Xcodeでアプリを作る際,プロジェクトの構成は自分やチームで大体決まっていると思います.
私は以下のような構成でいつも開発を行っていますが,毎回同じ構成を作るのは面倒です.
- Project
- project_name
- Classes
- Config
- Utility
- Model
- Entity
- View
- Controller
- Layout
- Resources
- Font
- Assets.xcassets
そこで,色々参考にしながらプロジェクトテンプレートを自作することにしたので,まとめることにします.
参考にした記事はこちら↓
- http://d.hatena.ne.jp/kimuraw/20120905/p1
- http://ashplanning.blogspot.jp/2015/02/xcode-6.html
- http://www.telerik.com/blogs/how-to-create-custom-project-templates-in-xcode-7
準備
雛形となるファイルは既存のものをコピーします.
デフォルトのテンプレート置き場(環境によっては多少異なります.)である
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/Project\ Templates/
から,Single View Applicationと関連するファイルのテンプレートを使用します.
ターミナルで以下を実行します.
$ cd ~/Library/Developer/Xcode/Templates/Project\ Templates
$ mkdir MyTemplate
$ cd MyTemplate/
$ cp -R /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/Project\ Templates/iOS/Application/{Cocoa\ Touch\ Application\ Base.xctemplate,Storyboard\ Application.xctemplate,Single\ View\ Application.xctemplate} .
コピーしたSingle View Applicationのフォルダ名を好きな名前に変えます.
$ mv Single\ View\ Application.xctemplate MyTemplate\ Application.xctemplate/
準備はこれで終わりです.
Xcodeを開き,プロジェクトを新規作成すると,以下のようになっていることがわかると思います.

フォルダ構成
Xcode Projectのテンプレートは,継承できる構造になっており,テンプレートが細分化されています.
全て説明すると非常に長くなると思うので,今回使用するものだけ説明していきます.
まずはMyTemplateApplication.xctemplateから.
このフォルダは一番下の階層のテンプレートで,プロジェクト新規作成時にテンプレートとして現れるものです.
Single ViewやMaster-Detailなんかですね.
- MyTemplate Application.xctemplate
- Main.storyboard
- TemplateIcon.tiff
- TemplateInfo.plist
・Main.storyboard
Storyboardの初期状態を指定できます.
例えば,TabBarControllerをよく使うという人はこのファイルに
配置しておけばプロジェクト立上げ時の手間を少し省けますね.
・TemplateIcon.tiff
テンプレート選択画面のアイコンです.
イラレなどで,テンプレートにあったアイコンにするといいと思います.
・TemplateInfo.plist
ファイル構成やファイルの中身の記述ができます.
今回はこのファイルをメインに弄っていきます.
- Storyboard Application.xctemplate
- TemplateInfo.plist
次にStoryboard Application.xctemplateですが,こちらはInfo.plist周りの
Stroyboardの基本設定をするテンプレートになっています.
メインStoryboardのファイル名なんかを設定します.
MyTemplate Application.xctemplateの一つ上の階層のテンプレートです.
- Cocoa Touch Application Base.xctemplate
- TemplateInfo.plist
- LaunchScreen.storyboard
- Images-iPad.xcassets
- Images-iPhone.xcassets
- Images-Universal.xcassets
その更に上の階層にあるCocoa Touch Application Base.xctemplateは,
Assetsの初期化ファイルやLaunchScreenの初期化ファイルの設定を行っているものです.
大体の役割がわかったところで,実際に中身を弄っていきます.
テンプレートの基本情報の変更
各テンプレートは,固有のIDにより管理されています.
このIDが被ると,どちらかは反映されません.
(現に今Xcodeを見てみると,SingleViewApplicationテンプレートが消えてしまっています.)
なのでまずは,IDを決めるところから入ります.
MyTemplate Application.xctemplateの中のTemplateInfo.plistを開いてください.
(見やすさの観点から,Xcodeで開いて説明していきます.)
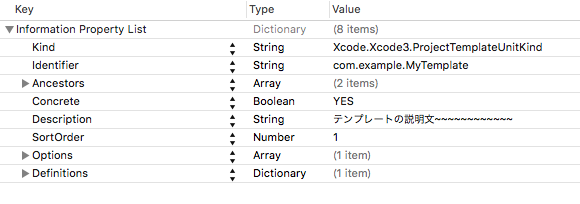
こんな感じの画面が出てくると思います.
この中のIdentifierに適当な文字列を記述してください.
Bundle IDのような逆ドメイン方式がいいかと思われます.
大まかに弄るであろう他の部分の説明をしておきます.
・Ancestors
継承するテンプレートのIDを列挙します.
・Concrete
この値が「YES」になっているものが,Xcodeのテンプレート選択画面で実際に現れるテンプレートになります.
・Description
テンプレートの説明を記述できます.
テンプレート選択画面の下の方に記載される内容です.
・SortOrder
感じでわかると思いますが,テンプレートの表示順序を指定できます.
・Options
テンプレート選択後の画面に出すオプションの設定です.(後述)
・Definitions
ファイル内容や,別ファイルへの参照などを記述します.(後述)
・Nodes
初期状態ではありませんが,実際に生成するファイルや内容を定義します.(後述)
Definitionsと一緒に使っていくのが普通かと思われます.
Storyboard Application.xctemplate,Cocoa Touch Application Base.xctemplateも同様に,IDを書き直してください.
そして,MyTemplate Application.xctemplateはStoryboard Application.xctemplateを,
Storyboard Application.xctemplateはCocoa Touch Application Base.xctemplateを継承しているので,
各ファイルのAncestorsも書き換えるようにしてください.
com.apple.dt.unit.coreDataCocoaTouchApplicationは今回使わない(&設定箇所が増える)ので,今回は消してください.
フォルダの構成を記述
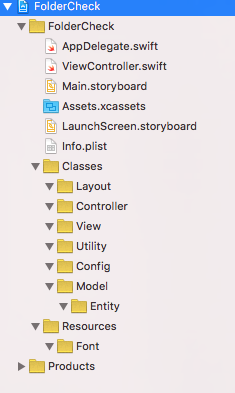
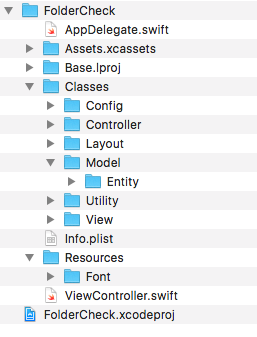
今回は,以下のような構成にしていこうと思います.
- Project
- project_name
+ AppDelegate.swift
+ Info.plist
- Classes
- Config
- Utility
- Model
- Entity
- View
- Controller
+ ViewController.swift
- Layout
- Resources
- Font
+ Assets.xcassets
まずは,MyTemplate Application.xctemplate/下に,構成したいものと同じものを作ります.
- MyTemplate
- Main.storyboard
- TemplateIcon.tiff
- TemplateInfo.plist
- Classes
- Config
- Utility
- Model
- Entity
- View
- Controller
- Layout
- Resources
- Font
こんな具合に作れたら,MyTemplate Application.xctemplate/TemplateInfo.plistを弄っていきます.
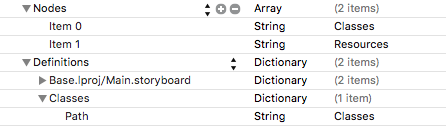
Nodesには実際のファイル構成を,Definisionsにはプロジェクトの構成を記述していきます.
フォルダ構成だけなら,ぶっちゃけこれだけでいけます.笑
ですが,中にファイルを入れたりとなると,(後ろで少し触れますが,)困ることになるので,
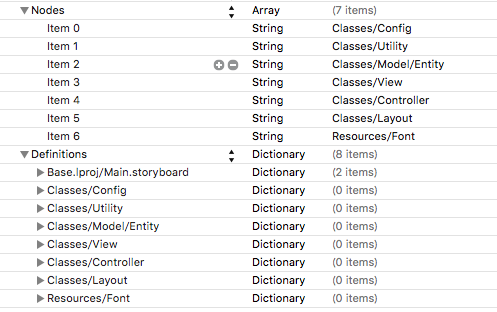
以下のように一番下の階層だけを記述していきます.
プロジェクトを作成してもらえるとわかりますが,この段階まででは,記述したものがフォルダと認識されません.
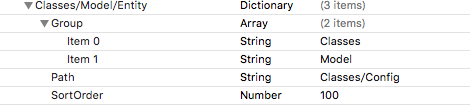
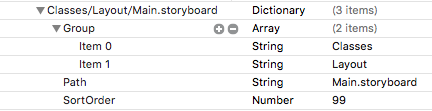
Definisionsのそれぞれの中身を記述していきましょう.
・Groups
プロジェクト内でのフォルダを指定します.
要素を増やすと階層構造になります.
・Path
フォルダであることを認識させるために,実ファイルと関連付けます.
先ほど作ったMyTemplate Application.xctemplate/フォルダ内のフォルダと一致させてください.
・SortOrder
フォルダの表示順序の指定です.
数字が大きいほど上の方に表示されます.
ここまで設定できたらプロジェクトを作ってみてください.
プロジェクト,実フォルダとも,ちゃんと構築されていることが確認できます.
ファイルを配置する
さて,続いては,ファイルを配置していきます.
デフォルトであるファイルは
- AppDelegate.swift
- Info.plist
- Main.storyboard
- LaunchScreen.storyboard
- ViewController.swift
- Assets.xcassets
となっているので,まずはこれらのファイルを配置していきます.
(AppDelegateとplistは,最上階層のテンプレートも弄らないといけなくなるので,今回はスルーします.)
Storyboardの配置
まずは,Main.storyboardから配置します.
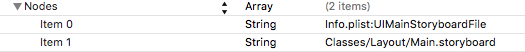
Main.storyboardのNodesは,Storyboard Application.xctemplateに記述されているので,こちらを開いてください.
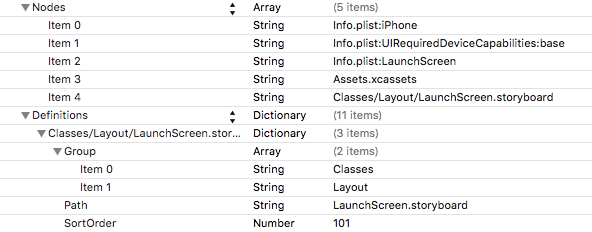
NodesのBase.lproj/Main.storyboardとなっている部分を,Classes/Layout/Main.storyboardとしてください.
この設定で,Main.storyboardのファイルはClasses/Layout下に配置されます.
続いてプロジェクト内の配置を行うために,MyTemplate Application.xctemplate/TemplateInfo.plistに設定を書きます.
フォルダの時と同様にGroupやPathを書きなおします.
こんな感じになりますね.
LaunchScreen.storyboardも同様に書き直してください.
LaunchScreen.storyboardはCocoa Touch Application Base.xctemplate/TemplateInfo.plist内で両方設定できるかと思います.
ViewControllerの配置
次に,ViewController.swiftの配置をしていきます.
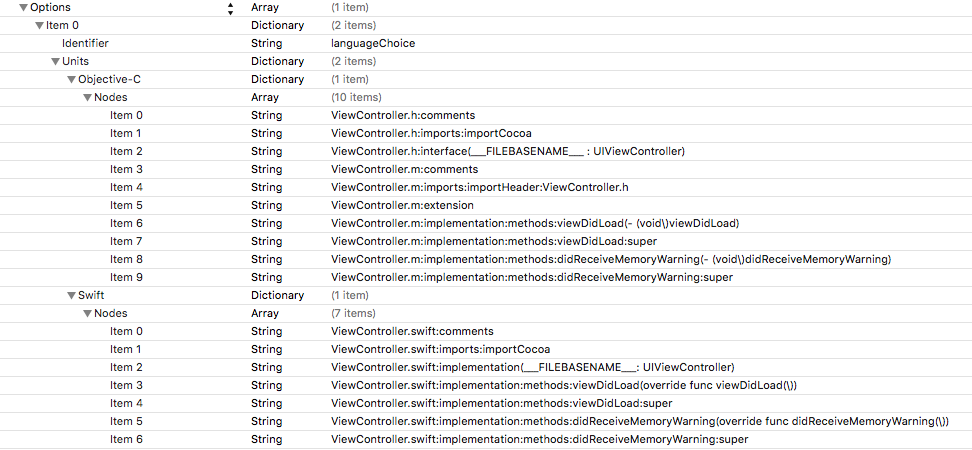
MyTemplate Application.xctemplate/TemplateInfo.plistのOptionsを見てみると,それっぽい記述が見れます.
これは,languageChoiceというオプションの値(Swift, Obj-C)によってファイルを書き換えていることを示しています.
languageChoiceは,プロジェクト名とか決めるときに選択するやつです.(ドロップダウンのやつ.)
このように.plist上でコードもかけますが,正直面倒くさいです.笑
パラメータの種類とかもよくわかっていません.笑
なので,テンプレートファイルを作ったほうが早い気がします.
//
// ViewController.swift
//
// Copyright © 2016年 Krimpedance. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
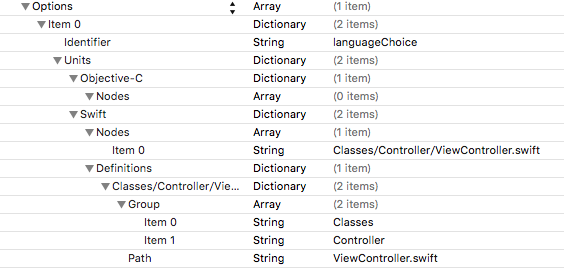
こんな感じのファイルを作り,MyTemplate Application.xctemplate/下に置いて,設定を書けばちゃんと追加されます.
Assets.xcassetsの配置
このファイル(フォルダ?)は,iPhone, iPad, Universalで中身が変わってきます.
Cocoa Touch Application Base.xctemplateを見て貰えばわかりますが,それぞれ別のものが用意されています.
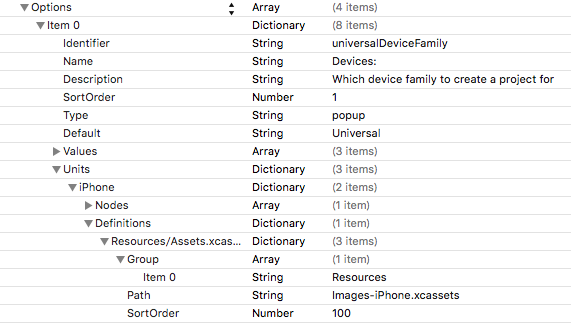
これも,先ほどのViewControllerと同様,OptionsのuniversalDeviceFamilyのところで分岐させてあります.
これまでと同様に適切に設定を書き換えてあげます.
載せてはいませんが,Nodesの方も忘れずに変えてください.
動作チェック
以上で一通りのテンプレートの作成は終了です.
新規プロジェクトを作成し,確認してみてください.
サンプル
終わりに
今回は,普段の繰り返し作業を軽減するための一環としてプロジェクトテンプレートを作成してみました.
まだ細かい所の理解度が足りないですが,わりかし楽しかったです.
そのうちファイルテンプレートも作ってみますo(`ω´ )o