はじめに
プロダクト開発の要件定義に際して、画面イメージをfigmaで作成しました。そのとき調べたことなどを備忘録的にこちらに残しておきます。
figmaとは
Figmaとは、ブラウザ上で簡単にデザインができるツールです。インターフェースのデザインを、場所を選ばずにブラウザさえ起動できれば使えるため、利便性が高くチーム体制での作業にも向いています。何よりフリープランがあり無料で利用できるので、誰にでも手軽に導入できることから、デザイナーではない人でもちょっとした用途に役立つでしょう。
ちなみに私は要件定義のフェーズでチームメンバーと画面イメージを共有するときに使いました。チームメンバーそれぞれが編集でき、非常に便利でした。
引用元リンク
https://ferret-plus.com/13195
使い方
簡単にfigmaの使い方について紹介していきます。
ダウンロード
まずは下記URLからダウンロードし、アカウントを取得しましょう。
https://www.figma.com/ja/downloads/
作成手順
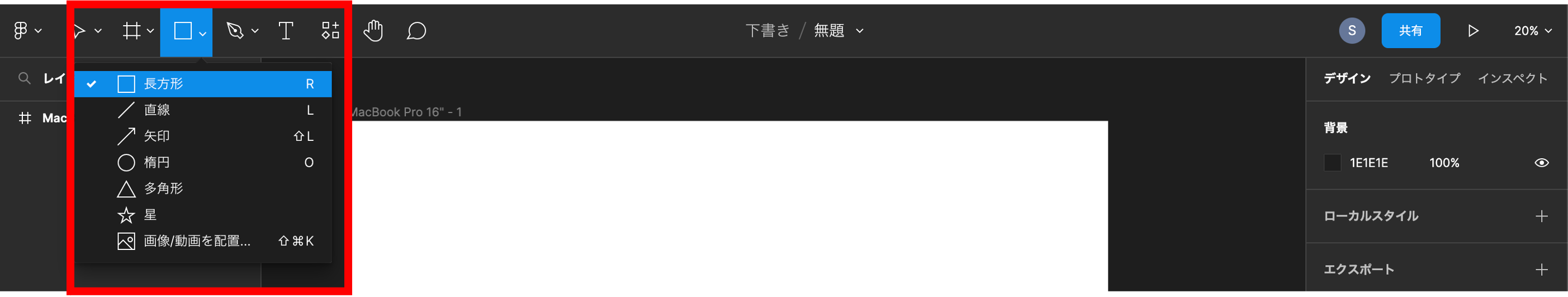
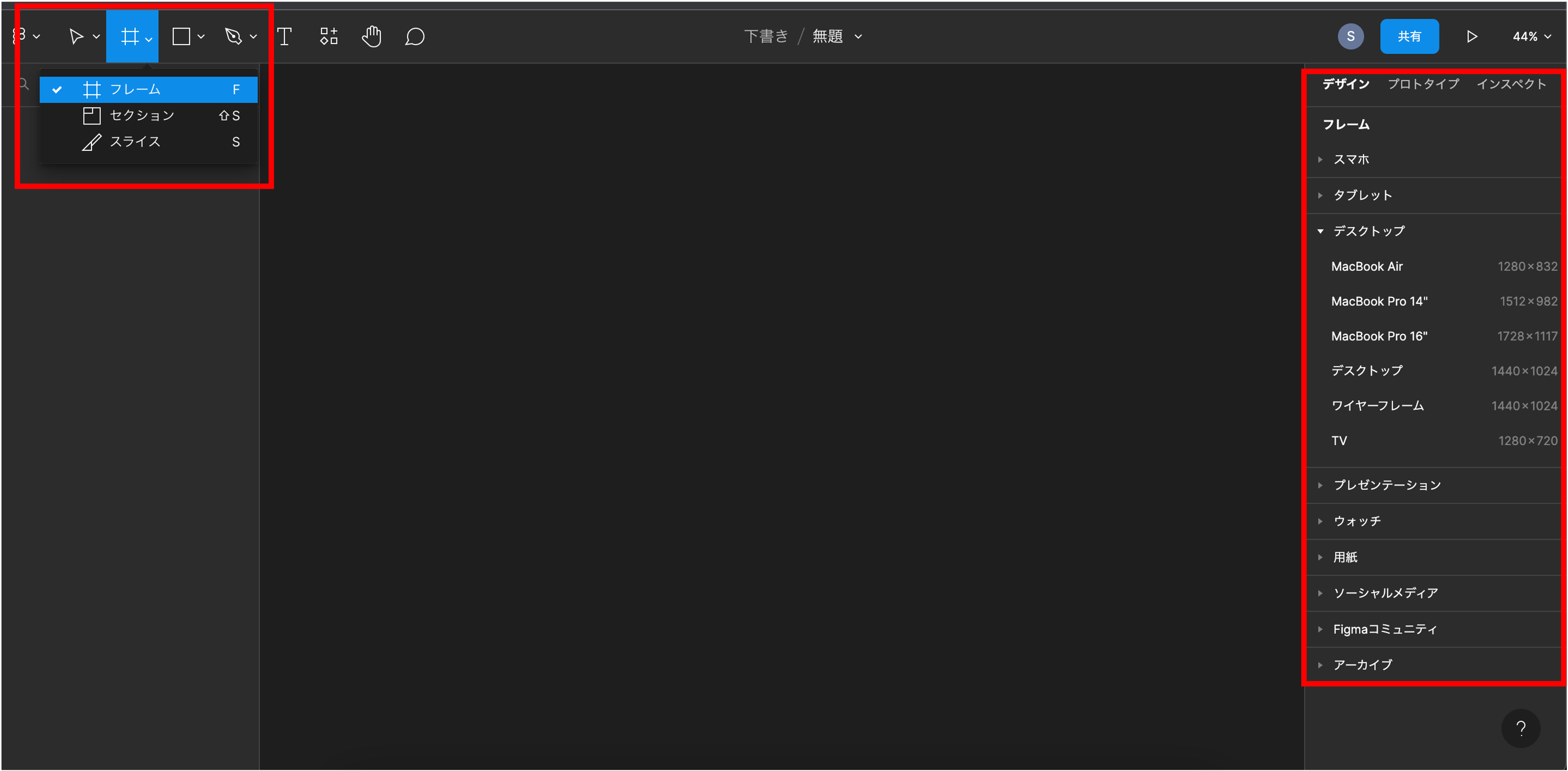
まずはフレームを作成します。左上のメニュー(レイヤーパネル)からフレームを選択し、右側のメニュー(デザインパネル)からフレームを選ぶことができます。

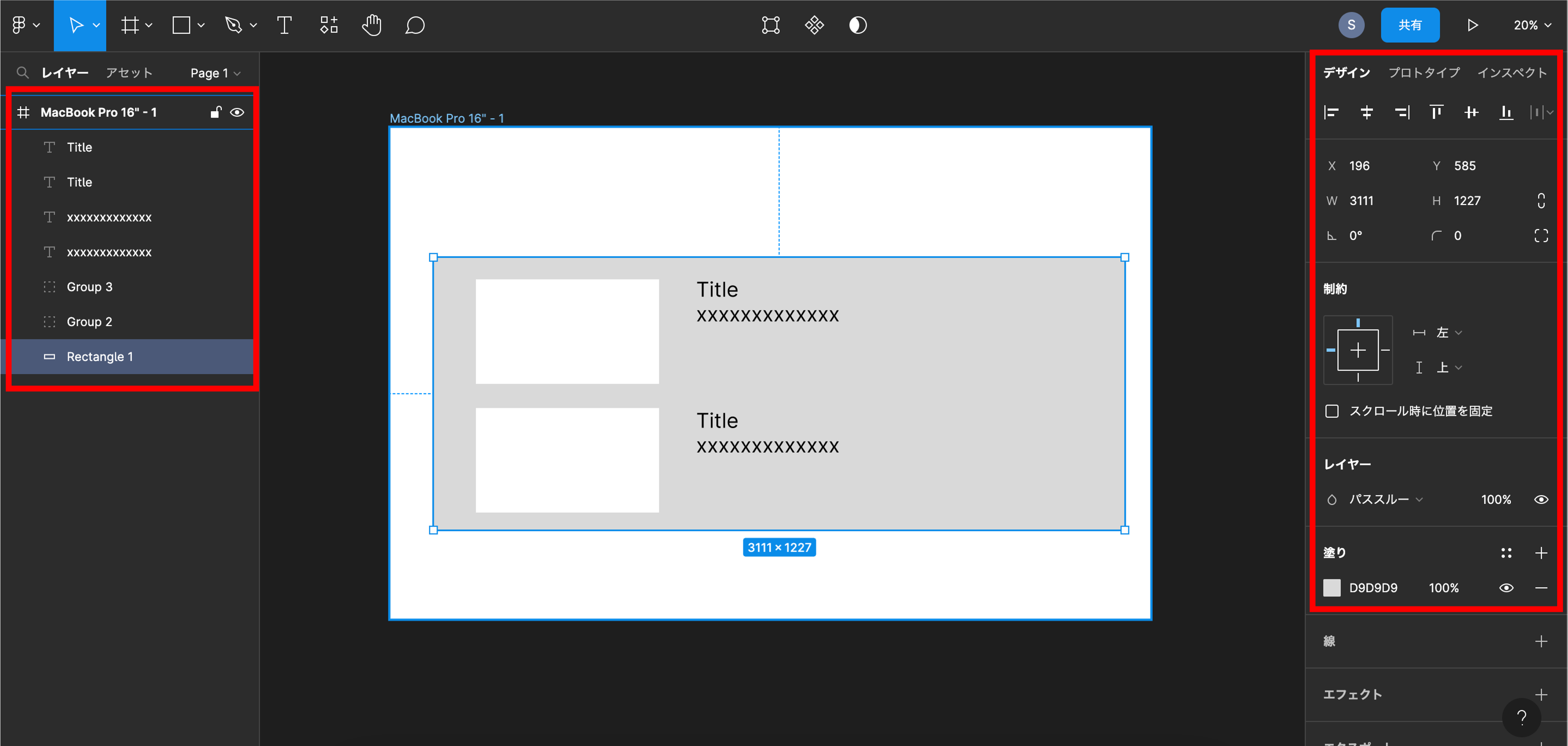
実際にフレームを作成し、図形と文字を入れてみました。作成した図形や文字は左のレイヤーパネルの中に格納されていきます。コピー&ペーストも可能であり、感覚的にはPowerPointと似た感じだと思います。

figmaにはデザインファイル内で、何度も利用するオブジェクトやレイヤーをグループ化して扱うことができるコンポーネント機能があります。同一デザインファイル上でよく使うものをコンポーネント化しておくと、管理がしやすくなり、効率的に開発が進みます。
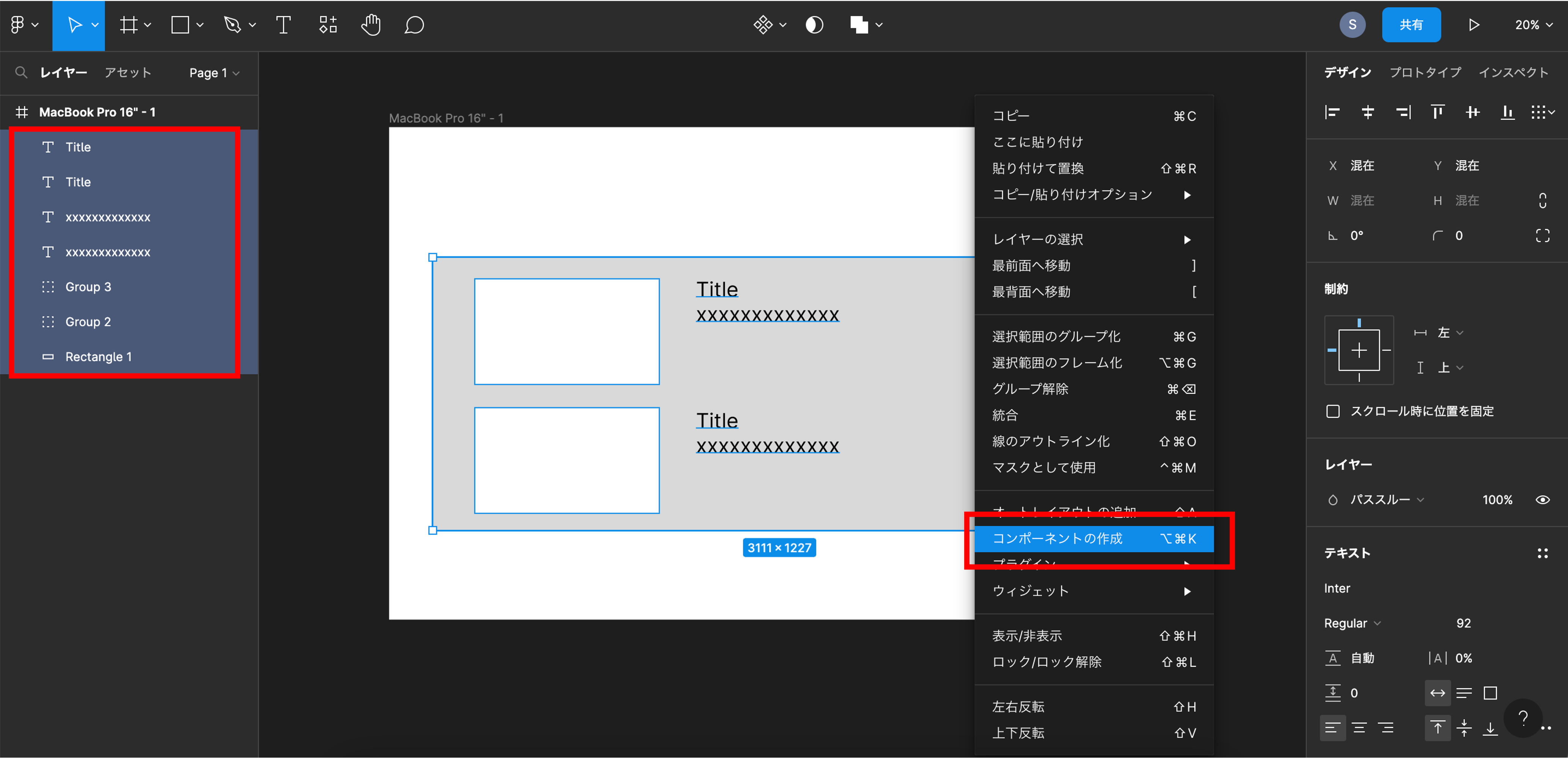
コンポーネント化するときは、オブジェクトやレイヤーを全選択し「右クリック→コンポーネントの作成」でできます。また下記ショートカットでもコンポーネント可能です。
Mac : ⌥ Option – ⌘ Command – K
Windows: Ctrl + Alt + K

まとめ
- Figmaとは、ブラウザ上で簡単にデザインができるツールであり、サクッと画面イメージを作成することができる。
- チームメンバーそれぞれが編集できるので便利。
- 共有するチームメンバーが編集しやすくなるよう、コンポーネント化して整理しておくことが重要。
- これは初歩の初歩で、他にも便利な機能がたくさんあるので、引き続き他の機能も整理したいと思います。