Adaptive Card で通知を投稿するようにしたので色々と試行錯誤しました。
今後の思い出すためのメモです。触りしか書いていない部分が多分にあります。
Teams への Bot からの投稿はAdaptive Card を使用することでかなり幅が広がると思います。
ただ、色々と初期設定が面倒ではあります。
今後Adaptive Card メインになるようなので、早めに切り替えた方が良さそうです。
Microsoft Teams 向けアダプティブ カードの概要

今回は↑↑こんな感じのCard を送るための設定です。
Share Point に新しいファイルが保存された時(Created)にCardを送ることでUserに通知する
※Power Automate は英語設定にしておいた方がネット上の情報をそのまま使いやすいので(Action を探す時とか、検索する時の語句とか)英語表記が個人的にはおすすめです。
Trigger は以下のものを使う

Site Address:ご自分のShare Point をpulldownから選択
Library Name:”Documents”
Folder:対象のフォルダ
Card のPostには以下のActionを使う

Team:投稿するチームをpulldownから選ぶ
Channel:投稿するチャネルをpulldownから選ぶ
Adaptive Card は JSON で書く
Aaaptive Card Designer を使うのが楽
Designer | Adaptive Cards
↑↑このEditor を使用するとJSON のイロハが分かっていなくてもSample を見ながら↓↓こういう風に書けると思います。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"body": [
{
"type":"TextBlock",
"text": "<at>xxx@hoge.com</at> <at>yyy@hoge.com</at> <at>zzz@hoge.com</at>"
},
{
"type": "TextBlock",
"text": "New file was uploaded",
"wrap": true
},
{
"type": "TextBlock",
"text": "File Name: **[Title](URL)**",
"size":"large",
"wrap": true
}
]
}
こんな感じで書きます。
- "version" は "1.0" とするのが良いです、"1.3" だと error になってしまいます。
- Hyperlink は[Title] 部分に表示したいテキスト、(URL) 部分に飛ばしたいURLを記述します。(ここにダイナミックコンテンツでアップロードされたShare Point 内のファイルを通知しました)
- "size" や "wrap" など色々表示の仕方があります。
Adaptive Card の Text 装飾
上の装飾は各ブロックの装飾ですが、下記の方法を使うとブロック内の個別のテキストを装飾できます。
テキスト機能 - Microsoft Docs
@メンション
<at>TeamsChat のアドレス</at>
と表記することで、投稿したCard に個人をメンションすることが出来ます。(複数名の時はスペースを空けたほうが良いです)
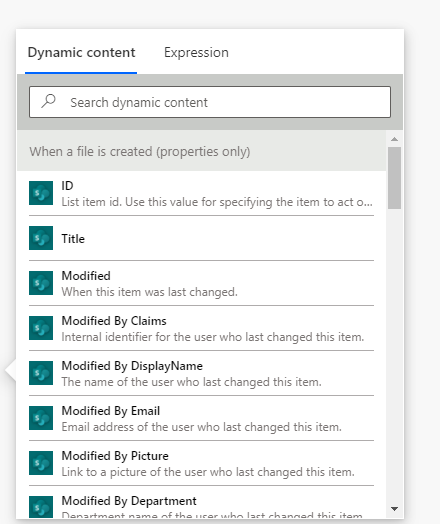
ダイナミックコンテンツ
Power Automate で取得したDynamic Contentsは TextBlock の随所でテキストとして使用することが出来ます。