Botkit
Slack用のBotを簡単に作るためのフレームワーク
https://github.com/howdyai/botkit
雑談対話API
docomoが公開している、ユーザが入力したテキストを受け付け、その入力に対して自然な会話となる雑談を提供する
https://dev.smt.docomo.ne.jp/?p=docs.api.page&api_name=dialogue&p_name=api_usage_scenario
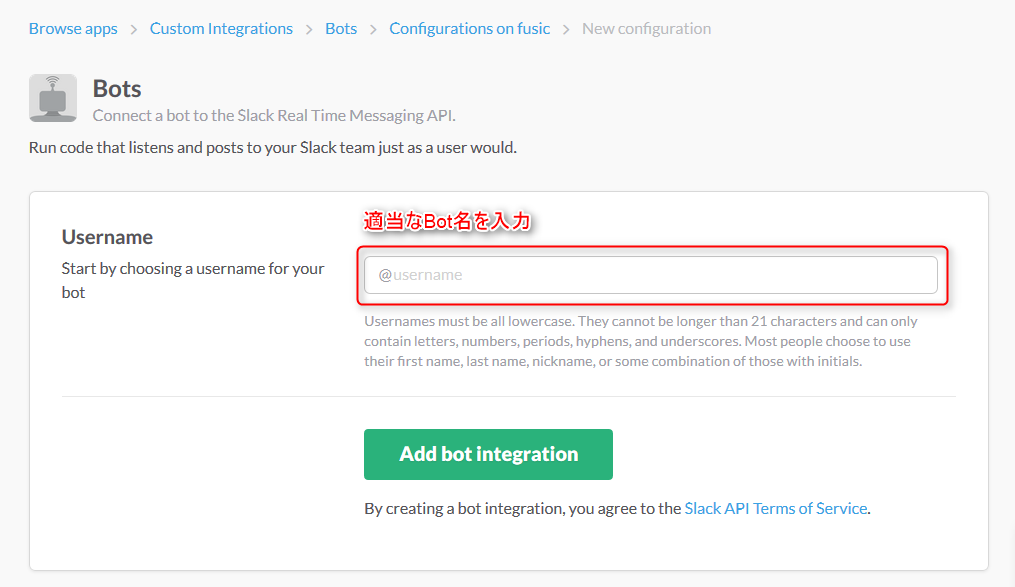
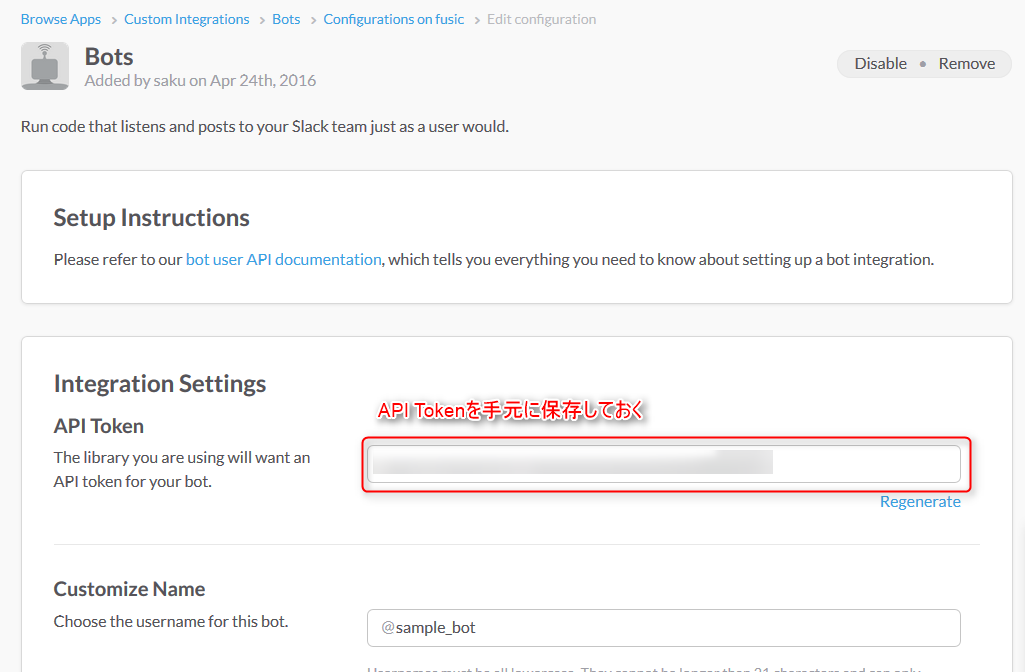
SlackのBotの追加
以下のURLにアクセスしてBotを作成する
※API token以外は必要な部分を変更する
docomo Developer supportアカウントの作成
以下URLからアカウントを作成する
- アカウント取得後、マイページから
新規API利用申請を行う。 -
API機能選択で雑談対話を選択する - 申請した
アプリケーション情報からAPI keyを取得する
node環境の構築
node環境を構築します。
※既にnodeがインストールされている場合は、飛ばしてください。
yum install epel-release
yum install nodejs npm --enablerepo=epel
Botkitインストール
git clone https://github.com/howdyai/botkit.git
cd botkit
npm install
Botkitサンプルを動作させる
token=[Slack Bot用のAPI Token] node slack_bot.js
- 適当なチャンネルに作成したBotを招待する
@作成したbot名 hello-
Hello.と返してくれれば成功
雑談対話APIを組み込んだjsファイルを作成する
if (!process.env.token) {
console.log('Error: Specify token in environment');
process.exit(1);
}
var Botkit = require('./lib/Botkit.js');
var request = require('request');
var controller = Botkit.slackbot({
debug: false
});
var bot = controller.spawn({
token: process.env.token
}).startRTM();
var context = '';
var mode = 'dialog';
var place = '福岡';
controller.hears('', 'direct_message,direct_mention,mention', function(bot, message) {
var options = {
url: 'https://api.apigw.smt.docomo.ne.jp/dialogue/v1/dialogue?APIKEY={docomo雑談対話API keyを指定する}',
json: {
utt: message.text,
place: place,
// 以下2行はしりとり以外の会話はコメントアウトいいかも
// 会話を継続しているかの情報
context: context,
mode: mode
}
}
//リクエスト送信
request.post(options, function (error, response, body) {
context = body.context;
mode = body.mode;
bot.reply(message, body.utt);
})
});
実行する
token=[Slack Bot用のAPI Token] node docomo.js
以下、2つのどちらかで会話することが可能
- 適当に
@作成したbot名 適当な会話で会話をする - 「@作成したbot名 しりとり」と実行するとしりとりを行える(やり取り中も@ボット名が必要)