こんにちは!
社内でドキドキしながら「久しぶりにアドベントカレンダーするよ!」と言ったら、速攻で25日のカレンダーが埋まって一安心している株式会社Fusicの櫻川です。
この記事はFusic Advent Calendar 2023の10日目の記事です。
この後もがっつりエンジニアからエンジニアではない人まで、様々な記事が上がってくるのでお楽しみ!
昨今の話題はChatGPTをはじめとする生成系AIでしょうか?
今回はChatGPTによって隠れてしまったけど、とても大事なPasskeyの実装について書いてみようと思います。
Passkeyとは
すごくざっくり行ってしまうと生体認証などを活用してパスワードレス認証方式です。
ちょっと前に流行った、WebAuthnの改善版だと思ってください。
最近だとGitHubがPasskeyに対応したので話題になりましたね
それ以外にも様々なサイトがPasskeyに対応していってます。
Passkeyの対応状況を確認できるサイトを1passwordがリリースしているので、日ごろ使っているサイトを調べてみてはいかがでしょうか?
Passkeyに関しての詳しい話はネットで検索すると以下のような説明が大量に出てくるので、検索してみてください。
Passkeyの分かりやすいメリットとすれば「指紋認証などを活用してパスワードを覚えずにログイン出来て楽」というものがあります。
また生体認証を活用するので「パスワードが漏洩したのでパスワードを変更しなきゃ」や「URLが1文字違うそっくりななフィッシングサイトに引っかかった」などに対策できるものと考えられます。
Passkeyの実装
さて前段が長くなりましたが、Passkeyを自分で実装しようとするとJavaScriptを書いたり、サーバーサイドを書いたり、セキュリティを気にしたりと結構大変です。
なので今回はタイトルにもありますが、Auth0を利用してPasskeyを実装してみます。
とは言ってもほぼ何もすることなく実現できてしまいます。
1. Auth0のアカウント発行
まず、Auth0でアカウントを発行しましょう。
無料枠でも問題ありません。
2. Auth0のログインフローを実装 (ID/passwordログイン)
Auth0は様々なサンプルが準備されています。
今回はLaravelを選択しました。
このチュートリアル通りにコマンドを実行してAuth0でのログインフローを設置します。
途中出てくる callbacks 等は自分の開発環境に合わせて修正してください。
また、localhostから変更したい場合は、合わせて.envの APP_URL も併せておいてください。
このチュートリアルを流して、 http://example.com/login にアクセスしてログイン画面が出ればOKです。
この時点では、まだPasskey未対応です。
3. Passkeyの有効化
現時点ではPasskeyを利用するようにできてないので有効化していきます。
有効化は以下の流れで行ってください。
- Auth0にログインして、ダッシュボードへ
- [Authentication]-[Database]に遷移
- 対象のデータベースを選択
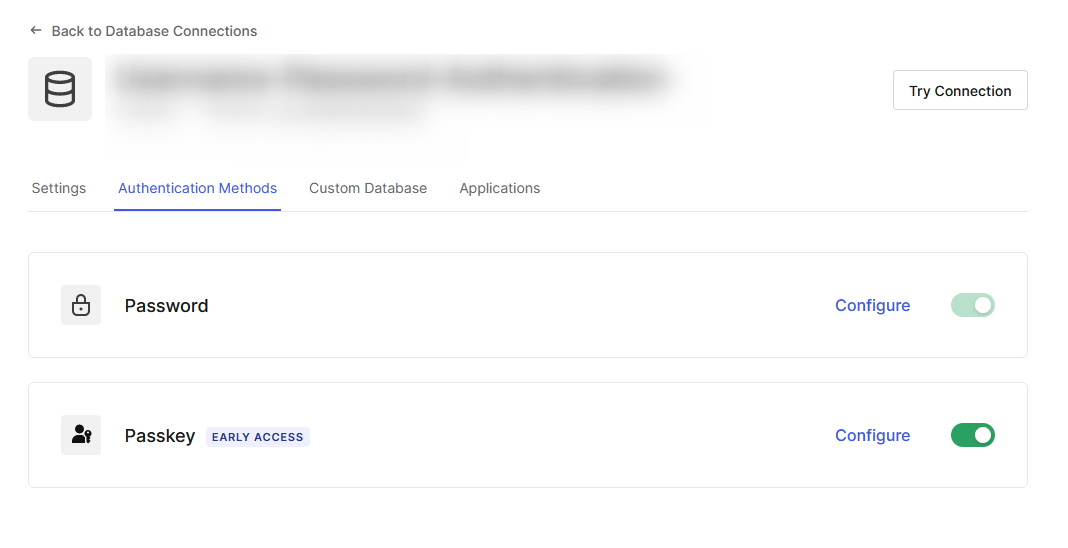
※対象のデータベースは、[Applications]-[Connections]で確認できます - [Authentication Methods]を選択
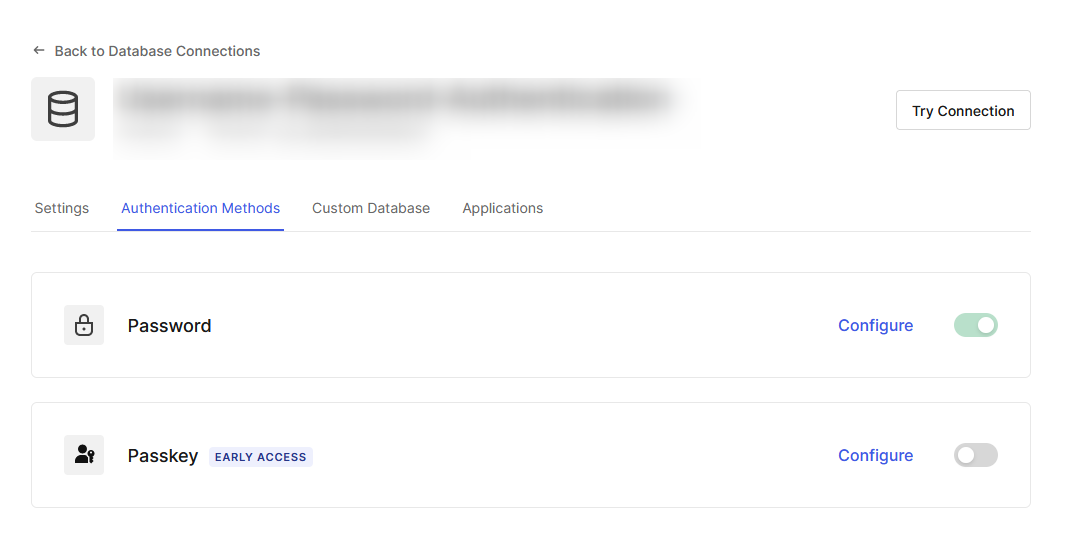
このタイミングで、以下の画面が表示されると思います。
基本的には、Passkeyと書かれているトグルを有効化するだけです。
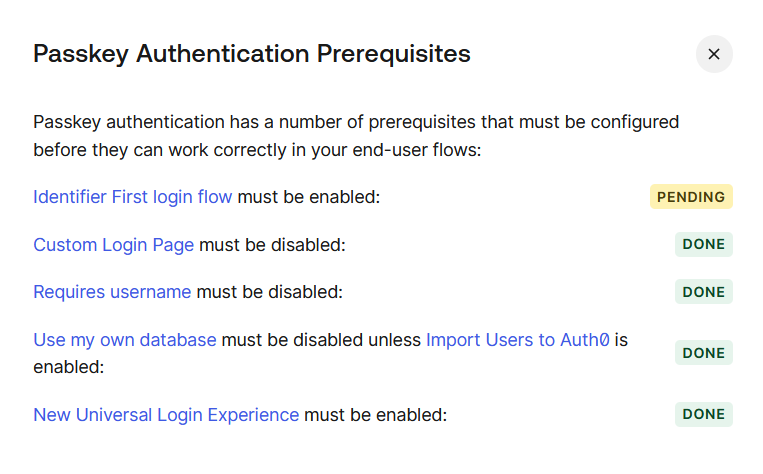
ただし、有効化しようとすると以下のように画面が表示されると思います。

Passkeyを有効化するには、全部の要件を満たす必要があるので、
Identifier First login flowに切り替えていきます。
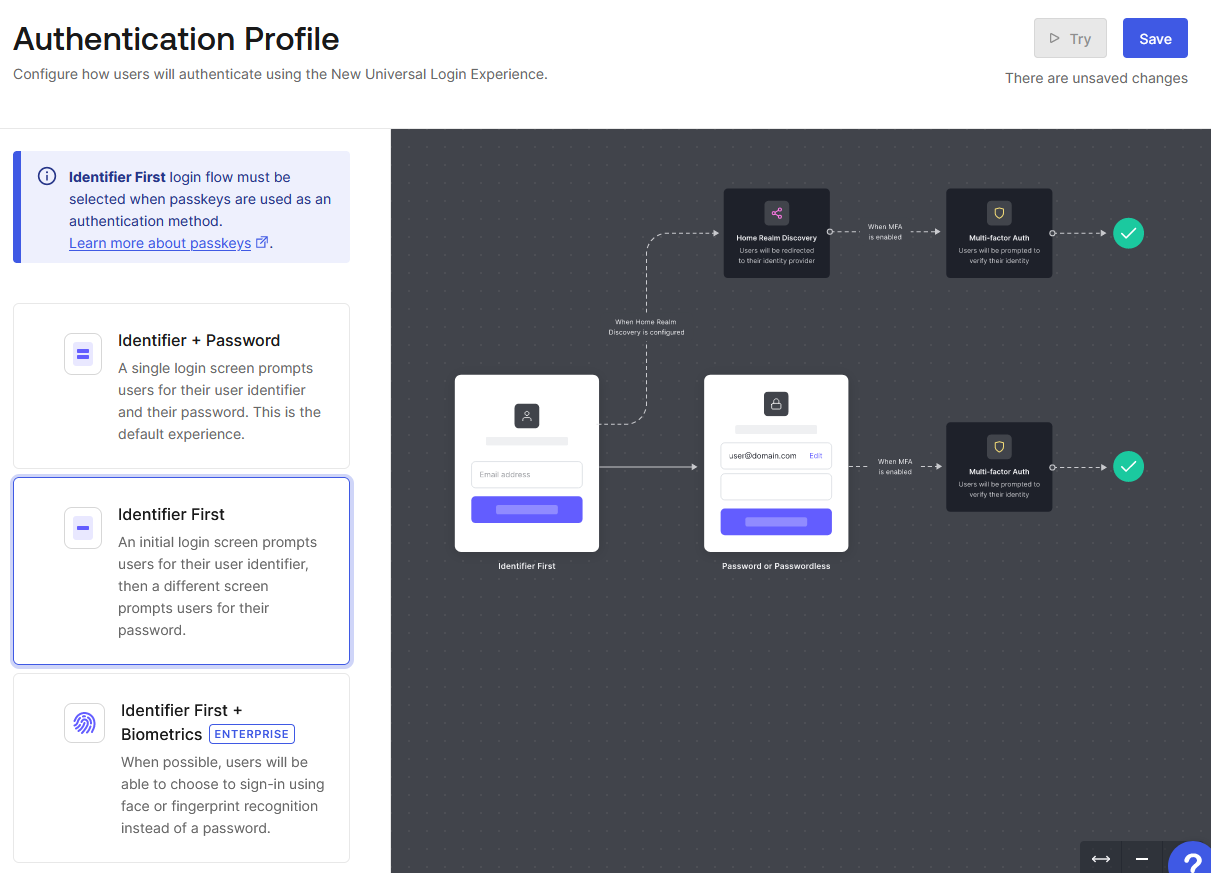
4. Identifier First login flowへの切り替え
Identifier First login flow と書かれたリンクをクリックして、[Authentication Profile]に遷移します。
Identifier First を選んで、Saveを押してください
この切り替えによって、ログイン画面ではメールアドレスなどのユーザー識別子のみを求められる用になります。
ここまでくれば準備完了なので、「3. Passkeyの有効化」で書かれている有効化を行ってください.
以下のようにPasskeyが有効化できれば準備完了です![]()

5. アクセスしてみる
http://example.com/login にアクセスしてみてください。
※URLは自身が設定したものでアクセスしてください。
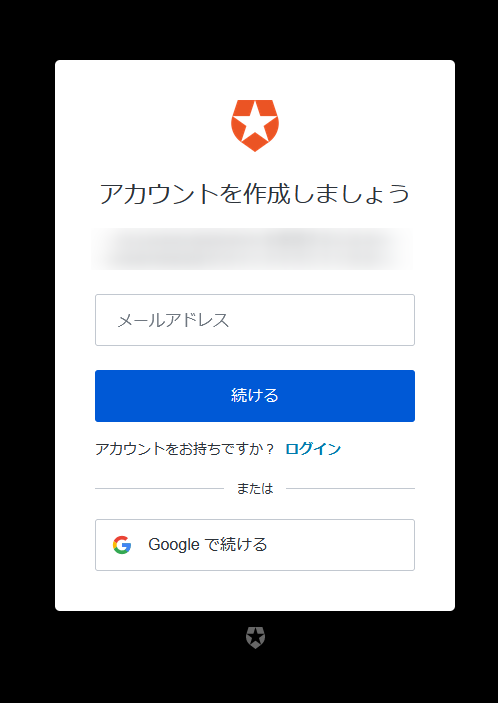
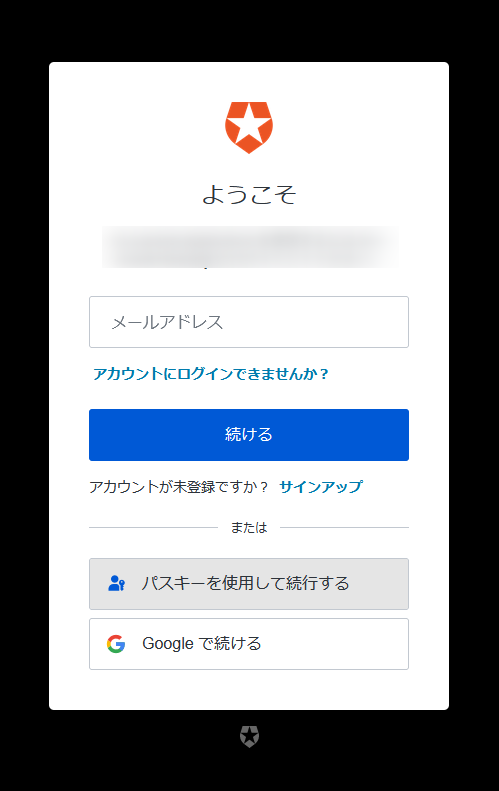
5.1 ログイン画面
パスキーを使用して続行するを押したくなりますが、まずはサインアップをしてください
5.2 サインアップ
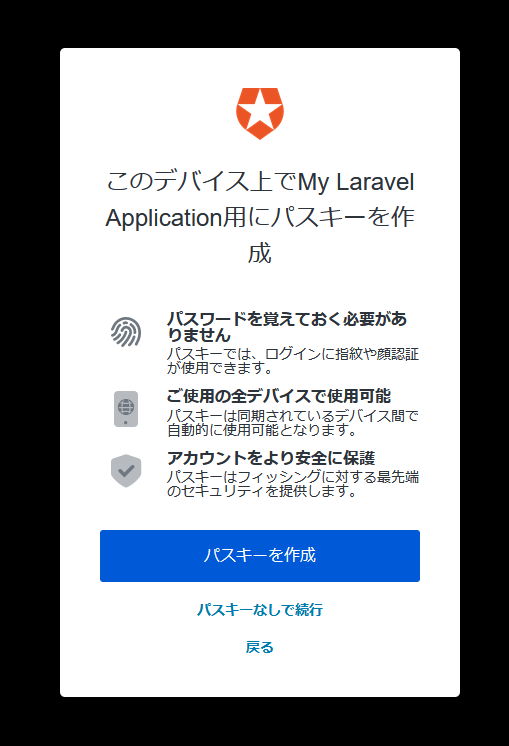
5.3 Passkeyの作成
5.4 ログイン
パスキーを使用して続行する でログインできれば完了です![]()
まとめ
実際のプロダクションのコードの場合だと、もう少しコードを書く必要がありますが、
Passkeyをほぼコードを書くことなく実装できてしまいます。
Auth0便利!
Passkeyの導入を検討してみてはいかがでしょうか