カードゲームの作り方を学んでみる #1 UIの実装
カードゲームが作りたかったので【Unityゲームスタジオ スタジオしまづ】さんの動画を見ながら学習してみる
シャドバ風!?カードゲームの作り方 #1 UIの実装
https://youtu.be/4-MzW0AWkbc
どんなゲームができるのか
動画時間0:00~
シャドウバースやハースストーンのようなゲームの基本的な部分ができる
自分と相手のヒーローがいてHPを持っている
タイマーが表示されて制限時間がある
自分のターンで出来ること
・手札のカードをコストを払って場に出す
・場のカードで相手に攻撃する
・ターンエンドボタンを押すと相手のターンになる
相手のターンで行われること
・相手がカードを場に出す
・場のカードで攻撃してくる
プロジェクトの作成
動画時間1:50~
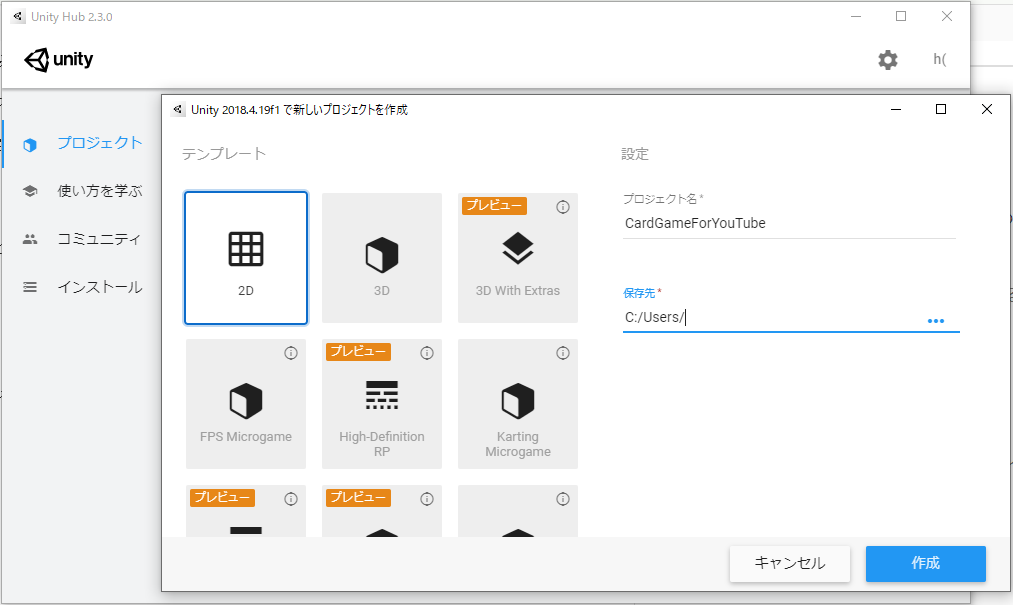
2Dを選んで新しいプロジェクトを作成
待ち時間は3分くらい

キャラクター画像の準備
動画時間4:00~
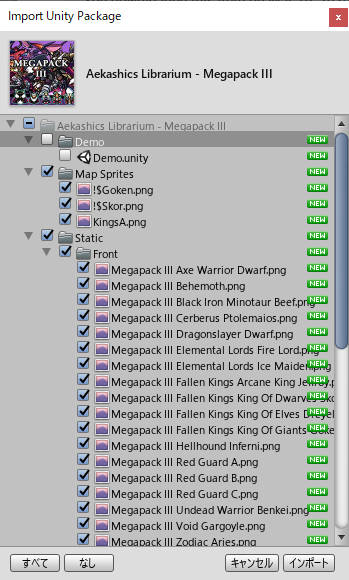
アセットストアからキャラクター画像を取得してインポート

「aekashics」と検索して
Aekashics Librarium - Megapack III
をダウンロード&インポート
シーンの編集
動画時間5:00~
・シーン名を「Gmae」に変更
・背景色をオレンジに変更
カードの作成
動画時間5:30~
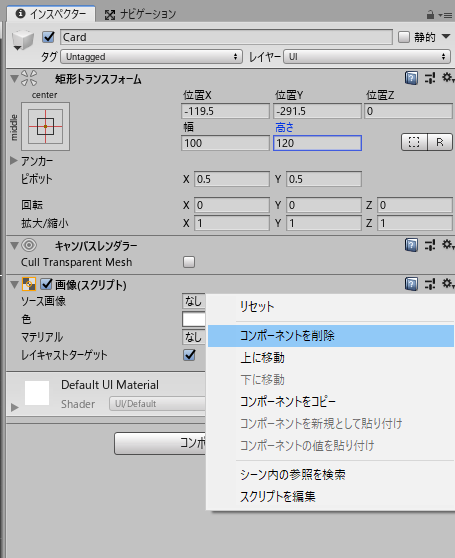
カード(Card)
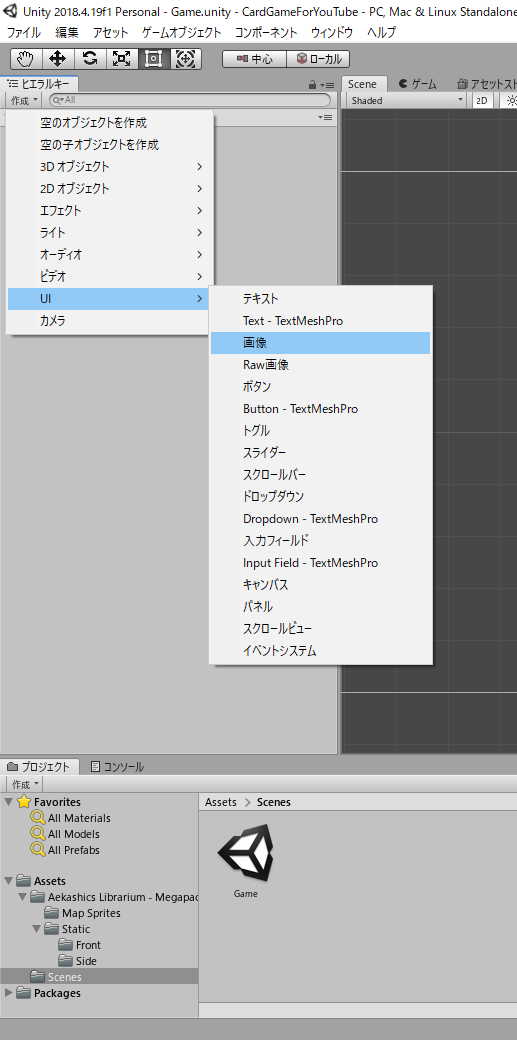
・作成>UI>画像(Image) をクリックして画像を生成

・名前を「Card」にする
・高さを120にする
・位置に関するモノとして使うのでImage(Script)は削除

パネル(Panel)
動画時間6:30~
・作成>UI>画像(Image) をクリックして画像を生成し、Cardの子に設定
・名前を「Panel」にする
・サイズを親要素に合わせたいので短形トランスフォーム(Rect Transform)を編集する
・アンカープリセットをstretch:stretchにする
・左(Left),上(Top),位置Z(Pos Z),右(Right),下(Bottom)はすべて0にする

動画時間8:15~
・画像(スクリプト)の色をオレンジに
キャラクター画像(Icon)
動画時間6:55~
・作成>UI>画像(Image) をクリックして画像を生成し、Cardの子に設定
・名前を「Icon」にする
・ソース画像にキャラクター画像を設定
ソース画像テキストボックスの右側のまるをクリックするとSelect Spriteウィンドウが出てくるのでそこから適当な画像を設定する
・幅(Width),高さ(Heigth)を70にする
・位置Y(Pos Y)を16.8にする
攻撃力テキスト(AT)
動画時間7:30~
・作成>UI>テキスト(Text) をクリックしてテキストを生成し、Cardの子に設定
・名前を「AT」にする
・サイズ調整
・位置をカードの左下にする
・テキストは「5」を設定
・中央揃えにする
・Font StyleをBoldに
・サイズを20にする
・赤色にする

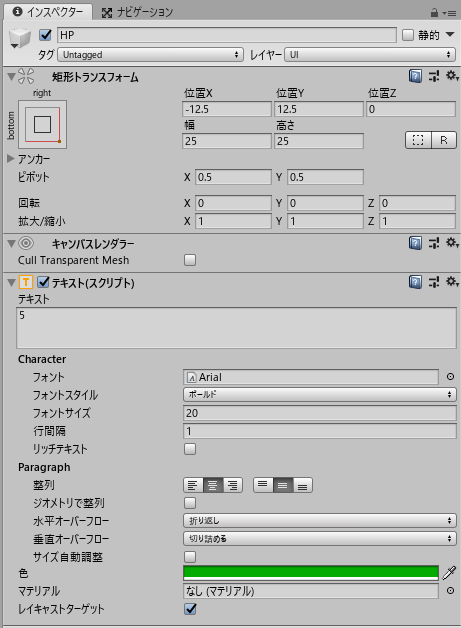
HPテキスト(HP)
動画時間8:50~
・ATを複製してテキストを生成し、Cardの子に設定
・名前を「HP」にする
・位置をカードの右下にする
・緑色にする

コストテキスト(Cost)
動画時間9:05~
・ATを複製してテキストを生成し、Cardの子に設定
・名前を「Cost」にする
・位置をカードの左上にする
・青色にする

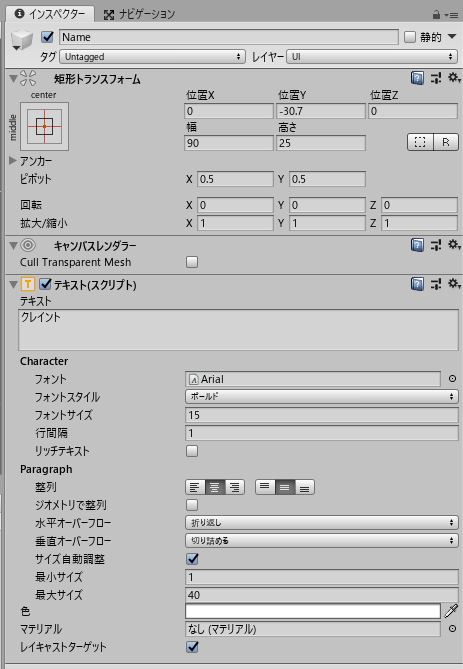
カード名テキスト(Name)
動画時間9:20~
・ATを複製してテキストを生成し、Cardの子に設定
・名前を「Name」にする
・位置をキャラクター画像の下にする
・白色にする
・フォントサイズを15にする

たぶんサイズ自動調整のチェックを入れておくといいかも
カードのプレハブ化
動画時間10:20~
・AssetsにPrefabsフォルダーを作成
・PrefabsにCardをドラッグアンドドロップ
・PrefabsにCardが入ったのを確認したらSceneにあるCardを削除
手札(Hand)の作成
動画時間11:00~
・作成>UI>パネル(Panel) をクリックしてパネルを生成し、Canvasの子に設定
・名前を「Hand」にする
・アンカープリセットcenter:middleにする
・高さを180にする
・位置Yを-305にする
・コンポーネントを追加(Add Component)をクリックしてHorizontal Layout Groupを追加
・子を強制的に拡大(Child Force Expand) の幅(Width)と高さ(Height)に入っているチェックを外す
・間隔(Spacing)を20にする
・子を整列(Child Alignment)をMiddle Centerにする

フィールド(Field)の作成
動画時間11:50~
・Handを複製してパネルを生成し、Canvasの子に設定
・名前を「Field」にする
・Pos Yを-90にする
・幅を678にする
手札とフィールドができたらプレハブからカードをコピーしてきて5枚づつほど配置して見え方を確認する

敵の手札とフィールドの作成
動画時間14:00~
・HandとFieldをコピー
・名前を「EnemyHand」と「EnemyField」に変更
・画面の配置と同じになるようにヒエラルキーの並びを変更
・Pos Yのマイナスを消して画面の上側に表示されるようにする

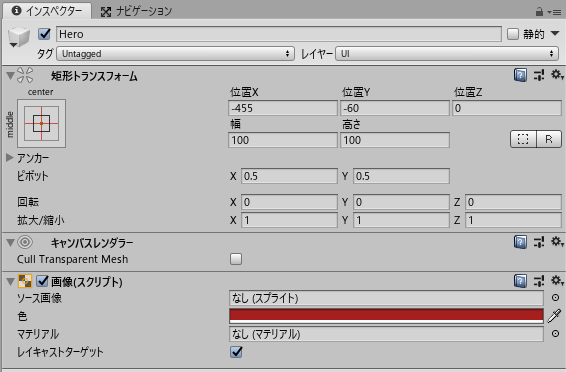
ヒーロー(Hero)の作成
動画時間15:10~
・作成>UI>画像(Image) をクリックして画像を生成し、Canvasの子に設定
・名前を「Hero」にする
・位置Xを-455にする
・位置Yを-60にする
・色を赤にする

ヒーロー画像(Icon)
動画時間15:50~
・作成>UI>画像(Image) をクリックして画像を生成し、Heroの子に設定
・名前を「Icon」にする
・キャラクター画像を設定
・WidthとHeightを80にする

HPテキスト(HP)
動画時間16:25~
・作成>UI>テキスト(Text) をクリックしてテキストを生成し、Heroの子に設定
・名前を「HP」にする
・中央揃えにする
・Font StyleをBoldにする
・位置をHeroの下にする
・白色にする
・Font Sizeを35にする

敵ヒーロー(EnemyHero)の作成
動画時間17:15~
・Heroを複製
・名前を「EnemyHero」にする
・Pos Yのマイナスを消して画面の上側に表示されるようにする
・HPテキストのPos Yのマイナスを消して敵ヒーローの上側に表示されるようにする
・Iconの画像を敵のキャラクター画像にする

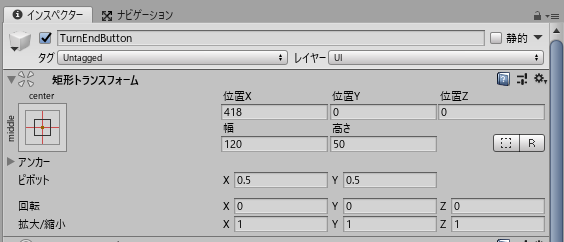
ターンエンドボタン(TurnEndButton)の作成
動画時間17:45~
・作成>UI>ボタン(Button) をクリックしてボタンを生成し、Canvasの子に設定
・名前を「TurnEndButton」にする
・画面の右側に配置
・Heightを50、Widthを120にする

・テキストを「TURN END」にする
・Font StyleをBoldにする
・Font Sizeを20にする

制限時間(TimeText)の作成
動画時間18:38~
・作成>UI>テキスト(Text) をクリックしてテキストを生成し、Canvasの子に設定
・名前を「TimeText」にする
・ターンエンドボタンの上になるように配置
・中央揃えにする
・白色にする
・フォントサイズを30にする
・テキストを「30」にする
・Widthを60、Heightを50にする
・Font StyleをBoldにする

コストテキスト(CostText)の作成
動画時間19:15~
・TimeTextを複製
・名前を「CostText」にする
・画面右側の手札の上に配置する
・青色にする

敵コストテキスト(EnemyCostText)
動画時間19:55~
・CostTextを複製
・名前を「EnemyCostText」にする
・Pos Yのマイナスを消して画面の上側に表示されるようにする
#1 の内容はここまで
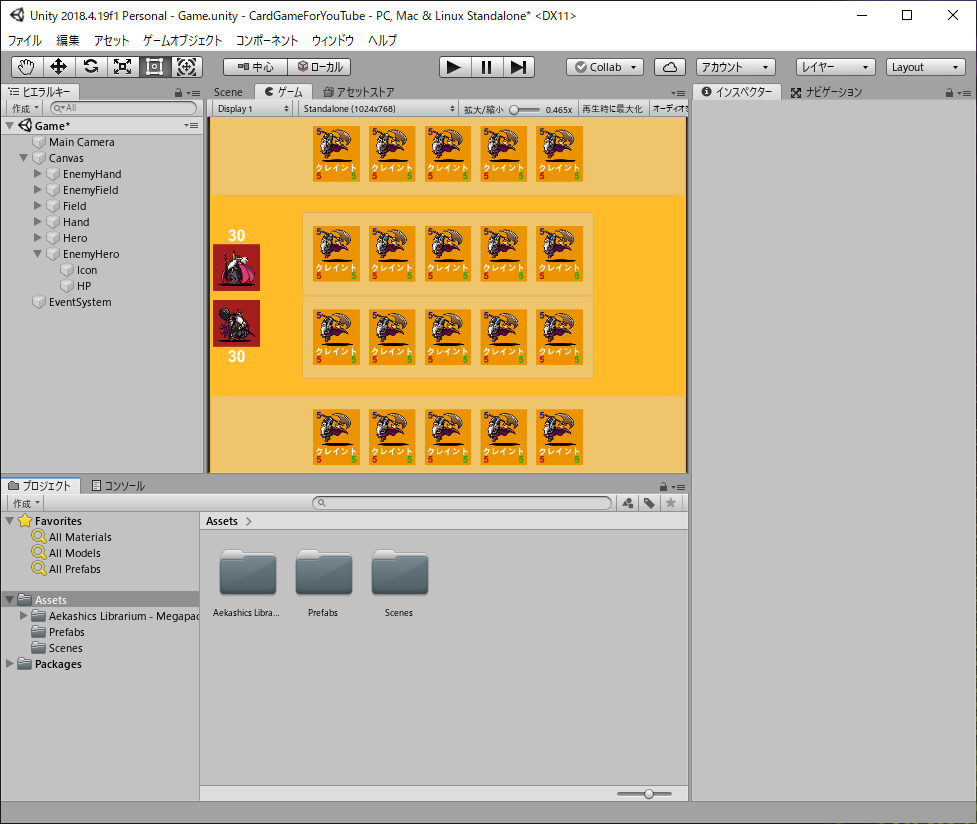
↓のようなゲーム画面ができていればいいはずです

感想
今回はUIオブジェクトをぺたぺた配置してゲーム画面つくるだけなのでUnityになれてる人ならサクサクできそう。
山札、墓地、カードの効果なんかはこの講座のゲームでは表示されないようなので表示したければオブジェクトを追加する必要があると思う。