VSCodeを使い始めました。とりあえずデフォルトをイケてる感じにしたかったので、4つの拡張機能をインストールしました。せっかくなので共有します。
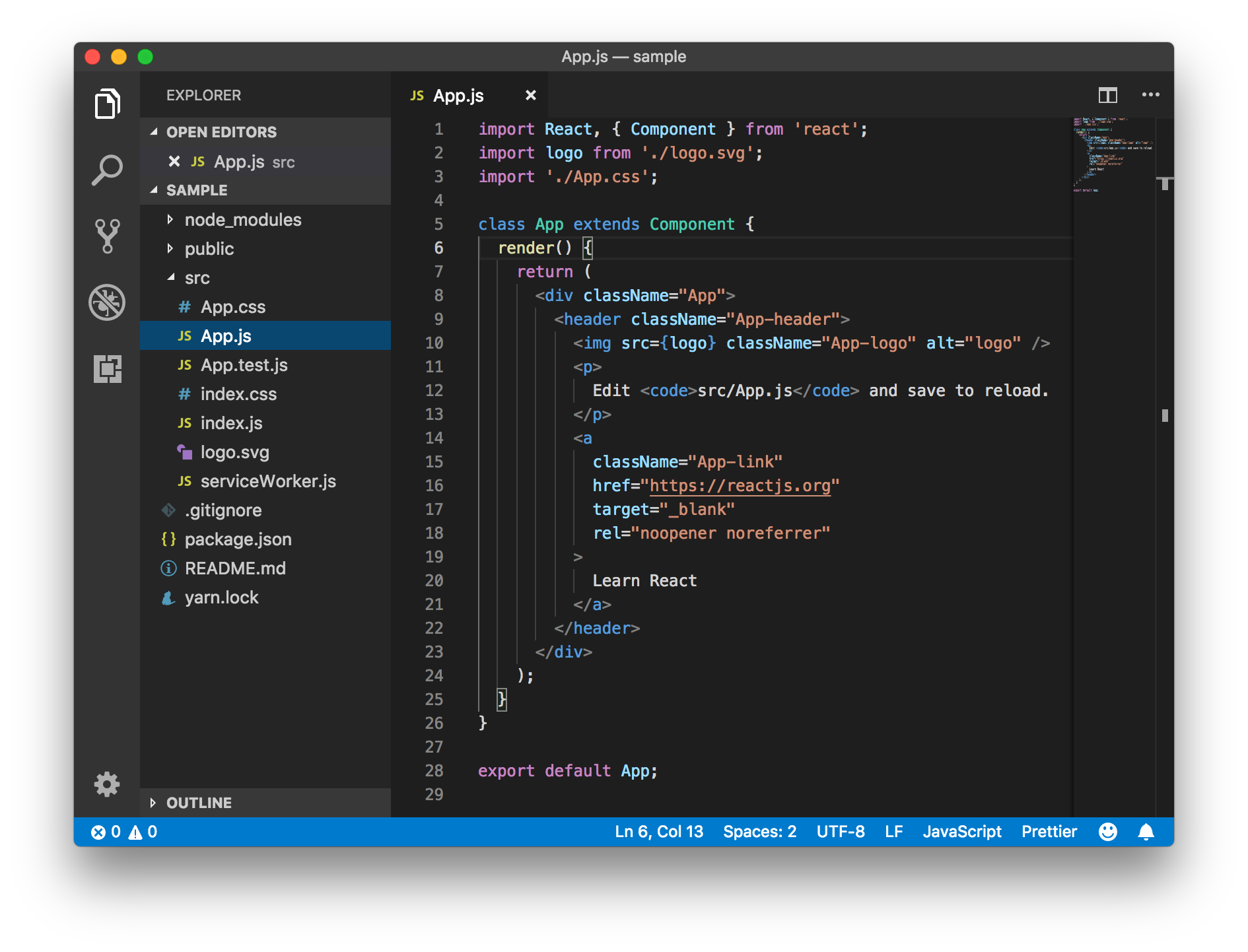
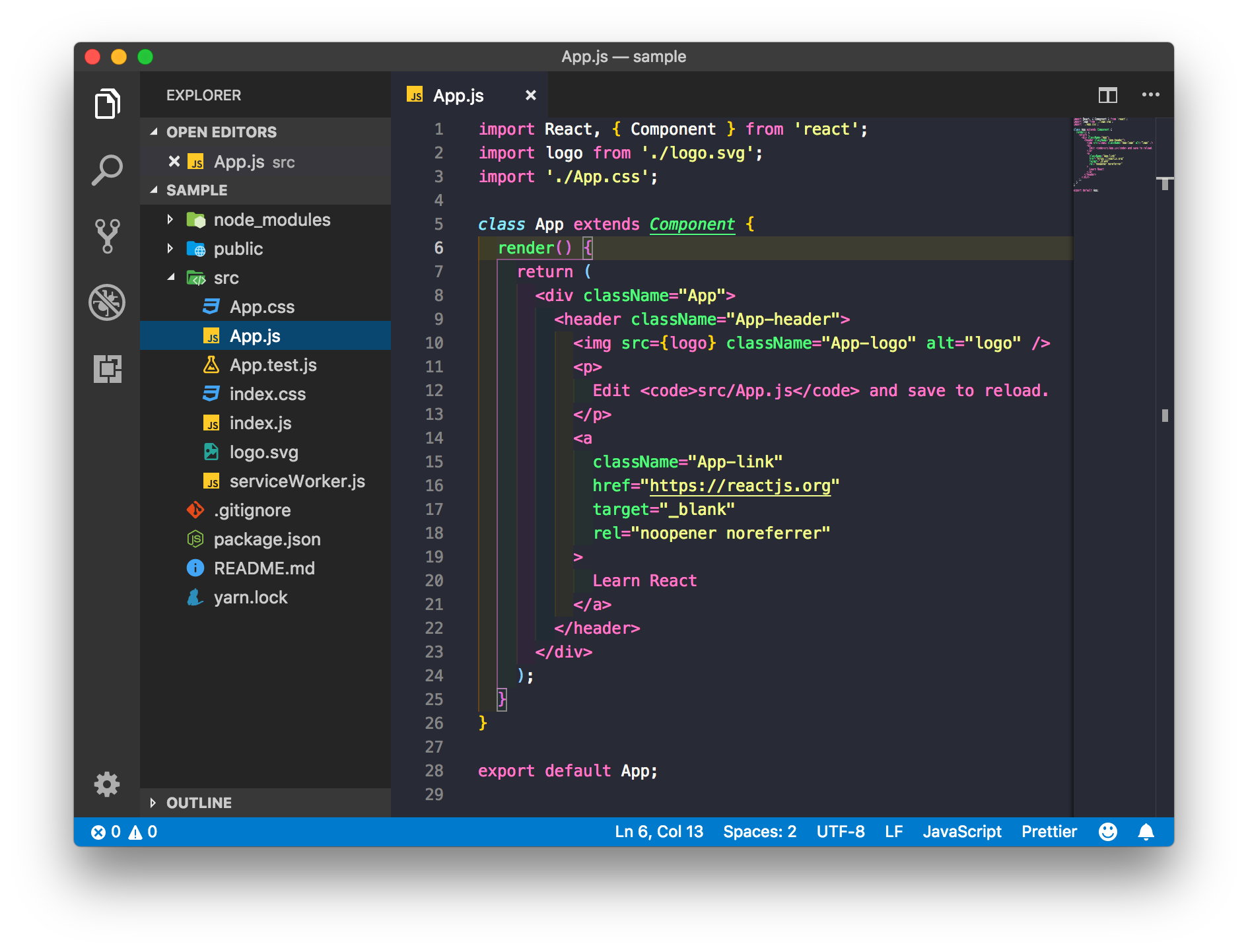
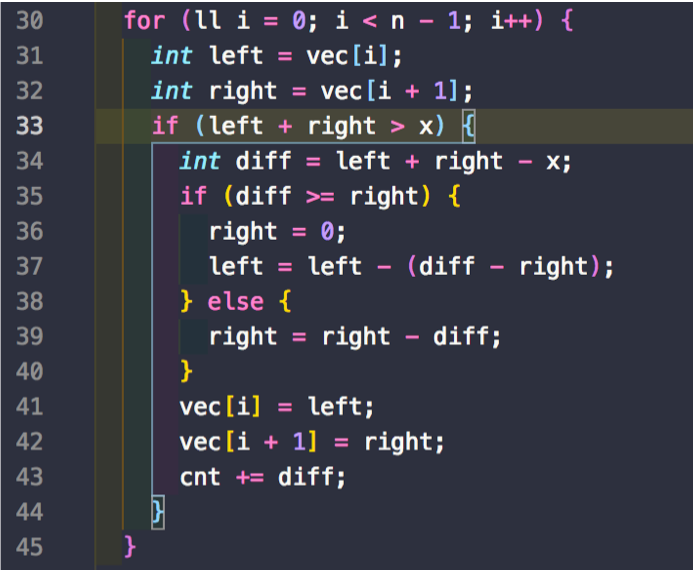
| Before | After |
|---|---|
 |
 |
私と同じVSCode初心者は、とりあえず下記をインストールしておけばOKだと思います!
1. Dracula Theme
まずはこれ。Dracula Themeです。
これを入れればシンタックスハイライトが変わり、かなり雰囲気が良くなります。デフォルトのハイライトだと特別感が少ないので、本当におすすめです。
追記:Dracula以外のおすすめThemeをこちらにまとめています。よかったら見てください。
VSCodeをカッコよくするTheme拡張7つ

GitHub
https://draculatheme.com
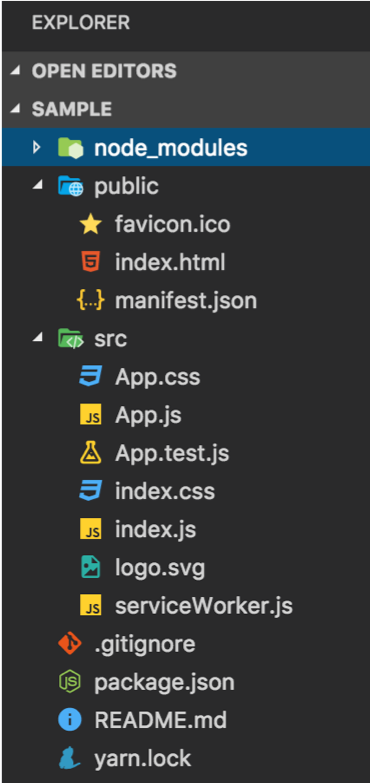
2. Material Icon Theme
Material Icon Themeを使うと、ファイルアイコンをマテリアルデザインにできます。プロジェクトビューが柔らかくなりました。

Marketplace
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
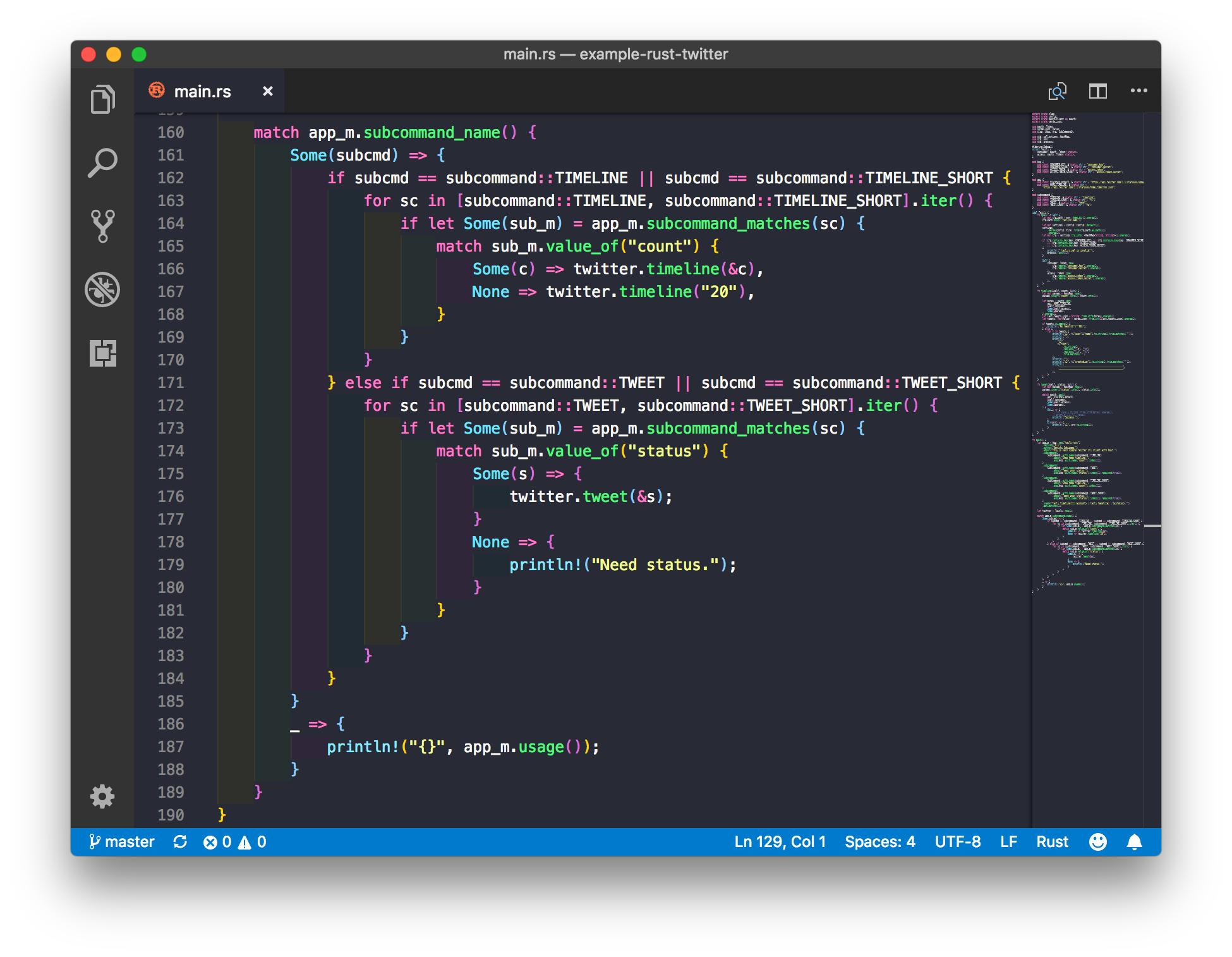
3. Indent Rainbow
Indent Rainbowをインストールするだけで、インデントレベルごとに背景色が付きます。デフォルトだと縦線ハイライトが付きますが、背景色だとやんわりした感じになります。

Marketplace
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
4. Bracket Pair Colorizer
更新! VSCodeバージョン1.60.0からビルドインで機能が提供されています
最後はBracket Pair Colorizer 2です。対応するカッコに縦横線のハイライトを表示してくれます。

Marketplace
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
旧版
当初、この記事を書いたときに2はBeta版だったのですが、現在は正式版になっているようです。旧版のリンクも残しておきます。
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
5. Peacock (2020.11.4追記)
タイトルに 4つ と書いたのですが、追加でもう1つだけ。
Peacock は開くプロジェクトによって VSCode の色を変更できる拡張機能です。使い方の例として、「Aのリポジトリは React Blue」「Bのリポジトリは Vue Green」といった具合に、パッとみでどのリポジトリを開いているか、視覚的にわかりやすくできます。これもインストールするだけで簡単に使えちゃいます。

Marketplace
https://marketplace.visualstudio.com/items?itemName=johnpapa.vscode-peacock