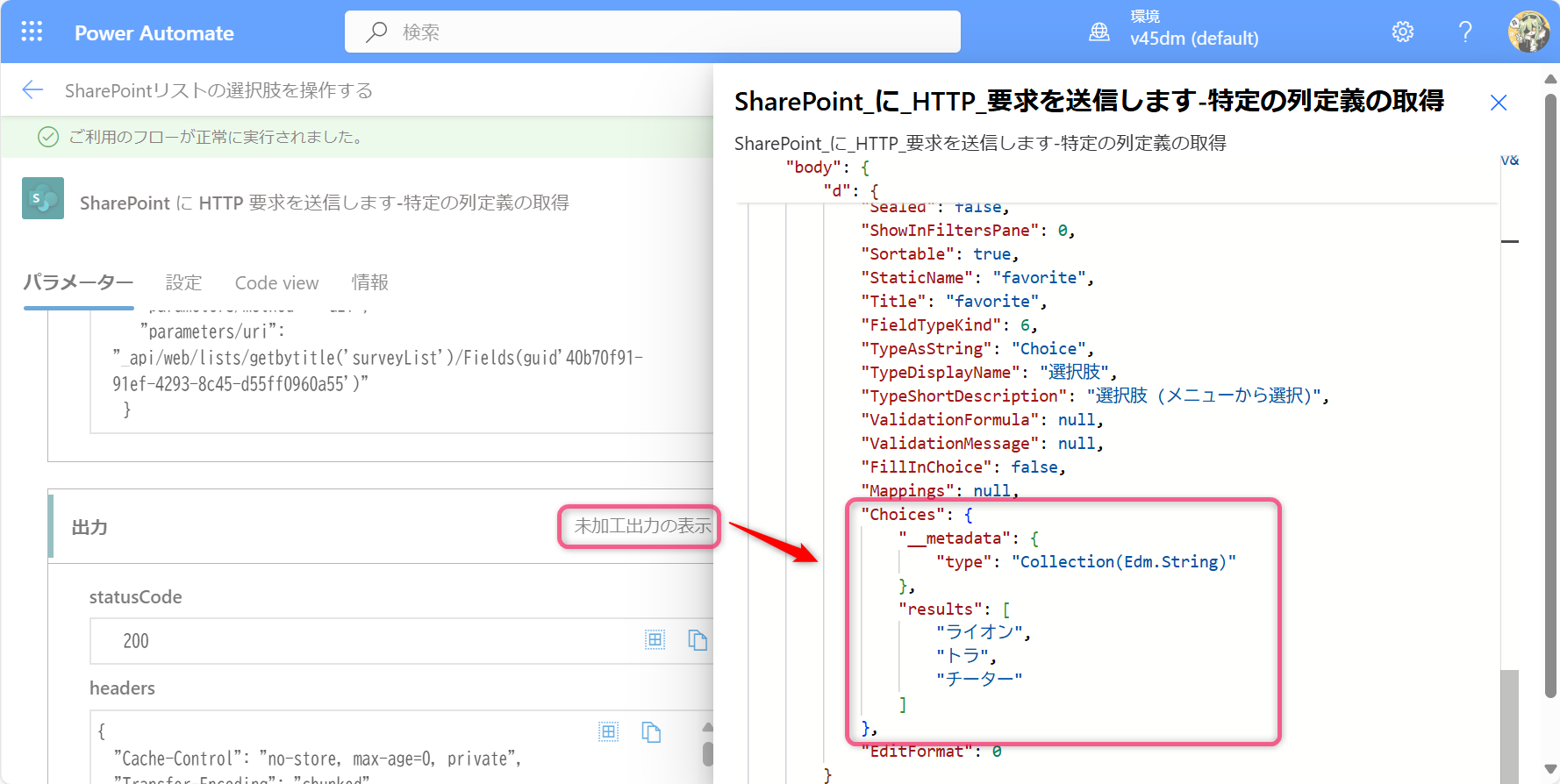
結果はこのようになります。
やっと選択肢が取得できましたね!

選択肢を取得する
選択肢の取得に関しては、前項でもうできてしまったので、ここは必要ないのですが、選択肢のみの情報に絞って取得することもできます。
URI末尾に/Choicesを加えます。

| parameter | value |
|---|---|
| サイトのアドレス | リストを作成したサイトのホームURL |
| 方法 | GET |
| URI | _api/web/lists/getbytitle('{リストの名前}')/Fields(guid'{列のID}')/Choices |
選択肢を更新する
ようやく本題です。
取得にはGETを使いましたが、更新にはPATCHを使用します。

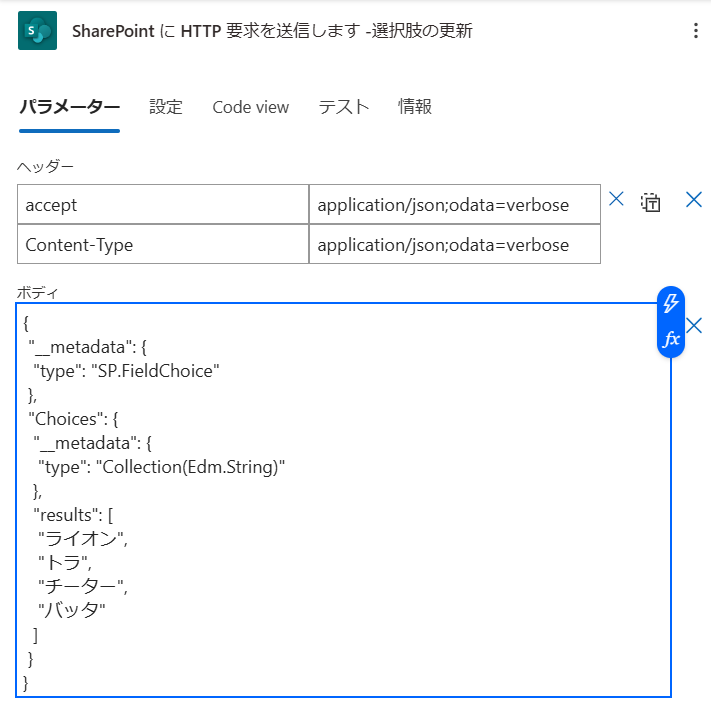
また、更新するための情報(ボディ)やヘッダーも必要になります。
※ここでは「バッタ」を選択肢に追加した情報を入力しています。

| parameter | value |
|---|---|
| サイトのアドレス | リストを作成したサイトのホームURL |
| 方法 | PATCH |
| URI | _api/web/lists/getbytitle('{リストの名前}')/Fields(guid'{列のID}') |
| ヘッダー | "accept":"application/json;odata=verbose" "Content-Type":"application/json;odata=verbose" |
{
"__metadata": {
"type": "SP.FieldChoice"
},
"Choices": {
"__metadata": {
"type": "Collection(Edm.String)"
},
"results": [
"ライオン",
"トラ",
"チーター",
"バッタ"
]
}
}
実行すると、このようにリスト側で選択肢が追加されていることが確認できます。

おわりに
ちょっと苦手で敬遠していたSharePoint REST API に挑戦してみました。
リストの定義自体を編集できると、いろいろとできることが広がりそうです。
最近できるようになったSharePoint リストから直接フォームを作る機能と組み合わせると、Microsoft Forms ではできなかったことができそうです!