概要
Windows 10マシンでReact NativeのチュートリアルをAndroidの実機で行ったときのメモ。
モチベーション
Windows 10での開発情報が少なすぎるので備忘録を作成。
環境
- Windows 10 Pro 64bit Build 1607 (Lavie Z)
- Android 6.0 (Xperia Z5 SOV32)
- React Native 0.40
- Android Studio 2.2.3
- Node.js 7.3.0
- Python 2.7.13
- Java SE Development Kit 8 Update 111 (64-bit)
- curl 7.52.1
チュートリアル
チュートリアル開始
http://facebook.github.io/react-native/docs/getting-started.htmlを実施する。
NodeとPython2をインストールする
Chocolateyを利用する。
> choco install nodejs.install
> choco install python2
※直接インストールしてもよい
- Node(https://nodejs.org/en/download/)
- Python2(https://www.python.org/downloads/release/python-2711/)
React Native CLIのインストール
React Nativeコマンドラインインターフェースをインストールする。
> npm install -g react-native-cli
Androidの開発環境を構築する
Android Studioのインストール
https://developer.android.com/studio/index.html?hl=jaからAndroid Studioをダウンロードしインストールする。
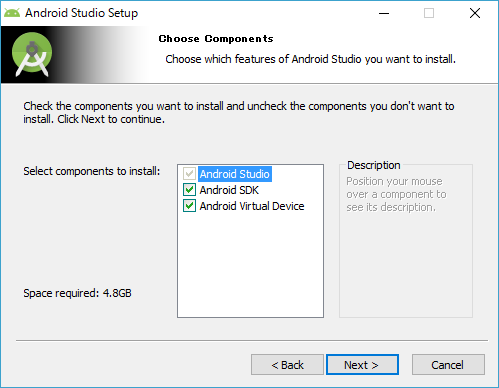
Android Studioのインストール時に[Custom]を選び、以下をチェックしてインストールを行う。
- Android SDK
- Android SDK Platform
- Performance (Intel HAXM)
- Android Virtual Device
…と書いてあるけど、それっぽいものが見つからないので、[Android SDK]と[Android Virtual Device]をチェックしてインストールする。
Intel HAXMのインストール
※まずここではまるo(_ _o)
個々にインストールする場合はsoftware.intel.com/en-us/android/articles/installation-instructions-for-intel-hardware-accelerated-execution-manager-windowsからダウンロードする。
※インストール時にHyper-Vを有効にしているとインストールができないため、Hyper-Vを無効化する
Android 6.0 (Marshmallow) SDKのインストール
1. Android Studioを起動する。
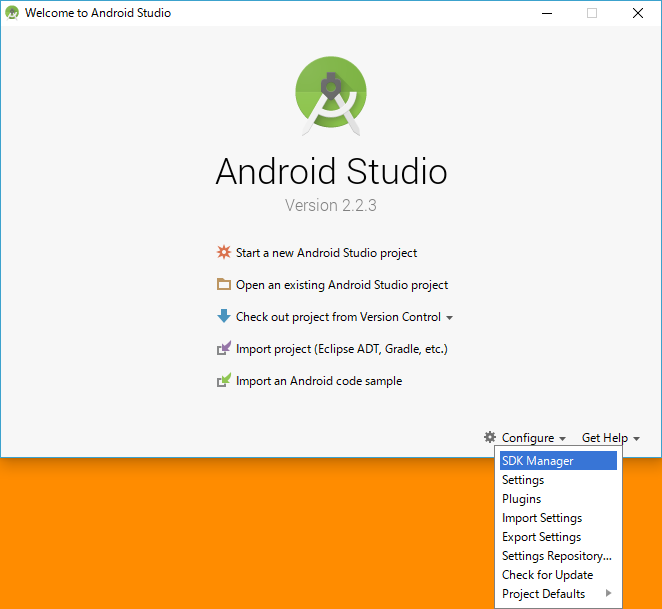
2. 右下の[Configure]->[SDK Manager]をクリックする。
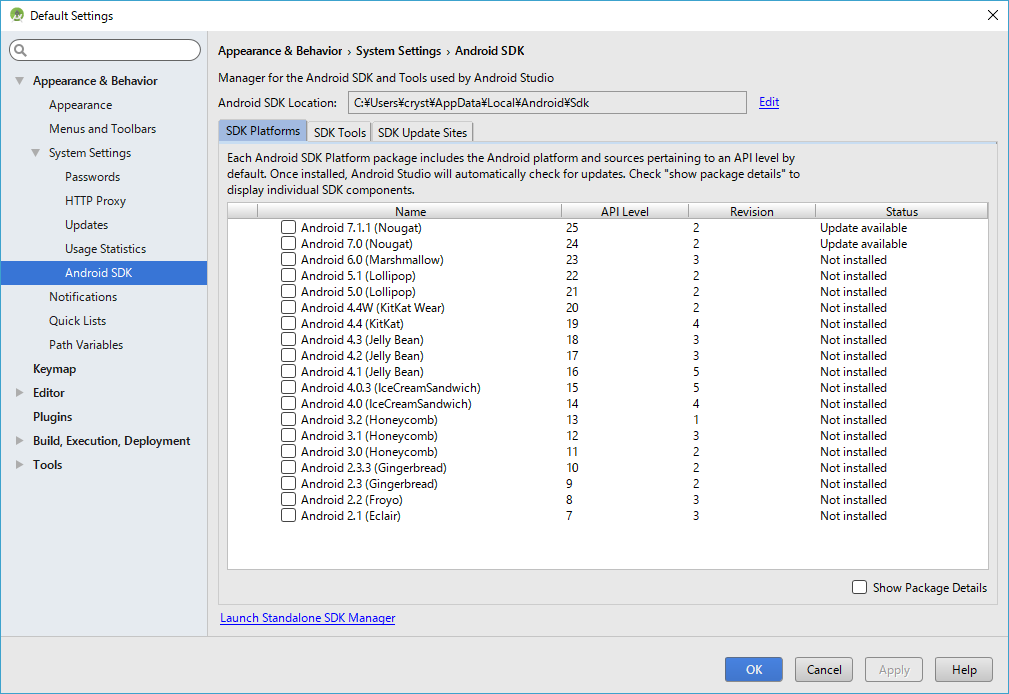
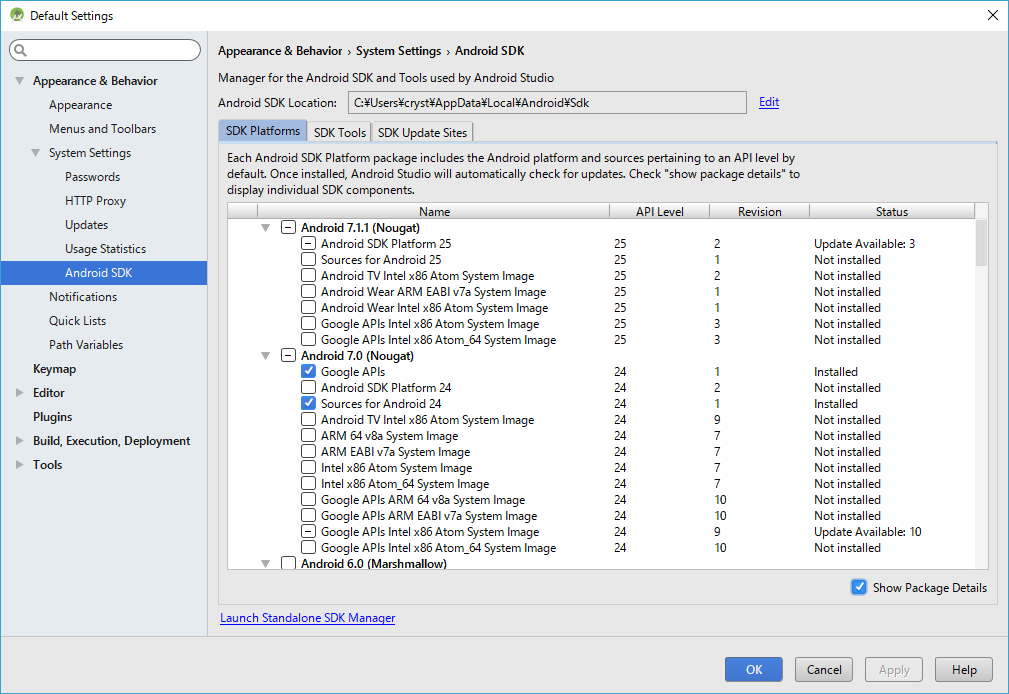
3. [Apperance Behavior]->[System Settings]->[Android SDK]の順にクリックする。
4. [SDK Platforms]タブを開き、右下の[Show Package Details]をクリックする。
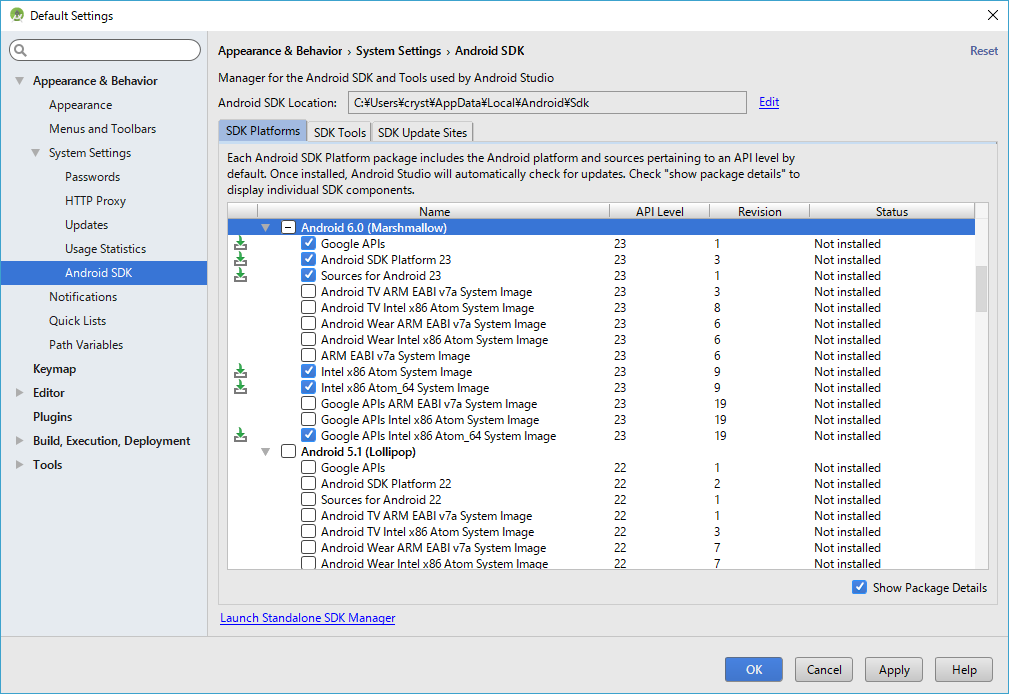
5. [SDK Platforms]の[Android 6.0 (Marshmallow)]エントリから下記のアイテムをチェックする。
- Google APIs
- Android SDK Platform 23 <- チュートリアルには書いてない
- Sources for Android 23 <- チュートリアルには書いてない
- Intel x86 Atom System Image
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image
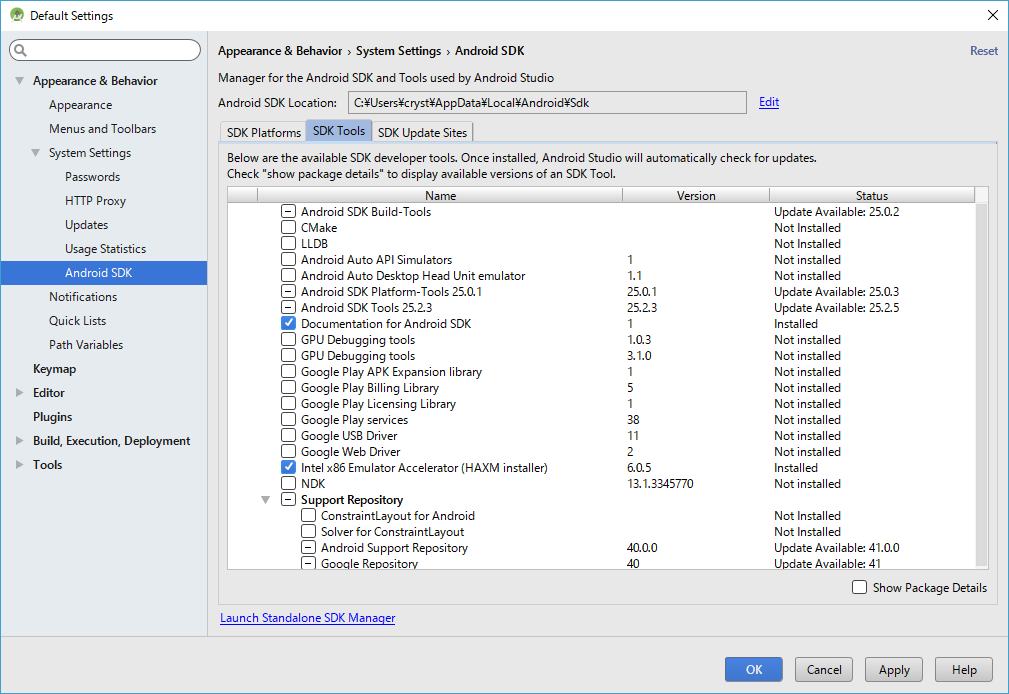
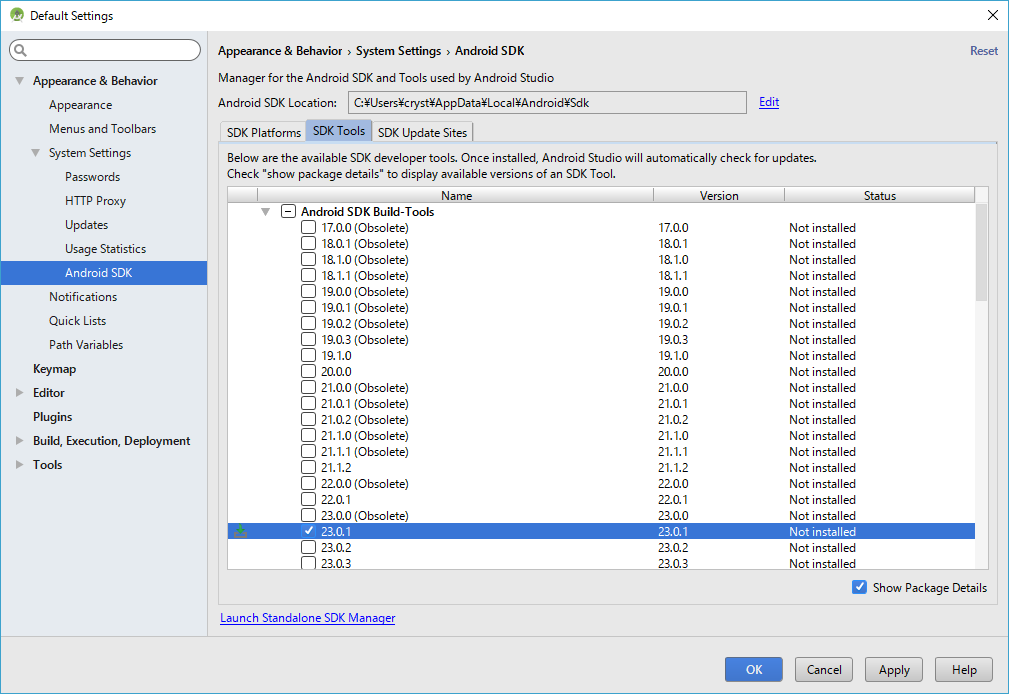
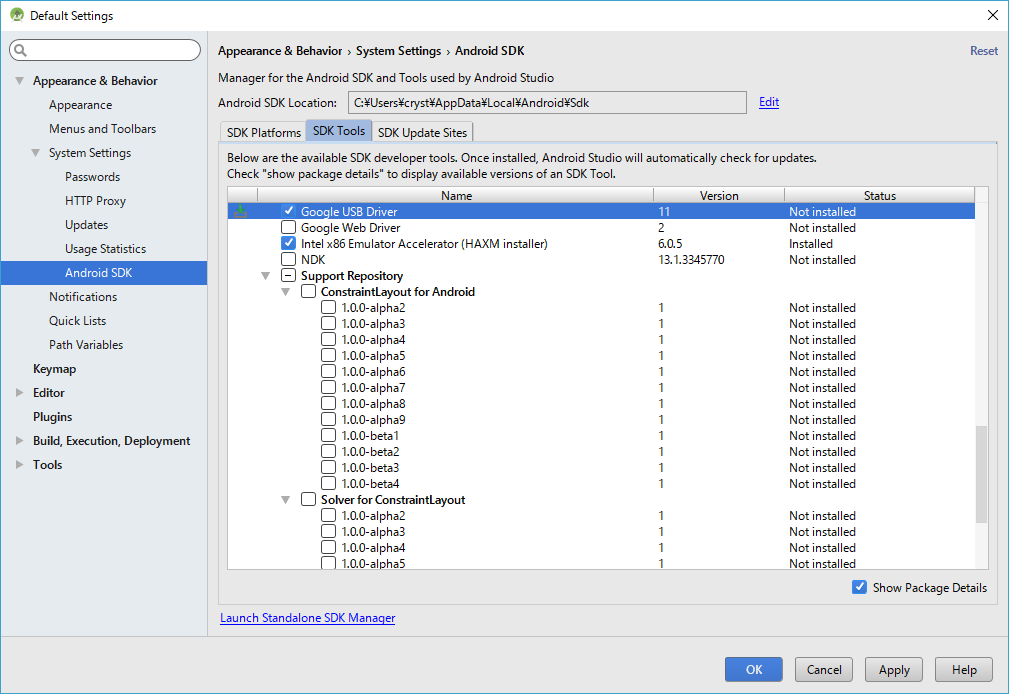
6. [SDK Toos]を選択し、[Show Package Details]を開く。
7. [Android SDK Build Tools]から[Android SDK Build-Tools 23.0.1]を選択する
8. [Apply]をクリックしてインストールを行う。
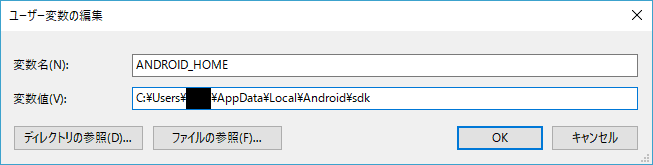
ANDROID_HOME環境変数の設定
ANDROID_HOME環境変数を設定します。
- [環境変数名]
- ANDROID_HOME
- [環境変数]
- C:\Users\[ユーザ名]\AppData\Local\Android\sdk
Google USB Driverのインストール
Android StudioにAndroid端末を認識させるためにドライバーをインストールする
[SDK Manager]の[SDK Tools]から[Google USB Driver]を選択し、インストールする

React Nativeのテスト
React Nativeのプロジェクトを作成し実行します。
> react-native init AwesomeProject
> cd AwesomeProject
> react-native start
再びはまる
先程のreact-native startの実行画面。
C:\Users\...\AwesomeProject>react-native start
Scanning 555 folders for symlinks in C:\Users\...\AwesomeProject\node_modules (31ms)
┌────────────────────────────────────────────────────────── ──────────────────┐
│ Running packager on port 8081. │
│ │
│ Keep this packager running while developing on any JS projects. Feel │
│ free to close this tab and run your own packager instance if you │
│ prefer. │
│ │
│ https://github.com/facebook/react-native │
│ │
└────────────────────────────────────────────────────────── ──────────────────┘
Looking for JS files in
C:\Users\...\AwesomeProject
[2017-01-21 10:31:48] <START> Initializing Packager
[2017-01-21 10:31:48] HMR Server listening on /hot
React packager ready.
[2017-01-21 10:31:56] <START> Building Haste Map
[2017-01-21 10:31:57] <END> Building Haste Map (698ms)
[2017-01-21 10:31:57] <END> Initializing Packager (9439ms)
問題はなさそう...
更に別のコマンドプロンプトを起動し、同じディレクトリ(C:\Users\...\AwesomeProject)で、react-native run-androidを実行する。
> react-native run-android
JS server already running.
Running C:\Users\...\AppData\Local\Android\sdk/platform-tools/adb -s XXXXXXXXXX reverse tcp:8081 tcp:8081
Building and installing the app on the device (cd android && gradlew.bat installDebug)...
ERROR: JAVA_HOME is not set and no 'java' command could be found in your PATH.
Please set the JAVA_HOME variable in your environment to match the
location of your Java installation.
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/android-setup.html
(node:9400) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 2): TypeError: Cannot read property 'message' of undefined
(node:9400) DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
Javaがないと言われた様子。
ChocolateyでJava SE Development Kitをインストールする。
choco install jdk8
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.htmlから、Java SE Development Kit 8をインストールしてもよい。
まだまだはまる
再度実行する。
> react-native run-android
JS server already running.
Running C:\Users\...\AppData\Local\Android\sdk/platform-tools/adb -s XXXXXXXXXX reverse tcp:8081 tcp:8081
Building and installing the app on the device (cd android && gradlew.bat installDebug)...
:app:preBuild UP-TO-DATE
:app:preDebugBuild UP-TO-DATE
:app:checkDebugManifest
:app:preReleaseBuild UP-TO-DATE
:app:prepareComAndroidSupportAppcompatV72301Library UP-TO-DATE
:app:prepareComAndroidSupportRecyclerviewV72301Library UP-TO-DATE
:app:prepareComAndroidSupportSupportV42321Library UP-TO-DATE
:app:prepareComFacebookFrescoDrawee0110Library UP-TO-DATE
:app:prepareComFacebookFrescoFbcore0110Library UP-TO-DATE
:app:prepareComFacebookFrescoFresco0110Library UP-TO-DATE
:app:prepareComFacebookFrescoImagepipeline0110Library UP-TO-DATE
:app:prepareComFacebookFrescoImagepipelineBase0110Library UP-TO-DATE
:app:prepareComFacebookFrescoImagepipelineOkhttp30110Library UP-TO-DATE
:app:prepareComFacebookReactReactNative0400Library UP-TO-DATE
:app:prepareComFacebookSoloaderSoloader010Library UP-TO-DATE
:app:prepareOrgWebkitAndroidJscR174650Library UP-TO-DATE
:app:prepareDebugDependencies
:app:compileDebugAidl UP-TO-DATE
:app:compileDebugRenderscript UP-TO-DATE
:app:generateDebugBuildConfig UP-TO-DATE
:app:generateDebugAssets UP-TO-DATE
:app:mergeDebugAssets UP-TO-DATE
:app:generateDebugResValues UP-TO-DATE
:app:generateDebugResources UP-TO-DATE
:app:mergeDebugResources UP-TO-DATE
:app:bundleDebugJsAndAssets SKIPPED
:app:processDebugManifest UP-TO-DATE
:app:processDebugResources UP-TO-DATE
:app:generateDebugSources UP-TO-DATE
:app:processDebugJavaRes UP-TO-DATE
:app:compileDebugJavaWithJavac UP-TO-DATE
:app:compileDebugNdk UP-TO-DATE
:app:compileDebugSources UP-TO-DATE
:app:preDexDebug UP-TO-DATE
:app:dexDebug UP-TO-DATE
:app:validateDebugSigning
:app:packageDebug UP-TO-DATE
:app:zipalignDebug UP-TO-DATE
:app:assembleDebug UP-TO-DATE
:app:installDebug
Installing APK 'app-debug.apk' on 'SOV32 - 6.0'
Installed on 1 device.
BUILD SUCCESSFUL
Total time: 34.753 secs
Starting the app on XXXXXXXXXX (C:\Users\...\AppData\Local\Android\sdk/platform-tools/adb -s XXXXXXXXXXX shell am start -n com.awesomeproject/.MainActivity)...
Starting: Intent { cmp=com.awesomeproject/.MainActivity }
BUILD SUCCESSFULが表示される\(^o^)/ヤッター
Xperia Z5でアプリを起動すると…
_人人人人人人人人_
> 謎の赤い画面 <
 ̄Y^Y^Y^Y^Y^Y^Y ̄
「Could not get BatchedBridge, make sure your bundle is packaged correctly」とかいう謎のエラーが表示される...
エラー内容でGoogle先生に聞いてみると英語のサイトばかり表示される(´・ω・`)
日本語のサイトを見つけると開発環境がMacだったり、端末がiOSだったりする(´・ω・`)(´・ω・`)
色々調べた結果、curlを使って何かやるらしい…
curlなんてWindowsにないし/(^o^)\
ダメ元で、https://curl.haxx.se/download.htmlからcurlを入手。
> react-native start
を実行する。
実行後、
curl "http://localhost:8081/index.android.bundle?platform=android" -o "android/app/src/main/assets/index.android.bundle"
を実行する
※[./android/app/src/main/assets/]フォルダが存在しない場合は、予め作成しておく。
チュートリアル成功
> react-native run-android
を実行する。
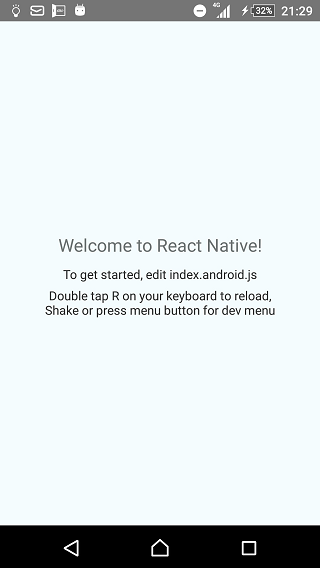
Android端末に「Welcome to React Native」が表示される\(^o^)/

補足
「Could not get BatchedBridge, make sure your bundle is packaged correctly」のエラーは出力されずにうまくいくときもある。(記事用に再現させようと思ったら再現しなかった…)