eslintが反映されない
vue-cliいいですよね。コマンド一つで環境を整えてくれるのはありがたいです!
vue-cliが生成するファイルの中にESLintの設定ファイルがあるのですが、VSCodeの拡張を入れるだけでは反映されず、ちょっと設定をいじる必要があったのでシェア。
設定方法
上記の拡張インストール後に
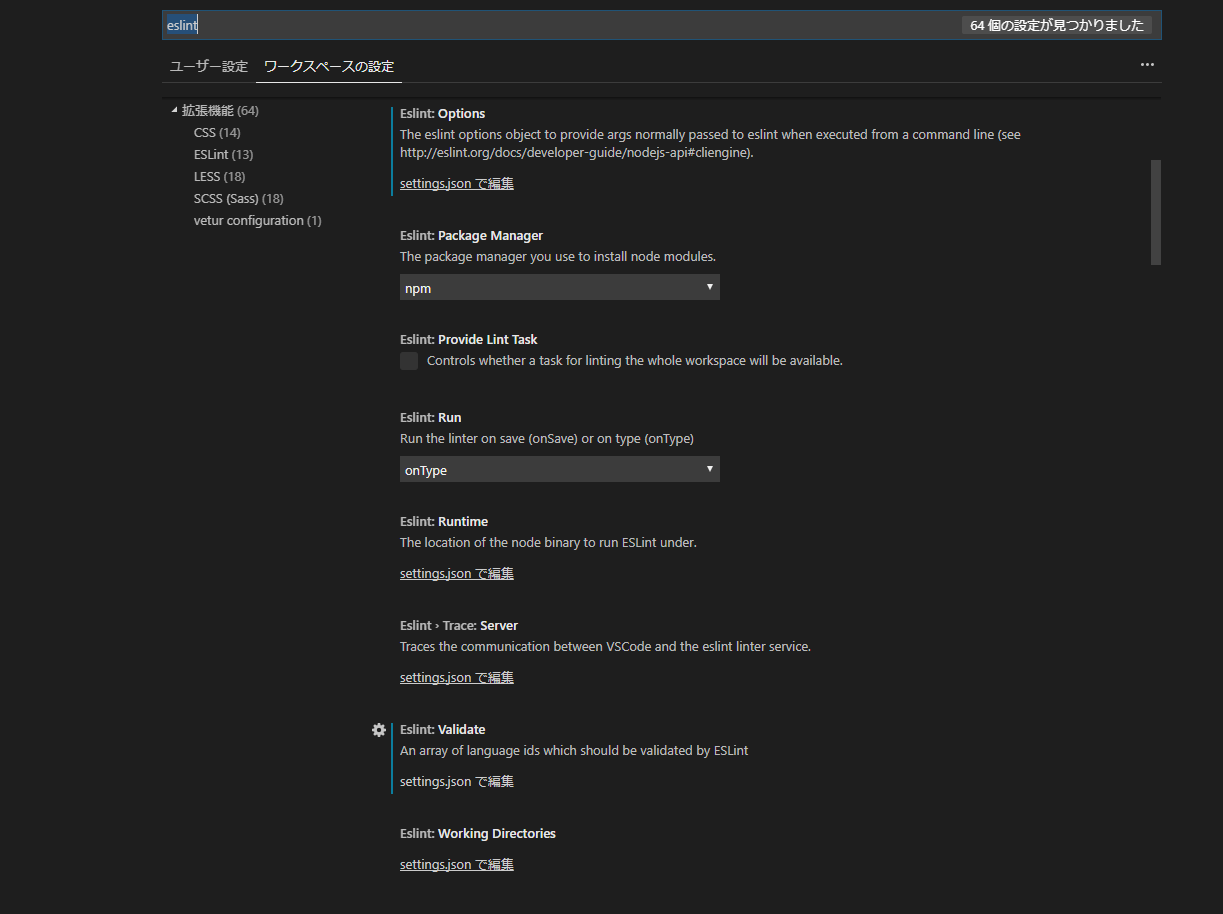
ファイル→基本設定→設定
としてeslintを検索します。デフォルトではユーザ設定を変更するモードになっているので、忘れずに「ワークスペースの設定」タブを選択して、今回の影響範囲をプロジェクトだけに抑えましょう(設定ファイルはプロジェクト固有なので)
いくつかの設定はsettings.jsonを直接いじる必要があるので、以下のように記述します
setting.json
{
"eslint.options": {
"configFile": ".eslintrc.js"
},
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
]
}
特に"eslint.validate"にvueを追加するのを忘れがちなので気を付けましょう!
これで動作すると思います。設定すれば自動で修正する機能もあるのでお好みでカスタマイズしてみてください!