はじめに
Mint19では、Mint18にくらべて、gtk3アプリのボタン、タブ、メニューなどが大きくなってしまった。
なんか違和感あるので、gtk.cssで小さくなるように調整してみた。
自分がよく使う nemo と Gnome端末 を見ながら調整したので、他のアプリで微妙な場合があるかも。
結果イメージ
テーマ Mint-Y の nemo
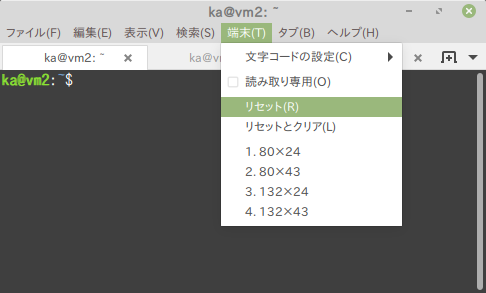
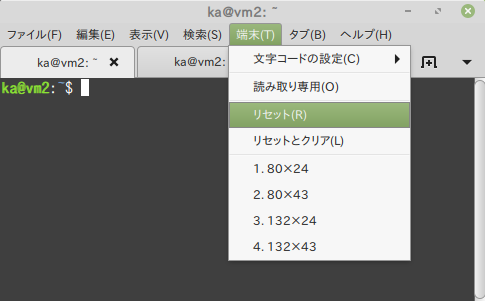
テーマ Mint-Y の Gnome端末
テーマ Mint-X の nemo
テーマ Mint-X の Gnome端末
やったこと
~/.config/gtk-3.0/gtk.css に以下を記載した。
コメントアウトしてある border は、どこに効いているか見るときに使ったもの。
ツールバー
色々詰まってることがわかった。
gtk.css
/******************
* toolbar
******************/
toolbar {
margin: 0;
padding-top: 1px;
padding-right: 4px;
padding-bottom: 1px;
padding-left: 4px;
/* border: solid 1px #FFFF20; ----- test */
}
toolbar box {
margin: 0;
padding: 0;
/* border: solid 1px #FF20FF; ----- test */
}
toolbar button {
margin: 0;
padding: 2px 2px;
min-height: 20px;
min-width: 20px;
/* border: solid 1px #FF20FF; ----- test */
}
toolbar entry , toolbar searchentry {
min-height: 20px;
padding: 0px 1px;
}
/* nemoのtoolbar */
window.nemo-window toolbar.primary-toolbar {
margin: 0;
padding-top: 0;
padding-right: 4px;
padding-bottom: 1px;
padding-left: 4px;
/* border: 1px solid #008080; ----- test */
}
window.nemo-window toolbar.primary-toolbar entry ,
window.nemo-window toolbar.primary-toolbar searchentry {
min-height: 18px;
padding: 0px 1px;
}
window.nemo-window toolbar.primary-toolbar > toolitem > box {
margin: 0;
padding: 0;
/* border: 1px solid #00AAAA; ----- test */
}
window.nemo-window toolbar.primary-toolbar > toolitem > box > button {
margin: 0;
padding: 2px;
min-height: 18px;
min-width: 18px;
/* border: 1px solid #10FF10; ----- test */
}
/* Location and Path Bar */
window.nemo-window toolbar.primary-toolbar > toolitem > box > stack {
margin: 0;
padding: 0;
min-height: 18px;
/* border: 1px solid #FFFF10; ----- test */
}
window.nemo-window toolbar.primary-toolbar > toolitem > box > stack button {
margin: 0;
padding: 0 2px;
min-height: 18px;
min-width: 18px;
/* border: 1px solid #FF1010; ----- test */
}
window.nemo-window toolbar.primary-toolbar > toolitem > box > stack button * {
margin: 0;
padding: 0;
/* border: 1px solid #1010FF; ----- test */
}
ステータスバー
nomo の wedget の特定が手ごわかった。
/******************
* statusbar
******************/
statusbar {
/* border: solid 1px #FF2020; ----- test */
}
statusbar button {
margin: 0;
padding: 0;
min-height: 18px;
min-width: 18px;
/* border: solid 1px #FF20FF; ----- test */
}
/* nemoのstatusbar */
window.nemo-window > grid > widget:last-child {
margin: 0;
padding: 0;
border-width: 0;
/* border: 1px solid #1010B0; ----- test */
}
window.nemo-window > grid > widget:last-child > .toolbar {
margin: 0;
padding: 0;
border-width: 0;
/* border: 1px solid #B01010; ----- test */
}
window.nemo-window > grid > widget:last-child > .toolbar > button {
margin: 0;
padding: 0;
min-height: 16px;
min-width: 16px;
/* border: 1px solid #B01010; ----- test */
}
window.nemo-window > grid > widget:last-child > .toolbar > scale {
margin: 0;
padding: 4px;
min-height: 10px;
/* border: 1px solid #B01010; ----- test */
}
window.nemo-window > grid > widget:last-child > .toolbar > scale slider {
margin: -7px;
min-height: 13px;
min-width: 13px;
/* border: 1px solid #1010B0; ----- test */
}
window.nemo-window > grid > widget:last-child > .toolbar > scale trough {
padding: 2px;
/* border: 1px solid #10D010; ----- test */
}
window.nemo-window > grid > widget:last-child > .toolbar > scale fill,
window.nemo-window > grid > widget:last-child > .toolbar > scale highlight {
margin: -2px;
padding: 1px;
/* border: 1px solid #10D010; ----- test */
}
タブっぽいやつ
/******************
* notebook
******************/
notebook > header {
/* border: 1px solid #2020FF; ----- test */
}
notebook > header > box {
margin: 0;
padding: 0;
/* border: 1px solid #FF20FF; ----- test */
}
notebook > header > box button {
margin: 0;
padding: 0;
min-height: 10px;
min-width: 10px;
/* border: 1px solid #10A0A0; ----- test */
}
notebook > header button {
margin: 0;
padding: 0;
min-height: 12px;
min-width: 12px;
/* border: 1px solid #20FFFF; ----- test */
}
notebook > header > tabs > tab {
padding-top: 3px;
padding-bottom: 3px;
min-height: 12px;
/* border: 1px solid #2020FF; ----- test */
}
メニューバー、メニュー
/******************
* menubar
******************/
menubar, .menubar {
padding: 0px;
/* border: 1px solid #FF1010; ----- test */
}
menubar > menuitem, .menubar > menuitem {
min-height: 18px;
padding: 1px 6px;
/* border: 1px solid #802020; ----- test */
}
/* menuitemから出てくるプルダウンメニュー */
menu, .menu {
/* border: 1px solid #202080; ----- test */
}
/* 右クリで出てくるプルダウンメニュー */
.context-menu {
/* border: 1px solid #F02020; ----- test */
}
/* プルダウンメニューの中のmenuitem */
menu menuitem, .menu menuitem, .context-menu menuitem {
min-height: 16px;
min-width: 40px;
padding: 2px 4px;
/* border: 1px solid #F02020; ----- test */
}
menuitem check, menuitem radio {
min-height: 12px;
min-width: 12px;
/* border: 1px solid #20FF20; ----- test */
}
ツリービュー
リストビューにしたときのヘッダの高さ
/******************
* treeview
******************/
treeview > header > button {
min-height: 20px;
padding: 0 2px;
/* border: 1px solid #2020FF; ----- test */
}
window.nemo-window treeview > header > button {
min-height: 18px;
padding: 0 2px;
/* border: 1px solid #2020FF; ----- test */
}
スクロールできる方向に出てくる点線
これは大きさ調整とは関係ないが、邪魔なので出ないようにした。
undershoot.top, undershoot.bottom, undershoot.right, undershoot.left {
background: none;
background-image: none;
padding: 0px;
}
調整するときの注意
gtk.css の編集結果は、それ以降に動かすアプリに反映される。
nemoは閉じてもしばらくプロセスが動いているので、システムモニタで強制終了させないと、反映されなかった。